
iOSエンジニアのはじめてのスクリーンショット作成
5月に集中的にデザインの練習を行い
スクリーンショットに関する分析も行ったので、実際にスクリーンショットの作成を始めました。
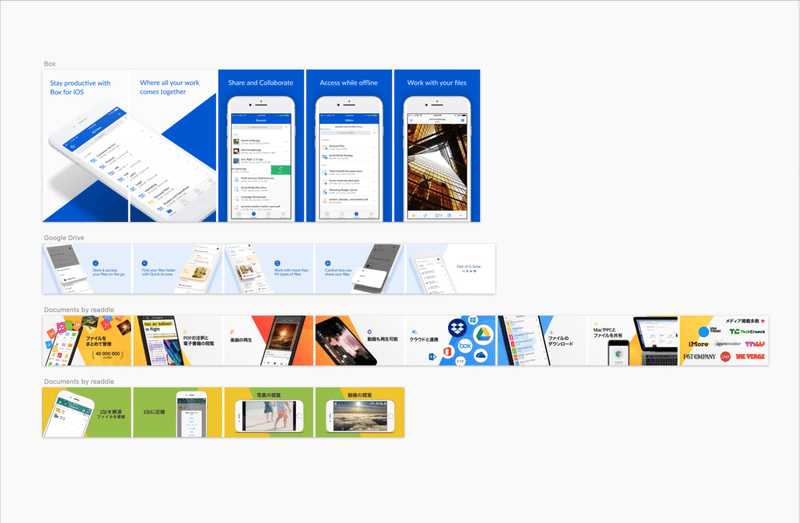
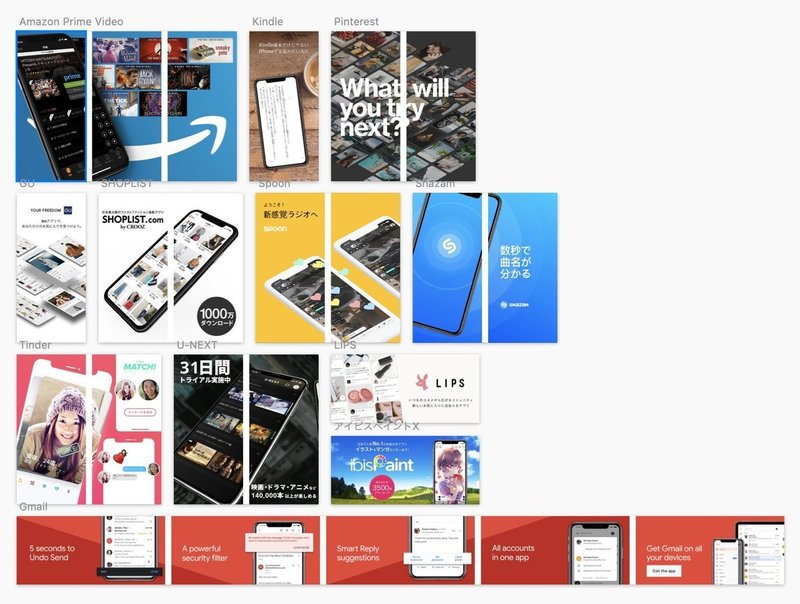
まずはターゲットユーザーが近いアプリや競合アプリについて、スクリーンショットをダウンロードし、
Sketch上で並べ
・イケてるスクリーンショットはどういったものが多いか
・競合のアプリはどういったポイントを訴求ポイントとして捉えているか
といったところを観察します。

