
ダイエット中の僕が、ガチで欲しい体重計アプリを考えてみた
毎日順調に太り続けた結果・・気がついたら20kgも太っていました。
「なんか太ったなぁ」みたいな認識でしたが、
自分が映った写真を見て驚愕。ちょっとしたホラーです。
20kgって小学1年生一人分くらいですって。そら重いはずだ。
そんなわけで、20kg痩せるべく日々ダイエットに打ち込んでいます。
1|ダイエット目的でみた体重計アプリの課題
閑話休題。ここからが本題です。
ダイエットを続けるには、毎日記録をつけるのが効果的です。
1g痩せてるだけでも、明日も頑張るか!という気分になりますし。
逆に1gでも太ると「は?」となります。
あんなに節制したのに、意味わからんし。
もちろん僕も毎日体重を計り、アプリにデータを転送しています。
普段使ってるアプリの使い方はとってもイージー。
体重計に乗ったらアプリを起動し画面を引っ張るだけです。
こんな感じ。イージー。
そんなイージーアプリも毎日使っていると。
「こうだったらいいのにな〜」がでてきます。もっと快適に使いたい!
【ダイエット目的で見たアプリの課題】
●更新されたのが分かりにくい
→数字が入れ替わるだけなので変化に気づきにくい
→あと、インジゲータまわりすぎて見づらい
●前回の測定からどのくらい変化があったのか分からない
→過去のデータは別画面に遷移して確認する必要があります
●自分の体重が適正か知りたい
→どこまで痩せたら、Notデブになるんだっけ・・知りたい
デブは「痩せた!」を欲してるので、
前回からの変化が分かるようなUIになってるといい感じ👌です。
2|欲しい体重計アプリのプロトタイプってみた
実際に改善案を盛り込んだプロトタイプを作ってみました。
こちらからでもプロトタイプを確認できます。↓
【気をつけたこと】

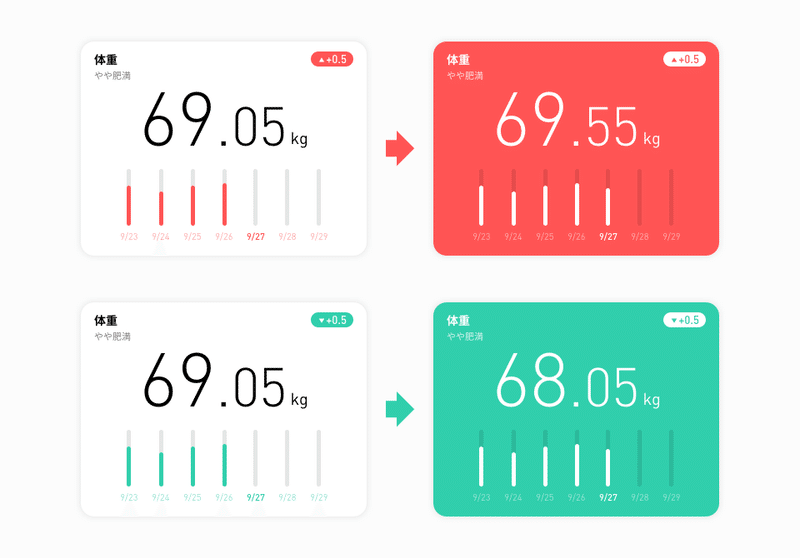
●ポジティブ/ネガティブの変化が直感的にわかるように
→ネガティブな変化は「赤」ポジティブな変化は「緑」と数字を見なくても直感的に色で、数値の上下を判別できるようにしました

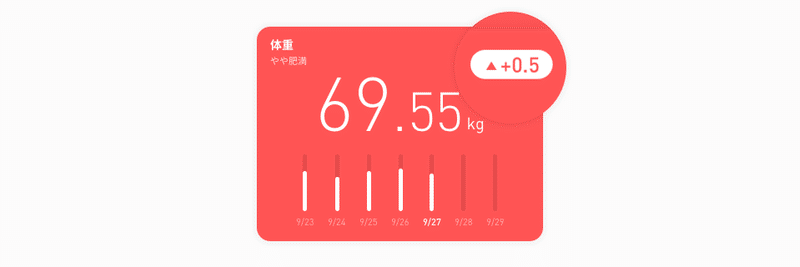
●前回の測定からどのくらい変化があったのか分からない
→前回計測した時点からの差分を「±〇〇」のような表現で追加しました
→直近1週間の体重遷移のグラフを追加しました

●適正か知りたい
→「やや多い」「やや肥満」など、平均値との比較情報を追加しました。

●更新されたのがわかるように
→今使ってるアプリは、インジゲータが回転しまくって見辛いので、1度接続中の画面を挟ませました
→合わせて、各データを順番に再表示させる事で「データが更新されてる感」を出しました
3|おわりに・・
いかがでしたでしょうか。
快適にダイエットしたいので、体重計アプリがこんな風になってると嬉しいです。体重計アプリ作ってる方に届け!俺のプロトタイプ。
おしまい。
-----
👉 つみきでは、アプリやWebサービスのUIをデザインしています。遊びごころとアイディアでユーザーの愛着を生むデザインを得意としています。アプリやWebサービスの立ち上げや改善をお考えの際は是非ご相談ください。
この記事が気に入ったらサポートをしてみませんか?
