
Blenderで魔女の宅急便のキキの家をフル3Dで作った振り返り
1月11日~2月26日まで制作していました。1日3~4時間制作してたと思うので150時間くらいの作品になると思います。


いつも通りプライベートの時間でかつゲームで遊びながらなので進捗は遅めですが、、、レスナ72Lvまでいってるぞ、おぃ_(:3」∠)_
背景制作もカリオストロの城・ラピュタに続いて3作目、やっと作り方が見えてきたかなってところです。
大事なことなので最初に
全体的に気をつけたことは次の内容です
テカらせない
事実上PBRマテリアルが使えないのでマスク画像で頑張りました縁の処理が大切
オブジェクト境界だけでなくテクスチャ境界にも気をつけます直線部分を減らす
自然物はもちろん、人工物でも直線が目立つとチープなCG感が出ます繰り返し感を減らす
はいはい、コピペコピペ(´・ω・`)
今回もCyclesで
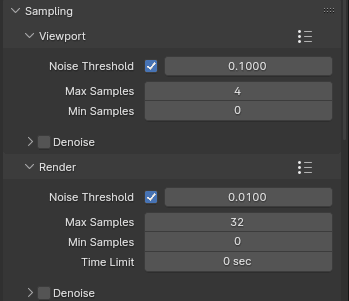
AOのコントロールを細かく行いたいので今回もCyclesです。Cyclesの粒状感って陰影計算の時のものみたいなので、セルルック用の陰影計算を自前でやってEmissionで出すだけなら、Cyclesのサンプリング数を低くできるしDenoiseも不要です。

前回DenoiseをCompositingでやるつもりとか言ってましたが、結局セルルック計算の時はDenoise自体が不要でした。
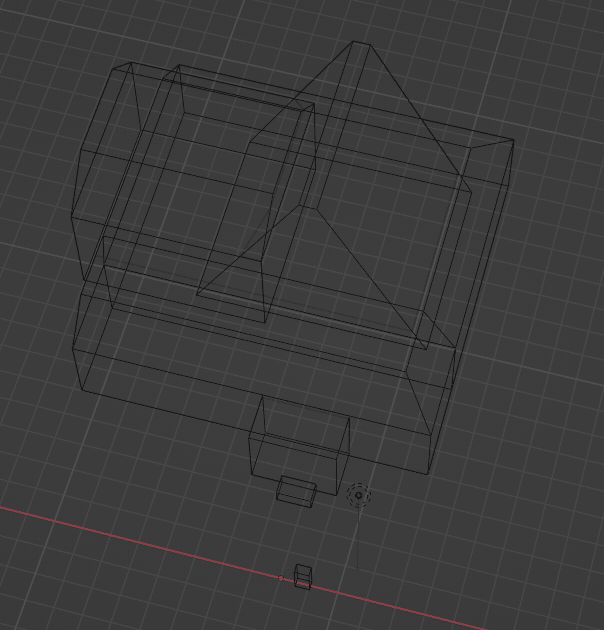
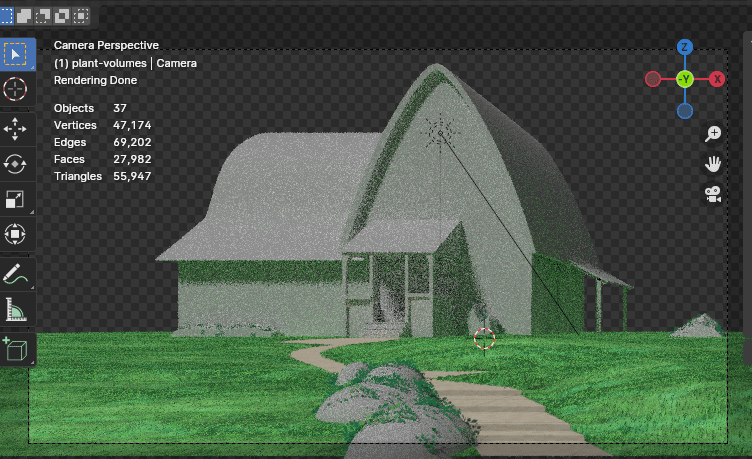
まずは主体をザックリ作成
全体から作れるといいのですがなかなか、なかなか(´・ω:;.:...
今は練習で元となる絵がある状態なので、全体を作ってレイアウトを確認する必要もなく、個々に作っていっても破綻はしないので……次の制作から頑張る_(:3」∠)_

