
UIデザイン修正の難しさ〜「なんでこんな簡単なこともできないの」〜
ビジュアルデザインとUIの違い
UI,UXデザインに取り組んでいると、他業種のお客様に言われて困ることがあります。
「なんでこんな簡単なこともやってくれないんですか」
「ちょっと色変えるだけでしょう」
「ちょっとだけ隙間開けた方がかっこいいじゃないですか」
なぜできないのか、それは感覚でデザインしているわけではないからです。
ビジュアルデザインとは

ビジュアルデザインにも様々なものがあります。
パッケージ、アート、ゲーム、イラスト、タイポグラフィ、ロゴ、映像、ポスターなど、視覚的な表現で何かを伝達することが目的のものです。
しかし視覚から受ける かっこいい、美しい、かわいい などの感受性は、人によって違うし、100人いれば100通りの感受性があるので、ビジュアルデザインは結局のところ感覚的に作っていくことになります。
(もちろん商業デザインには、伝えたいことがデザインに盛り込まれていることが前提です)

例えばよくあるオーダーで「かっこいい」デザインを作ってくれと言われます。
そういう方には逆にお聞きしたい。
「100人の老若男女に好きな色を聞いて、全員が「青」と答えさせたい」
というオーダーがあって、それは現実可能でしょうか?
人種や趣味趣向、環境や経験値など、全く同じものを持った人はいないのでこのオーダーは限りなく難しいでしょう。
同じように、人によってかっこいいの感覚は違うから、まずは「かっこいい」の定義はなんですか?
というヒヤリングから始めないといけません。
ヒヤリングを通して、このデザインのゴールは「洗練・シンプル」だな、など具体的なゴールがわかればそれに向かってデザインを作っていけます。
しかしどうしても個人主観が入り完全な正解はない状態で作っていくので、完成したデザインに対して
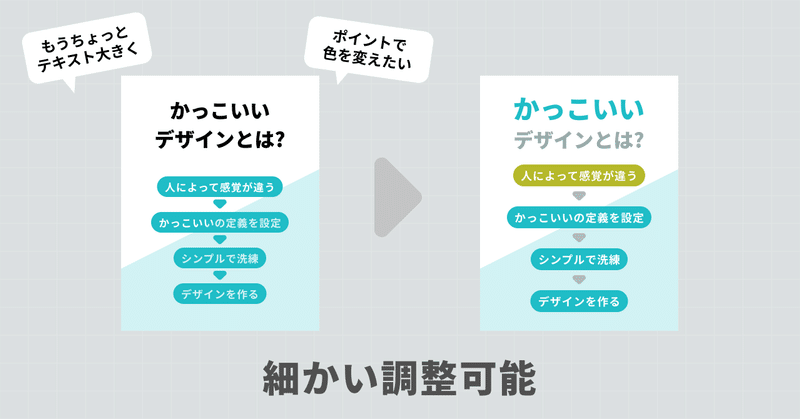
「ここのスペースもう少し広くしたい」
「ここだけテキスト変えたらよくなりそう」
などの他者の感覚による要望も取り入れながら完成度を高めていけるのがビジュアルデザインの特徴です。
※取り入れが可能なだけであって、コンセプトから外れるものやデザイナーの意図から大きく外れる場合拒否されることもあります。
ハンドルを握って、どこまでならコンセプトが崩れないかの許容範囲を判断するのもデザイナーの力量になります。

ビジュアルデザインはある程度感覚値で作っていくので、細かい調整や変更も可能
大事なのは視覚的に伝えたいことが伝達できているか
UIデザイン(設計)とは
対してUI設計とは、感覚値での かっこいい、きれい、なんか良い という曖昧な表現ではなく、ロジカルに優先度などを決めて情報を整理していくデザイン手法を使っています。
なので
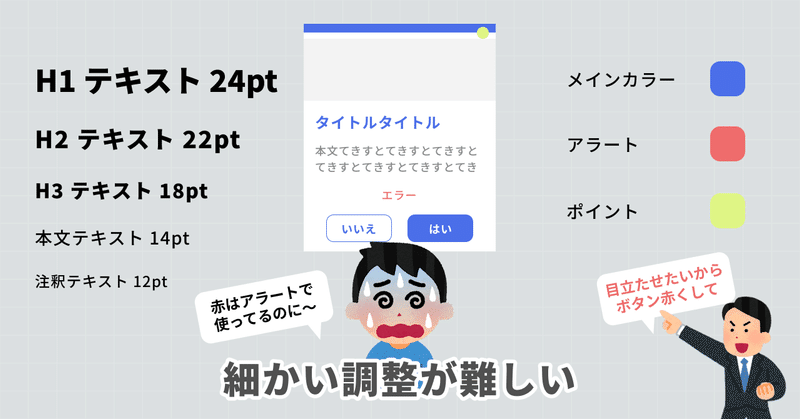
「目立たせたいからここに赤使ってよ」
「フォントちょっとだけ大きくしてよ」
など、
紙印刷やビジュアルデザインでは簡単に対応できそうなオーダーもUIで変更するのはかなり難しかったりします。

