
UIデザインやルール決めで参考にしているサイト7選!
どうも! MoQupの原田です。
ここ最近、サービス開発に上流から携わらせていただくことも多く、その中でもUI領域を含めたデザインのお仕事をまかせてもらう事が多くなりました。
ユーザーに違和感を与えず体験を阻害しないようにしつつも、他社との差別化を行うために必要な事について思案する日々です。
そんな中で、UIのトレンドを収集することも含めて、様々なサイトをかけまわってデザインやデザインルールを決定しています。
その際に自分がよく使っている参考サイトをご紹介しますので、是非お役にたてば幸いです。
海外のUIギャラリーサイト
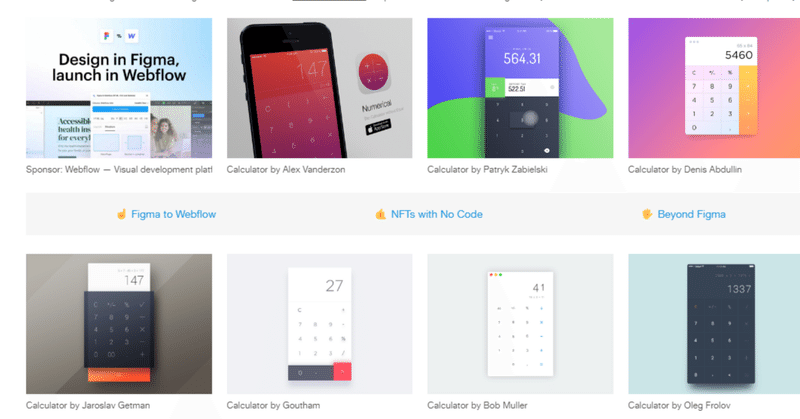
主な用途:デザインコンセプトやキーワードにあう素材を探したり、コンポーネントやパーツ、コンポーネントルールを決めるために使っています。

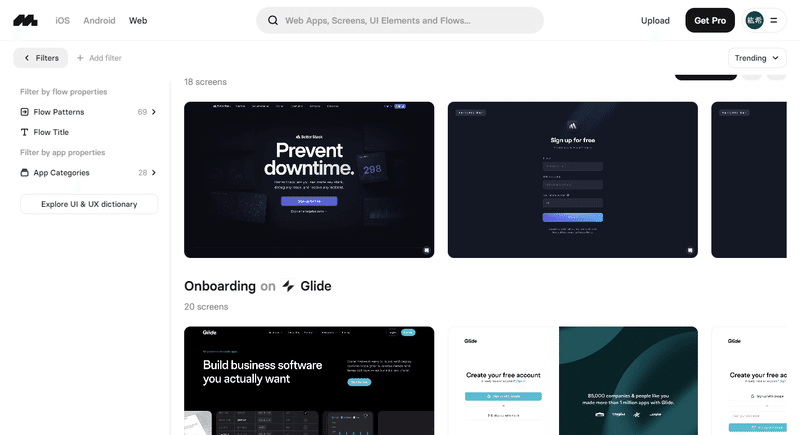
圧倒的に海外サイトの掲載数が多く、正直これを見るだけで1週間潰れます。
アイデア出しや、コンセプト・キーワードに沿ったデザインの方向性を決めるために使っています。

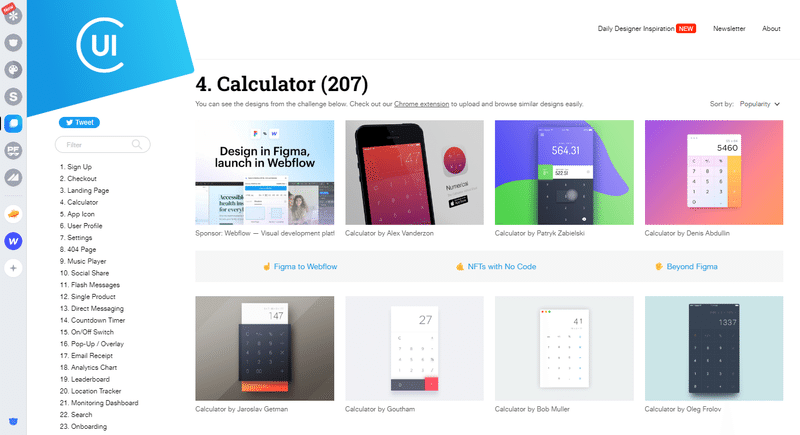
海外の主要サービスごとにUIを見れるのが特徴。
参考にしたいWebサービスを探すことが多く、気になったUIは実際に登録して自分で触りに行く事にしています。

カテゴリーでパーツを選択できるのが便利で、度々使っています。
使いやすいんですが、掲載されているデザインが少し古いものが多いです。十分参考にはなるので、デザインパーツのデティールで迷った時に見ることにしています。