始まりはいつも空から
今回も空はTerragen。フル3Dというだけあって空も3Dです☺️
TerragenSkyで元絵の雲の形に近くなるように作成しました。


空だけならTerragenを使うタイミングって年に数回だと思うので、使う月だけ支払えば安く使えると思います。PayPalを使えば簡単にサブスク終了できるので、課金即サブスク終了、ってやれば1か月だけの課金になります。
まぁ、私は応援も含めて年間サブスクしてますが。
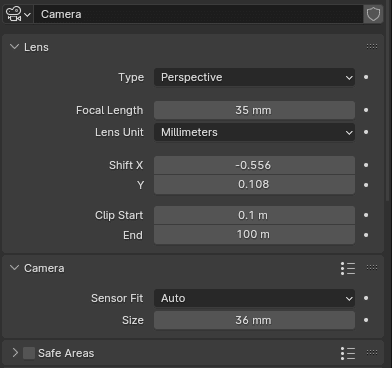
カメラを合わせる
前回「大きなモチーフを作った後手前から奥へ」という順番で作ってみてけっこうやりやすかったので、今回も踏襲しています。
大きなモチーフを最初に作る理由は、カメラの設定を行うための基準となる物体が必要だからです。


イラストのパースは誇張されていることが多いのでぴったり合うことはあまりありませんが、雰囲気が合うようにできるだけ頑張ります。
地面を作る
起伏はブッ差し
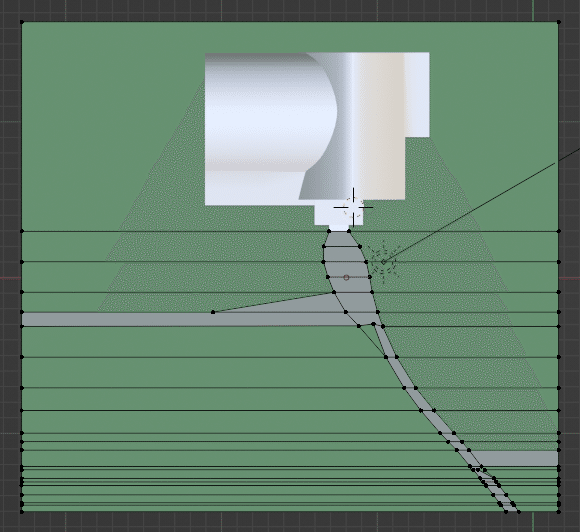
カメラを設定し終えたら手前から作っていきます。地面が手前まで来てるのでまずは地面から作成を始めました。


地面の起伏は地面を直接いじるのではなく起伏のあるところに別メッシュを乗せてかぶせます。地面の平面と起伏の境界は法線転送でどうとでもなるので、境目とか気にせずブッ差しで作ります。
かぶせた起伏用のメッシュはスカルプトで起伏をつけていきます。ある程度スカルプトで起伏をつけ終わったら、気になるところを頂点編集して修正します。
かぶせるメッシュの端とか起伏が雑でも大丈夫。後でそろえて地面に潜るように頂点を直接いじることもできます。この辺りBlenderが統合モデラーである利点ですね。

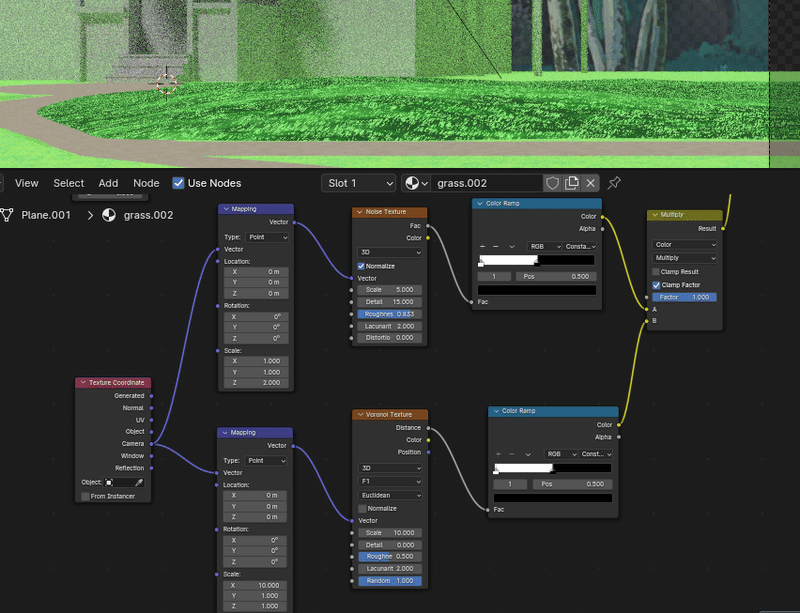
地面の陰影は、実際の陰影ではなくノイズで作る
地面に起伏をつけたらさぁマテリアル。今回Musgraveを使いましたがBlenderの先のバージョンでNoiseに統合されるとか聞きました。BlenderのMusgraveはグラデが弱くエッジがキツイNoiseくらいに見えてたので、ああそうなんだなって。

