
スマートスピーカーのUX・VUIデザインの基本と方法 | Amazon echo, アレクサ
前回の記事「2018年スマートスピーカー市場動向から見るVUIデザインの必要性 | Amazon echo, アレクサ」で成長するスマートスピーカー市場におけるVUI(Voice User Interface:ボイス ユーザー インターフェース、音声ユーザーインターフェース)デザインの必要性を述べましたが、今回はスマートスピーカーのためのUX・VUIデザインの基本と、どのような点に注意すべきか、どのようにVUIデザインを考えていけば良いか、整理しました。
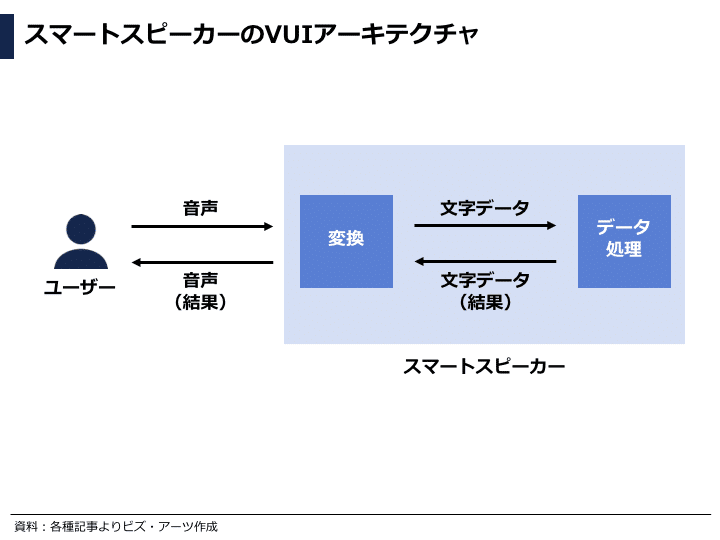
スマートスピーカーのVUIアーキテクチャ

まず、スマートスピーカーのVUIはどのようなシステムアーキテクチャで成り立っているのでしょうか?ユーザーとスマートスピーカーのやり取り簡単に書くと上図のようになります。
1. ユーザーが話した言葉(音声)をスマートスピーカーが音声認識して文字データに変換
2. AI(人工知能)を含むロジックにより、文字データに合わせた処理を実行する
3. 処理結果(文字データ)を音声データに変換してユーザーへ結果をフィードバックする
特にユーザーとスマートスピーカー間の音声データのやり取りがVUIデザインにおいて重要になります。
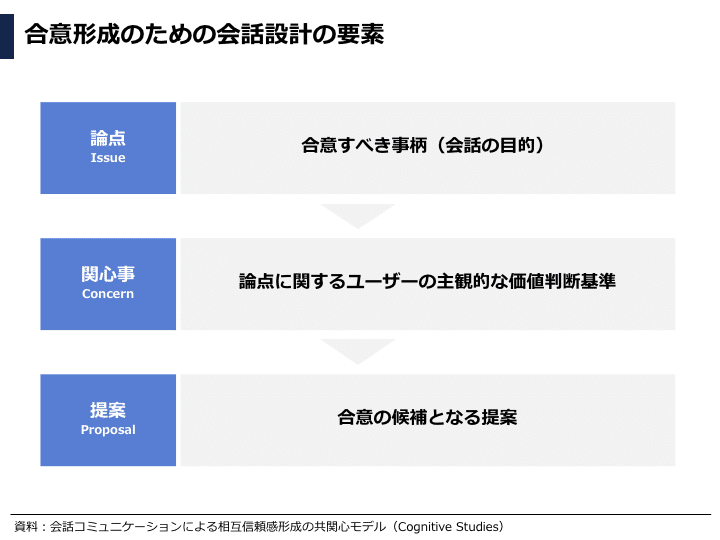
合意形成に必要な会話設計の要素

VUIデザインのステップに行く前に、VUIデザインの基本とも言える合意形成に必要な会話の要素を整理したいと思います。
片桐 恭弘 氏らによると、会話設計は大きく分けて3つの要素から成り立っています。
1. 論点
会話の中で合意すべき事柄で、会話の目的とも言えます。例えば、会社の同僚とランチを食べに行く時の会話において、ランチの場所を決めることが論点となります。
2. 関心事
論点に関するユーザーの主観的な価値判断基準のことです。ランチの場所を決めるという会話の目的が設定されると、ラーメンや和食といった食事の種類、金額、オフィスからの距離など、それぞれの判断基準を提示します。
3. 提案
合意の候補となる提案が提示され、合意形成が成立します。ランチの場所を決めるにあたり、それぞれの関心事が提示され、関心事をベースとした場所候補を提示し合いますが、それが提案になります。
スマートスピーカーのVUIデザインを考える上でも、上記の論点、関心事、提案を意識すると、設計の抜け漏れや重複が少なくて済むでしょう。
