【最近みつけた良さげなデザイン】 vol.1
こんにちは。
ajikeでUI/UXデザインを担当しているなかむです。
好きなものは映画、音楽、アニメなど。あとビールが好きです🍺🍺
はじめに
デザイナーはひとつの案件である程度デザインをしていると、好みや得意ジャンルが偏ってしまい、デザインの引き出しが増えにくくなってしまうことがあるかと思います。
そんな時は自分が普段見ないようなデザインを観察して、目を肥やすことがデザインの引き出しを増やす、楽で手っ取り早い方法(のひとつ)な気がするので、この連載ではWEBに限らずいいな〜と思ったデザインを、デザイナー目線で好き勝手にピックアップしていきます。
サクッと読めて、様々なジャンルのデザインがインプットできる記事になればいいなーと考えてますので、何卒なにとぞ〜!
目次
1. 仮想通貨モバイルウォレット「Ginco」のWEBサイト
2. 映画「ヴェノム」の日本版ポスター
3. NIKE公式スニーカー専門アプリ「SNKRS」
4. 任天堂「星のカービィ」公式ポータルサイト
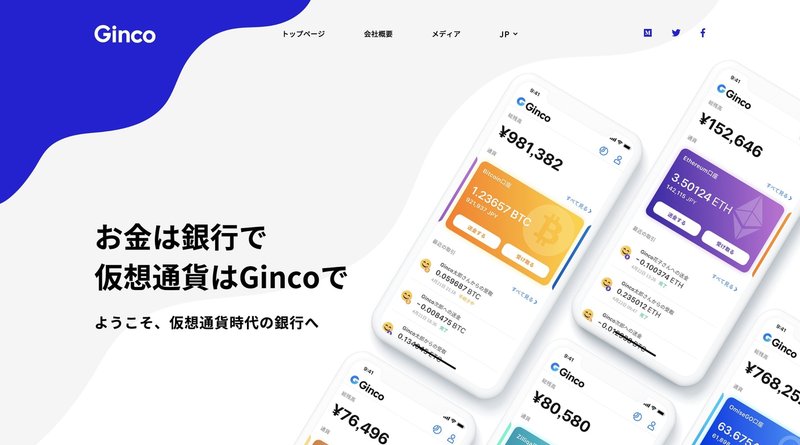
1. 仮想通貨モバイルウォレット「Ginco」のWEBサイト
記念すべき1発目の良さげなデザインはこちら。
日本製の仮想通貨モバイルウォレットの「Ginco」の公式サイトです。
シンプルなトンマナに大胆なデバイス画面の配置やグラデーションが美しく、テキストも大きめでメリハリがあって可読性も◎。
最近はユーザビリティが意識され出しているからか、大きめのテキストサイズやタイポグラフィが流行っていますよね。
また、ところどころに配置されている波のようなモチーフもポップになりすぎず、クールなのにどこか親しみやすい絶妙な雰囲気で参考になりました。(波はお金の流れを表現していたり…?)(違ったら恥ずかしい)
アニメーションも豊富に使われてますが、主張しすぎずちょうどいい塩梅で閲覧している際にストレスがなかったです。
2. 映画「ヴェノム」の日本版ポスター
トム・ハーディ主演の「ヴェノム」の日本版ポスターです。
初回の連載からとんでもない方向のデザインを持ってきてしまいました。
超・超・超絶カッコイイ・・・!!!
完全に捕まったら終わり感のある凶悪なヴェノムをメインに、日本の映画ポスター特有の余計なキャッチコピーがなく、シンプルに「最悪」という大胆なタイポグラフィが映えていて、「とにかくやばい映画なんだろうな」という感情が真っ先に出てくる抜群のレイアウトです。
↓ちなみに本国のポスターもかっこいいです!アメコミファンが見たら一瞬でヴェノムってわかるのがツボです。
こういう余計な情報のないグラフィックデザイン、いいよなあ。

