
週1UIトレース 総まとめ
春休みが始まったころから始めた週1UIトレース、そろそろ春休みが終わるのに伴って一旦総まとめをしようと思います。
わたしの心の中で決めてたテーマ
トレースするサービスを選んだりトレースしたりする際にわたしの中でテーマを決めていました。
①なにかをつなげるアプリをトレースする
②言語化する
この2つです。
なにかをつなげるアプリとは
ざっくり言えばユーザーと何かのワンクッションとなっているアプリでしょうか。過去のトレースしたものがどのようにつなげているのか個人的に解釈したものをまとめます。
Instagram:写真とユーザーを繋げる
YouTube:動画とユーザーを繋げる
Twitter:コトバとユーザーを繋げる
Facebook:友達とユーザーを繋げる
Airbnb:物件とユーザーを繋げる
Spotify:音楽とユーザーを繋げる
メルカリ:商品とユーザーを繋げる
食べログ:食とユーザーを繋げる
このようなものを繋げるためにはやはり画面上といえどコミュニケーションが大事だと考えます。だからUI的にどうやってコミュニケーションが取りやすいのかとかも考えながらしました。
言語化の話
もともと文章を書くのは苦手と自覚をしていましたが春休みが始まる直前に今後のことを考えるとこれは致命的だと思って春休み期間中に言語化を強化することに決めました。と決めても最初はなにを言語化したら良いのか分からずという感じでしたが興味があって時間があると楽しんでたUIトレースを自分なりに分析して言語化することに決めたのがキッカケでした。そんなことはさておき、いろんな面で発見したことをまとめたいと思います。
トレースをして発見したこと
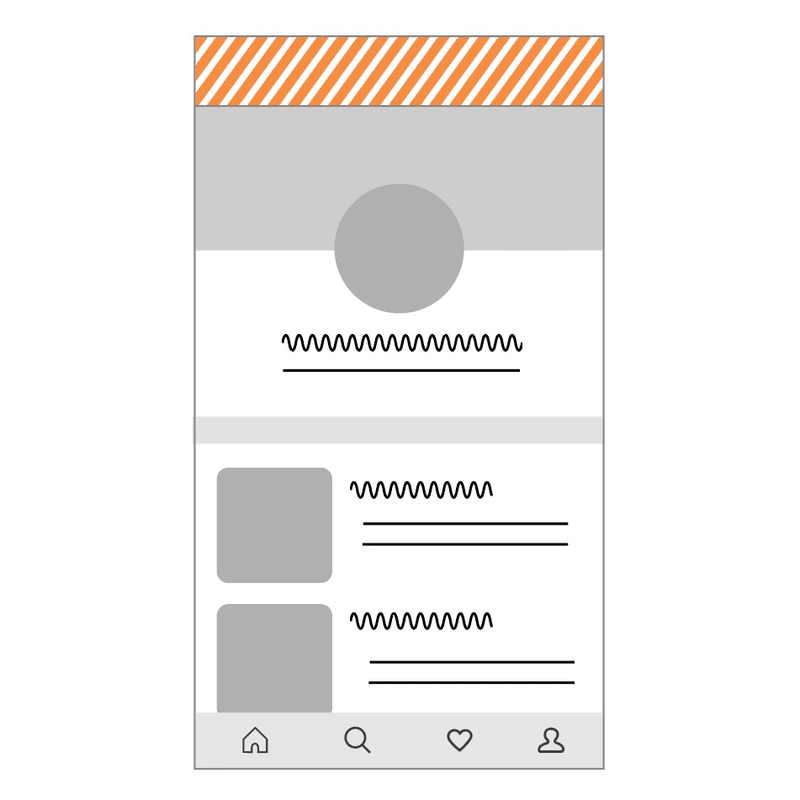
ヘッダーは65pxがメジャー説
正式名称かヘッダーで正しいか曖昧ですがアプリのロゴとか書いてあるこのオレンジストライプの部分。

各サービス計測したところほとんどのサービスが(iPhone 6sの場合)65pxということを発見しました!これだけ色んなサービスで同じサイズということはこれがベストなサイズなのかなと。
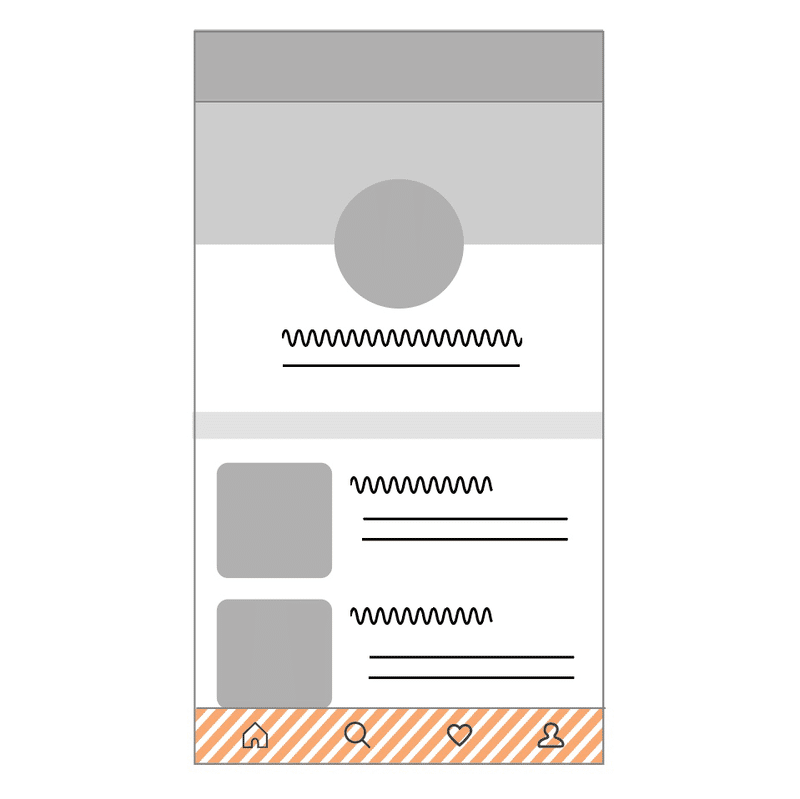
メニューバーは45〜50pxが多い
こちらも正式名称があってるか分からないので図をつけます。画面下にあるホームとかマイページに飛ぶことができるバーです。

ヘッダーとは違って一定のサイズという訳ではなかったですがトレースしたサービスは45〜50pxの間で収まったのでそこらへんのサイズが多いのかなと思いました。ヘッダーよりもメニューバーの縦幅の方が若干小さめな感じ。ちなみにメニューバーにあるアイコンの数は4個か5個という感じで、アイコンの配置だったりどんなものが使われているのかを見るだけでもサービスの特性を知ることができそうと感じました。
太さが違うだけでもメリハリが生まれる