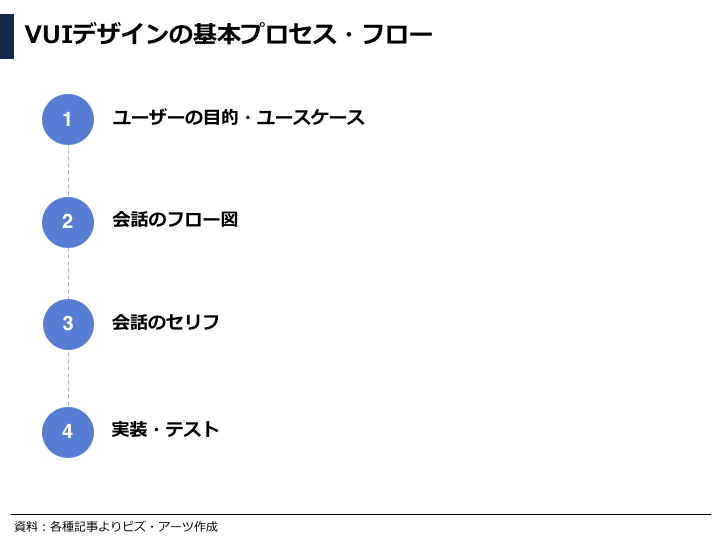
VUIデザインの基本的な手順・方法

スマートスピーカーのVUIデザインの手順・方法ですが、4つのステップで検討していきます。詳細な音声デザインガイドラインは、Amazon Alexaサイトの「デザインプロセス -音声体験を設計する際の検討プロセス-」ページなども合わせてご覧いただくと良いです。
1. ユーザーの目的・ユースケースを考える
UXデザインにも共通しますが、ユーザーがどのような人物(ペルソナ)なのかを設定し、そのユーザーがスマートスピーカーを使用することで、どのような目的を達成したいのかを考えます。また、ユーザーはどのような場面でスマートスピーカーを使うのか、ユースケースや利用シーンも考えます。
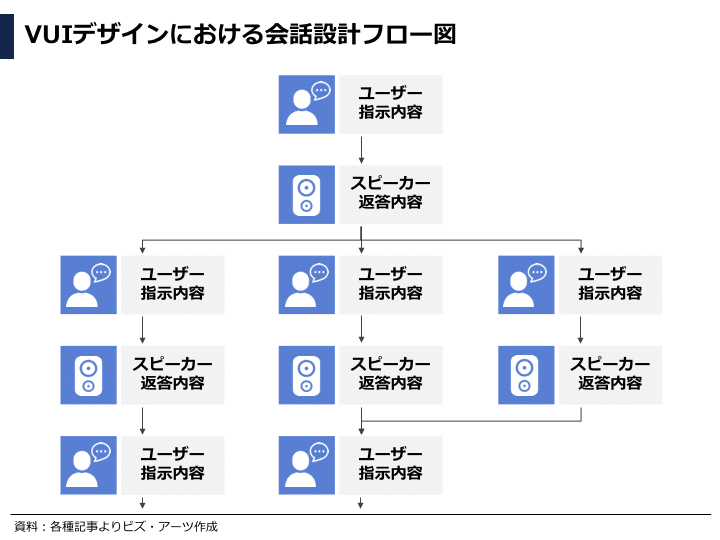
2. 会話のフロー図を作成する
ユーザーの目的やユースケースを設定したら、その目的を達成するために、どのような順序で会話のやり取りを進めていくか検討していきます。この時に、上述した会話設計の要素である”関心事”と”提案”を念頭に置くと整理しやすいでしょう。
開発工数とのバランスにもよりますが、ユーザーがどのような発話をするか、様々な発話ケースと条件分岐を網羅する程、ゴールへの達成率が上がると考えられます。
またフロー図は以下のように、ユーザーの指示内容なのか、スマートスピーカーの返答内容なのかをセリフとともに明示し、条件分岐を書いていくと、抜け漏れや重複が少なくなったり、開発メンバーとも共有しやすいと思います。

3. 会話のセリフを決める
会話のフロー図が作成できたら、会話のセリフを検討します。
セリフは、開発するアレクサスキルやグーグルホームアプリのサービスコンセプトやブランドイメージによって丁寧にするか、フランクにするか等を決めていきます。
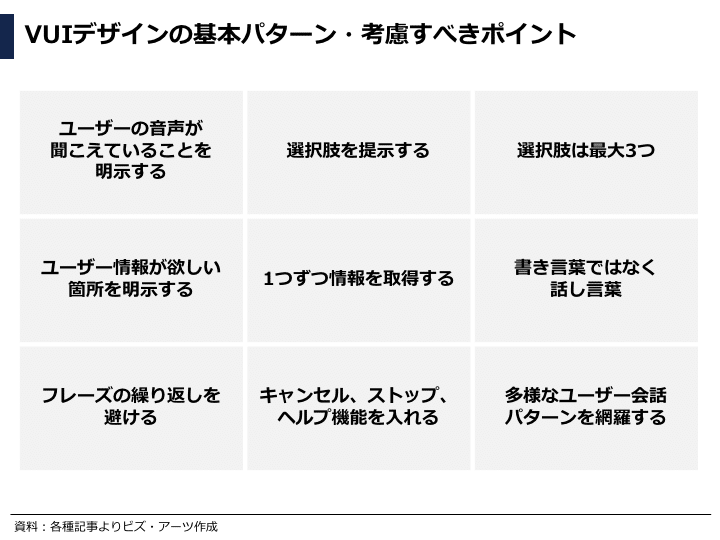
そして、会話のフロー図を作成するタイミングでも良いのですが、VUIデザインで注意すべき以下の点を確認していきます。

①ユーザーの音声が聞こえていることを明示する
ユーザーはスマートスピーカーが自分の喋った言葉が聞こえているのか、意図が伝わっているのか、分かりにくいため、ユーザーからの音声が聞こえていることを明示しましょう。
例)
ユーザー:アレクサ、”天気予報”を開いて。
アレクサ:”天気予報を開きます。”どこの天気予報が知りたいですか?