“画像は公式サイトより引用”
3. NIKE公式スニーカー専門アプリ「SNKRS」

今年の3月にリリースされたNIKEの公式アプリ「SNKRS」。(今さら感)
以前からWEBサイトはありましたが、アプリの方が使い勝手が良いです。
デザインもシンプルにまとめられていて見やすいですが、とにかくこのアプリは情報設計がよくできています。
商品写真をメインに表示していて、詳細情報はだいたい下の階層にあるので、超簡単にいうとインスタでいいなと思った商品がその場で買える!みたいな感じです。
現実世界でいうと、店頭で気になった商品を手にとって値札を確認する、みたいな行動をアプリ上で行っているイメージですね。
私はスニーカーを集めるのが好きで、新作やリーク情報のチェックを欠かさないタイプなのですが、まさに自分はスニーカーズのペルソナに当てはまっているぽく、欲求に対しての行動がかなりスムーズに感じました。
SNKRS閲覧時の、私の欲求
・最新のスニーカーをチェックしたい
・目当てのスニーカーの発売日が知りたい
・チェック中、気になるスニーカーがあればその場ですぐ購入したい
・支払いをスムーズにしたい(極力入力とかしたくない)
以上の項目が全てクリアできている感じがしました。
支払いはカードのみですが、一度入力した情報は保存されてるので再度入力する必要がなかったです。Amazonプライムみたいな感じ。
カードがない人は使えないのか💢みたいな意見もあるかと思いますが、限定モデルは一瞬で売り切れるため、支払い情報入力はなるべく早く済ませたいという人が大半なはずで、カードがない人はそもそもペルソナに当てはまってないような気がしました。
操作ストレスもないしUIは本当にいいです。すごく、いいんだけど。。ブランドコラボとか本当に瞬殺で買えない。。おのれ転売屋。。(小声)
といった感じで、、ちゃんと説明すると話が長くなりそうなので、別の機会にもっとしっかり考察記事でも書こうかなーと思います。
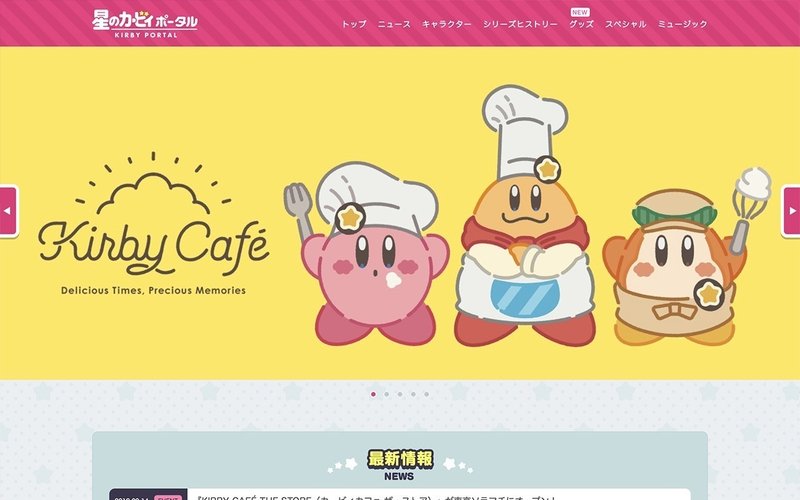
4. 星のカービィ公式ポータルサイト
個人的に昔からカービィがめちゃめちゃ好きでして、完全に好みでピックアップしました笑。サイトはこちらから。
いたるところにカービィをイメージできるスターのモチーフが配置されていて、スライダーがゲームのボタンぽい質感だったり、星が降ってくるアニメーションがあったり、、遊びゴコロ満載なポータルサイトです。
あとTOPに戻るボタンはカービィのゲームでおなじみの、爆薬で飛んでいくアニメーションで芸が細かいのです・・!
こんな感じの「わかる人はわかる」みたいな表現だったり設計を見ると、胸が熱くなりますね。
ファビコンもしっかりカービィでかわいい。。

情報量も満載で、ファンのことを考えて作ってくれてるサイトだなーとしみじみ感じました。(更新頻度も結構高い!)
↓ちなみに期間限定のカービィカフェのサイトも大胆な黄色が映えていて、おしゃれでかわいいです。

黄色ってポップすぎる印象になっちゃうことが多いですが、このサイトは黄色背景に載せるテキストを茶色にしたり、イラストは線と線が繋がりすぎていないとか同系色でまとめるとかしていて、ポップだけどどこか暖かみのあるような、安定した世界観を生み出していて、参考になる配色だなーと感じました。
今回はこれでおわりです。
初っ端から様々なジャンルのデザインをご紹介しました。
今後もこんな感じで節操のない(?)バラエティ豊富な感じにピックアップしていこうと思っているので、次回もどうぞお楽しみに。
弊社のデザイナーチームでデザインマガジンを立ち上げました😤😤
デザインの基礎スキルからUI/UXデザインに関する知見など、デザインに関する情報を発信していきます。ぜひフォローしてみてください!
いいねやコメントだけでじゅうぶん嬉しいです