
Designship2022 CM動画制作後記
こんにちは。株式会社Relicでデザイナーをしているninoです。
弊社は先月開催されたデザインカンファレンスDesignship 2022にシルバースポンサーとして協賛しました。
セッションの間で流れる15秒のCM枠をいただき動画を制作したので、その過程を記します。
完成したCM
出来上がったCMがこちら。
#Designship2022 にて放映された弊社デザイナー制作のRelicのプロモーション動画です!✨
— 株式会社Relic | エンジニア・デザイナーアカウント (@Relic_tech) November 16, 2022
弊社は挑戦するデザイナーを応援しています!🚀 pic.twitter.com/fNIEjIaEwV
「デザイナー」という文字が「表現者」を構築し、さらに「表現者」が「挑戦者」へと変化、ラストは「挑戦者」の中にも「DESIGNER」が隠されています。
テーマ
動画を制作するに当たり、有志でテーマやアイデアを出し合いました。
デザイナーこそ「表現者」であり、「挑戦者」である
・起業家だけが「挑戦者」ではない
・デザイナーによる新規事業開発やイノベーション創出への挑戦ができる唯一無二のプラットフォームこそRelicである
・独創的に、共創
・反骨精神
・パンキッシュ
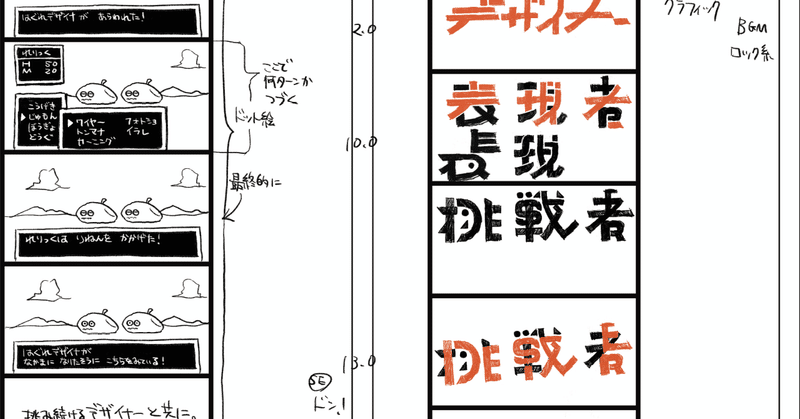
絵コンテ
15秒という限られた時間を念頭に置きつつ、iPadでそれっぽい絵コンテを複数描いてみました。

デザイナーの採用活動も兼ねていたので、左のようにRPGゲームチックで仲間になろう的な案も。最終的には工数やスタイリッシュなイメージも鑑みて右のタイポグラフィ案になりました。
まず「DESIGNER」という文字で無理やり「挑戦者」を構成して、次に「表現者」を「デザイナー」から作り、あとは間をうまいことごにょごにょしようと。
イメージしたもの
あくまで「雰囲気を」ですが、モード学園のCMをイメージしました。
僕が覚えているものだと、木村カエラさんやPUFFY、Superflyやサカナクションなどのロックな楽曲が使用されていて、最後に尖ったメッセージがバンと出てくる。すごく印象に残っていたので、そのような感じを目指しました。
表現方法
注意したこと
展開としては基本的にタイポグラフィが変化していくだけなので、単調にならないよう心がけました。
ズームイン・ズームアウト
静止状態をつくらず、じんわりズームインかズームアウトさせて動いている感を出し続けます。

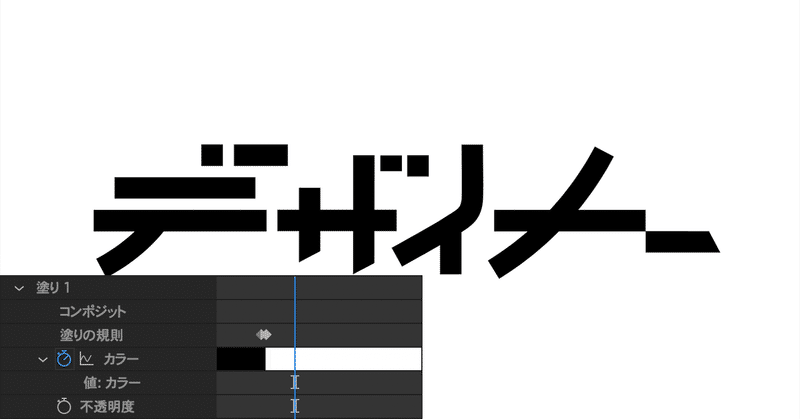
色の反転
文字が揃ったキメのタイミングで背景と文字色を変えます。飽きられないように。

