
今さらですが「Atomic Design」って何ですか?
こんにちは。
ajikeでUI/UXデザイナーを担当しているハラです。
趣味は、飼っているチワワ2匹(9才女の子、1才男の子)を連れて、ビールを飲みながら散歩をすることです。
はじめに
今回は、「Atomic Design」の考え方や実践方法について簡単に書いていきたいと思います。
・「Atomic Design」をそもそも知らない
・「Atomic Design」の意味がわからない
・知ってはいるけど使い方がよくわからない
などでお困りの方の参考になれば幸いです。
目次
・Atomic Design(アトミック・デザイン)って何?
・Atomic Designの5つのレベルって?
・Atomic Designってどうやって活用すればいいの?
Atomic Design(アトミック・デザイン)って何?
いきなりタイトルの結論になりますが、「Atomic Design(アトミック・デザイン)」とは、UIデザインシステムの1つです。
パーツやコンポーネントを組み合わせ、デザインを形成していくことから「Atomic(=原子) Design」と呼ばれています。
Atomic Designの5つのレベルって?
「Atomic Design」では、デザインパーツを5つのレベルに分類することができます。
レベル1:原子(Atomic)
レベル2:分子(Molecules)
レベル3:有機体(Organisms)
レベル4:テンプレート(Templates)
レベル5:ページ(Pages)
レベル1の原子が一番最小のパーツを指し、原子を組み合わせると分子に、分子を組み合わせると有機体になるという、複数のパーツを組み合わせていくことにより、ページが形成されていくという考え方です。
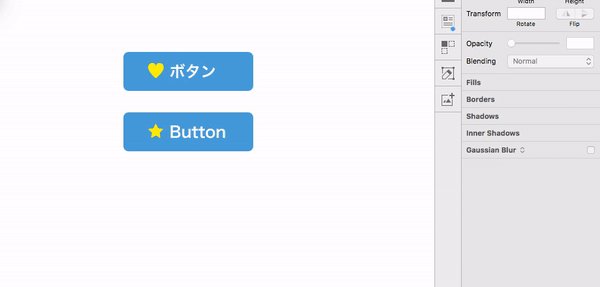
原子(Atomic)
パーツの中で一番最小のパーツを指し、UIの基礎的な要素になります。
これ以上分解ができないパーツが対象で、「色」「テキスト」「ボタン」などを指します。他の原子と組み合わさることで、分子になります。

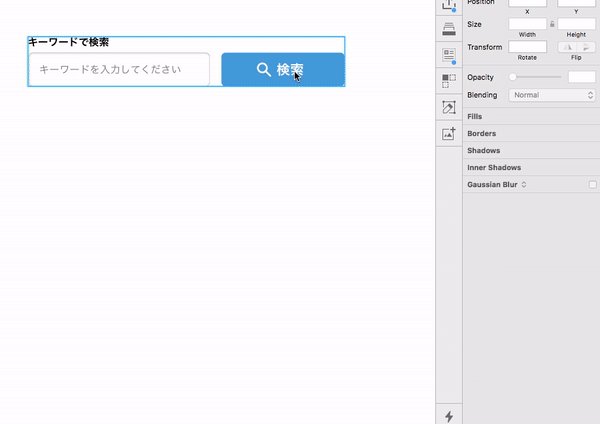
分子(Molecules)
2つ以上の原子から構成される原子の次に小さい要素です。
原子が組み合わさってできていて、「テキストボックス+ボタン」などの要素を指します。

有機体(Organisms)
原子や分子を組み合わせた要素で、分子よりも複雑なパーツを指します。
コンポーネントと呼ばれ、様々な場面で再利用されるパーツになります。

テンプレート(Templates)
分子や有機体を組み合わせたページの構造を表す要素です。
画像やコンテンツはまだ入っていない状態を指します。

ページ(Pages)
「テンプレート」に画像やテキストなど実際に使用する要素を設置した状態を表し、こちらが最終的なデザインになります。

Atomic Designってどうやって活用すればいいの?
簡単に「Atomic Design」について説明しましたが、では実際にどうやって活用していけばいいのか、「Atomic Design」の考え方と相性の良いツールSketchを使って、少し紹介していきたいと思います。
【Step1】命名ルールの設定
まずは、「Atomic Design」の考え方に則って、命名ルールを設定します。
パーツのフォルダ名の先頭にパーツのレベルを入力し、/(スラッシュ)で区切って命名します。
▼命名ルールの例
ルール:単位のレベル(原子)/パーツの種類(ボタン)/パターン(青色)
シンボル名:Lv1/btn/blue

