
スマートショッピング、リブランディングへの道
株式会社スマートショッピングでデザイナーをしています、にーのです。
普段はプロダクトのUI、CXを担当している私ですが、ブランディングはチームで取り組んでいる重要な仕事のひとつです。
ブランディングに注目が集まるこのご時世。弊社でも例外なく、私が入社した当初から「リブランディング」という命題があった状態でした。
今回、このリブランディングについて紆余曲折ありまして、チームでなんとか軸的なものを見つけたのでそのお話を書きます。
まずは現状ロゴの批評から
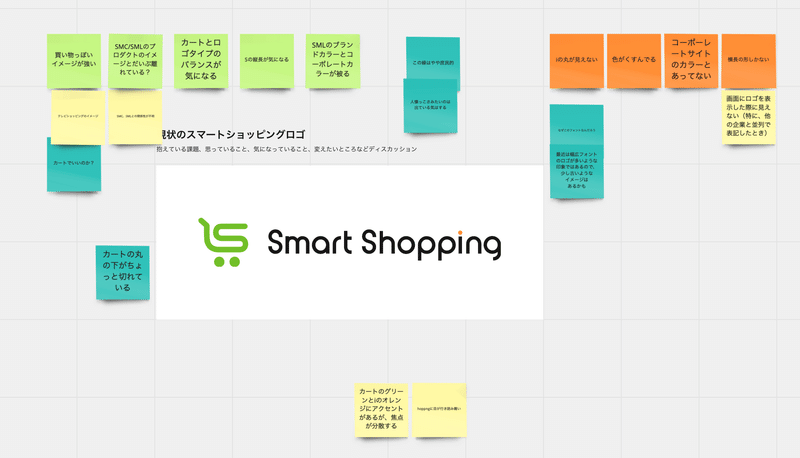
チームでまず最初に行ったのは、現状のロゴの批評会でした。というのもロゴのリファインというものが、大きなタスクとしてあったからでした。
ここでの課題は、現在のロゴの視認性が悪いことや、コントラスト比が〜というようなデザイン的な問題です。

ですが、やってみて思ったのは、”感想の域を出ない”ということでした。
というのも、例えばドンキのデザインは、一般的には「ださい」と言われることもありますが、ブランディングとしては強力で、彼らの目的に合っているといえます。
ですが我々のロゴは、「デザイン的な批評は可能だが、ブランドとしていいのか悪いのかわからない状態」でした。
道標を探す
軸がないので、いいのかわからないのかわからない。そこで私たちは、ブランドの軸を探すことにしました。
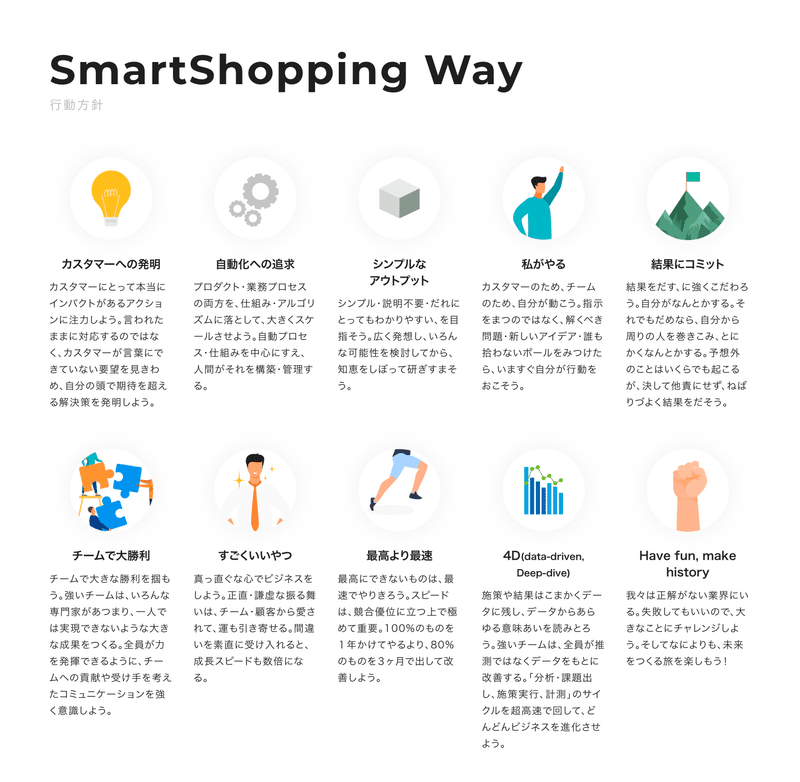
まずはミッション、ビジョン…。弊社には行動指針としてSmartShopping Wayというものも用意されています。


この辺りの内容や、社内でよく使われる「言葉」に着目し、ブランドの「コア・ワード」を決めるべく、キーワードを掘り下げました。(黄色の付箋)