ここで今回盛大に失敗したのですが、、、
TextureCoordinateをCameraにつないじゃってるー!(´;ω;`)ブワッ
Cameraにつなぐと見た目で調整できて便利なのですが、カメラを動かすと一緒に模様が動いちゃうんですよ。
背景のテクスチャ座標は基本Object空間で設定し、細かい所をUVで
カメラ空間でやっちゃったので、カメラを動かすことが不可能になってしまいました。アニメ制作をするときは致命的ですね……
……まぁ今回練習だしそのままでいっか(゚∀゚)
気を取り直してその後を振り返っていきます。地面に大まかなグラデーションを塗った後は、草っぽい物を生やしていきます。チュートリアルとかでは実際にパーティクルなどでポリゴンの草を生やすことが多いかと思いますが
そんないいPCもっとらんがな(´・ω・`)
ポリゴンで草を生やすと重たくて制作を進められなくなるので、極力ポリゴンは使いません。
草もノイズで表現する(ギリギリまでポリゴンを使わない)
背景は物量との勝負なのでポリゴンは最後の手段です。マテリアルでお絵かきする感覚といえばいいでしょうか、今回は全体的にマテリアルノードで絵を作ってそれを貼る感じにしています。
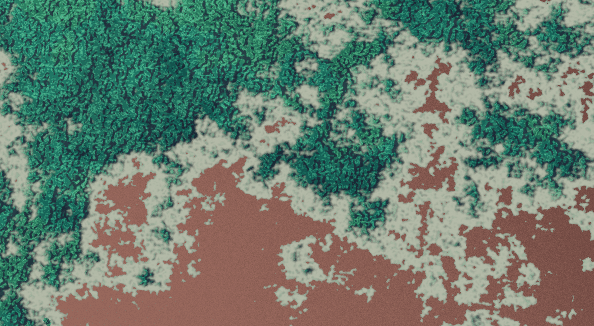
それではポリゴンを使わずに草を生やしていきます。まずはVoronoiを使って楕円状のノイズを作り、Noizeでマスクしながらチラしました。

さらにNoiseで草っぽい物を表現します

遠目だとわりと芝生っぽく見えるんじゃないかなって。
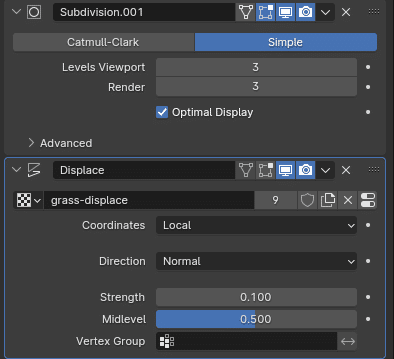
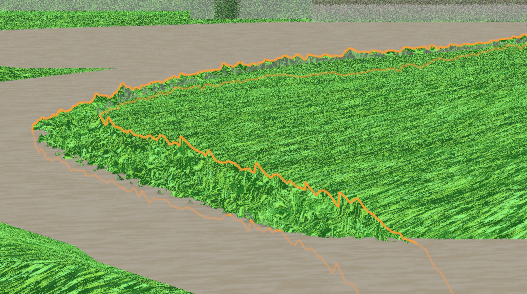
草の境界はポリゴンで
境界だけポリゴンで表現します。ここのやり方は前回と同じで、境界付近にメッシュを作ってSubdivision(Simpleを使います)+Displaceで境界付近をなじませます。


全てのエッジではなく、境界が目立つところだけこの処理を入れます。今回ここで3万ポリゴンくらいになりました。草を一面に敷いてローポリVTuber1体分なのでコスト的には低めになってると思います。

全体の起伏を整えて地面終了。

草花の作成
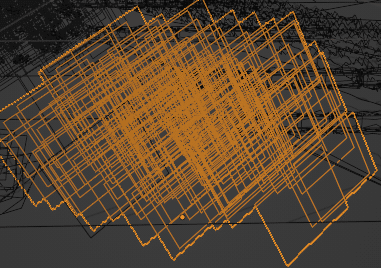
球の中をビルボードで埋めただけ
タブンここが知りたい人が多いんじゃないだろうかって思うのですが、意外と(イラストでの背景の描き方の)基本通りっていうか、奇をてらったやり方でも根性論でもない、普通(?)って感じのやり方になります。
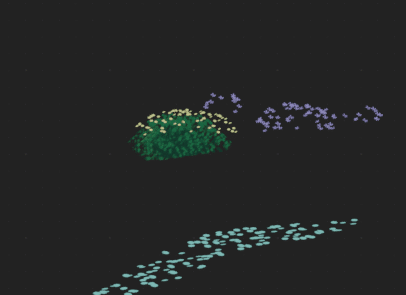
基本的な考え方は、球を配置して塊ごとに陰影を意識して描いていく方法を3Dでやってるだけです。
3Dなので球はイメージじゃなくて本当に配置しちゃいます。

次のようなテクスチャをもつ板で、球の中をビルボードで埋めて、球の法線をビルボードに転送して、陰影をつけます。



法線の転送は最初DataTransfarモディファイアを使っていましたが、作業工数も管理データも増えてしまうのでGeometryNodes内で完結させるようにしました。

