
デザイン言語化の練習(LP) 10/26
2021/10/26
お題サイト
Bizmates
サイトの目的の予想
無料体験レッスン申し込み
気づいた点
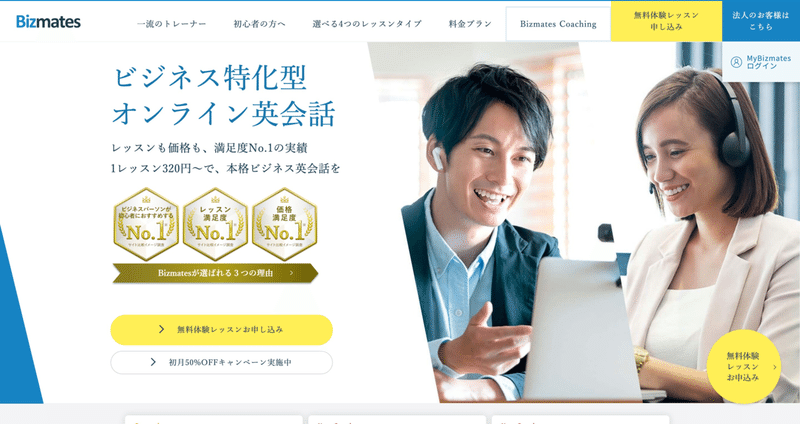
TOP
- CTAが2つ縦にならんであって、矢印がずれて見えるのが少し気になった
- FVは白を基調としていて明るい印象がある
- My Bixmatesログインのボタンの設置の仕方があまり見かけないスタイルに感じた(追従すると消えた)

- 無料体験レッスンの誘導CTAが追従とヘッダーにもある。2重だけど、そこまでうるさく感じないのは優しい黄色で、追従も小さめだからだろうか。
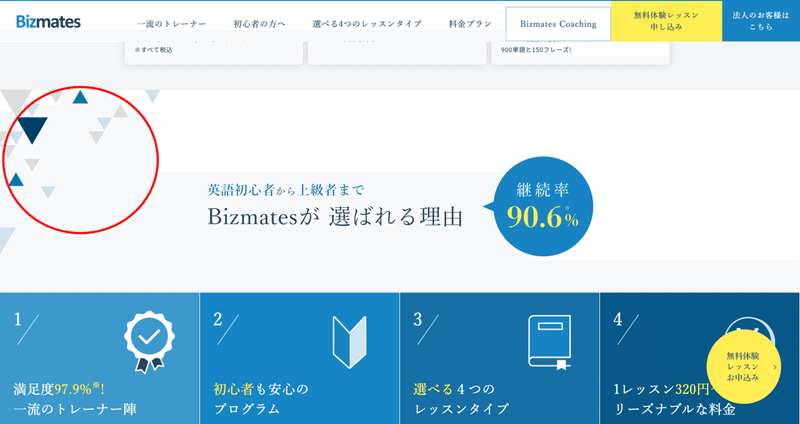
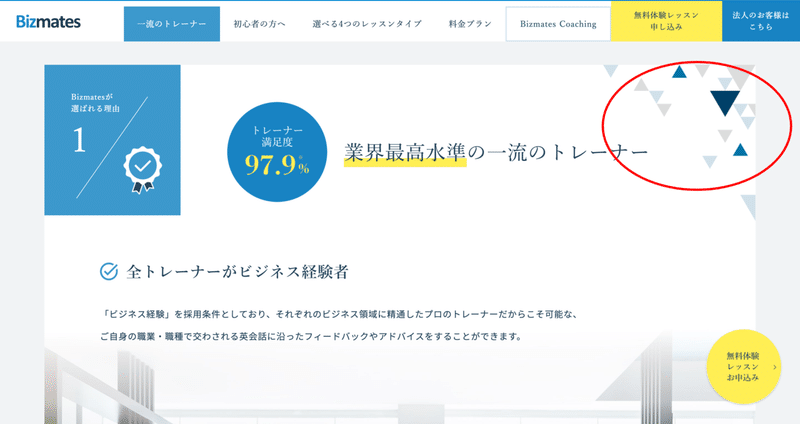
- 右側のあしらいの使い方がさりげなくて、白だけの退屈さをなくしていていいと感じた