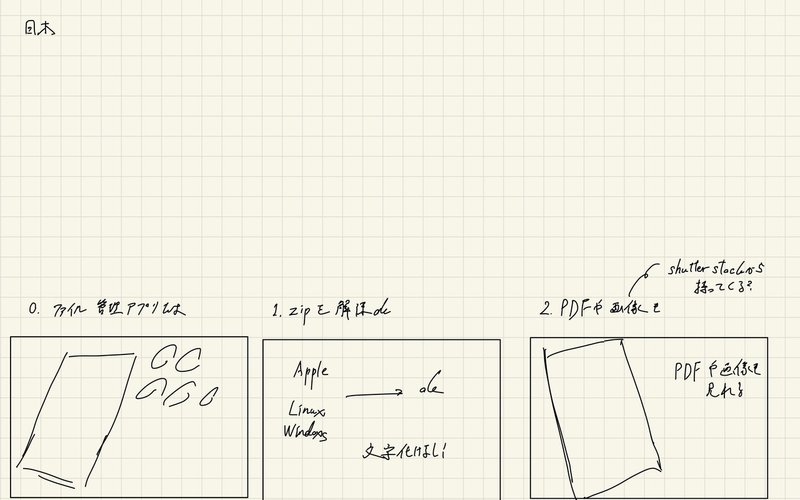
次に、自分のアプリで訴求したいポイントをリストアップします。
1. ファイル管理アプリ
2. zipファイルを解凍可能(Windows/Mac両対応、文字化けなし)
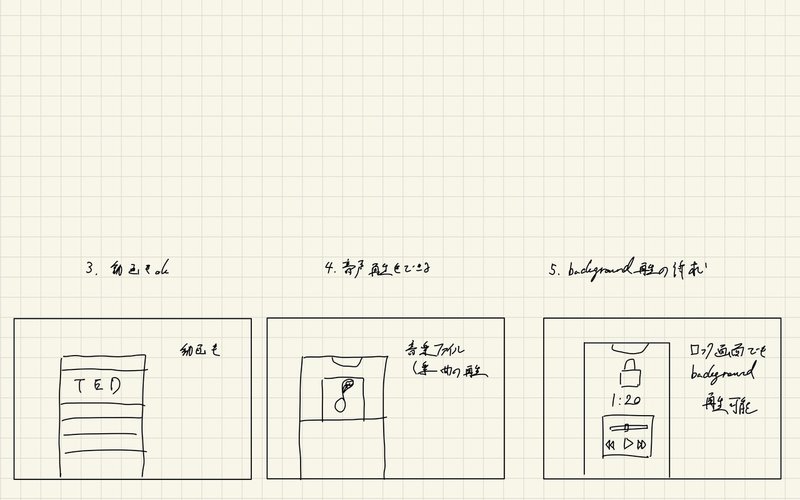
3. 画像ファイルを見れる
4. 音声ファイルも再生可能
5. 動画ファイルも見れる
6. バックグラウンド再生にも対応
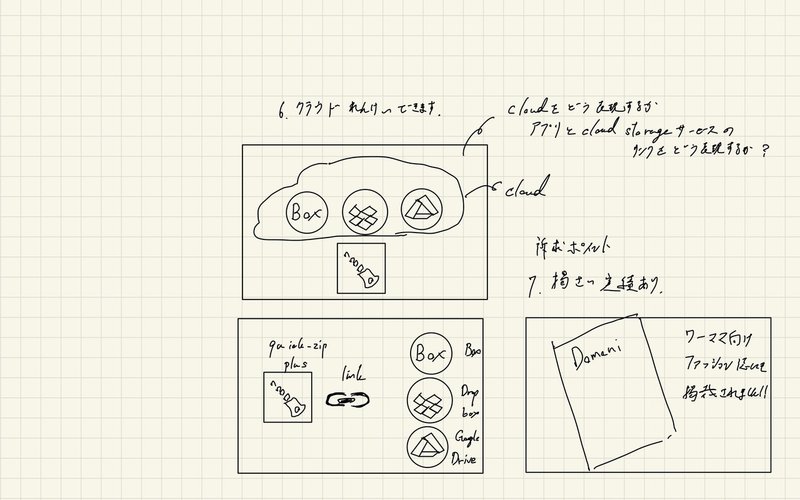
7. クラウドストレージとの連携あり
8. 雑誌の掲載実績あり!
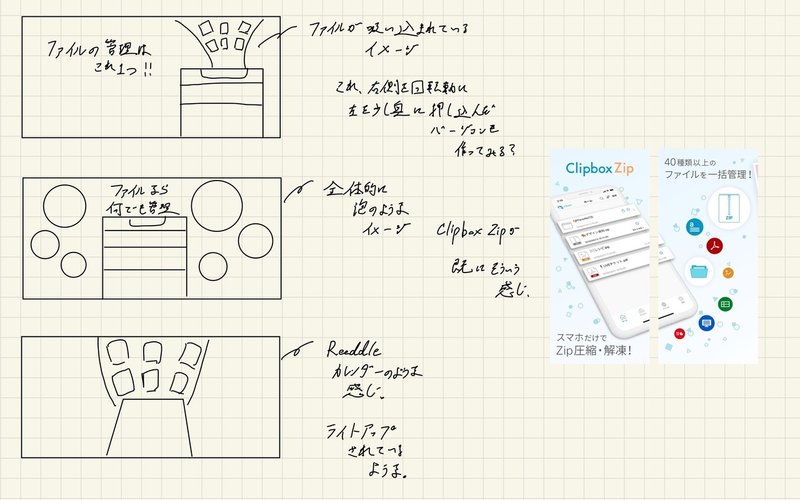
その後、めちゃくちゃ雑ですが、どういった方向のスクリーンショットにしていきたいか描いてみます。