葉っぱマスクをプロシージャルで
今回ほぼ全ての葉っぱマスクをプロシージャルで生成しました。生成は最初のうちはSubstance3DDesignerを使っています。

その後、1月の終わり頃にInstaMATのアーリーアクセスが一般公開されたので乗り換えました。



これで年3万円近くお小遣いが助かります_(:3」∠)_
ノードがほぼSubstanceと同じ物があるので、とくに混乱なく……と言いたいところですが、機能的にはまだまだ弱い感じがあります。
ま、まだアーリーアクセスだから!:(;゙゚'ω゚'):
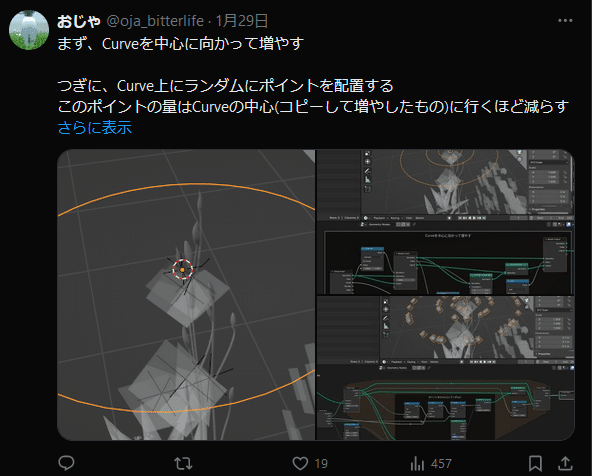
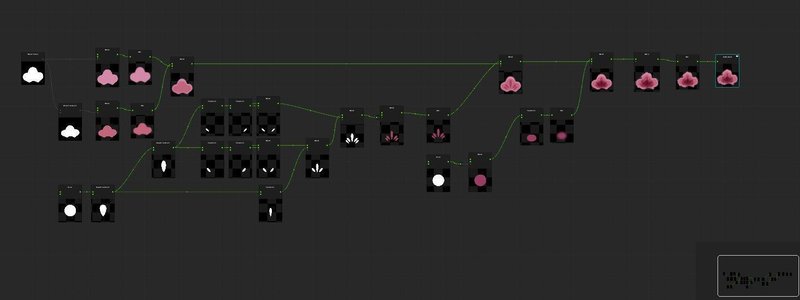
花は咲き方ごとにGeometryNodesを作る
個別というほどではないのですが、ある程度咲き方の種類ごとにGeometryNodesを作っています。
このような表面に咲くタイプで密度やサイズ違い、とかは入力パラメータをいじれるようにすればいいのですが

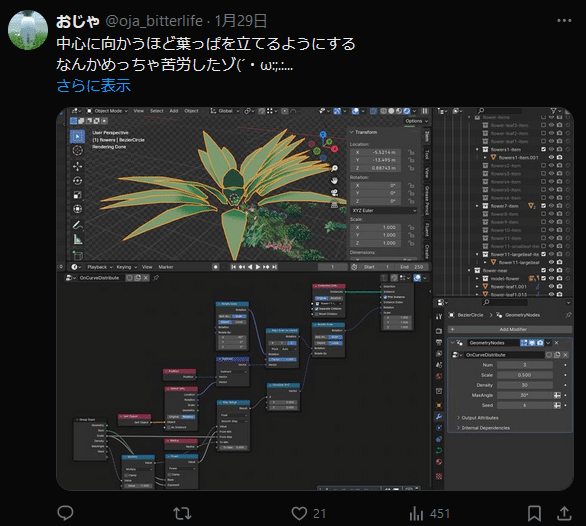
明らかにパラメータではどうにもならないようなパターンが当然あります。ここを計算で頑張るよりは、とっとと別GeometryNodesを作った方がいいと思います。

後は物量
葉っぱマスクをプロシージャル生成し、ボリュームをビルボードで埋めて、法線を転送してセルルックマテリアルで着色する。
これを繰り返して行けば地面が花で埋まります。

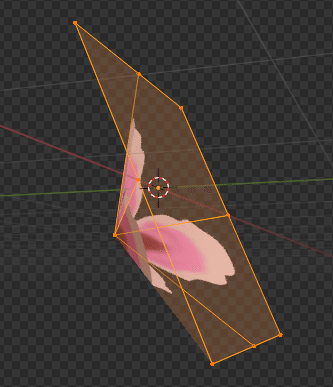
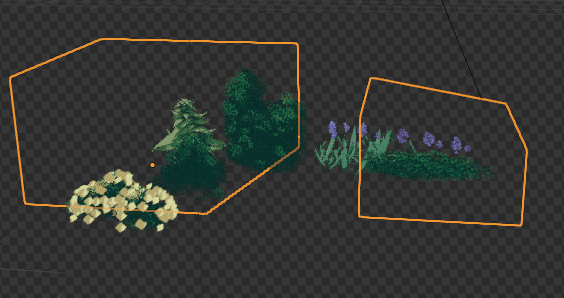
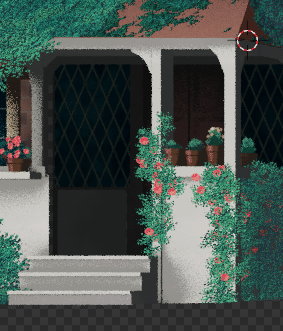
一品もの
群生している草花はだいたい今までのやり方になります。観葉植物のような場合はそうはいかないのですがいちいちモデリングするのも大変なので、今後を見据えて観葉植物ジェネレーターっぽいものをGeometryNodesで作りました。

