
サブスク管理アプリを作る/UX入門/BONO
こんにちは、おそのです。
UI/UXの知識をしっかり身に付け、パワーアップしてデザイナーになる!
ために、UI/UXについてのアウトプットをnoteに書きます。
コミュニティBONOで学んだUXデザイン入門、『UX的3つの手法 - サービスや機能アイデアのコンセプトデザイン』を実践したので書きます。
ゼロからサービスを作るにあたり、内容を深く理解するためBONO動画に沿ってUX的手法を使って作ることにしました。
お題:サブスクを管理できるサービスをデザインしてください
※架空のサブスク管理アプリを作ります。
サービスの最初のアイデアを作る
どこまでやるかのゴール(どっちも大切)
1.価値定義(方向性)
2.プロトタイプ(UIデザイン)
ユーザーに良いサービスを提供するアイデアを出すためのUX的の3つの手法があります。(※実際にはスピード感を持ってシートをアレンジしながら作るそうです)
基本を身につけたいため、まずは自分でブレストし、発散した後にシートを作ることにしました。
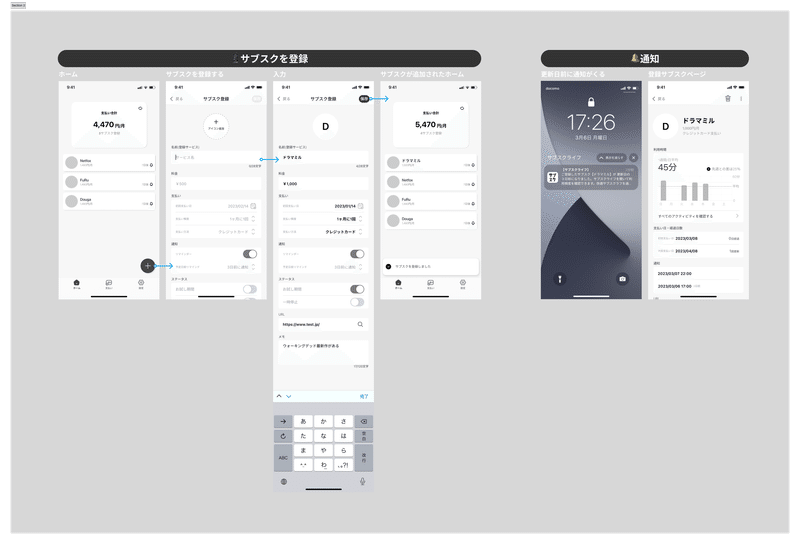
先見せ👀プロトタイプがこちら

まだ完成ではないです。
ヒアリングで見せられるものを作るのが今回のゴールです。
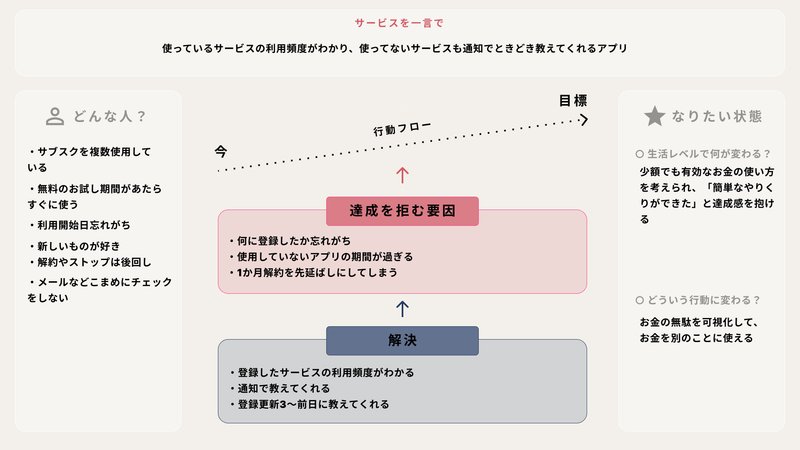
1-1.価値定義
誰のために、何に困っているから解決する○○を作るの定義=方向性
チームで作る場合や、自分がちゃんとわかっているかの後日の振り返りに便利です。

