
どうしてこのUIなの?PMが意識する情報設計の世界
プロダクト開発を行うにあたって、UXデザインという言葉に振り回されてしまう前に情報設計(Information Architecture)についてちゃんと考えた方が汎用的である。という事をこれまで仕事をしてきた中で感じているのですが、もう少し体系的に整理してみたいと思います。
ワイヤーフレームの例を載せて、そこから情報設計の必要性を簡単にご紹介しています。
あと、ここら辺の話をする時にデザイナーのスキルと思われてるなあと感じる事もあるのですが、これは別に職種に関わらず持っておいて損はしないスキルだと思います。というかむしろ非デザイナーこそ意識をするだけで日々のコミュニケーションの質が上がるのではないかと思っています。
この記事を読んで得られること
情報設計がなんで大事なのかが分かる
情報を提供する相手の事を考える、想像する、きっかけになる
情報設計とは
プロダクトを開発するにあたって、見た目の部分においてはビジュアルデザインやインターフェース、ナビゲーションなどいろいろな要素がありますが、それらの根幹には必ず
誰に(ユーザー)
何を(コンテンツ)
どのように(コンテクスト)
という要素が存在します。これらがまさにUX(User Experience)の根幹となる部分です。UXとは広義に捉えられる言葉ですが、本質的には「どんな人に何をどんな風に」提供するかという事だと思います。情報設計はこれらを形にするための骨子の部分だと考えています。
なんで情報設計が必要なのか
では何故情報設計にフォーカスするのか。
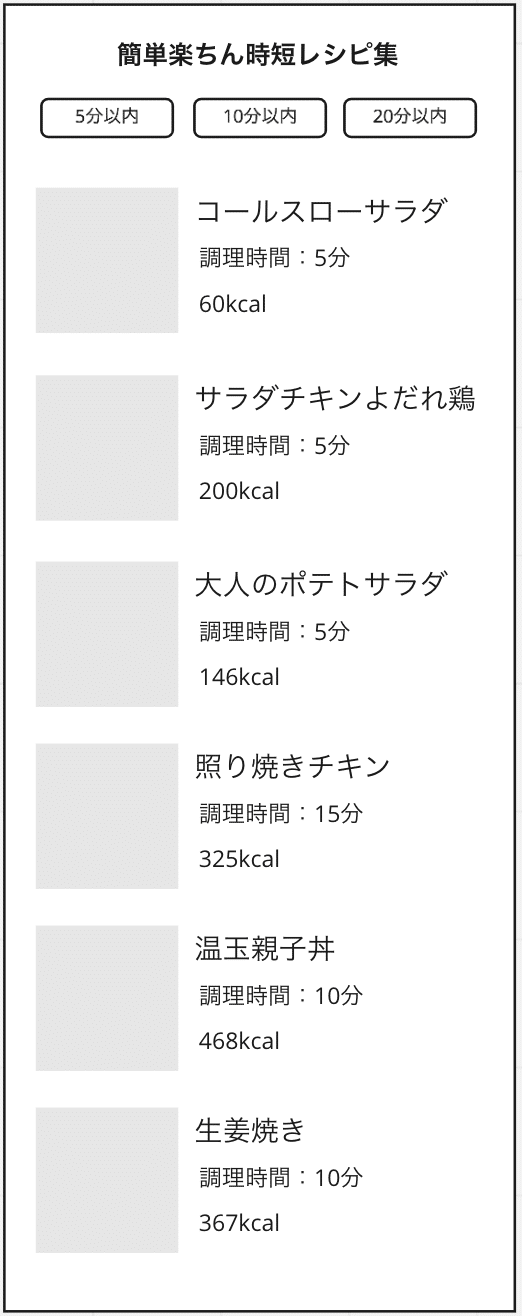
例えば以下のお題と条件でワイヤーフレームを書いてみましょう。
お題:ひとり暮らしのあなたにオススメするレシピ
条件:スマホで見るレシピの一覧画面を想定する

※調理時間やカロリーは適当な内容です
これは正解でしょうか。間違いでしょうか。
これだけでは判断が出来ないと思います。では、そのための「ものさし」を追加していきます。
誰に(ユーザー)
ひとり暮らしをしている人と想定しましたが、ではひとり暮らしをしている人はみんな同じ条件でしょうか。
年齢は?料理経験は?平日は忙しい?土日はどんな事をしている?調理器具は揃っている?調味料はある?健康に気を使っている?