なんとなく伝えたい内容は見えてきたので、引き出しを増やすためにApp Storeの無料トップ200から、「これ良いな」と思ったスクリーンショットをダウンロードしてまとめます。

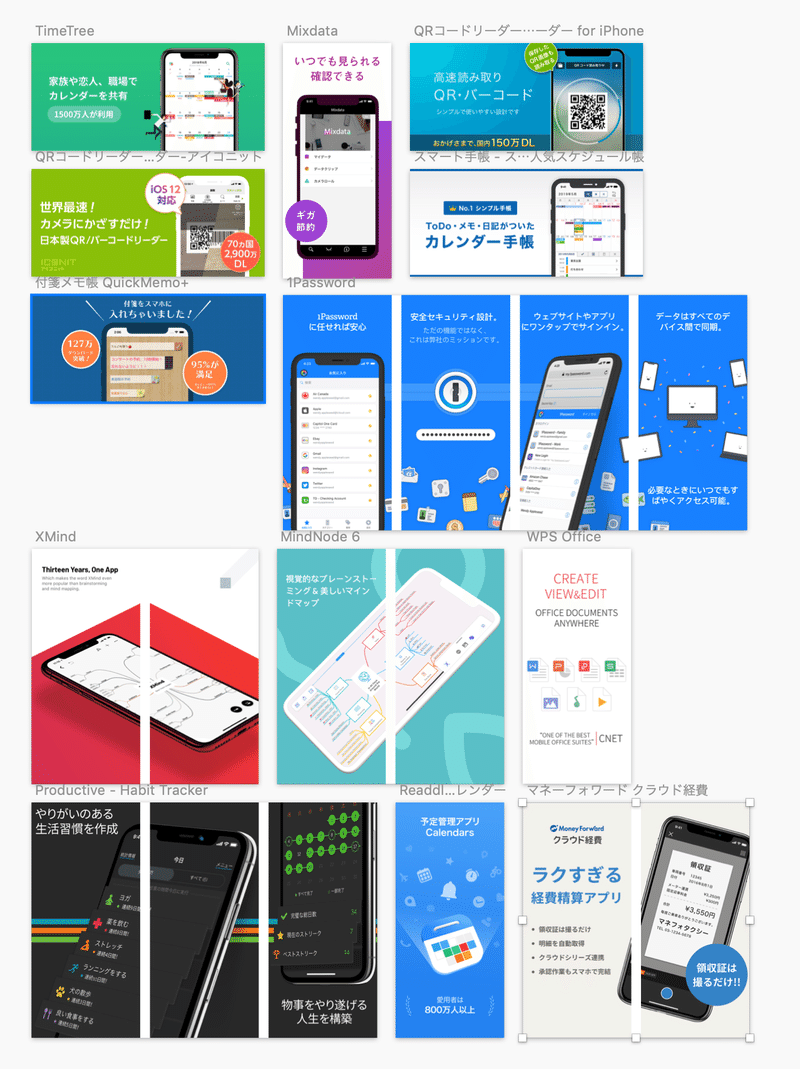
次に、自分のアプリが戦う「仕事効率化」カテゴリのトップ200から「これ良いな」と思ったスクリーンショット、「この要素は使えるかも?」と思ったスクリーンショットをダウンロードしてまとめます。