そして、共通するものをグルーピングします。
さらにグルーピングしたものを一般的なイメージ(形容詞)に変換していくと、面白いことに繰り返し同じような形容詞が出てくることがわかります。(カラフルな付箋たち)
今まで何回か、この「コア・ワード」探しをやってきましたが、言葉→形容詞に変換したことが非常に良いアプローチだったなぁと感じました。
チーム内で、これってこういうことだよね?みたいに話すのもとても楽しかったです。
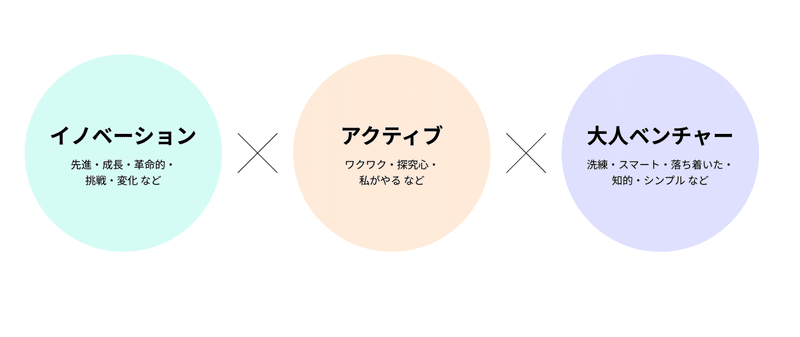
最終的に共通化され、何度もでてきた言葉を「コア・ワード」として設定しました。

リファインの基準を決める
「コア・ワード」が決まったところで、早速ロゴに入りたい…ところでしたが、今回はリファインということだったので、どこまでやるのか、やっていいのか?というところをチーム内で明らかにしました。
というのも、この前にやったプロダクトのロゴのリファインで、どこまでやるのかでチーム内での認識ズレがあったからです。
チームで認識を揃えたのは下記2点。
シンボルマークはカートのまま、デザイン的な処理のみとする
ロゴタイプはゼロから作らず、ベースフォントを使用する
作るまでの速さを重視し、現状の「コア・ワード」に即したロゴにするというのが目標でした。
こういう細かい認識合わせ、大事ですね…!
ベースフォント探し
さて、ここからは「コア・ワード」を用いたマトリクス図を作りました。
マトリクスの軸を作る時に注意したのは、before afterがわかりやすいこと。現状が左下なら、右上になるようなイメージです。
あとはこのイメージにそったフォントをひたすら探します。だんだんゲシュタルト崩壊してくるやつですね……。
チーム内で持ち寄ったフォントを、歴史的な背景+印象など話し合いながらマトリクス図に入れていきました。

いよいよ案だし
下準備が整ったところで、ここからはそれぞれのデザイナーの作業。腕の見せどころです。
ロゴを組むにあたって気をつけたのは、シンボルマークとロゴタイプの兼ね合い。
我々の「コア・ワード」は、「アクティブ」と「大人ベンチャー」という、遊び心と落ち着きの相反するワードが組み込まれています。
これをデザインにどう落とし込んでいくか?
シンボルマークとロゴタイプ、両方が大人しいとつまらないものになるし、両方がアクティブだと落ち着き感がなくなります。
このバランスがめちゃくちゃ難しい…。
「Smart Shopping」という長めの英単語も我々を苦しめますw

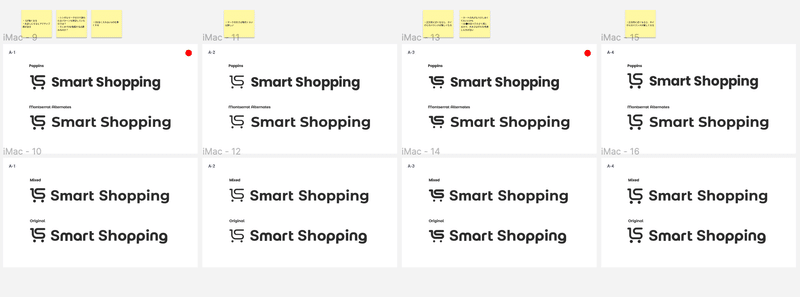
私の出したアプローチは、上記で出した弱点や課題点を払拭するようなアイディアとなりました。
この微妙な違いよ・・・。フォントも微妙に変えています。

チーム内で持ち寄った案。


一旦色の影響を避けるため、モノクロにしてチームでレビューをします。話しながらこうしたらもっと良くなるんじゃない?みたいなアイディアはその場で調整して様子を見たりしました。
また、今回はデザイナーがよくいう、「キレイに調整しました」の中身もナレッジシェアする取り組みもやってみました。
単純にどんなことやっているのかな〜という興味と、手法としても勉強になるかなと思ったからです。黄金比や、構図のガイドラインを用いた調整方法などさまざまなやり方の共有の場になり、非常に勉強になりました。