何を(コンテンツ)
上記で定めたユーザーにはどんなコンテンツが揃っていると嬉しいでしょうか。
料理名?調理時間?材料の数?総カロリー?栄養成分?
どのように(コンテクスト)
上記で定めたコンテンツの優先度はどうすればいいでしょうか。つまりどういった文脈でレシピ一覧を見せてあげると嬉しいでしょうか。
時間が無いから調理時間を軸にレシピを調べたいのか?
調味料がそこまで多くの種類をストックしていないから手持ちの調味料だけで出来るようなものが良いのか?
先ほどのワイヤーフレームは
「平日は仕事が忙しいのでパパッと作れるレシピの一覧」として構成しました。こんな感じの仮説で作っています。
仮説:
仕事を始めたばかりの一人暮らしの男性20代。料理はそれなりに出来る。ただし、平日は仕事から帰ってきたら疲れているのでパパッと作れるレシピがありがたい。そのため調理するのにあまり時間がかからない料理のレパートリーを増やしたい。
もちろん実際のプロダクト開発においてはこんなに単純ではないかもしれませんが、根本には同じ物があります。つまり、情報設計においては必ず理由と優先度があり、ストーリーを作る必要があるという事です。
全てのユーザーにとっての一番は無い
プロダクトはユーザーの課題を解決する手段です。本質的には我々が作っているプロダクトを使ってユーザーがやりたい事は「課題の解決である」という事です。
しかしそこには全てのユーザーを救う物はないとも思います。大事な事には必ず優先順位があります。
例として、先ほどのお題で作った構成が「料理が得意で凝った料理のレパートリーを増やしたいユーザー」にとってはありがたい物でしょうか。もしかしたら役に立つ事もあるかもしれませんが、恐らくはそういったユーザーにとってはそこまで価値がない物になると思います。
課題を解決したいユーザーにとって最適なUXを提供するということは情報をシャープにして適切に届けるということです。そういう意味で情報設計はUXの提供において重要なスキルだと思います。
情報設計は応用が効く
使ってもらう人に、ちゃんと情報が届けられているか?という事を書いてきました。画面の構成を例にしていますが、これは普段の仕事においても応用が効くと思います。特にPMやディレクターなど、情報が集約され、その集約された情報を元に判断をしないといけない方や、様々なステークホルダーへの説明をしなくてはいけない人などは適切にコミュニケーションを取る事が求められると思います。
そんな中で「誰に」「何を」「どのように」届けるのかという事を意識するだけでもコミュニケーションの質は上がり、結果的に自分の手を動かす時間を確保しやすくなります。
プレゼンやミーティング、レポーティング、施策のオリエンやチームメンバーへの情報共有など、しかるべき相手に情報を届けるという意味では非常に応用の効く考え方だと思います。
さいごに
「誰に」「何を」「どのように」届けるかという事を意識すれば必然的に現時点で足りていない事をチェックする機会にもなりますし、情報を提供する相手の事を考え、想像するきっかけにもなります。また、本当にユーザーにとって必要なことは何かを突き詰めていく事で、よりユーザーの課題解決に繋がっていくので、一部の職種に限られたスキルではなく、汎用的なものとして活用していけると良いなあと思います。
普段使っているアプリなどを逆輸入的に分解していく記事も書いていけると面白いかなあとも考えてます。もし良ければコメントやスキなどをいただけると大変励みになります!
【おまけ】オススメの書籍
今回書いた記事に関するところでもっと掘り下げて知りたい方には以下の書籍もオススメです。おまけ的にいくつか載せて本日は失礼します!
デザインやサービス改善、転職ノウハウを実体験を元に書いています。サポート頂けたら嬉しいです。