②選択肢を提示する
GUI(Graphical User Interface:グラフィカル ユーザー インターフェース)がユーザーの選択肢をリストで見せるのと同じように、VUIの場合でもユーザーに選択肢を提示しましょう。そうすることで、ユーザーが何を返答すれば良いのか、理解しやすくなります。
③選択肢は最大3つまで
マジックナンバー3の法則に従って、選択肢はユーザーが記憶しやすいように最大3つまでにしましょう。4つ以上にしてしまうと、ユーザーが選択肢を覚えられないだけでなく、スマートスピーカーが喋るセリフが冗長になり、イライラしてしまいます。
④ユーザー情報が欲しい箇所を明示する
ユーザー情報が欲しい箇所は、疑問文でどのような情報が欲しいか聞いて、明示しましょう。そうすることで、ユーザーがいつのタイミングで何を回答すれば良いか理解しやすくなります。
例)
ユーザー:成田空港までの航空チケットを予約したい。
アレクサ:出発予定日はいつですか?
⑤1つずつ情報を取得する
ユーザーへの質問は一度に1つずつにして、会話を冗長化しないでユーザーが回答しやすいようにしましょう。
⑥書き言葉ではなく、話言葉にする
スマートスピーカーのセリフを説明文のように書き言葉にしてしまうと、長くなりがちになり、対話のUXとしても楽しくなくなってしまいます。また、説明が必要な専門用語なども極力使わないようにした方が、会話しやすくなります。
⑦フレーズの繰り返しを避ける
何度も同じフレーズを繰り返し使うと、会話が冗長になってしまいますので、気をつけましょう。
⑧キャンセル・ストップ・ヘルプ機能を入れる
人との会話シーンを考えると、言い間違えたり、途中でストップしたり、説明を求めたりすることがありますので、そのようなケースも想定して、キャンセル・ストップ・ヘルプ機能も入れましょう。また、ヘルプ機能については、1種類のヘルプ機能か、会話の状況に応じて複数のヘルプ機能を用意するか、スキルやアプリの複雑さに応じて用意するのが良いと考えられます。
⑨多様なユーザー会話パターンを網羅する
Amazonも良い音声体験を設計する上で、ユーザーの様々な発話を定義することが重要であると言っています。ユーザーはいつも完璧な回答をしてくれるとは限らないため、情報が一部欠けた発話、曖昧な表現、同じ意味の異なる言葉(プレゼント、ギフト、お土産など)など様々な発話パターンを網羅する必要があります。Amazonは一つのインテント(ユーザーがAlexa Skillに要求できる事)につき30以上のユーザー発話パターンを考えることを推奨しています。
