
ユーザーと「良いコミュニケーションをする」ためのUIを考察してみた
こんにちは、デザイナーのたけです。
slackやasanaなど、業務でいろいろなツールを使用しているのですが、ツールチップとかバルーンでいろいろ補足説明が出てくることがあって、このような「説明するUI」に興味を持ちました。
そこで、ゆるい感じで忘備録を兼ねて、個人的に「いいコミュニケーションだなぁ」と思ったUIを集めて考察してみました。
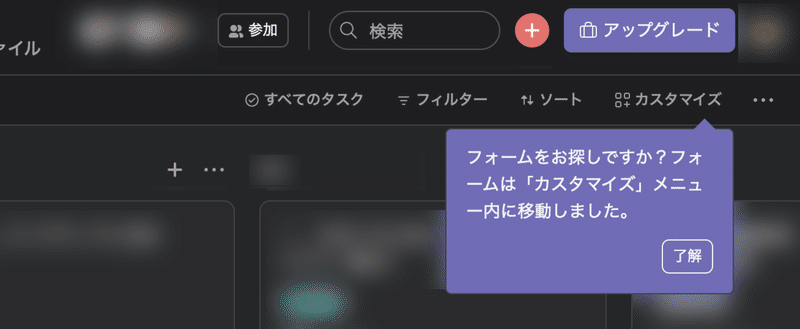
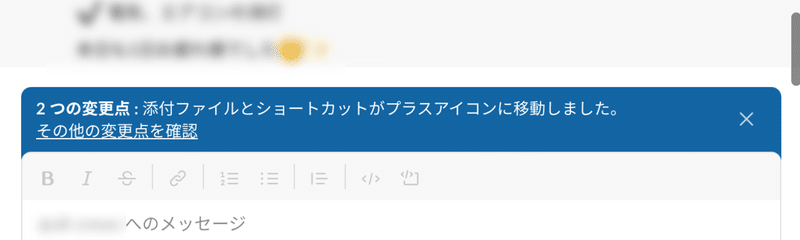
(1)機能追加・変更の内容を知らせる


最近こんな感じのUIを見る機会、増えた気がします。
ログイン画面やダッシュボードにまとめて「どこどこに機能追加しました」みたいに書くよりは、具体的に変更した機能がある位置にバルーンを出して「ここのこの機能が変わりました」と出す方が確かに親切だなと思います。
上のasanaやslackの例では、もともとあった機能が別の場所に移動したことを知らせるバルーンを出しています。
この「機能移動通知」がいいコミュニケーションだと思った理由は、「メニューの項目移動」は、ある意味「部屋を勝手に掃除されてしまって物の位置が変わってしまった状態」に似てるな、と思ったからです。
そんな時、「あ、これここに位置変えておきましたので」という一言があるだけでいい印象を受ける気がしませんか?
良いコミュニケーションをするためのUI①
・変更点をきちんと知らせる
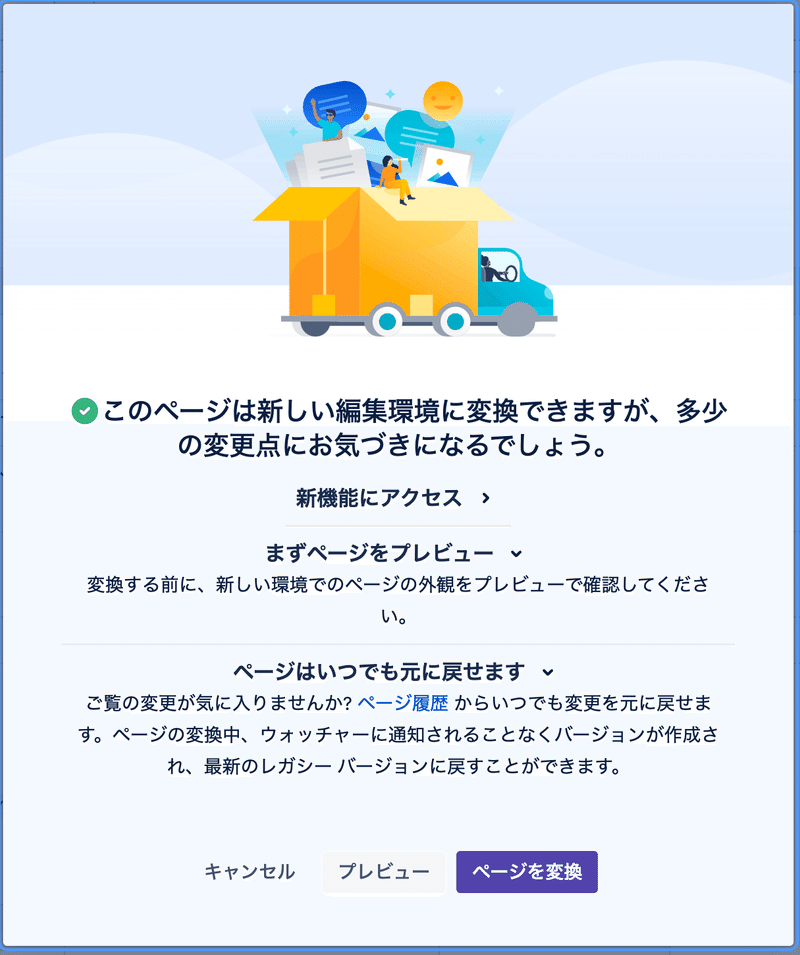
(2)全く新しいUIへの切り替えを知らせる