今まで、文字にメリハリをつける時は文字サイズで大小をつけるor文字サイズ+太さのどちらかしかないと思っていましたが同じ文字サイズでも太さが違うだけでだいぶ印象が変わることを発見しました。これは今後色々使えそうなので自分的には良い発見でした。
アイコンの役割
アイコンのことを重要視し始めたのは2月末くらいからなのでFacebookのトレースをするかしないかぐらいの頃だったはず。そのくらいの時期にはじめましての人と既存アプリの改善案を考えるワークショップに参加しました。そこで出てきたのがユーザーをどう誘導させるのかも含めたアイコンの話。今まで(ページ的に)どういうプロセスを踏んだらいいのか頭になく正直アイコンは飾りみたいなものなど思っていましたがちょっとアイコンを意識して見てみようと思いました。という訳で感じたことをまとめるとこの4つ。
①同じマークでも意味が違うことがある
②色とか動きとかつけるとポップな印象になってアイキャッチ効果あり
③ユーザーに意味の提供もできるけど時には楽しさも与えられる
④アイコンだけでもそのサービスらしさを感じることができる
また、④の話の発展版として同じマークでもサービスによって意味合いが違うというのをひしひしと感じました。例えば、同じハートマークでもいいねって意味で使っていたりスキって意味で使っていたり。なので言葉の使い回しとかも今後注目したいところです。
週1トレースをしてよかったこと
約2ヶ月トレースしては分析するというのを繰り返してきました。完全に自己満プロジェクトですがやってよかったなと思っているので、それをトレースを始める前の自分に言い聞かせるようにしてまとめたいと思います。
ソフトの使い方が上手くなる
もうすぐ大学3年生になろうとしているのに...と情けない気持ちにもなりますがトレースをしたことによってAiとかの作業スピードが早くなった気がします。UIのことも勉強できてさらには作業スピードも上がる、一石二鳥でした。
今まで見なかった視点から分析できた
アイコンだったり、数値化したサイズ感などは完全に週1UIトレースを始める前は深く考えなかったこと。今回、若干の誤差はありますがいろんな部分を数値化したからこそ見えてくる部分もあるので視野を広げるという点でよかったと思います。
デザインスキルが上がりそう
まだ成果を出してないから断言はできませんが、トレースで真似て作ってみて分析して頻繁に使われているマークやメジャーなサイズなどを知ることによってスキルアップになるはず!と感じました。
自信がついた
性格的に飽きっぽいところがあるので週に1回くらいなら続けられるかなと思ったのがキッカケ。おかげで2月の始めから気持ち的に追い詰められず自分のペースでやりきれたし、トレースすればするほどUIって面白いと思うようになりました。
今後はアウトプットを重視していきたいところですがインプットも大事なので週1ではできなくなるかもしれないけどスキマ時間があったらトレースをやりたいなと思っています。
この記事が気に入ったらサポートをしてみませんか?
