
【オンライン | 就活用】Institute of Design流ポートフォリオの作り方を実践した話🕊
デザイナーたるもの、就職時、進学時に必ず必要になるのが、自分の作品をまとめた「ポートフォリオ」。とはいえ、美大を卒業していない限り、デザイナーとして働いてても転職を考えていなければ、ポートフォリオを作る機会はなかなか無いものです。
Institute of Designも受験時にポートフォリオの提出を要求しています。(※Foundationコースを受講する生徒のポートフォリオの提出は任意ですが、奨学金獲得など考えるとやはり出しておいた方が良いです)私は、IDの受験用にサクっと作ったpdfのポートフォリオしか持っておらず、全然外に出せるようなポートフォリオではなかったので、正式なポートフォリオを作るのが、この夏の一つの目標でした。IDでは、元IDEO ChicagoのManaging Director、Associate PartnerであるMark Jones先生(サービスデザインの授業を担当)がポートフォリオ作りのポイントを教えてくれるワークショップがたまに開かれていますが、その知識を実践に移せるのはこの夏休みしかないということで、仕事の傍ら1ヶ月半程度取り組みました。
そしてこの度、第一版が完成しました!🙌 まだ改善点はあると思いますが、ひとまず公開しても恥ずかしくはないレベルのものを作ったと思うので、備忘録的にノウハウをまとめようと思います!これから就職・転職活動を考えていてポートフォリオ作りを検討している方のお役に立てると嬉しいです。
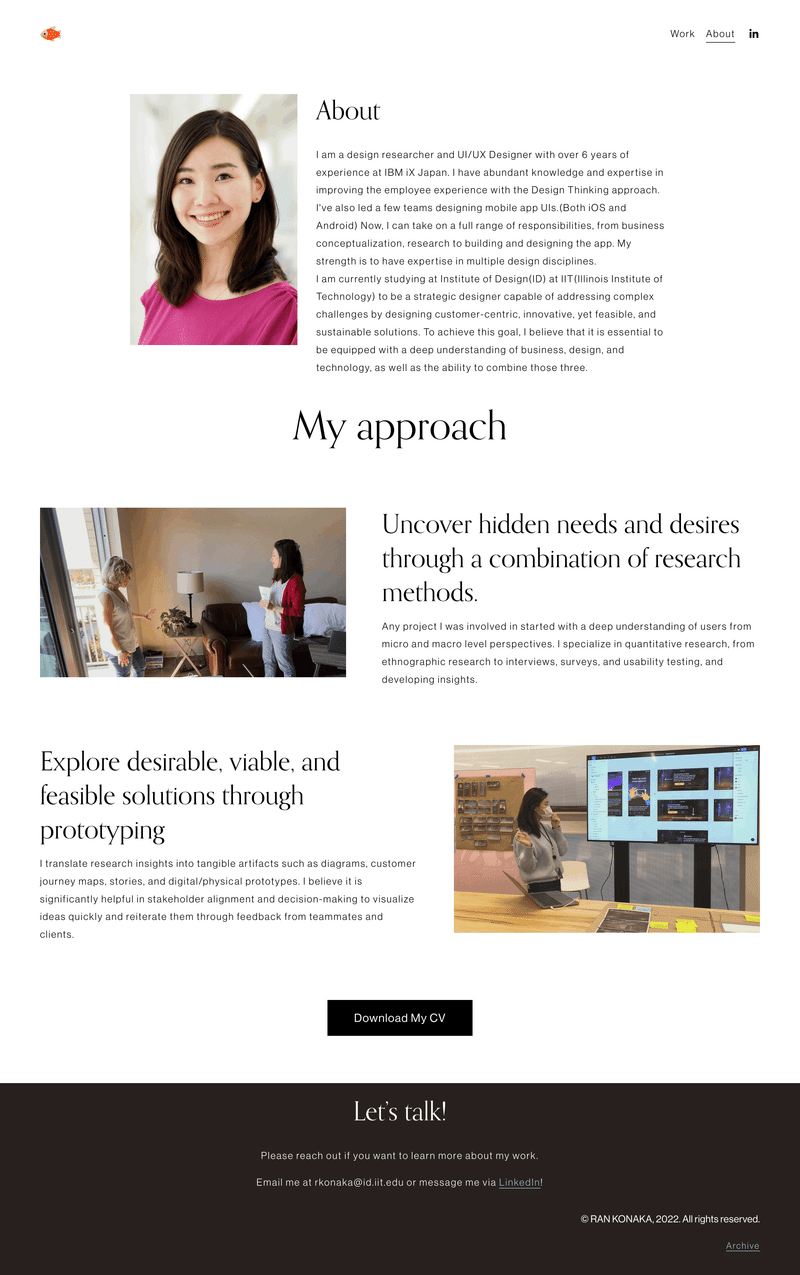
私のポートフォリオ↓(照
注意事項
私がつくったポートフォリオはサービスデザイナー、デザインリサーチャー、デザインストラテジスト、UXデザイナーのポジションに応募することを想定した作り方になっています。個性より見やすさを重視したものになっていますので、グラフィックデザイナーなど、よりクリエイティブ寄りの仕事を見ている方には参考にならないかもしれません!🙇♀️
Institute of Designからガイドされたこと✍️
リクルーターがポートフォリオレビューに使う時間=5分
リクルーター、企業の採用担当がポートフォリオレビューに使う時間はなんとわずか5分間だと言われています。その5分間で読者が以下のポイントを見つけられるようにする必要があります。
1. 課題へのアプローチ、過程
課題が何で、どのような経緯でソリューションに到達したか証明すること。もしインタビューを実施したなら、実際にあなたが被験者と話をしている写真を見せること。何か目に見えるプロダクトを作ったのなら、アイデアレベルのスケッチからどのようにして最終成果物ができたのか、すべての工程を見せること。
2. 学習能力が高いこと、新しい環境に適応できることを示す
