
ほぼ日トレース #016-018 マッキンゼーのコーポレートサイトをトレースしてみた
こんにちは。なすのこです。
今週は、マッキンゼー・アンド・カンパニー(以下:マッキンゼー)のグローバルサイトをトレースしました。
マッキンゼーと言えば、世界屈指の戦略コンサルティング企業ですが、昨今コンサル業界全体でデザインを重要視しており、マッキンゼーも2015年にデザイン会社LUNARを買収したことが話題になりました。
数年前に、マッキンゼーのWebサイト(これは日本向けだったかも)を見たときは、当時からすると大分古臭いデザインで、少しがっかりした記憶があります。ところがどっこい、久々に見たらめちゃめちゃカッコよく、美しくなっているではありませんか!

そんな訳で今週はマッキンゼーのグローバルサイトで気になったパーツ・レイアウトを3回に分けてトレースしました。
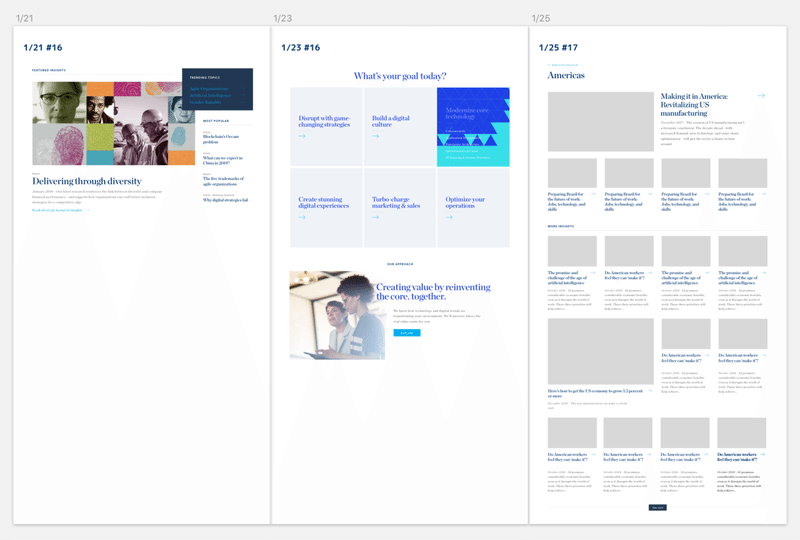
📀トレースしたもの

