
新しいロゴに命(Color)を吹き込む。

2023年7月。Unlaceのロゴが新しく生まれ変わりました。
新しく生まれ変わったロゴは、メンタルヘルスケアっぽくなく、デジタルサービスっぽくもない、一見風変わりなカタチをしています。
”っぽくない”
そこに僕たちの想いが込められています。
「心が弱い人が使うもの」「自分とは無縁なもの」そんなメンタルヘルスケアの印象を変えるためには”っぽくない”カタチが必要でした。
新しいロゴは、日常に溶け込み、誰もが抵抗なく手に取れる、そんな想いを表現したカタチにしています。
この記事で皆さんにお伝えしたいこと
さて、そんな想いがこもったロゴですが、公開1ヶ月前の時点で、色を含めた「世界観をどう表現するか」がまだ何も決まっていませんでした。
サービスLPやプロダクト本体、コーポレートサイト、SNS、その他各種媒体用の画像など、公開までに必要な作業は山積みです。逆算すると世界観の構築にかけられる時間は本当に限られていました。
この限られた時間の中で、僕がどのように世界観(主に色の話がメインになります)を作っていったのか、そこでどんなツールに出会い、助けられたのかをこの記事を通してお伝えしていきます。
新しい青
プライマリーカラーは、ロゴと同じくブランドの印象に大きな影響を与えます。
デジタルサービスを主軸に置いている僕たちですが、今回はオフラインで使うことを前提とした色にしようと決めていました。ロゴに込めた想いと同じで、日常に溶け込む、つまりはこのアナログな世界に存在する色にしたかったのです。
新しい青色は海と空から着想を得ました。
人を選ばず、万人の心を癒す青。それが新しいUnlace Blueです。

役立ったツール
・PANTONE Formula Guide - 色見本
世界観を表現するビジュアルを探る
ロゴとプライマリーカラーが決まれば、それを基軸にして世界観を表現するビジュアルを構築していきます。

とにかく手を動かし、アウトプットが理想の世界観に相応しいかのセルフジャッジを繰り返します。序盤は混沌とした状態が続きますが、次第に自分の中で理想の世界観を維持するためのルールの言語化が始まります。
色:単純な世界になることを避ける。2つの色相を組み合わせることで、豊かな世界を表現する。一方で3色以上の色を用いてカオスに陥れない。単純な世界とカオスの中間を探り、豊かな世界を維持する。
シェイプ:「断ち切る」ではなく「ほどく」。有機的なシェイプを用い、直線的で鋭利な印象になりうるシェイプの利用は避ける。
フォント:権威性を残す。カラーやシェイプで角の立つ表現を落としている分、ラウンドフォントの使用は控え、”優しい”に振り過ぎた印象を避ける。
グラフィックと並行して、プロダクトでも同様の作業を繰り返します。

カラーシステムに落とし込む
理想のビジュアルが出来上がると、次はそれを実用可能なカラーシステムに落とし込みます。これは世界観をあらゆるチャネルに展開する上で必要不可欠な作業で、ここで手を抜くと、品質維持の観点や運用コストの観点で膨大な負債を抱えてしまうことになります。
ここではトーンパレットとカラーロールの2つに分けて、どのようにカラーシステムを構築したかを説明していきます。
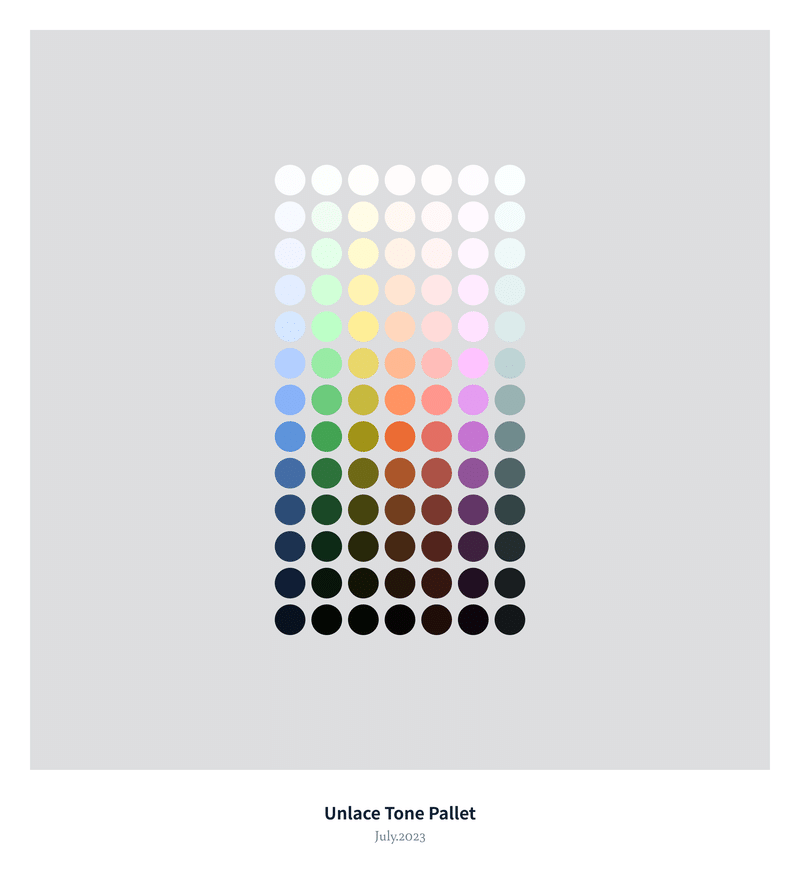
トーンパレット
トーンパレットにはプライマリーカラー、セカンダリーカラー、エラー、カスタムカラー、サービスで使うすべての色がトーンパレットに格納されています。
そして、ただ格納されていればいい、というわけではなく、そこには秩序が必要です。各色、一定のルールの中で要件を満たす色を作らなければいけません。

