
社内勉強会|キーワード別にWebデザインの特徴を分析する
こんにちは!株式会社Rabeeでデザイナーをしています、nanamiです。
私たちのデザインチームでは、週に一回、各メンバーが交代で題材を持ち寄り、社内勉強会を実施しています。
今回は、デザインのイメージを表現するキーワード別に分類されたWebデザインを見て、デザイン上の特徴を分析しワイワイ話し合ってみる会!をやってみたので、その進め方や学んだことを共有したいと思います🌿
個人でも、チームでもできるワークなので、デザイナーの皆様の参考になると嬉しいです!
勉強会を設定した経緯
キーワードを選定したはいいけれど
Webサイトのデザインを制作するとき、連想されるイメージを言語化して、軸となるキーワードを選定することが多いですよね。
もしくは、クライアントから直接「〜な感じのデザインで!」と依頼されることもあると思います。
そして、自分の中にあるイメージを明確にしたり、クライアントに共有したりする際には、ムードボードを作成する。
デザインのトーン&マナー(いわゆるトンマナ)を決定していくなかでよくあるフローだと思います。

「よし、じゃあ『シンプル』で『高級感』があって『自然』っぽいデザイン作ってくぞ〜!」
……あれ
その「シンプルさ」「高級感」「自然な感じ」って、具体的にUIでどう表現すればいいんだ??🤔
そう、キーワード選定(+ ムードボード)からデザイン作成までのジャンプが大きすぎる問題。
もし仮に自分の中ではある程度ビジョンが見えていたとしても、クライアントへの提案資料として上記のようなムードボードを提示した場合、だいたいのニュアンスは伝えられるけど、これがWebサイトでどうなるのか?を想像させるには材料不足です。

完成イメージの解像度を上げるには
不足しているステップは、それぞれのキーワードがUIエレメントに及ぼす影響を明確にするということ。
「高級感」というイメージの時、配色はどうなるの?フォントの線は細め?ボタンの角は丸いorカクカクなの?
その辺りを明確にできれば、よりWebサイトとしての完成イメージの解像度が上がります。
・ ・ ・
でも、私には「こういうキーワードの時は、こういうUI」という具体的な方程式を提示するための引き出しが不足していることに気づきました。
そこで、
イメージをUIに落とし込む際の具体的なパターンを自分の中にストックしておきたい
「〇〇なデザインで!」と言われたら、配色は、フォントは、レイアウトはこうすればいい。を逆引きできるようなテンプレートを持っておきたい
と思い、この勉強会を設定することにしました✏️
進め方
0. 準備
まずは、分析する対象のWebサイトをかき集めます。
今回は、Webデザインのギャラリーサイト「SANKOU!」のカテゴリフィルターとして登録されているものからキーワードを選定し、それぞれのキーワードでフィルタリングして出てきたサイトを分析しました。


1. 個人ワーク(10min)
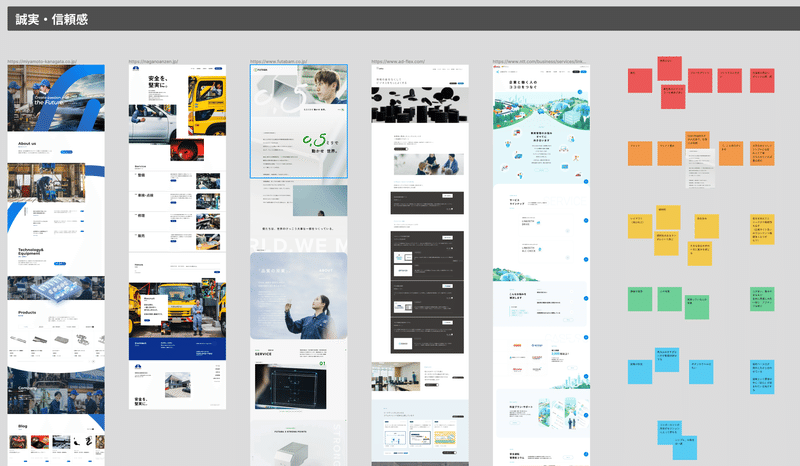
下準備が整ったら実際にサイトの特徴を分析していきます。
分析の観点として、今回はサイトのトンマナを決定づける要素を以下の5つと定義しました。この5つの観点で気づいたことについて、みんなでコメントを貼っていきます。
① 配色
② タイポグラフィ
③ レイアウト
④ 画像、イラストの質感
⑤ 要素の形状
コメント例はこんな感じです↓
コメントの体裁は自由。誰かが置いたコメントと矛盾する内容でもOK。とにかく気づいたことをラフに貼っていきます。
【コメント例】
配色:使用している色数は少ない傾向
レイアウト:余白大きめ
要素の形状:ボタンの角は丸が多い