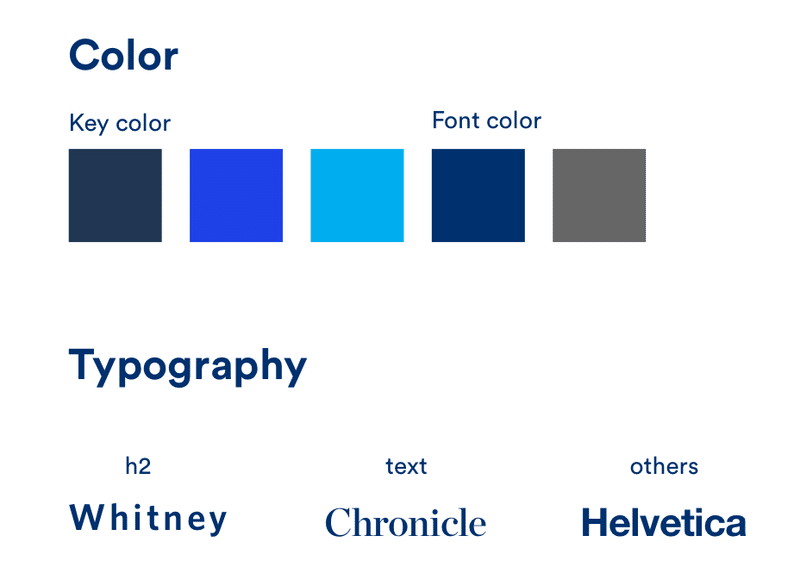
🎨トーン&マナー

多くの企業がキーカラーとして選ぶブルー。もちろんブランドイメージありきですが、ブルーは画面がうるさくなりにくく、非常に扱いやすい色です。
この色は信頼・冷静・安全など、落ち着いたイメージがありますが、マッキンゼーはビビッドなブルーを使っており、またふんだんに並べられた色鮮やかな写真が差し色になっていて、大人しくなりすぎないデザインになっています。
フォントは、h2などの小見出しがWhitney、テキストがChronicle。どちらも2000年代にデザインされた、比較的新しいフォントのようですが、Chronicleは18世紀終わり頃のスコットランドに源流があるらしく、伝統を感じさせる程よい重さ、インテリ感がありますね。
小見出しをサンセリフでline-spacingをしっかり取る。AXAでもやっていましたね。テキストとのメリハリが出て、垢抜けた印象になります。
👀気になったレイアウト
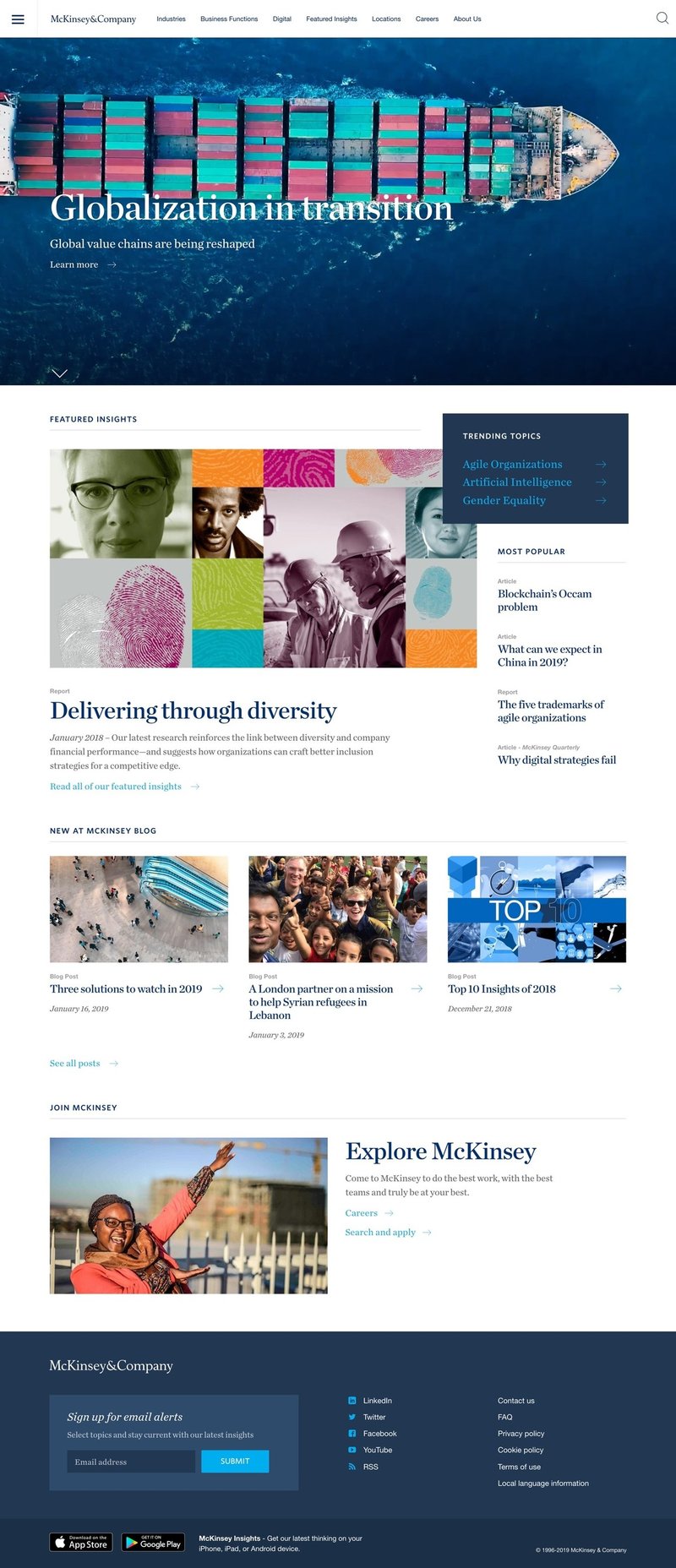
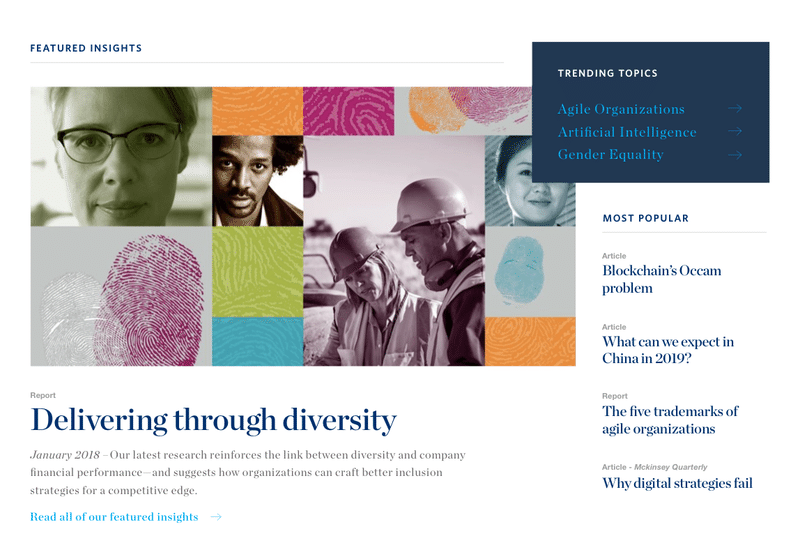
✔︎TOPページ (1/21 #016 )