ではUIデザインで調整が難しいものはどんなものがあるのでしょう
簡単に変えられないUIのルール
〜色〜
一番調整しやすそうで難しいのが色です。
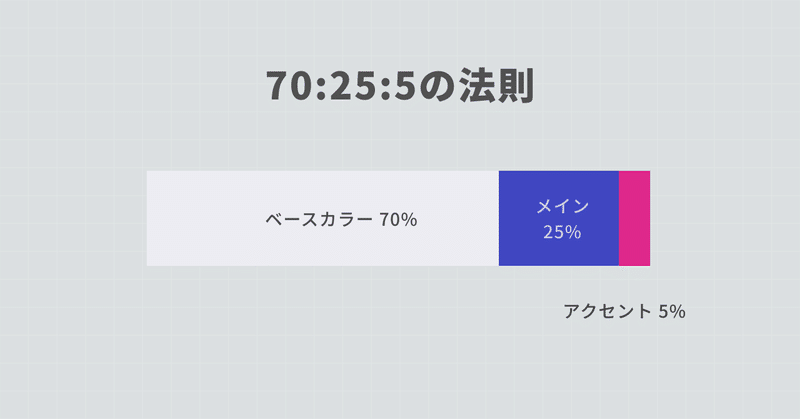
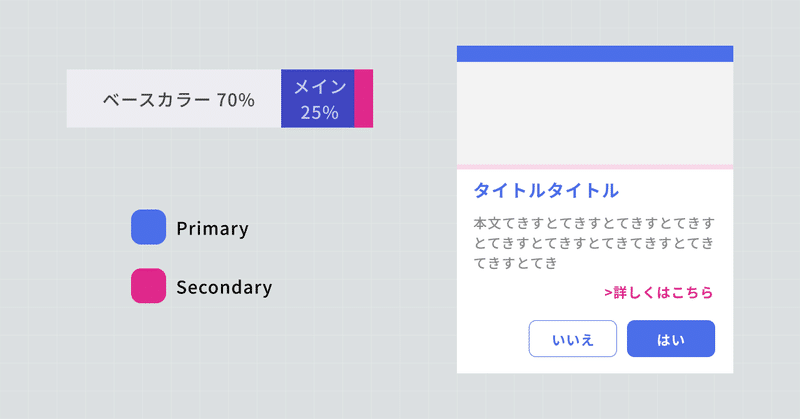
WebやアプリなどのUIデザインでは「70:25:5」や「60:30:10」の法則というものがあり、ベースカラーの他にブランドをイメージさせるメインの色、ポイントをつけるためのアクセントカラーなどの割合の黄金比が「70:25:5」とされています。

必ずこうしなさいというわけではないですが、このバランスを目指すと美しく見やすいデザインが構成されます。
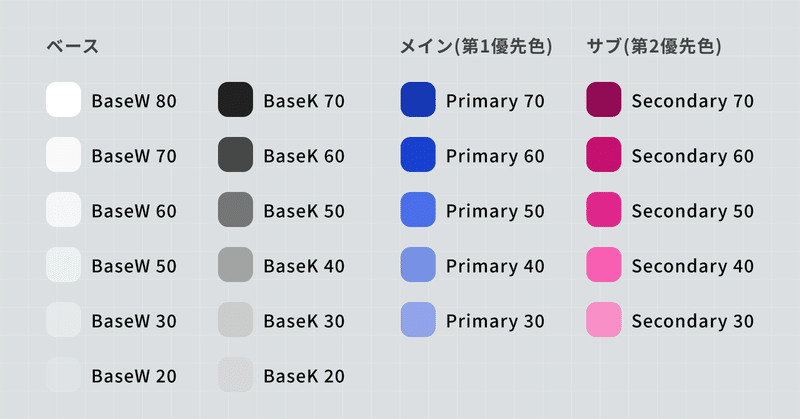
デザイナーはこの法則をもとに色のルールを決めていきます。

