
【Tips】デザイン4原則って意識してる?
こんにちは!PLAY THE DESIGNERメンター兼SNS担当おかちゃん ( @okbcyk ) です🙌
メンターとして生徒さんと一緒にデザインを考えたり、PTDのTwitterアカウントでデザインTipsを発信しています🐧
PTDのnoteでも、Twitterで発信したデザインTipsをまとめていきます✒️
今回はデザイン4原則についてご紹介💁♀️
デザイン4原則ってなに?
みなさんは、デザイン4原則って意識してますか?
アプリケーションだけでなく、広告やパッケージ・パワーポイント等の資料でも活かすことのできる、基本的なレイアウト原則です。
具体的には「近接」「整列」「反復」「強弱」の4つです👀
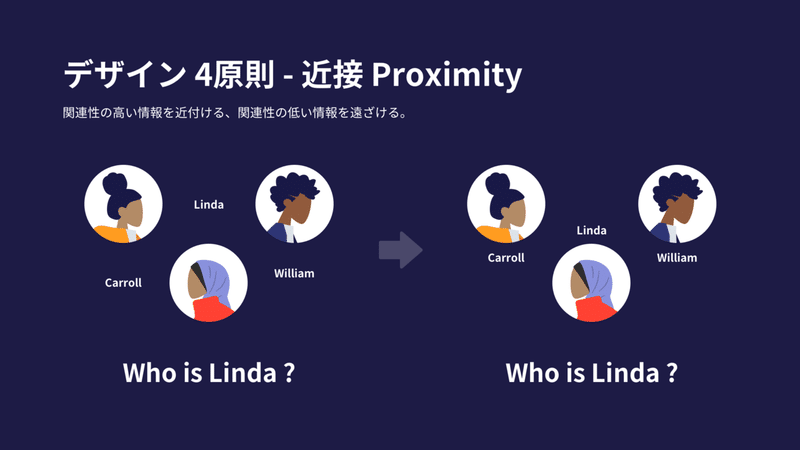
デザイン4原則 - 近接

関連性の高い情報を近くに配置すると、1つのブロックとしてまとまります。
関連性の低い情報を遠くに配置すると、それぞれのブロック同士が距離を置くことになり、枠線のような間隔を持つようになります。
情報のまとまりが視覚的にわかりやすくなるので、見たい情報の場所を知る手がかりが生まれます💁🏻
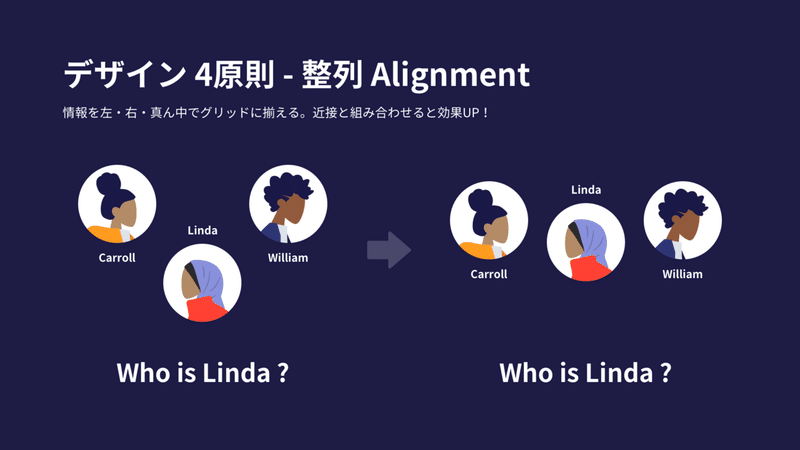
デザイン4原則 - 整列

「近接」で作ったブロックを、見えない基準線を元に並べます。
余計に目線を動かさないで済むので、情報を認知することが楽になります🙌🏻
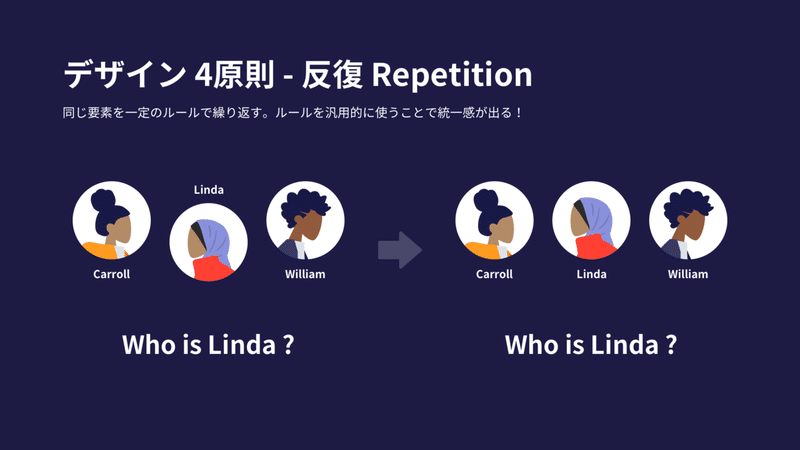
デザイン4原則 - 反復

情報のブロックに一定のルールを適用し繰り返すことで、情報が同じ要素で出来ていることが伝わりやすくなります👀
ルールを汎用的に使うことで統一感も生まれます。ルールを崩し、情報の優劣をつけることも🏅
デザイン4原則 - 強弱

強調したい情報は大きく太く強く表示することで、目に入りやすくなります。一方、補足情報は小さく細く弱く表示。文字のジャンプ率に気をつけて、全体のバランスを見てみてください👀
デザイン4原則のオススメ勉強法🎓
デザイン4原則のおすすめ勉強法は「UIをトレースして原則を見つける🔍」こと!
既存のアプリのスクリーンショットをトレースして、デザイン4原則がどんなところに使われているのか研究してみてください👀
この記事が気に入ったらサポートをしてみませんか?