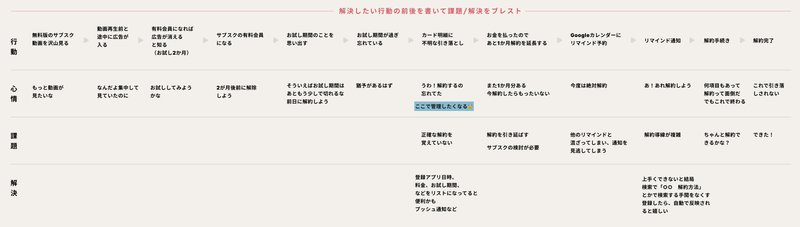
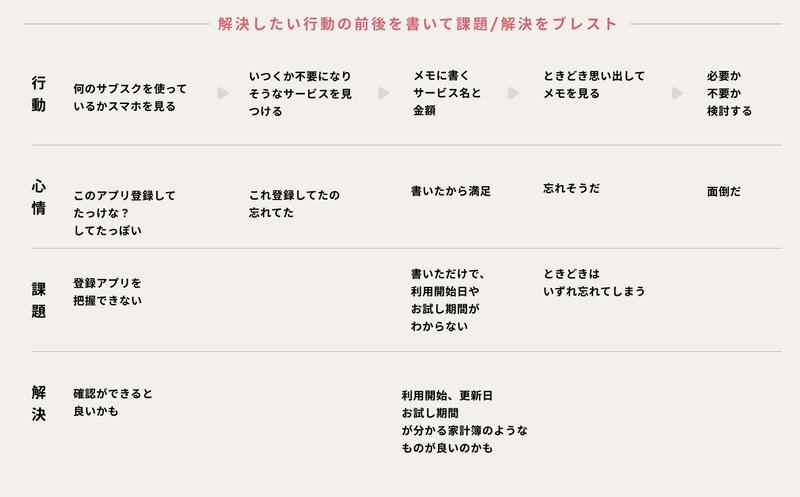
1-2.価値定義を絞り出すためのアイディアの発散
2つの行動フローで整理しました。
①通常のサブスクの扱い方を行動と気持ちでブレストしていきます。

②『サブスクを管理する』と思った時の行動フローを追加しました。

見えてきた課題
・そもそも何のサブスクを登録しているか把握できていない
・お試し期間が過ぎて本登録、退会を忘れてしまう
・スムーズに退会できない
解決策
・登録アプリ日時、料金、お試し期間、などをリストになってると
便利かも
・プッシュ通知
・上手くできないと検索で「○○ 解約方法」とかで検索しがち。手間をなくし、登録したら自動でサブスク内容が反映されると嬉しいかも
・利用開始、更新日、お試し期間がわかる家計簿のようなものが良いのかも
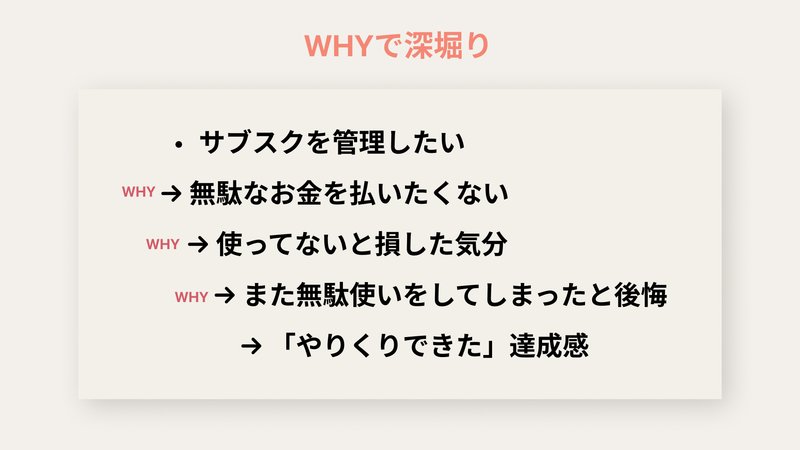
1-3.価値定義を絞り出すためのWHYで深ぼる