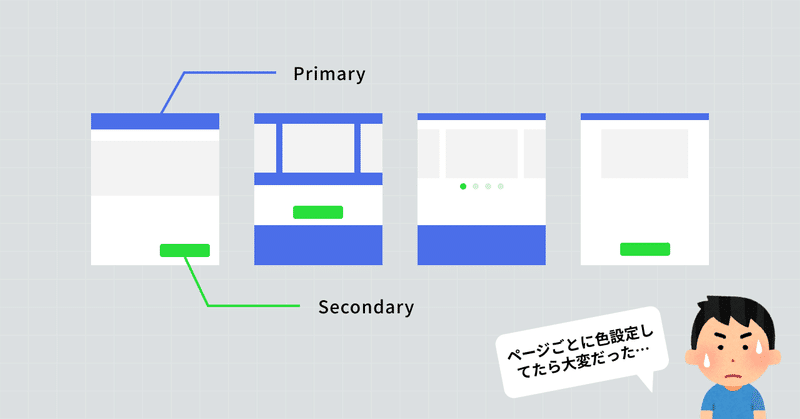
画像は一部ですが、このように決めた色に対し、濃度を変えたものなどを用意し決められた色の中だけでデザインを作っていきます。
この作業をすることで、
「最重要な情報はPrimaryにしよう」
「ここはそんなに重要じゃないからSecondaryを使おう」
といった、情報の優先度をロジカルにつけて管理することができます。
余談ですが、濃淡をつけることでPrimaryは青だけど、背景色用の青、テキスト用の青、線用の青など、微妙な差を使い分けてデザインのバランスを整えていきます。

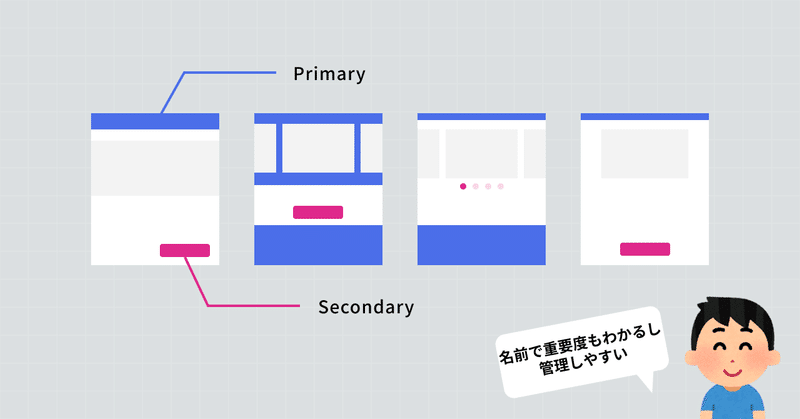
このルールを開発チームにも共有し、色の名前を登録してもらいます。
開発チームにもルールを共有することで、いちいち百何十もあるページのデザインを一つずつ確認して色をつけていく、、という作業をしなくてもよくなり、管理がしやすくなります。


