
デザイン言語化の練習 11/9
デザイナーとして働いているため、自身のアウトプットに対して他の人にわかり易く説明するため言語化の練習をしています。
また、日々のインプットとして、気づいたところを蓄積しておくという目的もあります。
お題サイト
気づいた点
・ここ1,2年で流行っていると感じているマウスカーソルがデザインされたサイトでした。
CTAの上にマウスオンすると円が大きくなったりするのがかわいいです。
どうやって実装するのか調べたことがなかったので、ググってみました。
🔽今度デモサイト作ってみます!
https://wk-partners.co.jp/homepage/blog/hpseisaku/javascript/mouse-cursor-css-jquery/
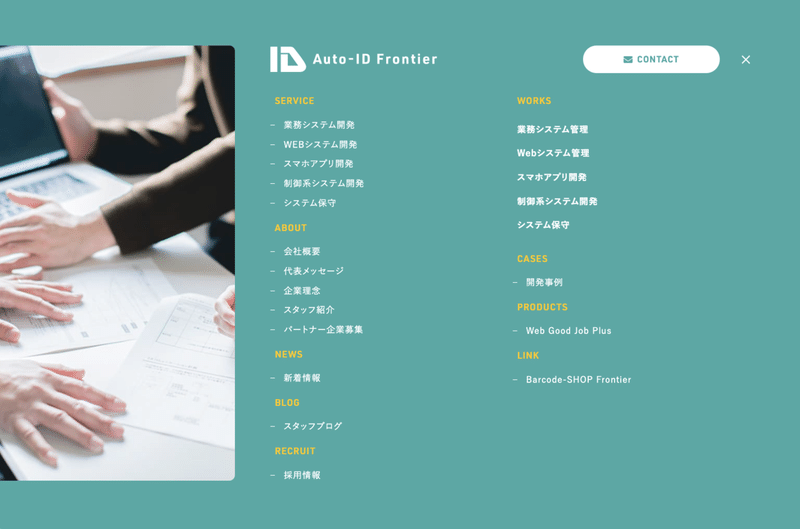
・PCの左端にあるメニューをみると、画面いっぱいに広がって見やすいです。
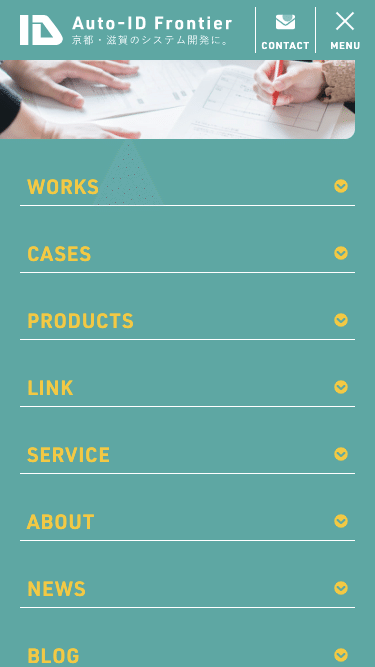
SPもどうなっているのか気になり見てみると、こちらも画面いっぱいにメニューが出てきました。スクロールできるタイプでした。


・ヘッダーがとてもシンプルです。ロゴとお問い合わせのみ。
だからなのか、MVもキャッチコピーとビジュアルがしっかり見えます。
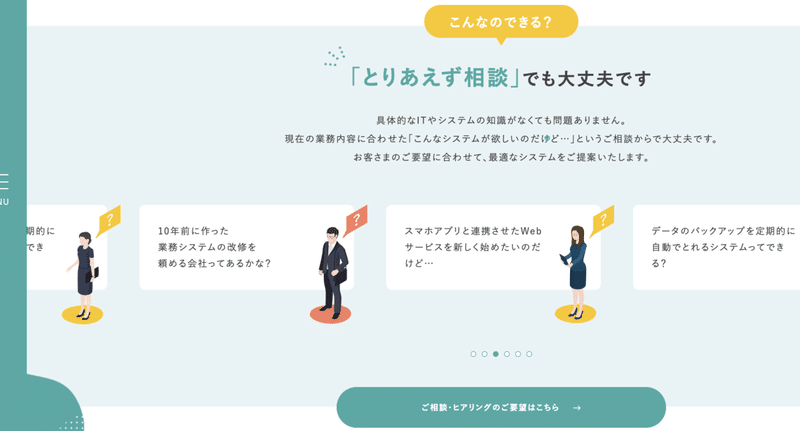
・システム開発の会社ですが、イラストを使用していて堅苦しく感じません。「とりあえず相談」のところはカルーセルになっていてコメディっぽさがあってかわいいです。

サポートしていただければ、もっと頑張れます!!