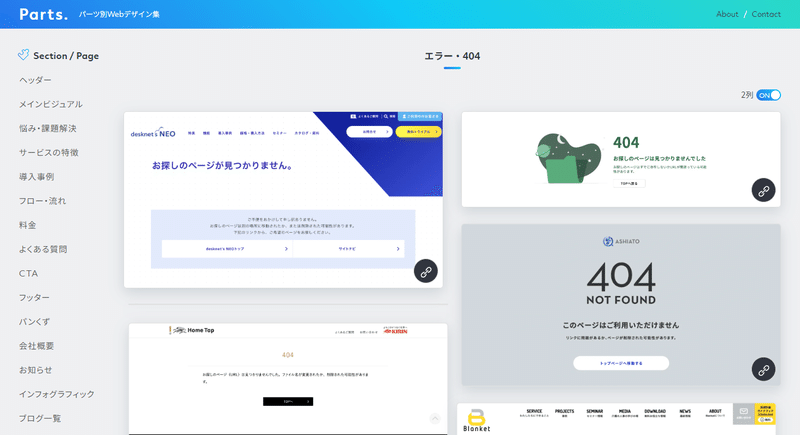
数はあまり多くありませんが、日本国内のパーツを集めてくれているサイトです。
日本語だと説明文が長くなってしまう時に、他のサービスで日本語をどんな風にレイアウト・デザインしているか?を探すときに参考にしています。
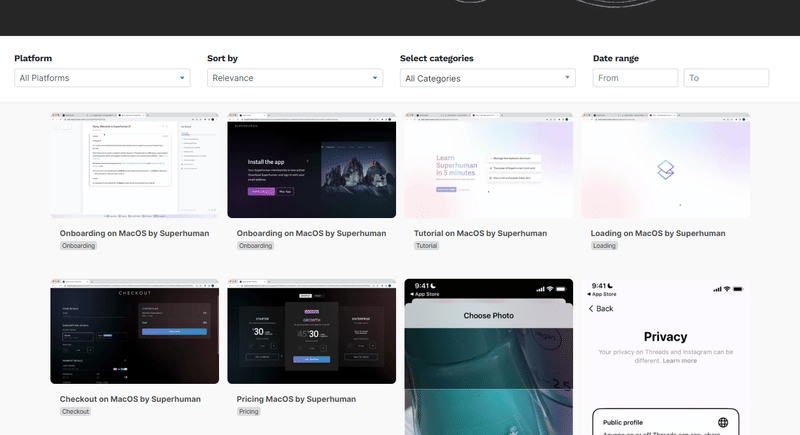
ユーザーフローが記載されているギャラリーサイト
主な用途:フローの参考、サービス上でのユーザーフローを決めた上で、抜けや漏れがないか、他に取り入れた方がいいものはないか?を調査する時に使っています。

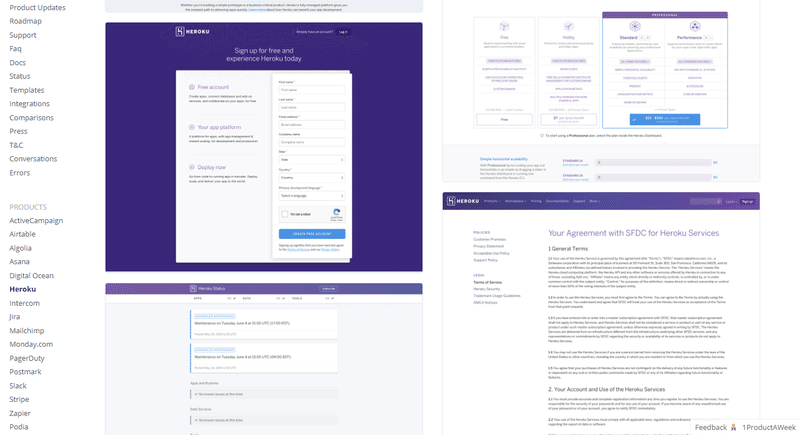
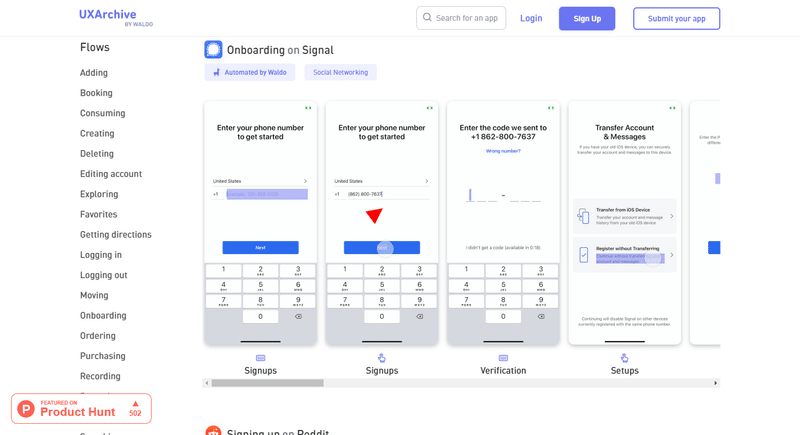
海外のアプリ掲載数が多いですが、Webサービスについても問合せや確認などのフローを掲載してくれていて、フローの改善案を探したりする際に役立てています。