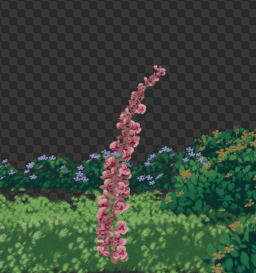
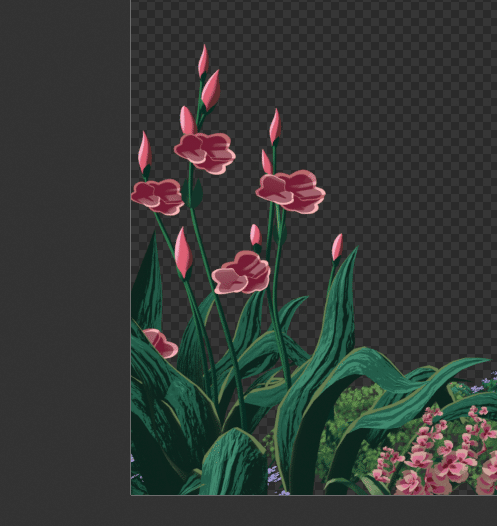
左下の花も葉っぱ部分はGeometryNodesで作りました。


3種類葉っぱを用意して差し替え。


花とつぼみの部分はさすがに普通にモデリングしました。ただし花の模様はInstaMATで生成しています。


AO影は手動
家の影に隠れる草花は暗くあってほしいところですが、3Dだと「影の中にいる」表現が難しいです(´・ω:;.:...
こういう場合は透明のメッシュをかぶせてやることで、AOによる影がつきます。

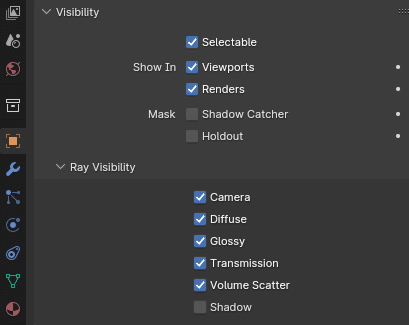
逆に影(通常の影もAOも)をつけたくない場合は、影を落とす方のオブジェクトのRayVisibilityのShadowをOFFにします。

なかなか単純には行かなくて、影をコントロールしたものをViewLayer分けして合成、みたいになってメンドクサイことが多いです……
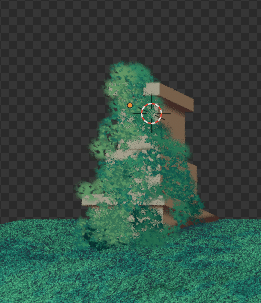
木の作成
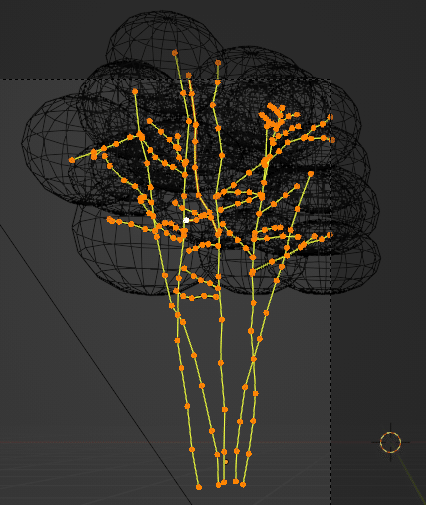
Curveと球の組み合わせで作っています。

幹はCurveに厚みをつけてDisplace
幹の部分は最初はCurveをSolid化してDisplacementモディファイアをつけていたのですが、やっぱり手順や管理がメンドウなのでGeometryNodesで厚みをつけてランダム移動を加えるやり方に変更しました。

枝も同じやり方で、幹との違いは太さだけです。とにかくCurveでガシガシ形を作っていきます。

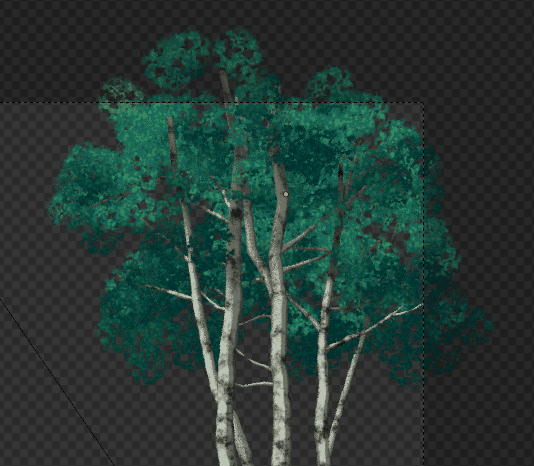
葉っぱは草花と同じ
木の葉部分のテクスチャもInstaMATで生成しています。しかし今回は失敗した感が強いです。

