
2章 デザイン原則 内容紹介(5)
2章「デザイン原則」は、このノートが最後です。第3章と第4章ではデザインパターンの詳細を見ていくわけですが、章の最後にデザイン原則やブランド価値といったコンセプトを、どのようにデザインパターンとして具体化するのかについてみていきましょう。
このマガジンは、12月21日に全国書店、25日ごろにAamazonで発売になる「Design Systems − デジタルプロダクトのためのデザインシステム実践ガイド」を編集している私が、個人アカウントでこの本の断片を紹介するものです。予約ヨロシクでございます。
2章「デザイン原則」
きちんと機能するシステムは、必ず明確な原則にもとづいています。この章では、効果的なデザイン原則の特徴と、そうした原則を定義する方法をいくつか紹介します。
1.効果的なデザイン原則の特徴(その1)
2.効果的なデザイン原則の特徴(その2)
3.効果的なデザイン原則の特徴(その3)
4.原則を定義する
5.原則からパターンへ ※この記事で一部を紹介しています
− − − − −
原則からパターンへ
デザイナーとしての私の課題のひとつは、デザイン原則やブランド価値といった高度なコンセプトを、どうやって具体的なUI要素に落とし込むかです。一体どうすれば、コンセプトをデザインパターンとして具体化できるのでしょうか?
多くの場合は、パターンの選択とパターンを実装してみることです。Mediumが求めたのは、機能レベルでリッチなテキストエディタでした。非常に複雑なエディタも開発できましたが、あらゆる可能性からMediumが選んだのは、「指示は選択にまさる」という原則に従った、最もシンプルなエディタでした。
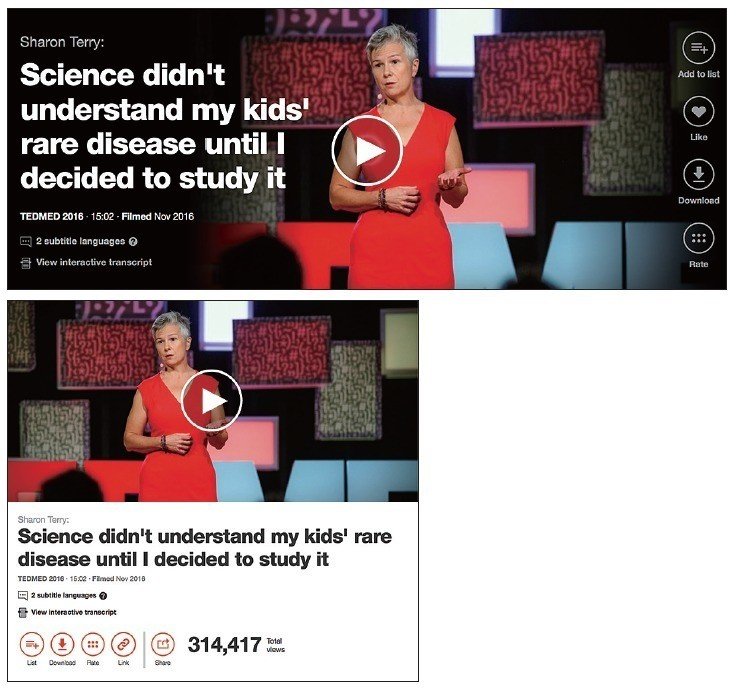
TEDは、美しさよりもメッセージの明瞭さを重要視しています。たった一文でトーク内容を表すのは難しく、タイトルが長くなってしまうことがあります。タイトルを切って短くするのは簡単ですが、チームが優先するのは常にトークのメッセージ内容です。より簡単な解決策を選ぶ代わりに、長いタイトルに対応できるデザインパターンにしています。

この優先順位は、ブランディングの姿勢にも表れています。TEDのチームは、パフォーマンスへの影響を最小化できる圧縮ツールを開発するまでは、画像をふんだんに使った新しいホームページは採用しないと決めたそうです。
Atlassianでは、「楽観的」という原則が、「楽観的なインターフェース」に具現化されています。たとえばJIRAでは、ユーザーがカードを「進行中」から「完了」に移動する必要がある場合、カードはすぐに動かせます。バックグラウンドで様々なチェックや検証が行われていたり、問題が頻発していても、ユーザーに対して瞬時に応答します。「素早く実用的」という原則は、コピー、フィードバック、オンボーディングなどのわかりやすい表現をサイト中で使うことで守られています。
デザインパターンは、プロダクトの機能の核となる考え方によって形づくられます。「透明性」と「共同作業」というエートスは、Slackのパブリックチャンネルで具現化されています。「暮らしの特別な瞬間をとらえる」というアイデアは、Instagramの写真フィードとインタラクションへと姿を変えています。Trelloのカードは、独創性に富んだ古き良きHyperCardシステムの機能に立ち返るという位置づけで、独特なワークフローを作り出しています。
パターンの選択と実行、その特有のパターンの組み合わせには、プロダクトの目的、エートス、デザイン原則が影響します。デザイン原則は、パターンの作成と、それを意味ある本来の形に組み合わせるための文法という見方もできます。それがデザイン原則です。同様に、ブランドと機能パターンが進化し、より洗練されることで、それらがデザイン原則を形づくります。原則とパターンは、常に互いに影響し合い、切削琢磨しているのです。
第3章と第4章では、実際のプロダクトの例をあげながら、より詳しくデザインパターンを説明します。どのようにデザインパターンが生まれ、プロダクトの目的やエートス、ユーザーの行動、ブランドやビジネス要件などの要素がどう影響しているのか確認していきましょう。
− − − − −
noteの機能では表現しにくい画像のキャプションや、発言の引用や脚注などは省略しています。あくまで、書籍の概要としてイメージしてもらえれば幸いです。全貌はぜひ書籍でお確かめください。
2章はこのノートで終わりです。いかがでしたか? 次回から第3章「機能パターン」へと進みます。ボタン、ヘッダー、フォーム要素、メニューなど、機能的で実体のあるパターンについての解説です。
では、次回をお楽しみに。
この記事が気に入ったらサポートをしてみませんか?