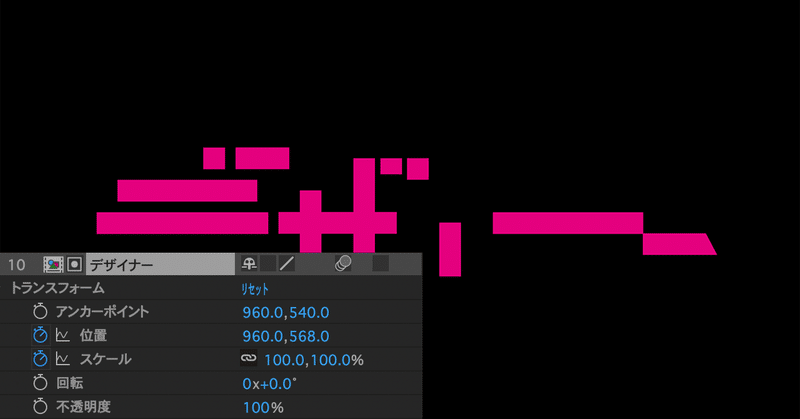
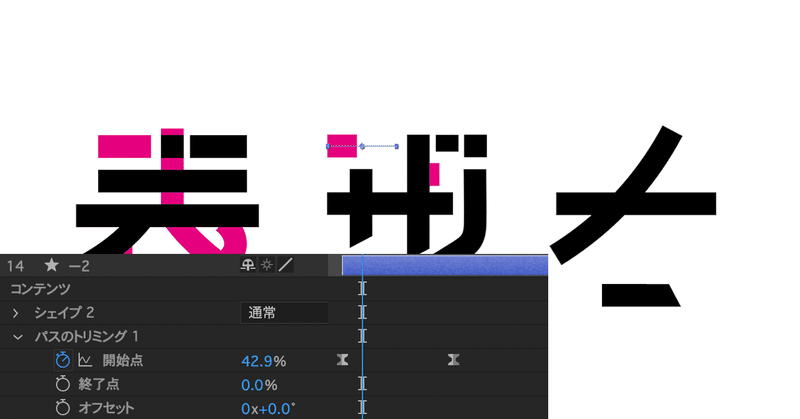
パスのトリミング
うにょうにょ線が出てきて文字を形成するあたりは「パスのトリミング」で表現。パスなので、開始点と終了点にキーフレームを打てば描いてくれます。

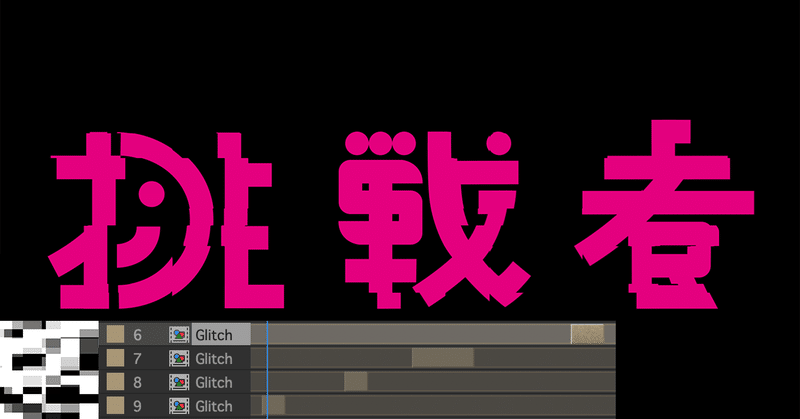
グリッチノイズ
みんな大好き便利でかっこいいグリッチノイズ。砂嵐のようなあれです。
今回は画面に統一感を出すため色ズレさせずに使用しました。