そしてここまででまとめた情報、集めたデータを元にまずは最初の1枚を考えます。



なんとなく、作りたいデザインが見えてきたのでPinterestやdribbbleを使って近い要素をまとめていきます。
デザインの参考になりそうなグラフィック、素材として使えそうなものを集めていきます。
ここまででデザインを考えるのに必要な情報は揃ったので、アイコン素材を提供しているサイトやShutterstockなどから必要な情報を取得しつつSketchでデザインを考えていきます。
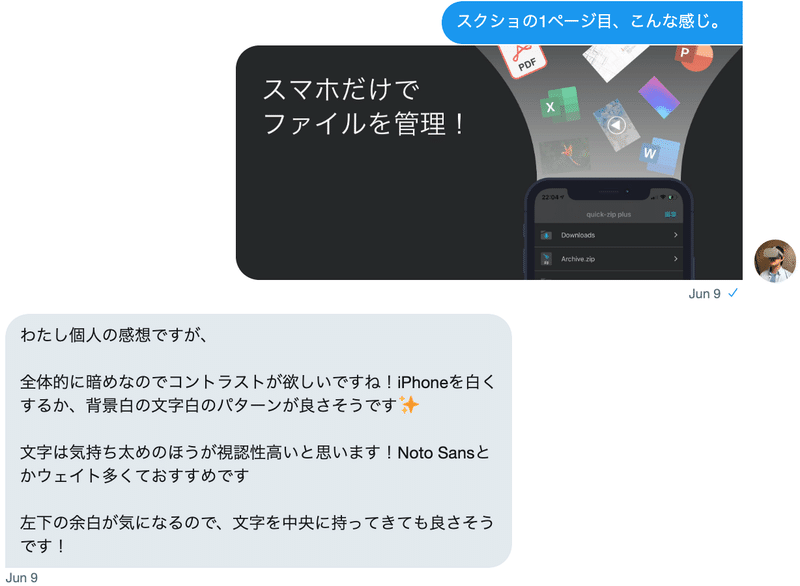
とりあえず、最初のベースとなる1枚が完成しました。

ここからブラッシュアップするためにデザイン家庭教師の先生からフィードバックをもらい、

フィードバックを元に複数パターン作成します。
また、ユーザーが実際に目にする状態に近づけるために、作成したスクリーンショットをApp Storeの画像へとはめこみ、Sketch Mirrorを利用してiPhoneでも確認します。