まずはTOPのこれ。写真のコラージュがとっても綺麗ですよね。よく見ると指紋だらけなんですが、こんなに美しい指紋のコラージュ、他にあるだろうか(いやない)。
前にデザインの提案資料を作っていたとき、写真をうまい具合に並べられなくて困っていたら、上司に「ベースのグリッドを引いて、あとはそれに沿って適当に写真をおいてごらん。早くできるし、良い感じに仕上がるよ」と教えてもらいましたが、この写真も以下のようなグリッドが引けます。

オレンジとブルー、グレーとグリーンの面積は同じですね。
FEATURED INSIGHTS / TRENIDING TOPICS / MOST POPULARのバランスも絶妙です。このレイアウトをIA視点で良し、とするのは結構難しいと思いますが、よくまとまっています。
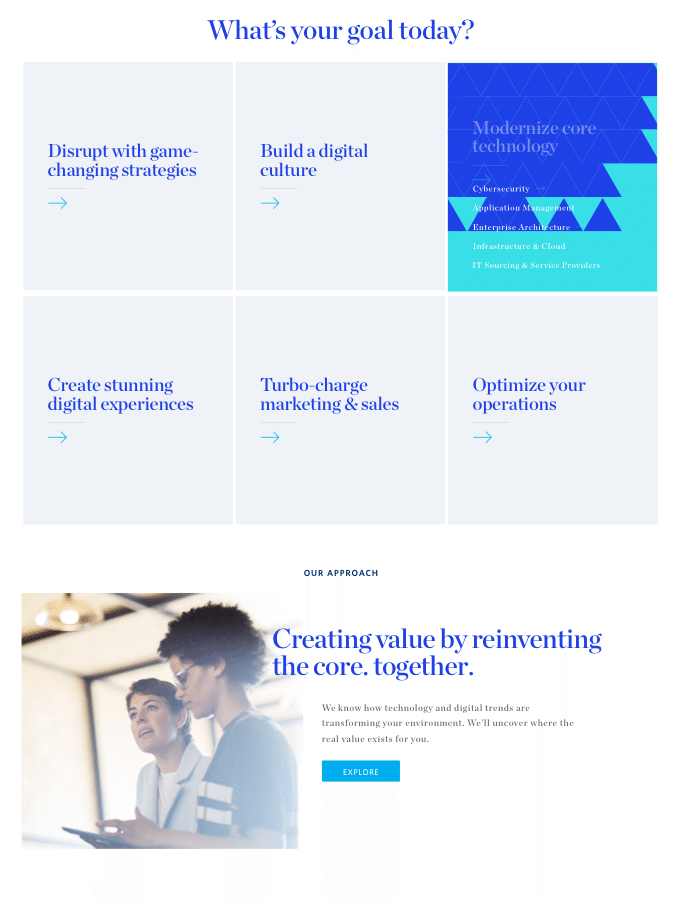
✔︎Digitalのサービスページ (1/23 #017 )