どこが悪かったかというと、見ての通り球のグラデーションと混ぜているのですが実際に使ってみるとこの球の形が結構はっきりでてきます。

結局この後球の表面に粒状の葉っぱマスクのビルボード群を散らばらせたら目立ちにくくなったのでよしとして改善してません。
次に持ち越しの課題です(´・ω:;.:...

左側の林を同じ流れで


ボリューム内に配置した葉っぱのビルボードは、法線方向が近ければ勝手に溶け合いますので、手書きっぽい雰囲気になります。

石段
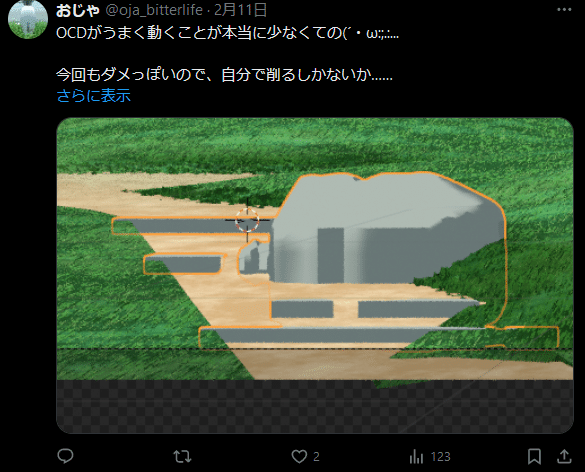
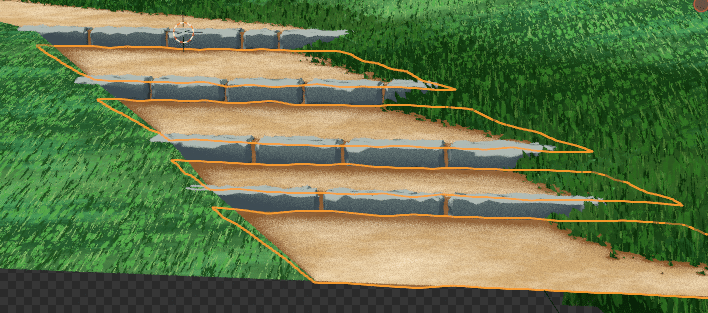
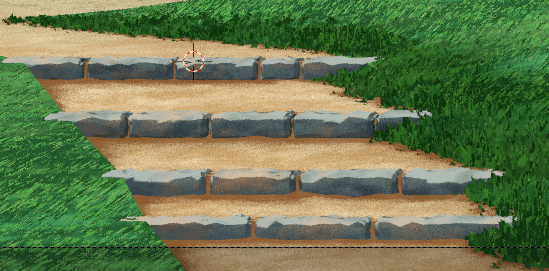
OCDでコレジャナイ
手前の石の階段です。最初欠けた石のタイルなんだからOCDとかで欠けた石用意して並べればええジャロ、とか思ってました。

OCDが上手くいってもコレジャナイだったのでOCDで形状を作るのはやめました。OCDを使うとポリゴン数も増えるので、意外と使いどころが難しいですね。

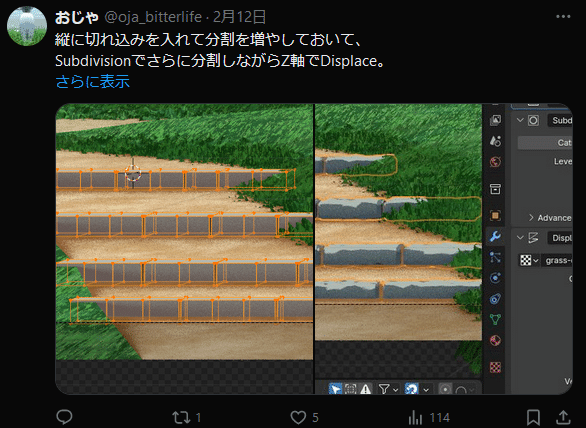
ディスプレースメント方式に変更
というわけで考え方を一新してNoiseによるゆがみで表現することにしました。