2. ディスカッション(10min)
みんなで貼り付けたコメントを眺めながら、ワイワイ自由に話し合います。
「一見コントラスト低いイメージあるけど、意外と高めなんじゃない?」「ボタンの塗りが無しでStrokeだけなのは、〜という意図なのかも!」
……などなど、みんなの異なる着眼点から生み出される見解が、どんどん出てくる感じが楽しかったです。
この個人ワークとディスカッションを1セット=1キーワードとして、色々なキーワードで繰り返していきます。
学んだこと
同じキーワードでまとめられたWebデザインを並べて比較してみることで、その共通項が分かり、どういった要素がそのキーワードらしさを醸成しているのか、おおよその傾向が見えるようになりました。
ただしそれと同時に、1つのキーワード単体では一概にトンマナを定義できないということも分かりました。
例えば、クライアントから「『シンプル』なデザインで!」という依頼を受けた場合、その要望の背景にはあらゆる可能性が考えられます。
・ 迷いなく操作ができて分かりやすい、という意味でのシンプル
・ 上品で大人しい印象、という意味でのシンプル
・ 無機質で真面目な印象、という意味でのシンプル
どういう意図で言った「シンプル」なのか?を判断するためには、情報の深掘りをしたり、2つめのキーワードを聞き出したりすることが必要です。
シンプル × 明快なのか、シンプル × 上品なのか、シンプル × 真面目なのか。
その結果によっては、線は太くなるかもしれないし、細くなるかもしれない。
幅広い意味を持つ単語については特に、その深掘り・細分化が必要だなと感じました。
さいごに
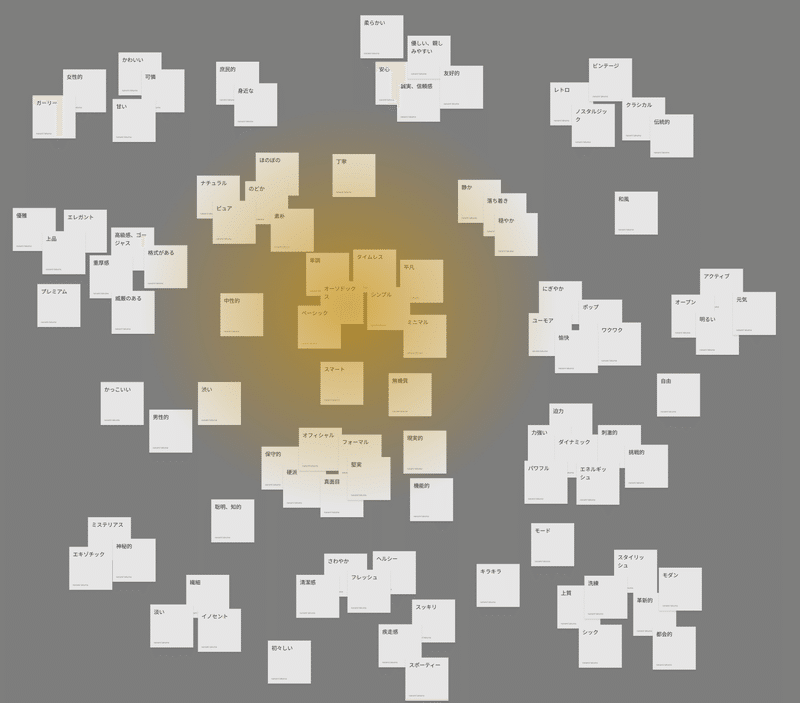
この勉強会を行う前に「デザインイメージを表現する単語ってどんなものがあるんだっけ?」を思いつくままに貼り付けて、本当にざっくりとですがマッピングもしてみました。

今回の勉強会ではある程度幅広い意味を持つ6つのキーワードのみを取り上げたのですが、今度はそれをさらに細分化して分析をしてみたいな、と思っています。
最後まで読んでいただきありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