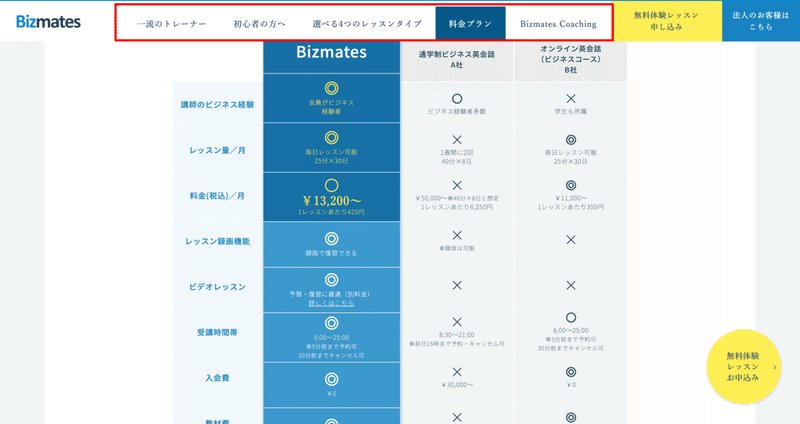
- 上のメニューバーが今自分が見ているページのマッピングの役目も果たしていて、縦長になっていてもわかりやすいのかも

- キャンペーン情報は控えめにしている

- 画面をいっぱいに使用するレイアウトは最近はあまり見かけないので、私だったら左右に余白を残すために横並びは2×2にするかもしれない。

- 全体的に講師の質をよくアピールしていたのが印象的だった
スマホ版
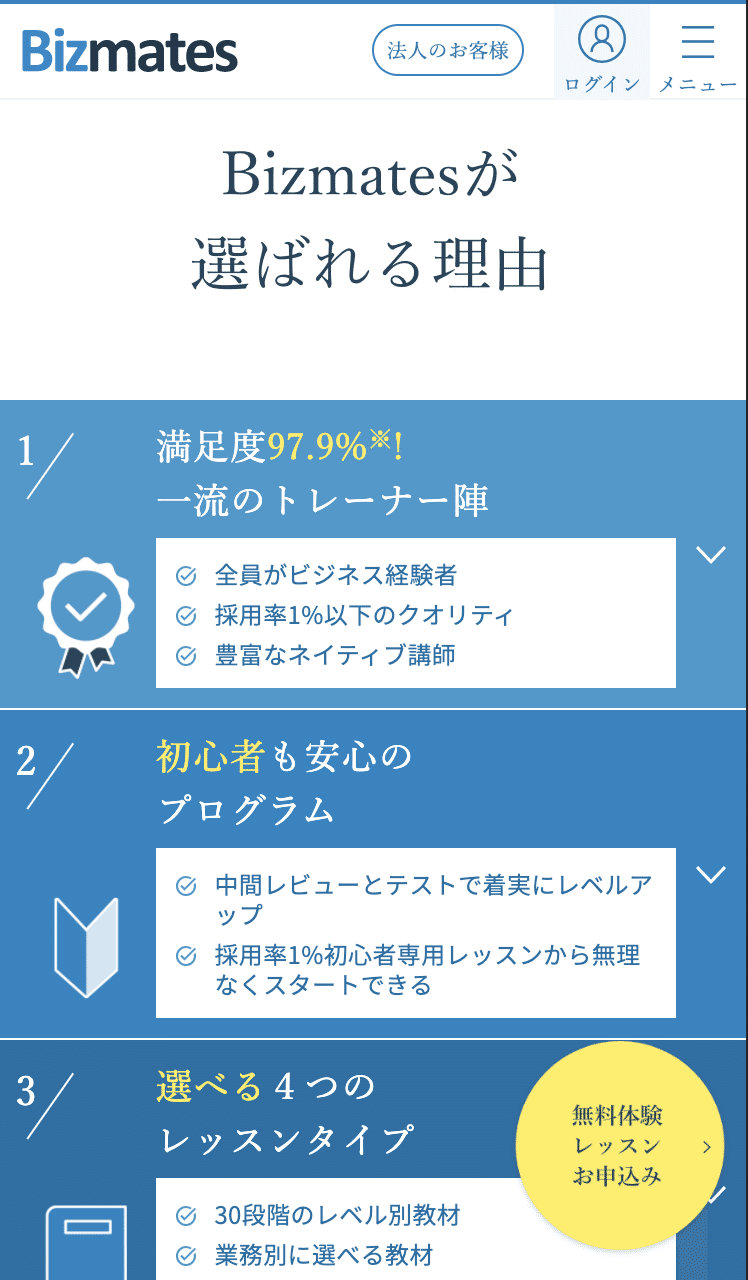
- Bizmatesが選ばれる理由のところはアンカーリンクになっていた