なんか曖昧だなと思う時や理解を深く知りたい時に使える手法です。
他がしっかりしていれば、使わなくても良いそうです。
今回は、試しにあてはめました。
2.プロトタイプ
UIのビジュアル作成と同じです。
ざっくり作って試し、壊してアイデアの検討します。
2-1機能アイデア整理
ヒントとして💡この考え方を使いました。抜け漏れなく〜
解決したい課題
①何のサブスクを登録しているか把握できていない(管理)
②お試し期間が過ぎて本登録、退会を忘れてしまう(通知、継続/解約の検討)
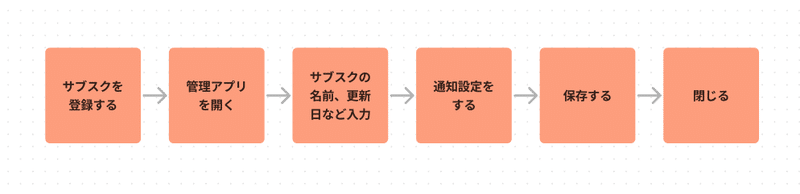
ユーザーストーリーとフロー
やりたいことはユーザーを主語にして書きます。
『ユーザーは自分が登録したアプリを把握し、管理できる』
①登録しているサービスを把握する

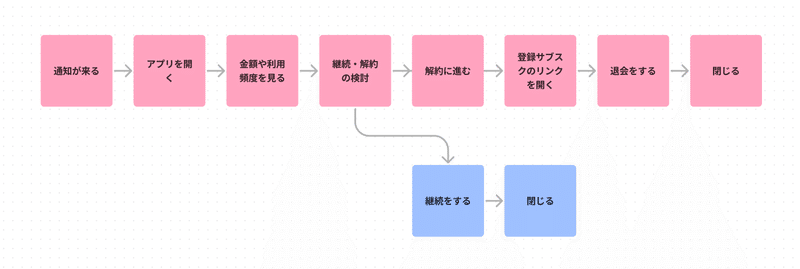
②登録したサブスクの継続/解約検討をする

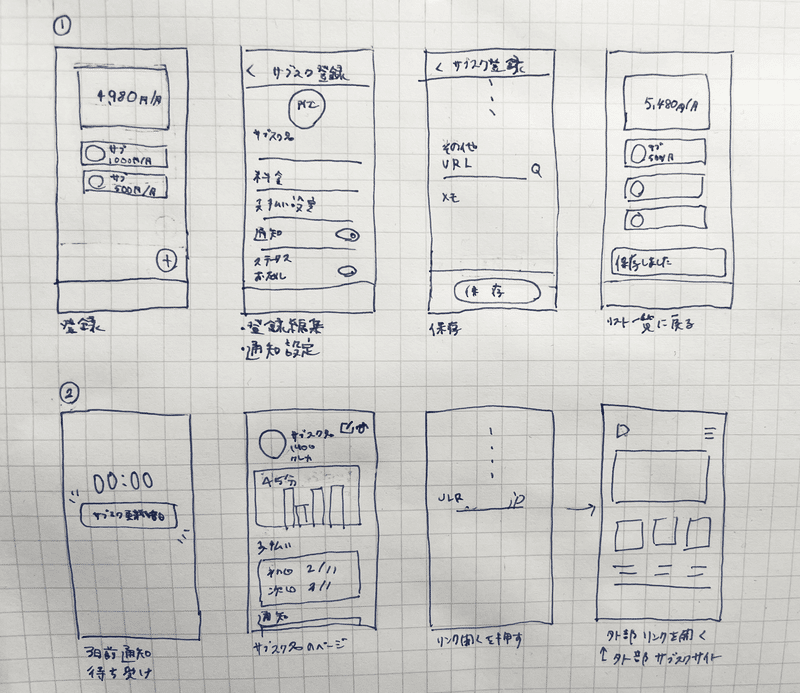
2-2.ラフ
参考リサーチ
似たアイデアや見た目で真似できそうな、PayPay、家計簿アプリ、日本のサブスク管理アプリ、iOSのデフォルト管理画面を参考にしました。
①PayPayを参考にしたのは、金額表示がアプリの中で一番目に入るので合計金額を目立たせたものを作りたかったからです。
②iOSのデフォルト管理画面を参考にしたのは、見慣れていることと、棒グラフを使うことでサブスク比較検討しやすいと考えました。
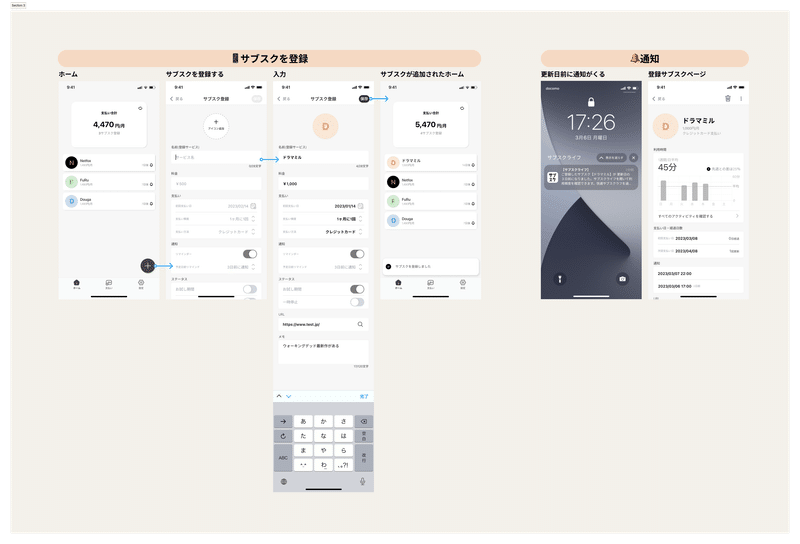
今回は重要な画面のみを作っていきます。
初期画面、リンク画面など省きます。


サブスク登録後、このアプリに金額や更新前日のお知らせて設定ができる仕様にしています。