これは、単に新しいツールや手法を学ぶということではありません。例えば、整備工場の案件の場合、整備士と議論をして課題を特定した経験があれば、あなたの環境適応能力、学習能力を証明することができます。特にデザインコンサル(≠インハウスデザイナー)を志望する場合、この資質は非常に重要になります。
3. 様々な利害関係の中でうまく立ち回れることを示す
例えば、クライアントが自動車整備士だった場合、整備士、店長、そしてお客様などがいて、それぞれが異なる目的を持っています。それを理解して、例えば、ステークホルダーとCo-design Workshopなどを行い、共有のビジョンを作り、認識を整合させた、そんな経験があればとても良いポートフォリオの材料になります。また、自分のデザインがどのようにユーザーや顧客体験のゴールだけではなく、ビジネスゴール達成に貢献したかきちんと説明できる必要があります。
4. クリティカルシンキングができることを示す
もし、プロジェクトをもう一度やり直せるなら、どのように改善しますか?このプロジェクトを通してあなたの最大の学びは何ですか?デザイナーにとって学ぶ意欲は必要不可欠です。ほとんどのデザインポートフォリオは、最終的な結果や成功を示すだけですが、あなたの最大の教訓と、次回はどうするべきかについてもポートフォリオに載せるべきです。
5. あなたの能力・個性がプロジェクトにどのような影響を与えたのか示す
「デザイナーとして世の中に貢献したい」というビジョンがあるのなら、そのビジョンがプロジェクトやアプローチなどにどのような影響を与えたかを明確に説明すること。具体的であればあるほどよし。
と、羅列してみましたが、これをすべて含める必要はないかなと思います。私は特に4に関しては一旦含めていません。(後でKey Takeawayくらいは追記するかもしれません)
ツール
オンライン? PDF?
長年InDesignで作った冊子型のポートフォリオが主流だったようですが、今はどちらかといえばオンラインが主流のようです。企業の採用サイトにも、ポートフォリオは添付不可でURLを入れる欄しかなかったりします。また、PDFで文章が羅列されているよりも、Webでスクロールをしていくほうが読みやすく、同じ文章量でもWebの方が威圧感が少ないです。よって、これからイチからポートフォリオを作るなら絶対にオンラインの方が良いです。
私は今回Squarespaceという海外製のノーコードツールを使用してみました。他の同級生はWireflow、Wix、WordpressとSempliceのあわせ技が主流です。日本製ではStudioが有名ですので確認してみてください◎
すべて有料にはなりますが、ツール自体はとても簡単です。私がSquarespaceを選んだ理由はアメリカの学生向けに初年50% offクーポンがあったことと、Squarespaceに詳しいクラスメートが何人かいたからです。たぶんどれを選んでも使い勝手はあまり変わらないのではないかと思います。お金がかかるのはちょっと…という場合はAdobe CCに加入されていればAdobe Portfolioが無料です。
コンテンツ
守秘義務のあるプロジェクトは、クライアント名さえ伏せれば載せてもいい?