- ロゴは解像度が低くて、もったいないと感じた

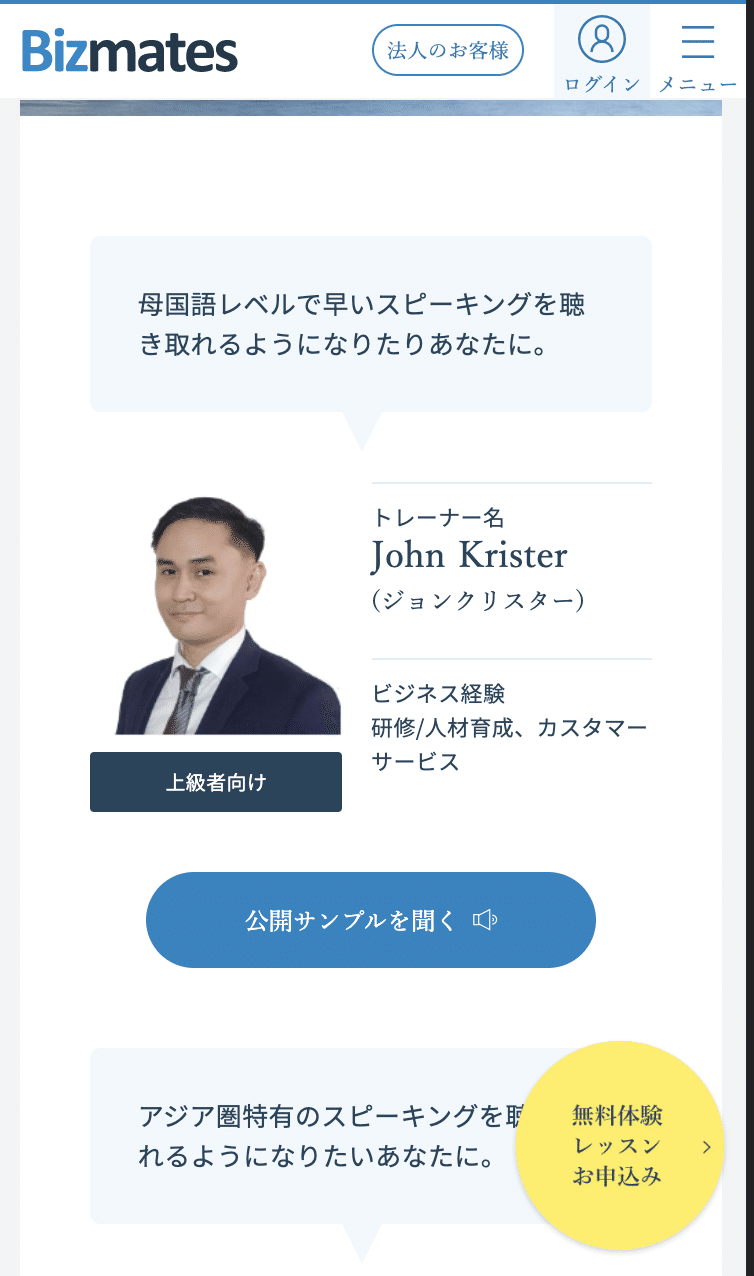
- 公開サンプルがあるのは良いなと感じたが、再生中に表示があまり変わらないため、再生したままスクロールしているとどこで止めればいいのか一瞬わからなかった

- 選ばれる理由のアイコンの置き方には違和感があった
アイコンとテキストの優先度が逆だと思った

サポートしていただければ、もっと頑張れます!!