URL登録をすると自動でアプリの利用時間などがデータ化されて、ページに反映され見られるようになっています。(iOSのデフォルト機能でできるからできるのではないでしょうか??)
3.ヒアリング
見せられる程度のこのラフを持って、知人にヒアリングをしました。
【今】サブスク管理状況
・何かにまとめて置くべきだとは思う(面倒臭い)
・引き落とし時、更新に気が付くことがある
・解約するのを忘れて、もう1ヶ月、また忘れて2ヶ月すぎるのは何とかしたいとは思っている 毎回、失敗する
・お金についてしっかり、きっちり見れていない
・細かいことは気にしてないのは、まずいと思ってはいる
今回のアイデアについて
・サブスクを登録して、またこれに登録するのが面倒だけれど、
このサービスを使うことで忘れないで済むかと思うとやるかも
・合計があると、「こんなに払ってるのか。何かやめようかな」という気持ちになってしまうかも
新しくでできた声
・しばらくログインしてないと、IDとパスワードがわからなくなるからパスワードの管理もしてくれないか
∟セキュリティが絡んでくる?セキュリティ面がよければ検討できそう
・他人(性別、年代)の値段は知りたい。
∟情報とられるのが嫌な人もいると思うから許可制にするとか
わかったこと
・わかっているが見返せていない
・わかってはいるけど、忘れてしまう
・面倒だけど、簡単ならやりたい
以上、UX手法を使い価値定義とプロトタイプまで作り、ヒアリングをしてサブスク管理アプリの大枠UIができました。
カイクン解答動画を観た際にクレジットカード連携、銀行連携っていうアイデアもあるのか。セキュリティ面はエンジニアさんいに頑張ってもらう。
その発想すご!と思いました。
未来的発想ができるようになりたいな。
後日、このサブスク管理アプリの続きを書きます。
でわでわ
この記事が気に入ったらサポートをしてみませんか?