マッキンゼーのサービスページの1つですが、これは、ぜひサイトに行って触っていただきたい。これぞインタラクティブっていう感じのページ。ホバーすると、おとなしめのメニューリンクが、色鮮やかなブルー色に変わります。三角形が広がる感じで面白い動きです。(右上)
OUR APPROACHの写真とタイトルの組み合わせも、写真の右側を部分的に少しぼかしてタイトルを重ねており、上手い具合に一体感が出ています。さりげなく汎用性が高そうです。
✔︎基本レイアウト(1/25 #018 )
ここは目立ったページではないのですが、小さな部分のあしらいが可愛い(丁寧)なと思ってトレースしてみました。

ここの戻るアイコンの矢印とか、ただの真っ直ぐな線ではなく、ちゃんとフォントに合うデザインになっています。
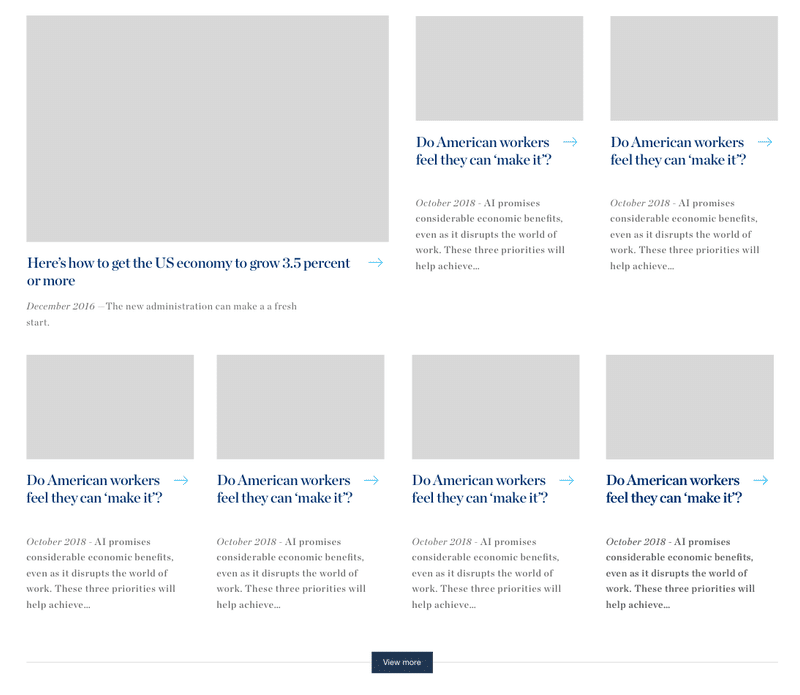
あとはこれ。

タイトルと→の位置とかView moreが罫線の上に乗っているところとか、意外とあまり見かけないもので、可愛いと感じました。
Webデザインも量産されており、ある程度セオリーも確立されてきているので、どこかでみたようなデザインになってしまうことはよくあることです。そうした中、細かいところにちょっとしたこだわりがあると、それだけでグンとその世界観が出来上がってきます。漫画や映画も評価される作品は、大抵ディティールにこだわりがあり、それと同じだと思います。
こだわりを出せるようになるには、やっぱり何が一般的なレイアウトで、どこまで外しても問題ないか(ユーザーを混乱させないか)、引き出しを沢山持っていないといけません。だから、とりあえずトレース200、何とか頑張ります。
次回予告>> 息抜き回。あの問題になったシンボルマークをトレースしようと思います。

この記事が気に入ったらサポートをしてみませんか?