こちらもアプリの掲載がメインですが、Webサービス上でのフロー改善に役立てるために使っています。足りない画面やユーザーに必要な操作の抜け漏れを確認する使い方がメインになっています。

実際にイラストレーターやXDファイルをダウンロードすると、主要な画面はそろっている事も多いので、それに不足している画面を加えていくだけで一応は形になります。(そのまま使うのはご法度ですが。。)
ワイヤーフレームの確認段階ではよくお世話になります。
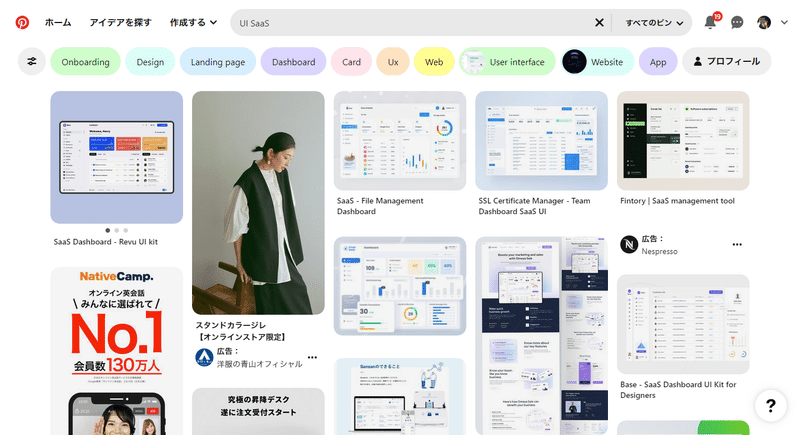
番外編:いつでも使えるデザインキュレーションサイト

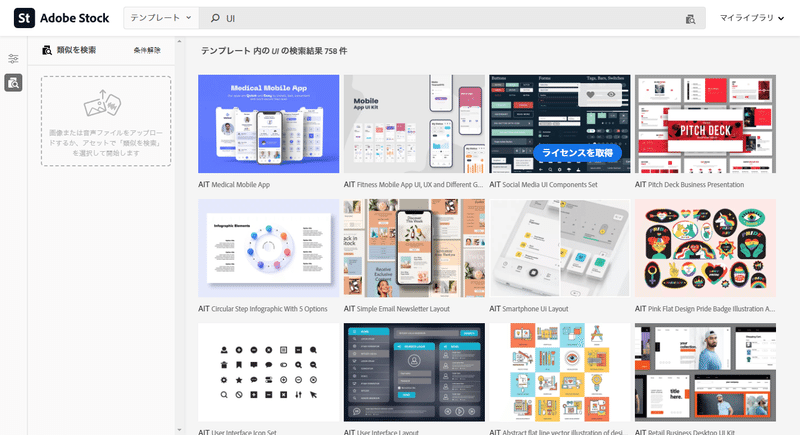
正直pintarestを一番使ってますw
(ただ、UIに関してはそこまで強くないですが。。)
「SaaS」「サービス」「UI」「アプリ」などのキーワードで掛け合わせて検検索すると、似たデザインが自動で選別されて出てくるため、イメージボードを作成したり、アイデアを拡げるために使ってます。
まとめ
UIデザインで参考にしているギャラリーサイト・サービスを7つ紹介しました。
色々なUIデザインを見て回るのも各サービスの各パーツに対するこだわりや、逆に統一出来ていない箇所などが見えて注意するところの参考になります。
スピードの求められる初期のサービス開発では、サービスとしての方向性や優先度を決める方が優先される事が多いので、デザイナーとしては少し複雑な所もあります。
実装はエンジニアメンバーも巻き込んで行うため、いかにエンジニアメンバーと共通の理解をもって意思疎通し、実装スピードを上げられるかもサービス開発では重要になります。
エンジニアメンバーとのやり取りではStory bookでコンポーネントを管理して、XDでデザインのスタイルや挙動を伝えて。。
などコミュニケーションの方法も試行錯誤しています。
普段僕がどのような事をしているかは、こちらの自己紹介に載せておきますね。
それではまた次の記事でお会いしましょう!
皆様の良きデザインライフを!!
この記事が気に入ったらサポートをしてみませんか?