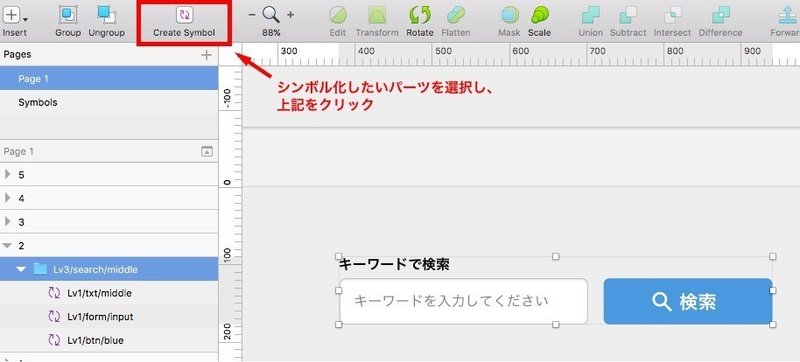
命名が完了したら、シンボル化します。
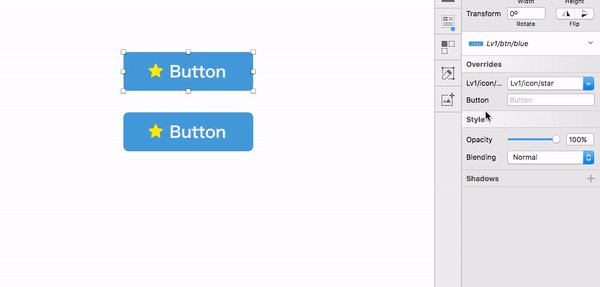
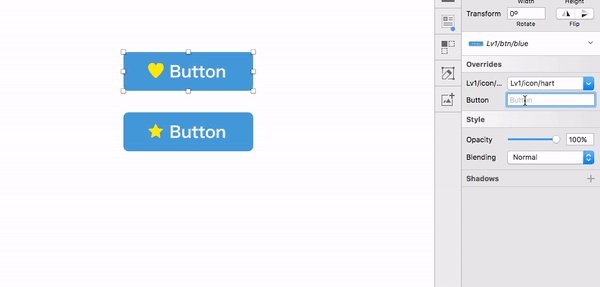
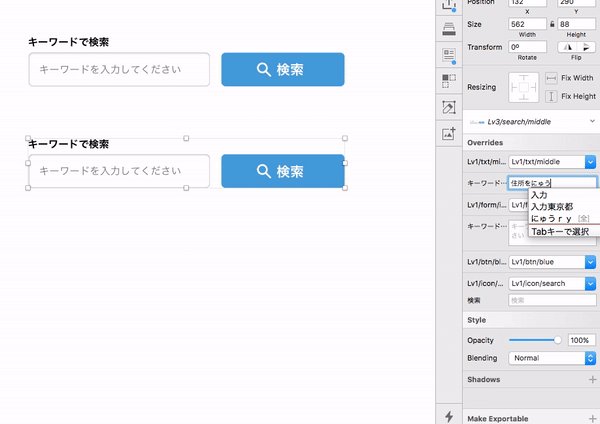
【Step2】Overrides機能
シンボル化したパーツは、1つを変更するとすべてのシンボルに変更が反映されますが、Overridesという機能を使うとシンボル化した状態でも個別にテキストやアイコンを変更することができます。

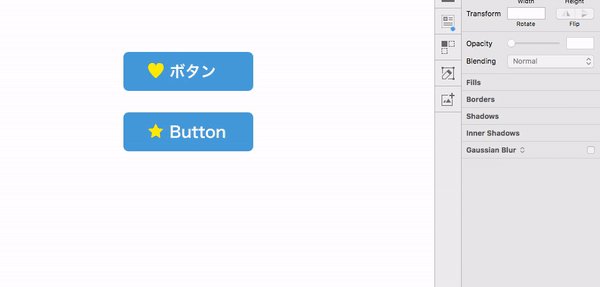
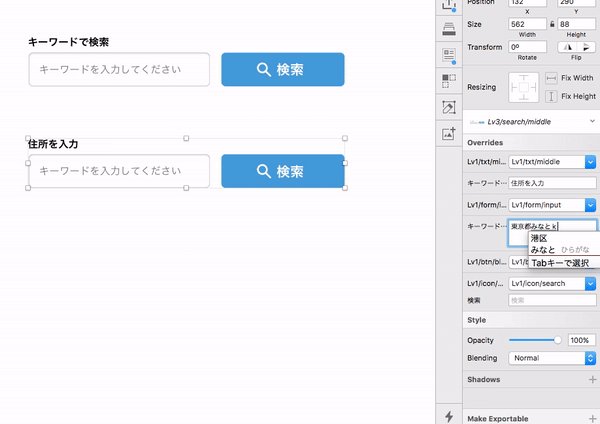
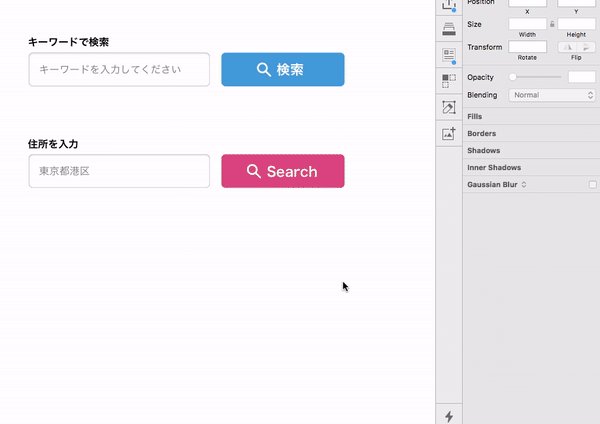
【Step3】シンボル化された複雑なパーツの可変
Step1とStep2を活用することで、下記のような複数のパーツの組み合わせた可変にも対応できるようになります。
ナビゲーションやフォーム、カード型のデザインなど形状が統一されていて、中身を変更することが必要な際にとても便利な機能です。

以上がSketchを活用したAtomic Designの実践方法になります。
本来の「Atomic Design」の実践方法は、ここまで単純な話ではありませんが、作業の中で少し「Atomic Design」の考え方を意識してルールやデザインを制作していくとデザインの統一や効率化など、便利な側面が多いシステムだと感じました。
みなさんもぜひ実践してみてください!
この記事が気に入ったらサポートをしてみませんか?