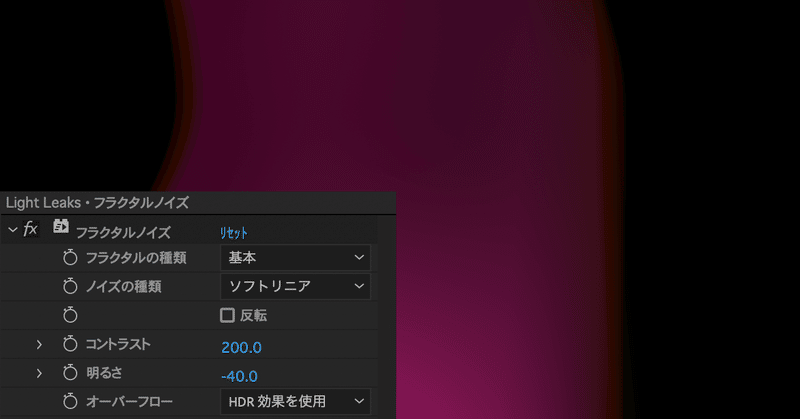
ライトリークス
淡い光が差し込んだようなエフェクトです。最後の最後で登場しますが、
作ってはみたものの炎のゆらめきのようになりました。
が、テーマに沿っていたので気にせず採用!

レビューと修正
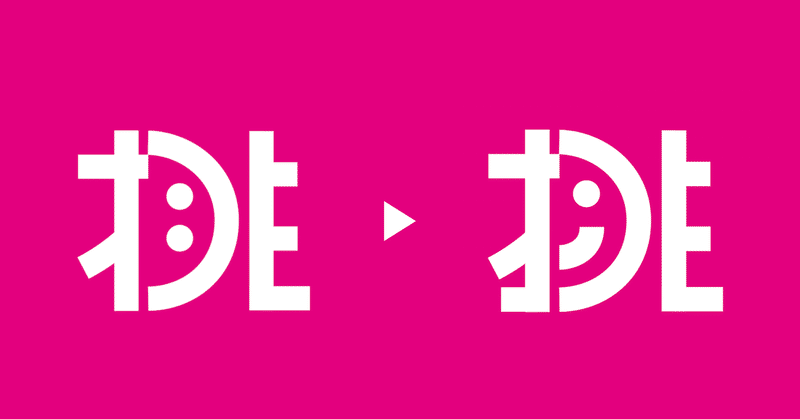
タイポグラフィの再考
ひとまず完成したら展開し、フィードバックを受けて修正していきます。
まずはタイポグラフィ。
デザインされた文字とはいえ、やはり可読性は重要です。自分は見慣れていて正常に判断しにくいので、一般的な目で理解できるかどうかが大事。

表示時間の調整
当初は「挑戦者」が消えたあとにキャッチコピーが単体で現れ、しかも15秒という時間の中で1秒ちょっとしか表示できず、メッセージを読むのが少し難ありでした。
とは言え詰められるスキマはすべて詰めていたので、どうしたものか。。
なので、完成版のようにあえて重ねて表示し、この問題をクリアしました。

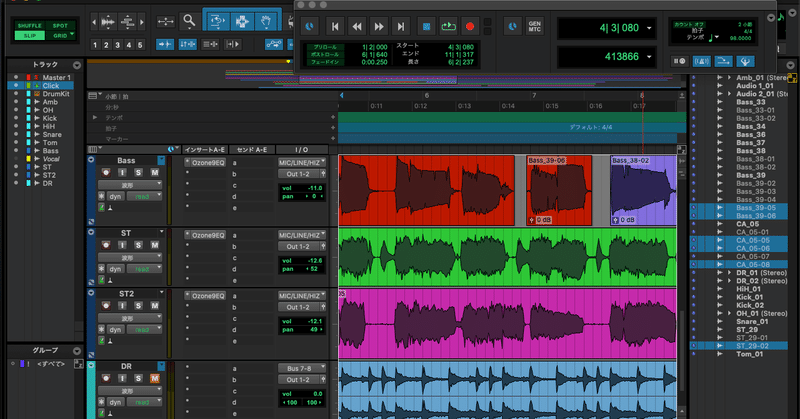
サウンド制作
ちなみに僭越ながら、CMの楽曲も自身で制作・録音しました。メリットとしては、動画にテンポを合わせられる、イメージに合う音楽を探す時間が省ける・著作権を気にしなくていい、といった点があります。デメリットとしては、個人の趣味がかなり反映されます!!
曲のイメージは、AC/DCっぽく(程遠いですが。。)
反骨精神!

おわりに
最後まで読んでいただき、ありがとうございました。
レビューは大事です。狭まった自分の視野を広げてもらうと、さらに良いものに仕上がります。
ぜひRelicで一緒にデザインしましょう!
この記事が気に入ったらサポートをしてみませんか?