このあたりを可視化し、非デザイナーに共有していくとより論理的にデザインを捉えてもらうきっかけになりそうです。デザイナー自身も脳内の言語化ができるし、いいことづくめ。
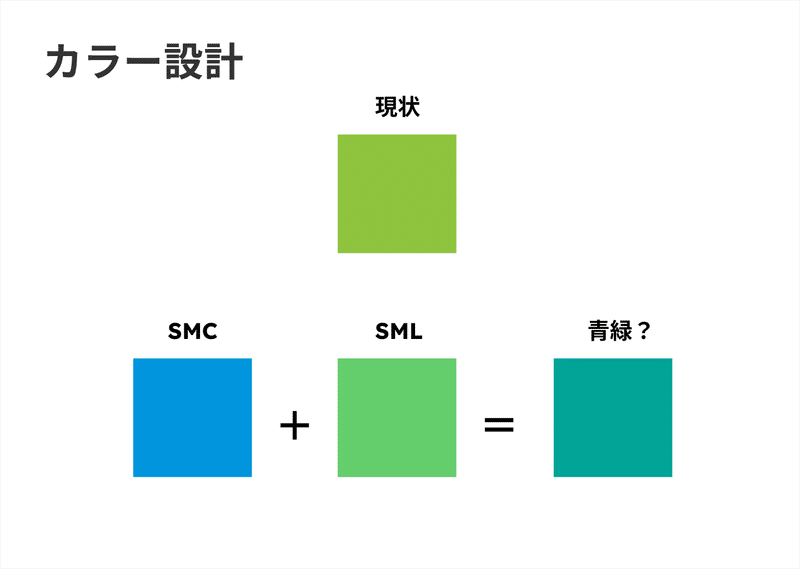
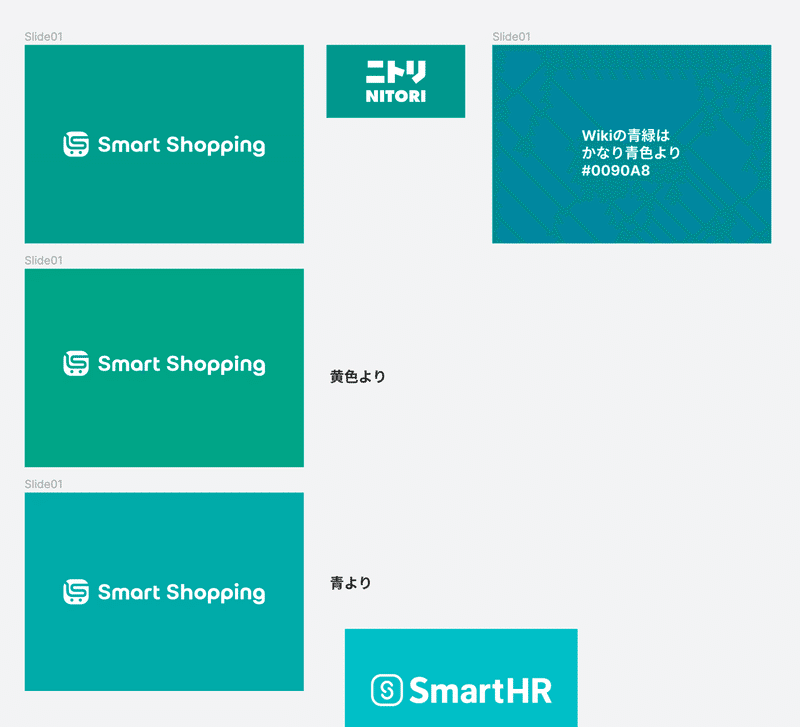
色の設計については、弊社ではプロダクトカラーが明確に存在するため、どちらかに寄せるのではなく、その中間をとることにしました。


最終デザイン・総括
さまざまな話し合いを重ね、最終的に下記のようにロゴをリファインすることができました。
視認性を上げつつ、最初に出した「コア・ワード:イノベーション・アクティブ・大人ベンチャー」を満たすようなものになっているでしょうか?

リファインという制約の中で、スピーディに最大限の効果を出すことはできたとチームでは自負しています!
チームワークでの学びは、以下三点。
チーム内でデザインの軸や方向性など、共通認識を事前に揃える
誰が見てもそうなるように、理由づけや理論を構築する
だけど感覚からの発言を恐れない(さまざまな感覚があってよい)
今後はこの軸を元に、色々なものに展開していくことができるので、より世界観やブランド感みたいなものを作っていけるように頑張ります!
(宣伝)スマートショッピングでは、ブランドを作っていきたいデザイナーを歓迎します〜!+様々な職種で人材を募集中です!
カジュアル面談もやっていますので、ぜひお気軽にDMくださいませ。
この記事が気に入ったらサポートをしてみませんか?