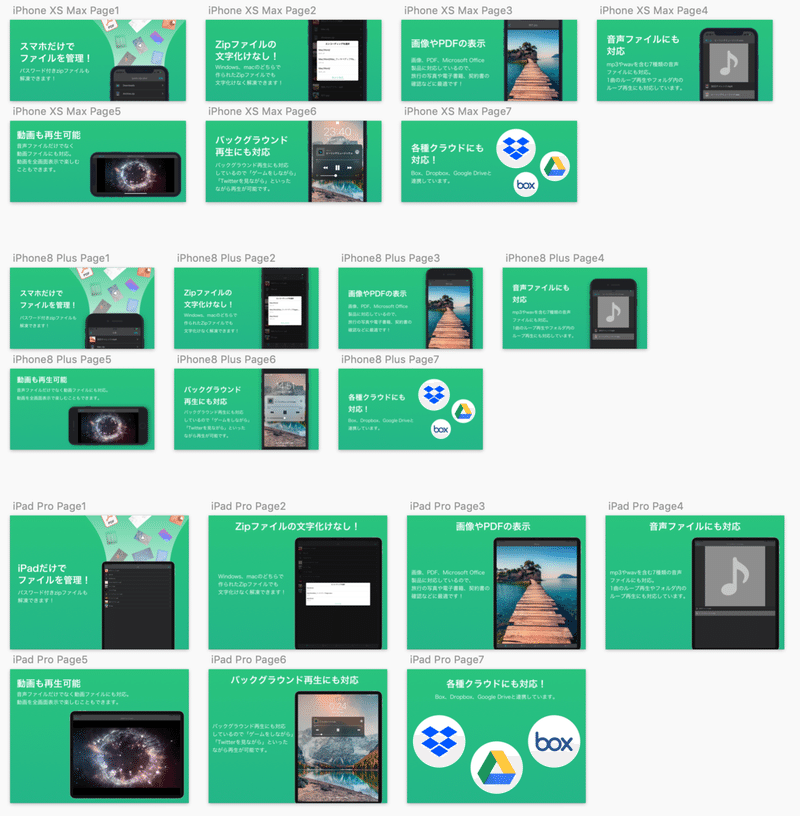
ある程度、要素の構成や背景色が決まった段階でスクリーンショットの全ページ作成にとりかかります。
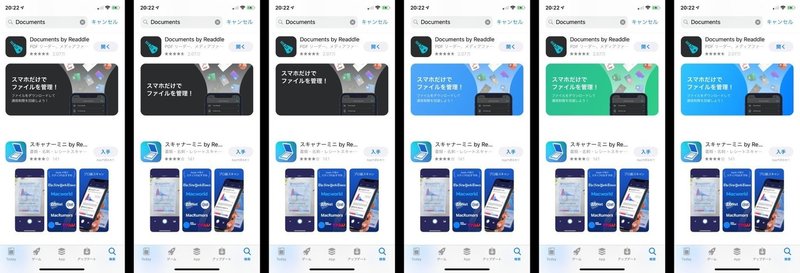
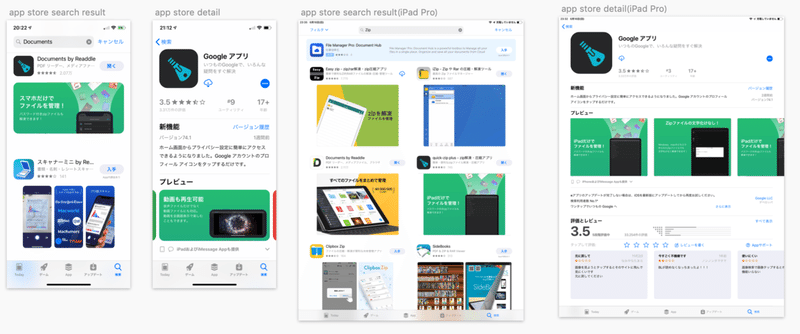
1枚目と2枚目以降では表示される画面が違う(1枚目:検索結果 or 詳細画面、
2枚目以降:詳細画面のみ)ため、詳細ページでも確認できるようにしておきます。

あとは端末ごとに必要な枚数を作り続けるだけです。

デザインを初めてから、1枚目のスクリーンショットを作れるようになるまで70時間、そこからApp Store用のスクリーンショットを作り終わるまで18時間だったので、おおよそ100時間でここまで作れるようになりました。
やったね!
これ以前にもSketchの操作方法の練習などしていたので、まったくの0から100時間というわけではありませんが、総練習時間で100-150時間という感覚です。
デザインに興味を持った非デザイナーの一例として参考になれば幸いです。
今回作成したSketchファイルはDropboxのPublicフォルダにアップロードしてありますので、興味があれば見てみてください(120MBほどあります&さすがにquick-zip plusのArtboardに含まれる各要素は1つの画像にしてありますが)。
また、今回、スクリーンショットを更新したアプリはこちらになります。
よろしければApp Store上でも見てみてください。
サポートする代わりに個人開発はじめましょ! iOS👇 https://developer.apple.com/jp/support/enrollment/ Android👇 https://play.google.com/apps/publish/signup/