わりといい感じに見えたのですが、地面に突き刺している部分が直線過ぎていかにもCGなので地面に突き刺さってる部分が凸凹するように工夫を入れてます。


石部分にもNoiseで土汚れをつけておきます


ここまでで建物以外が終了となります。

家の作成
そうだ、ポリゴンを減らそう
人工物の場合そんなにポリゴン数も増えないのですが、練習ということで今回はInstaMATを使って形状もできるだけテクスチャで作ることにしてみました。
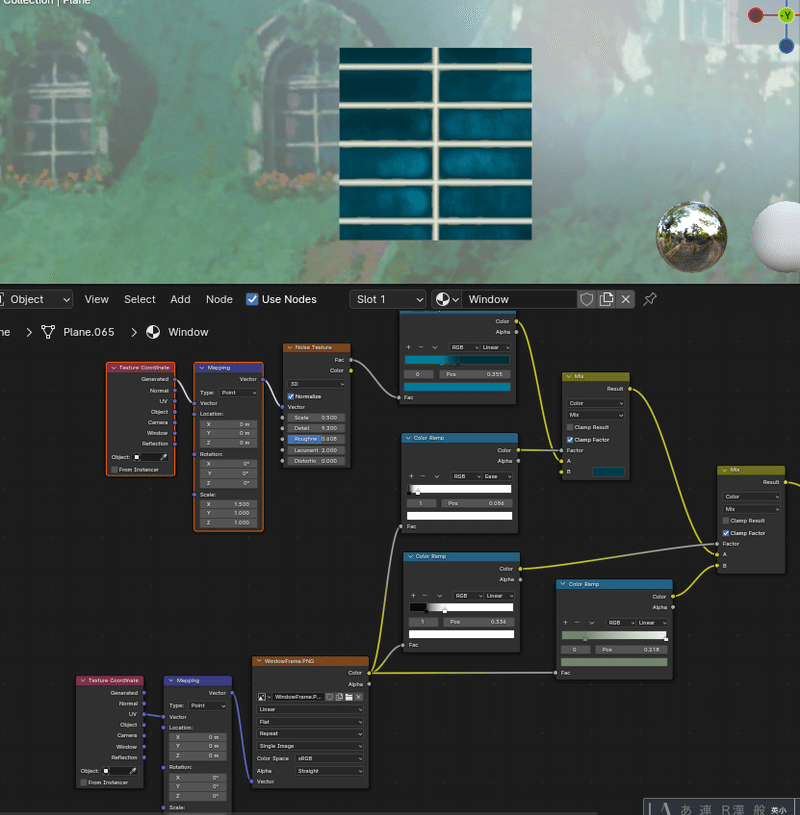
例えば窓はこんな感じです。



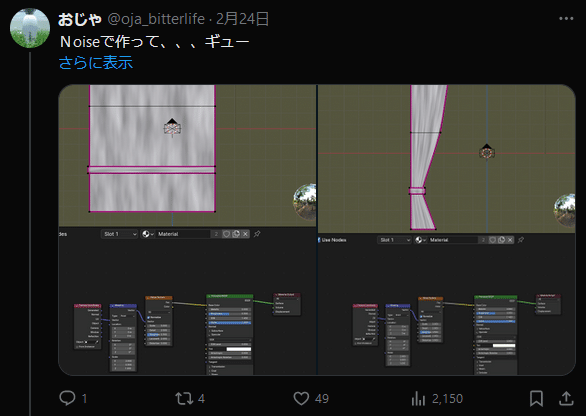
窓のカーテンも形状をそのまま使うのではなくいったんプリレンダしてマスク画像化し、それをマテリアルで合成しています。




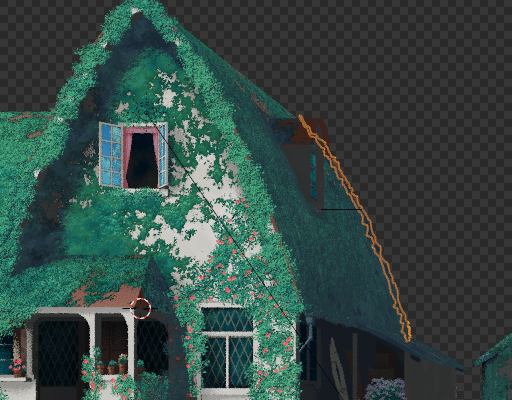
屋根の草
屋根や壁の草は単純にNoiseを使っています。


工夫点としては草のマテリアルのアルファ成分をつかって、周辺部分だけ拾える状態にしておいて、周辺部分を暗くして立体感を出そうとした所です。あんまり効果的ではなかったけど、無いよりはマシに見えるのでほぼコスト0だしやっといて損はない感じ。

DropShadowも試したんですが、浮いている感じになったのでやめました。

実はここ課題が残った場所で、凸凹感を出すためにBumpを使って実際凸凹感は出たのですが、光の反射が3DCGっぽくなってちょっと絵っぽさがなくなってしまいました(´・ω:;.:...
左の屋根の窓付近の草にちょっと嫌な感じの光沢が残っていますね。
煙突
ここはBlenderのBrickTextureノードが便利なのでマテリアルノードだけでザックリつくりました。