階調と色調がどんなリズムで変化していくか、ライトモード、ダークモード、グラフィック、それぞれの用途に耐えうる色が揃っているかなど、求められる要件は多岐にわたります。
そのため、この工程は非常に緻密で時間がかかる工程になります。
しかし、今回は救世主がいました。
ColorBoxというツールを使うことで、上記の要件を満たすオリジナルのカラートーンを短時間で作ることに成功しました。

ColorBoxは、
・任意の色をベースにトーンの展開を行え、
・アクセシビリティを満たすコントラストを確認しながら、
・明度の階調数を自由に設定でき、
・その中での彩度の増減のバランスや、
・色相の捻りを加えられる
ことができる非常に優れたツールです。
実は今回Unlaceのトーンパレットには小さなこだわりが入っています。
同じトーンパレットの中で色相をぐいっとズラしているんです。こうすることで色を重ねた時に単調な印象を避け、ちょっとした"味"を感じてもらえるようになります。ColorBoxはこの小さなこだわりの実現も可能にしてくれました。

カラーロール
トーンパレットは意味を持たない色の集合体なので、そこに役割を持たせることでシステムとして完成させていきます。
今回このカラーロールの設計はMaterial Design3のカラーシステムを流用しました。これまで自分の運用してきたシステムとは考え方が異なるため、最初はとっつきづらさを感じましたが、さすが完璧に体系化されたシステムなだけあって、慣れてしまえばテンポよく作業を進められました。
一方で元々のシステムには透明度を持った色が設けられておらず、表現したいデザインを実現できませんでした。そこで、本来存在しない概念を導入し、一部システムを拡張するなど、独自のカスタマイズも行っています。

嬉しい副産物、ダークモード
様々な要件を満たすカラーパレットと、体系化されたカラーロールを準備できたこと、それに加えてFigmaのアップデートによりバリアントが利用可能になったことで嬉しい副産物が生まれました。
そう、ダークモードへの対応です。

優れたカラーパレットとカラーロールがあっても、1つ1つ手作業でダークモードを構築するのはとても骨の折れる作業です。しかも今回は時間も限られている状況でした。
しかし、前述したFigmaのバリアント対応で、非常に短時間でダークモードの対応が可能になりました。
これは近い将来、Unlaceのプロダクト上でもダークモードが提供可能になるということです。Unlaceは1日の終わりに利用していただくケースも多いです。そういったシーンでより快適にUnlaceをお使いいただけることを僕たちも今から楽しみにしています!
実際のリリースに関しては、公式アカウントでお知らせするので、ぜひフォローをお願いします。
カラーシステムを作るときに役立ったツール
・ColorBox - Webツール
・Material Design3 - Color System - Design System
・Contrast - Figmaプラグイン
ブランドデザインについて語り合いたい
ここまで長文にお付き合いいただき、ありがとうございました。僕自身もBIアップデートにここまでしっかり携わるのは初めての経験で、ほとんどのプロセスが手探りの状況でした。この記事を通して、これから初めてのBIアップデートに挑む皆さんや、過去にBIアップデートを経験された方、色々な方々と知り合えると嬉しいです!
僕はTwitter(𝕏)もやっているので、語り合いたい!と思ってくれた方がいれば、気兼ねなく声をかけてください🙌
それでは、また!👋
この記事が気に入ったらサポートをしてみませんか?