4. 実装・テストにより改善を繰り返す
会話設計が完成したら、実装してみて、実際のユーザー(ペルソナ)に使用してもらい、ユーザーが迷わず使えているか、想定外の会話がされていないか等を観察してみて、使いやすいVUIデザインに改善していきましょう。
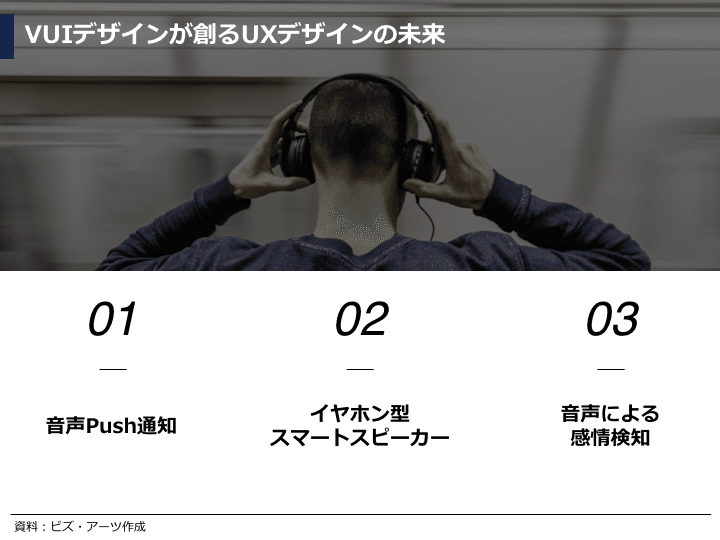
VUIデザインが創るUXデザインの未来

VUIデザインによって、今後UXへ影響を及ぼす展開としては、以下のようなものが挙げられるかもしれません。
1. 音声Push通知
スマホアプリにおいて、ユーザーがアプリをダウンロードしてから90日後の継続利用率は、プッシュ通知無しの場合では18%であるのに対して、プッシュ通知有りの場合は41%にまで改善されるという報告があります。
現在、Amazon Echo(アマゾンエコー)では、スマホアプリのようなプッシュ通知機能を実装することはできないようですが、それが実装できるようになり、ユーザーにとって心地良いVUIデザインが実現できれば、AlexaスキルやGoogleアシスタントアプリのリテンションを向上できる可能性があるのではないでしょうか。
また、ユーザーの嗜好に応じて、スマート(AI)スピーカーを活用したPush型の広告配信などにも応用できるかもしれません。
2. イヤホン型スマートスピーカー
アマゾンエコー、Google Home(グーグルホーム)、Clova WAVE(クローバウェーブ)といった現在発売されているスマートスピーカーのデバイスは、部屋に置くタイプのものですが、これらがイヤホン型になれば、移動中などでもスマホ画面を見ることなく道案内をしてもらえたり、ユーザーがよりインターネットに繋がりやすくなるかもしれません。
3. 音声による感情検知
現在のスマートスピーカーの音声認識は、ユーザーが喋った言葉の文字データをもとに返答していますが、発話のトーンなどからユーザーの感情を読み取ることができれば、ユーザーの嗜好だけでなく、状況・状態に応じた提案やコミュニケーションが可能になると考えられます。
ユーザーが喋った言葉に追加して、感情面も考慮したVUIデザインができると、よりパーソナライズ化したスマート(AI)スピーカーを実現できるのではないでしょうか。
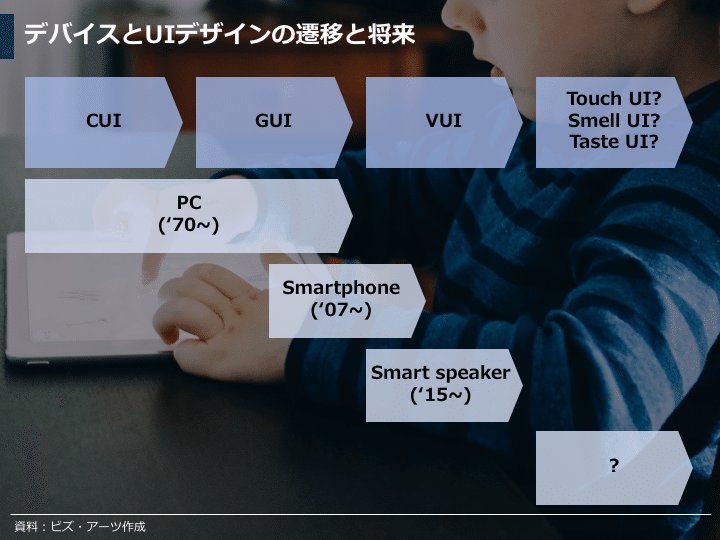
デバイスとUIデザインのこれまでと将来への発展

これからデバイスとUIデザインはどのように発展・進化を遂げていくのでしょうか?