草の部分は木と同じでマスク画像だけ変えています。下の画像では煙突の影が屋根に落ちていますが、最終的にはViewLayerを分けて影が落ちないようにしています。

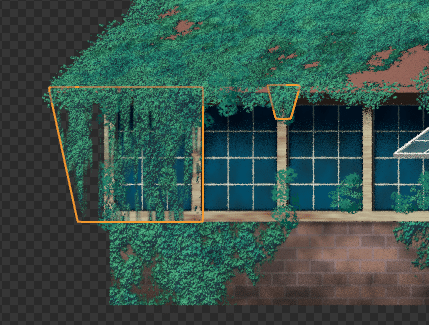
建物の縁の草
窓や屋根の出っ張り部分も全部木と同じやり方で、メッシュで作ったボリューム内とメッシュ表面上にビルボードを散らばらせています。

家全体では次の場所が木と同じビルボードでの草の配置になります。

主にオブジェクトのエッジ付近に草を配置しています。オブジェクトの端はマテリアルではまっすぐな線が残ってしまいますので、凸凹にするために形状が必要となります。
屋根の奥のような目立ちにくいところはメッシュ分割+Displaceで処理しています。

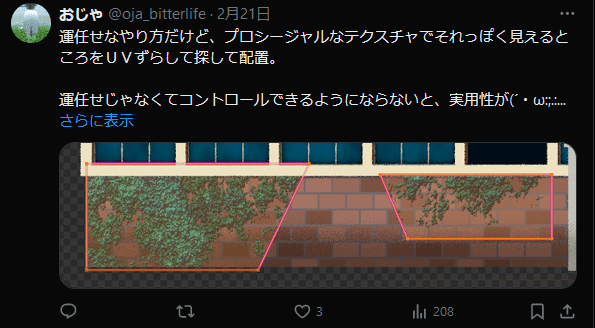
壁の草
壁の草は屋根の草と同じものを使用しています。テクスチャ座標をUVで指定してよさげな場所を頑張って探しました。
このやり方は……よくない(´・ω:;.:...

屋根から垂れてる草も同じテクスチャなのですが、ここなんかもう使える絵がでたのが奇跡に近く……

じゃぁ実用的にはどうすればいいかって言うと、簡単な話プロシージャル生成にこだわらずマスクを手描きすればいいのじゃよm9( ^q^ )
自主制作ならではの、無駄なコダワリっ!
AOのコントロール
影は絵の中でも結構重要な要素になりますが、リアルな影では絵としては不十分な影しか出せません。
もうちょっといい影のコントロール方法がないかと試している途中経過として、草花のところでも書きましたが今は透明なメッシュでAOをコントロールする方法を使用しています。

AOだけで頑張ろうとしない
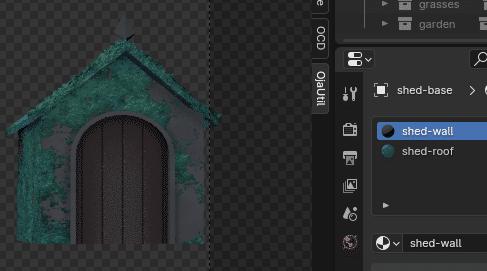
セルルックマテリアルの場合影色まで指定していることが多いと思います。この影色が明るい場合AOだけではどうしても暗くしきれません。
そういう場合はあれこれ考えずにマテリアルを変えてしまった方が早いです。例えば今回建物の右側や右の小屋が影の中扱いで全体的に暗くなりますが、これはAOだけでは表現しきれません。
素直にマテリアルを分けてしまいます。

読めないボード

まぁ、実寸だと見えませんでしたね……

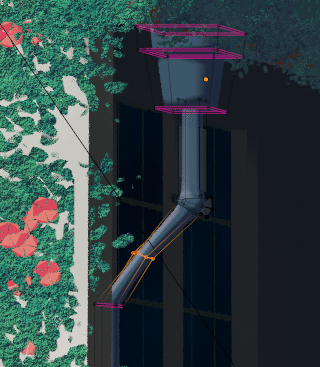
曲げた雨樋、曲げなかった玄関
雨樋を曲げたのはいい判断だったと思います。これだけなのにだいぶ絵っぽくなりました。

エントランスの柱がまっすぐのまま残っちゃった&繰り返し感でちゃってチープな感じになっちゃったのは反省(´・ω:;.:...

階段もDisplaceでゆがませるべきだったかもしれません。全体的にエントランスに直線が残って3DCG臭💩が出ちゃったのは失敗でした。
この後
実はこの状態のまま背景を使うわけではありません。映像編集ソフトに持って行ってキャラと合成しながら色補正やエフェクトをかけて使うことになります。
できればそこまでやって「映像編集するにあたりどういった絵が望ましいか」まで経験しておくのがいいかなって思ってます。
まだまだ撮影時にあれこれ修正していくこと、多いです(´・ω:;.:...
この記事が気に入ったらサポートをしてみませんか?