この手法の最大のメリットは、例えばサブの色をピンクじゃなくて緑にしたい!というオーダーがあったとしても色コード変更だけでできます。

こうしたルールの元、UIは設計しているので
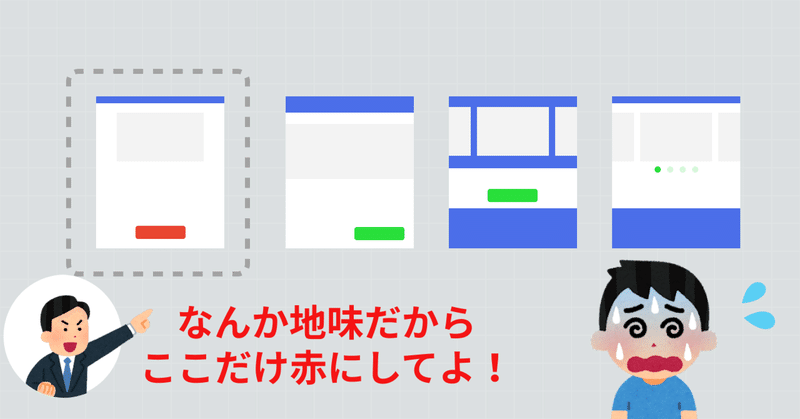
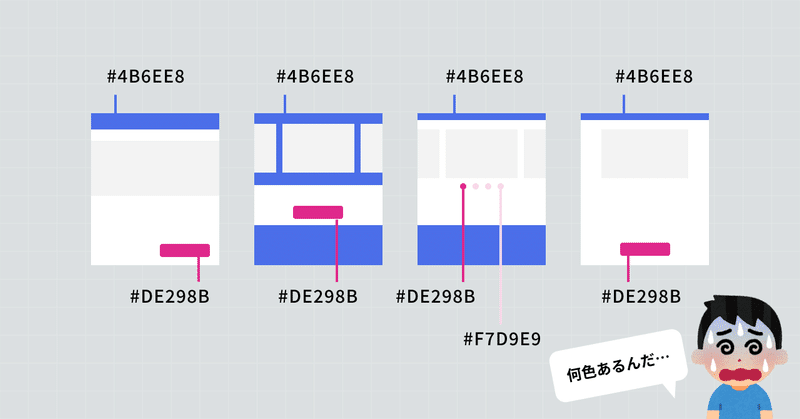
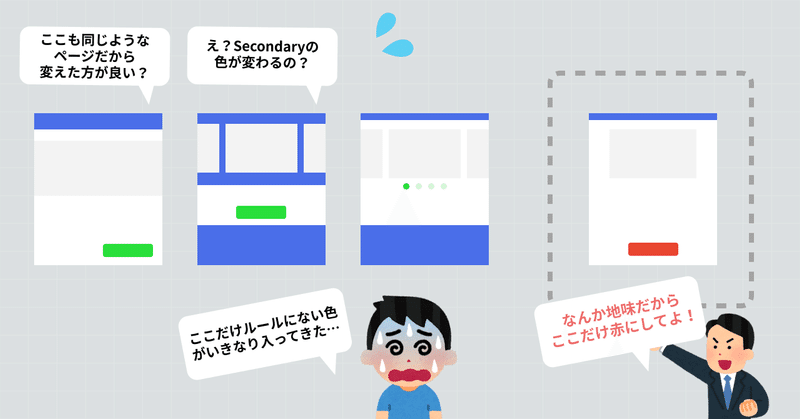
たとえば特定のページにいきなりルールと違う色を入れたい!とオーダーが入ると対応がとても難しいのです。

上のイラストのように、そのページ単体で見ると良いものも、全ページを見渡すと整合性がとれなかったり、情報整理が崩れてしまい、パニック状態。「面を見ず点だけを見る」方法だとUI設計はできないのです。
これがUI設計で簡単なデザイン修正ができない理由です。
〜フォント〜
もちろん色だけではなく、UIには他にもルールがたくさん設定されています。
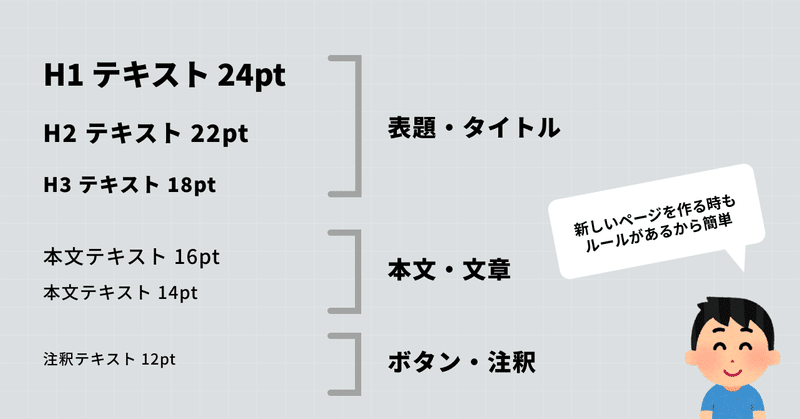
基本的なルールは同じですが、色同様に、フォントもルールがあります。