UIの一新には、「ユーザーが覚え直さなければならないことが増える」という大きなデメリットがあります。そんなUI一新のデメリットを解消する手段が、このような「新しいUIを試してみる」機能。
Confluenceでは、新しいUIがすぐ反映されるのではなく、「新しい編集画面でどのように見えるのか」をプレビューできます。プレビューを確認した上で新UIを適用するかしないかを選択でき、さらに新UIを適用した後でも変更履歴から旧UIに戻すことができるようになっていました。
良いコミュニケーションをするためのUI②
・仕様が大きく変わる時は、事前にお試しできるようにする
・「やっぱり戻したい!」という場面を想定し、やり直せるようにする
(3)各ボタンでできる機能を説明する


「このUIにホバーした人がどんな情報を必要としているか」を想定した挙動&ライティング。
このようなツールチップはいろいろなツールで見かけると思います。
ですが、ホバーした時に「そうそう、この情報が知りたかった!」と思うことが多いのは、ダントツでslackのツールチップだと思っています。
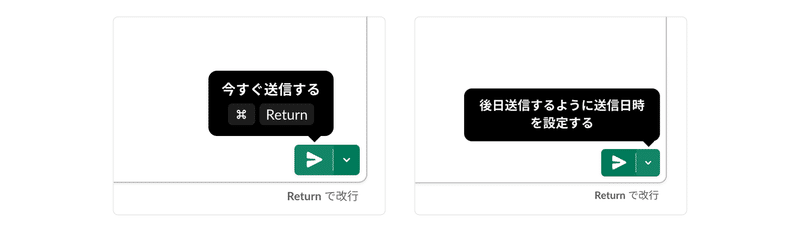
通常のツールチップは、アイコン等にカーソルをホバーすると、例えば「保存」アイコンであれば「保存する」、「送信」アイコンであれば「メッセージを送信」といった内容が表示されます。
ですが、大体のツールでは「ここを押すと何ができるんだろう?」と思ってホバーをしてもツールチップが出ないことが多く、初めて使う機能等の場合は情報量が不十分だなと感じることが多いなと感じます。
slackはこのようなツールチップから表示される情報の量が多く、馴染みのない機能でも「これはこういうことができるんだな」というのを把握した上で使用できるので、全体的に「安心して使用できる」といった体験につながっているなぁ。。と感じます。
良いコミュニケーションをするためのUI③
・機能に関する詳細情報は、適切な分量を・必要な時に入手できるようにする
考察
私自身は、普段はチラシや資料、バナー等を作成することが多いので、つい情報量のシンプルさを重視して説明を細かく置くことを避けがちになってしまします。ですが、こういったツールにおいては「何が起こるかがすぐわからない・わかりにくい」機能を使おうと思うユーザーはそういないと思います。
もちろん、複雑なものから無駄な情報を取り除いてわかりやすく見せることは大切ですが、それは「必要な説明文を省略してもOK」ということとイコールではありません。
情報量を少なくするというよりは、適切なタイミングで情報を表示することで、ツールとユーザーの「良いコミュニケーション」を実現することを目指していくために、自分も情報の削りすぎに気をつけないと。。と思いました。
ここまでお読みいただきありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