これまでのデバイスとUIデザインの軌跡を見ると、まず1970年代に個人でも所有できるPCが世の中に出てきましたが、当時のPCとのインターフェースはCUI(Character User Interface:キャラクター ユーザー インターフェース)と言われ、ユーザーはキーボードで文字を入力・指示し、PCからのアウトプットもディスプレイに表示される文字情報でした。
90年代半ばになると、WEBやWindows95の世界的な広がりにより、PCのディスプレイ上でマウスを使って操作するGUIの考えも普及するようになりました。そして、2007年のiPhone発売でスマートフォン人気の波が押し寄せると、タッチパネル型のGUIデザインも含めて一気に広がりを見せました。
そして、AI(人工知能)の発展によりアマゾン、グーグル、LINE、AppleといったIT大手企業各社がスマートスピーカーの開発に乗り出すと、VUIデザインへの注目が集まってきています。GUIデザインでは、デザイナーやエンジニアは人の目の動きや指の操作性を考慮した画面設計を意識してきましたが、VUIデザインでは、どのような会話フロー、言い回し、トーンをユーザーは心地良いと感じ、行動を促すことができるかを意識したデザインが求められると考えられます。
以上のようにUIデザインの流れを見ると、最初は文字のみによるインターフェースから、視覚的なものへ進み、今は聴覚を使ったUIへと発展しています。この流れに乗ると、将来は視覚や聴覚以外の五感(触覚、嗅覚、味覚)を使ったUIも広まってくるのではないでしょうか。
例えば、ECサイトで気になる商品や食品の肌触り、匂い、味覚を試してみて、気に入ったものを購入したり、VR/AR技術と組み合わせれば、その地域の気温、湿度、香りを感じながらバーチャル旅行をよりリアルに体験できたりするかもしれません。
まとめ
・スマートスピーカーのVUIアーキテクチャは、①音声認識して文字データへ変換、②文字データに合わせた処理実行、③処理結果を音声データへ変換、から成り立つ。
・会話設計は、①論点(会話の目的)、②関心事、③提案の要素から成り立つ。
・スマートスピーカーのVUIデザインの手順は、①ユーザーの目的・ユースケースを考える、②会話のフロー図を作成する、③会話のセリフ詳細を決める、④実装とテストで改善を繰り返す、の順序で進める。
・音声Push通知、イヤホン型スピーカー、音声による感情検知によってVUIデザインの可能性が広がる。
・UIデザインは、デバイスの発達とともに視覚や聴覚から触覚、嗅覚、味覚までをカバーするようになり、よりリアルなUXを提供できるようになるのではないか。
最後まで読んでいただき、ありがとうございます。
企業やマーケット関連の話など、ツイッターでもつぶやいてますので、フォローして頂けると喜びます。
ざっとSaaS企業に絞ってみました(抜け漏れあったらすみません)#smartHR 強い!そのあとに #Sansan と #サイボウズ が続いてます。
— ぽこしー📊図解ビジネスアナリスト (@biz_arts1) November 2, 2019
【150社のTechブログを分析して見えた、エンジニアが今転職するべき企業ランキング!(データ&クローラーも全公開)】https://t.co/mBhG2W9aKT pic.twitter.com/iW0FDb0Bp9
【カンブリア宮殿の図解】
— ぽこしー📊図解ビジネスアナリスト (@biz_arts1) January 8, 2021
常識を疑うパン作りを実践するベーカリー「365日」を運営するウルトラキッチン代表 杉窪氏
その魅力は、
・常識にとらわれない美味しさを追求したパン作り
・パンのデザインの常識までも変える
・飲食の働き方の常識も変える pic.twitter.com/1zzMHXJH2n
【カンブリア宮殿まとめ】
— ぽこしー📊図解ビジネスアナリスト (@biz_arts1) January 5, 2021
小濱氏が社長に就任し、高機能×低価格を武器にカジュアル路線にも攻勢をかけるワークマン
・低価格を実現するため、①売値から決めて商品開発スタート、②委託先工場の閑散期にまとめて発注
・社内にデザイナーがいなくても、ヘビーユーザーと共同開発して要望を吸い上げる pic.twitter.com/v7UZattJ73
この記事が気に入ったらサポートをしてみませんか?