タイトルはこのくらいのポイント数で作ろう、と決めたらそれをDesigh Systemとして登録する機能がUIツールにはあります。
そうやって登録したルールをもとにデザインを作っていくことで、100ページ以上あるwebやアプリでも統一感のあるデザインを作ることができます。
※Design Systemの作り方は確立されたルールがないので、会社やチーム、デザイナーによって様々です(2022/1月現在)
読みやすい文字のサイズもブラウザと印刷物では違いますし、ターゲットやデザインによっても基準は前後します。
例えばお年寄りが使うサイトならフォントサイズは大きいものを基準とするし、洗練された若者向けなら小さなフォントにした方が格好はよくなります。
このようにそれぞれのデザインに合わせルールとなる基準を作っていくのもUIデザイナーの仕事です。
〜マージン〜
最低限のルールというところで言うと、あとはマージンです。
非業界の方だとマージンとは?となるかもしれないので説明すると、スペースのことです。
webやアプリの画面上にメニューがあったとして、下に画像とテキストがあるとします。
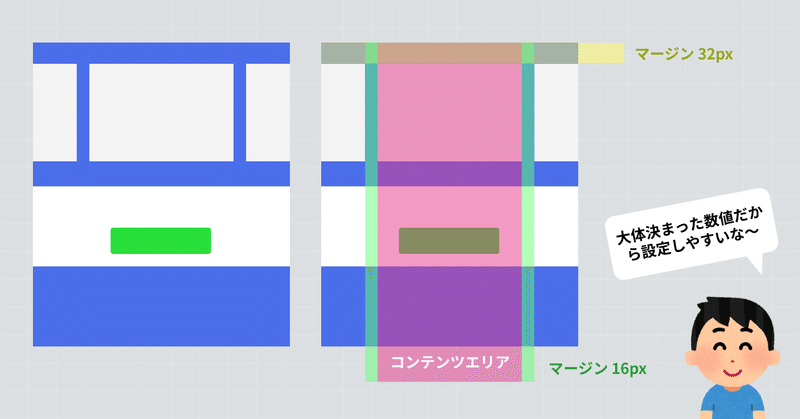
そのメニューから画像までの距離や、画像からテキストまで間のスペースをどのくらい開けるか、というのがマージンやパディングという数値で設定するのですが、このスペースすらもUI上ではルールがあります。
基本的にUI上での数値は偶数を使うこと、4または8の倍数を使うことが推奨されています。
適当に作ってしまって3.23pxなど端数がでるような設計はもちろんNGです。
どうしても動画の比率上仕方がない時などは許容されますが、基本的なルールがあることにより、誰が作っても差異のでない全ページを通して整ったデザインを作ることが可能になります。

こういったルールがあるため
「ちょっとだけスペース開けたい」「ちょっと大きくしたい」
というオーダーも、全ページへの影響が大きいと対応が難しい場合もあります。
結論
UIデザインでは感覚的に何かを変更するのが難しい
大事なのは情報整理ができていて、ユーザーが混乱せずに使えること
初期段階でしっかりルールを作る必要がある
一度作ったルールが崩れると全ページに影響する
さいごに
~UIデザイナーだっていいものを作りたい~
UIデザインを作る上でもっと細かく色々なルールはあるのですが、基本的な考え方は前段お伝えしたことを元にUIデザインは設計されています。
何も全部できませんと突っぱねるつもりはなく、こうしたルールが大量にあるからこそUIデザインにはワイヤーというものを作ったり、サイトのデザインを別で考える時間を作ったりなど、時間をかけながらゴールを見据える必要があるのです。
このルールがなければスピードは早くなるかもしれませんが、チグハグなデザインになったり、後からの修正や新しいページの追加が難しく、作った人しか理解できない独りよがりなものになってしまいます。
UIとビジュアルデザインの大きな違いは、作成するものの圧倒的数量と運用(改良)があるかどうかだと思います。
1つ2つものを作るのではなく、何百のページを作り、それを追加したり修正したり改善したり、、という運用を見越したものを作るので、数ヶ月、数年後、自分がいなくなってもある程度使えるものを作りたい、という思いもありデザイナーは奮闘しています。
デザイナーも意地悪をしたくて「NO」といっているのではありません。
極力お客さんのリクエストも叶えつつ、クオリティも高く、エンドユーザーが使いやすいものを作りたいと思っています。
そのために
「気持ちはわかるけどそれやっちゃうと全部が崩れるんです」
という断腸の思いで「NO」といっています。
今回この記事を書かせていただいたのは
「なぜできないの?」
と言われた時に今の話を全て1から説明していっても、時間がかかる上に
簡単に説明しようと思っても
「?????」
となりそうなので、画像を使いながらUI修正の難しさを理解してもらえたらなという思いからでした。
長くなりましたが、UIデザインについて少しでも理解が深まって、みんなが幸せになれるきっかけになったら嬉しいです。
株式会社BrewusではこのようなUI/UX設計や開発を行なっています。
この記事が気に入ったらサポートをしてみませんか?
