
フロントエンドフレームワークオタク
2週間前にケルンで友人のスタジオに行く途中、自転車で転倒して生まれて初めて骨折しました。ひどく腫れてしまったので病院に行ったところ、まず「通勤中だったのか」聞かれました。というのもドイツでも労災が下りるので、保険の関係でまず通勤中の事故だったかどうか聞かれるようです。私の場合は仕事で友人の家に向かっていたのですが、フリーランスのため当然適用外でした(というやりとりをたどたどしいドイツ語でしないといけなかった)。その病院には夏にコロナウイルスのワクチン接種でもお世話になったのですが、規模が大きいため着いてから診察を受けてレントゲンを受けて、再度医師にかかってから帰れるまで結局4時間ほどかかりました。小指の骨が欠けた程度で済んだのでギプスは不要で、「オーバル・エイト」という簡易な固定具をつけています。とはいえ、数日は手首やひざの痛みがあり家で JavaScript のフロントエンド系のチュートリアル動画を観ながら過ごしていました。

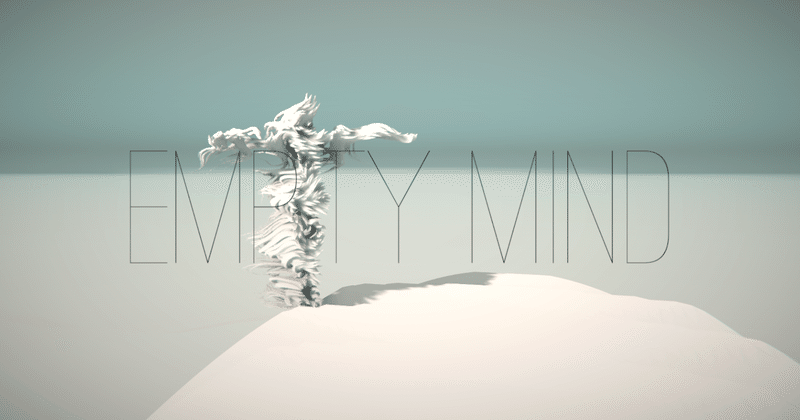
そのケルンの友人とはアントワープの芸術アカデミーの仕事で「Empty Mind」というオンライン・パフォーマンス作品の手伝いをリモートでしている最中でした。アカデミーのフルート奏者がモーション・キャプチャのスーツを着て、彼の作っている Unity のシーンに奏者がアバターとして現れるインタラクティブな作品です。上演中に特設サイトに行くとその映像がストリーミングされていて、エモーティコンを押すとそれが(数秒の遅延の後に)映像に現れるという仕掛けです。もともとそのサイトのフロントエンドは別のプログラマが担当していたのですが、途中から私が引き継ぐことになったものの、そのエンジニアが使っていたのは React でした。私は React を使うのは初めてだったのですが、フリーランスの仕事でやっているので泣き言を言うわけにもいかず1か月程度で React を勉強するところから始めて、10/28のパフォーマンスのプレミアまでこぎつけました。近日中に録画したものをアップロードする予定です。

現地のアントワープにはパフォーマンスのために1週間ほど滞在したのですが、ほとんど仕事だったので観光できたのは到着した日だけでした。港のそばにある美術館の MAS の屋上まで登ったところ、ちょうど近くの古い建物で火事があり煙でおおわれてしまいました。内部がひどく燃えていたようですが、けが人はいなかったそうです。

アカデミーは観光エリアのオールド・タウンに位置していたので、仕事の合間には屋台でベルギーのワッフルをいただきました。

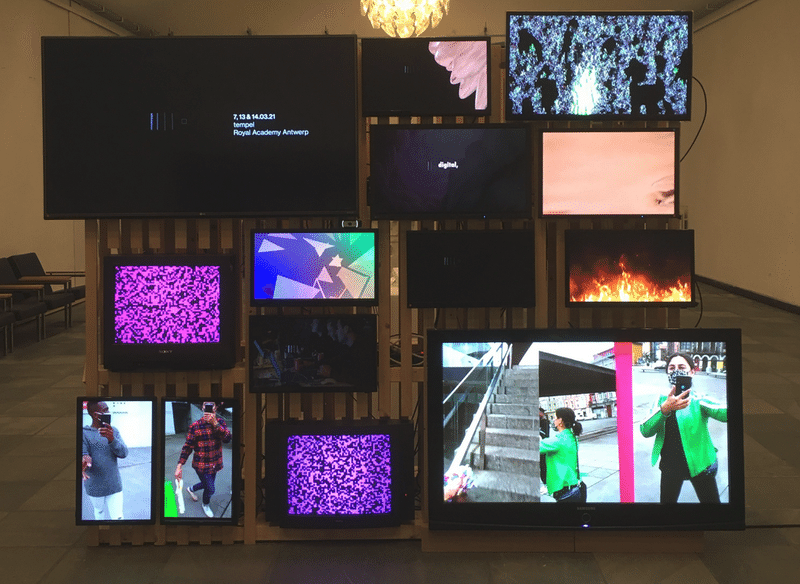
アカデミーではパフォーマンスの他にもインスタレーション作品の展示などがありました。
このプロジェクトもあってこれまでいくつかの JavaScript フロントエンド・フレームワークを触る機会があって、今後自分の制作などでどれを使うべきか考えるようになりました。技術的な(どちらかというとフィーリング的な内容ですが)記事は英語でこちらに書きました。いまのところお気に入りは Torus というマイナーなフレームワークで、バンドル・コンパイル不要、インラインで HTML と CSS が書けるのが特徴です。ユーザ・ベースが小さいため(おそらく制作者しか使っていない)動作が怪しいことが時々ありますが、適宜 issue を投げながら今後プロジェクトに使っていこうと思っています。もう一つ、 Mithril もバンドル不要で目をつけていたのですが、独特の DOM 表記にギーク感があってあまり好きになれませんでした。

11月と12月は一時帰国している予定ですが、帰国中の11月半ばにはリモートでオーストリアのリンツでの展示に参加します。ギャラリーでの展示の他、オンラインでも何かやる予定です。
この記事が気に入ったらサポートをしてみませんか?
