
シンプルで使いやすい英語フォント(Google Fonts ) の組み合わせ
お仕事お疲れ様です。
ニューヨーク在住、デザインのお仕事をしています。
将来、海外でデザインのお仕事をしたい、グローバルに自分の可能性を広げていきたいデザイナーさんの役に少しでも立てれば嬉しいです。
デザイナーにとってフォント選びって、結構簡単なようで時間がかかりますよね。選ぶフォントによってデザインの雰囲気も変わってくるし、ふさわしくないフォントを使うと、見ている人に違和感を与えたりします。日本に住んでいると、英語のフォントを使う機会が少ないと思うので、倍以上の時間がかかってしまうかもしれないです。もしかしたら、英語のフォントを検索中にこの記事に辿り着いたのかもしれないですね。。。
今回の記事は、誰もが気軽るに使えるフリーのGoogle Fonts の中から厳選して選んだ英語フォントの組み合わせを紹介します。
ここで紹介するのは、個性的でカッコいい英語のフォントってゆうよりも、実用性の高いフォントの組合せです。
•ウェブサイトでも紙媒体でも使えます
•読みやすいし、プロフェッショナルに見えます
•見本の組み合わせを見て、すぐにでも活用できます
Google Fonts (グーグルフォント)って?
Google Fonts とは、Googleが提供しているWeb フォントのサービスで、無料で誰でも使えます。日本語のフォントもありますが、英語のフォントの種類の方が圧倒的です。Webフォントを使用することで、どのデバイスから見ても指定されたフォントで文章を表示することができます。ですので、デザイン性を高めたりSEO(Search Engine Optimization) 対策にも効果的です。

英語フォントの選び方
日本語のフォントだといつも使っているので選びやすいけど、英語のフォントだとちょっとイマイチわからない。って思っているかもしれないですね。なので、英語のフォントを選ぶときの注意点を簡単にまとめてみました。
読みやすいフォントを選ぶ
私が、フォント選びで一番大切にしていることは、読みやすいフォントです。たとえば、ウェブサイトで使う場合、読みにくいフォントだと、どんなに質の高い記事を書いていても読んでいる人は、すぐにサイトを閉じてしまう可能性があるからです。逆に読みやすいフォントだと、最後まで記事を読んでもらえる確率が高くなります。SEO(Search Engine Optimization) 対策にも最適です。
違ったスタイルのフォントの組合せ (2−3種類)
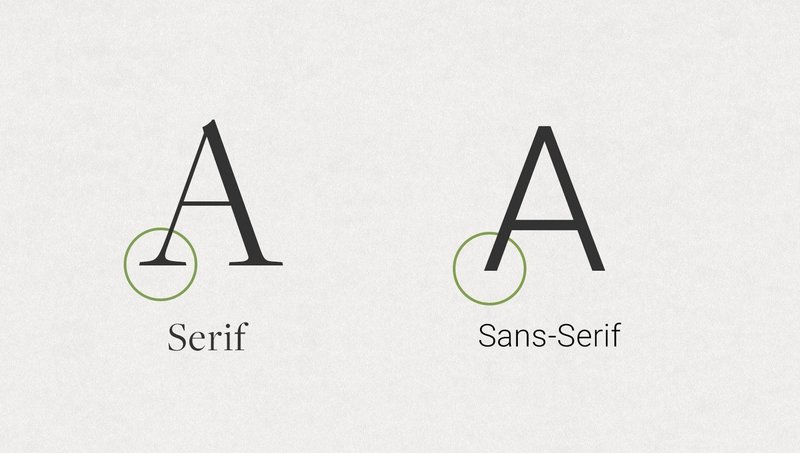
日本語の明朝体とゴシック体があるように、英語のフォントにもセリフとサンセリフに分けられています。
セリフ(serif)ーアルファベットの先端に飾りがついているもの
サンセリフ(Sans-Serif)ーアルファベットの先に飾りがついてなくシンプル
文章を読みやすくするために、フォントを使う種類を最小限に抑え、コントラストを出すために2−3種類の違ったフォントを組み合わせて使うことをお勧めします。私は、大体2種類のフォント、セリフとサンセリフのフォントの組み合わせを使っています。

フォントファミリーが豊富なのを選ぶ
英語のフォントには細字、太字や斜体といった種類があります。この一つの書体フォントのひとまとまりにしたものをフォントファミリー(font family)といいます。
Thin, Thin Italic
Light, Light Italic
Regular, Regular Italic
Book, Book Italic
Medium, Medium Italic
Semi Bold, Semi Bold Italic
Bold, Bold Italic
グーグルフォントには、このフォントファミリーが無いものが多くあるのでできるだけ、フォントファミリーが豊富なものを選ぶことをお勧めします。なぜかとゆうと、文字を強調したい時、太い(bold)フォントを使うと目立って、より読む人に印象を与えれるからです。また、雑誌や本のタイトルは斜体(Italic)を使うことが基本なのであると便利です。
最低限、これだけのフォントファミリーがあるとベストです。
Light, Light Italic
Regular, Regular Italic
Bold, Bold Italic

英語フォントの組合せ
シンプルで使いやすい英語フォントの組合せを紹介します。
読みやすいフォント
違ったスタイルのフォントの組合せ
フォントファミリーが豊富
ウェブサイトでも紙媒体でも使えるのですが、ここでの例は、ウェブサイトもしくはブログで使う設定でフォントを組み合わせています。
Meta font: 日付、カテゴリー、タグ、執筆者など
Item Title font: ページ、ブログ記事の見出し
Body text: 記事のメイン

2. Playfair Display + Open Sans

3. Cormorant Garamond + Lato

4. Work Sans + Source Serif Pro


まとめ
英語のフォントってかなりの種類があるので、どれがいいのかすごく迷ってしまいますよね。英語のフォントの使い方によって、プロフェッショナルに見えてウェブサイトの訪問者からの信頼が高まったり、問い合わせが増えたりできるのでフォント選びはとても大切ですよね。
今回の記事、シンプルで使いやすい英語フォントの組合せ、実用的なものを紹介しました。
この記事が気に入ったらサポートをしてみませんか?