正直これについては教授の間でも意見が分かれるところです。しかし、IDEO出身のMark先生、Doblin(アメリカでは非常に有名なデザインコンサルファーム)出身のTomoko Ichikawa先生は「プレスリリースされているものだけ、(公開されている情報の範囲内でなら)載せてもいい。それ以外は、例えクライアント名を伏せていても載せないほうがいい。デザイナーのコミュニティーは狭いから、どんなリスクもとらないほうがいい。逆にその辺はちゃんとしたほうが、きちんと守秘義務を守れるデザイナーとして評価されると思う。」と言われました。よって私は、プレスリリースされている案件2件のみポートフォリオに含めました。
また、守秘義務のあるプロジェクトを、ウェブサイトにパスワード付きで載せているデザイナーもいますが、機密性の高い情報をどこかもわからない社外のサーバーに乗せている為、パスワードがついていてもアウトだと思います。万が一、そのノーコードツールのサイトから情報が漏洩した際に大変なことになります。。。(ITリテラシーがないデザイナーだと判断される可能性もあるかもしれないので要注意です)
では以下、私が辿ったプロセスをご紹介します。
IDでは上記のような、気をつけるポイントなどは教えてくれますが、細かいレイアウトなどは教えてくれません。下記私が考えてデザインしたUI/UXになります。ご参考になれば。(※これを真似する必要はないです)
Step 1 自分のスキル・経験値を棚卸しする
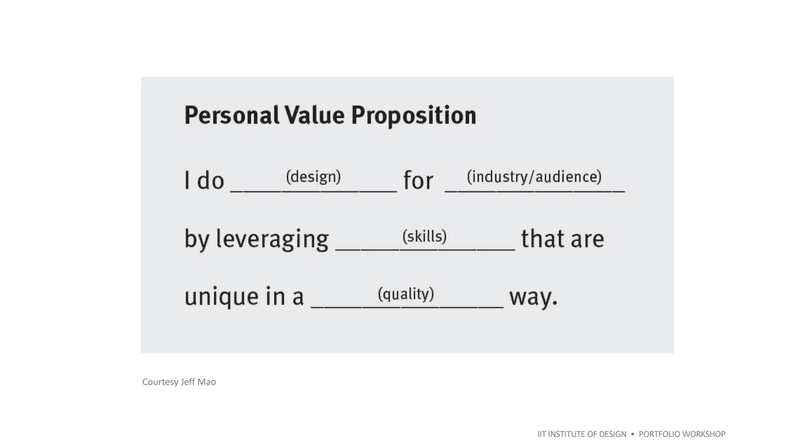
自分のバリュープロポジションを作る。
まずリクルーターがポートフォリオを見た時に自分が何者なのか、一言で説明できるようなキャッチコピーが必要です。これが割と時間がかかります。自分が何ができるのか、どのような貢献ができるのか、どのような価値観を持っているのか、うまく伝わるような表現を考えます。

私のバリュープロポジションはこんなかんじです。
I help companies across industries define and solve complex problems by relentlessly moving between thinking and making to design thoughtful experiences and new possibilities for the future.
私は今まで仕事で航空、リテール、保険、銀行など様々なお客様のコンサルティングに携わっていて、次回就活をするなら同業に行きたいので、そういう意味で"I help companies across industries define and solve complex problems"というフレーズを入れ、また私はどちらかというとストラテジーだけではなく、プロトタイプもできる、プロジェクトの上流から下流まで一気通貫で携われるようになりたい(且つそれが自分の強みだと思っている)ので "by relentlessly moving between thinking and making to design thoughtful experiences and new possibilities for the future"というフレーズも入れました。他の例はこんなものがあります。
I help companies define and deliver products that drive value for people & businesses.
With every challenge comes an opportunity to improve the status quo.
: I believe design can be used to solve complex problems by providing structure for ambiguity, exploring every possibility, and relentless experimentation.
日本語でポートフォリオを作る場合は、日本のデザインファームのキャッチコピーを参考にしてみてください。
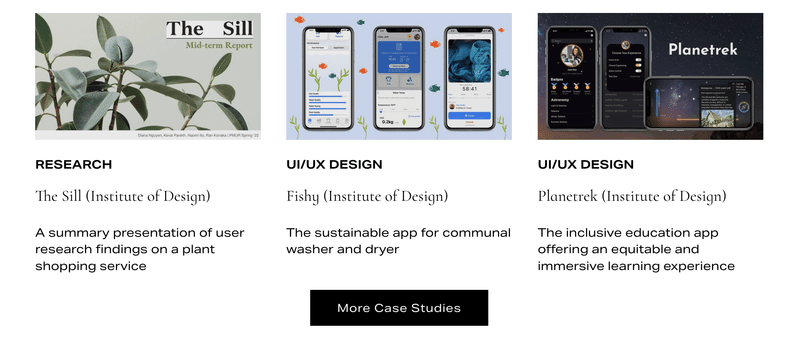
自分の今後やりたい仕事(アプライしたい仕事)と自分のスキルセットが交差するプロジェクトを3〜5前後選ぶ。その中で特にインパクトがあるプロジェクトを3つ選ぶ。
例えば、UI/UX系の仕事に応募したければUI/UX系のスキルがあることを証明できるプロジェクトを載せる必要があります。そして、リクルーターがレビューをするのに5分程度しか費やさないことを考えると、絶対に見てほしいプロジェクトを最高3つまでに絞る必要があります。
私は当初ポートフォリオを通して、自分のスキルセットの幅をアピールしたいと考えていたので、自分が出せるすべてのプロジェクト(プロダクトデザインなど含む12件ほど)をポートフォリオに載せていました。が、先生から「数が多くても、自分がやりたい仕事と関係のないスキルがあることをアピールしても意味がない。インパクトのあるプロジェクトを3-5件のせるほうが、印象に残りやすい。」というコメントをいただいたので泣く泣く6件にしぼりました。(1件オーバー笑)今回ポートフォリオ入りできなかったプロジェクトに関しては、今後noteで供養したいと思います。。。😭
Step 2 情報の構成を検討し、コンテンツを投入していく
以下、私のポートフォリオの構造です。IDのガイドを元に情報構造を考えてみましたので参考にしてみてください!
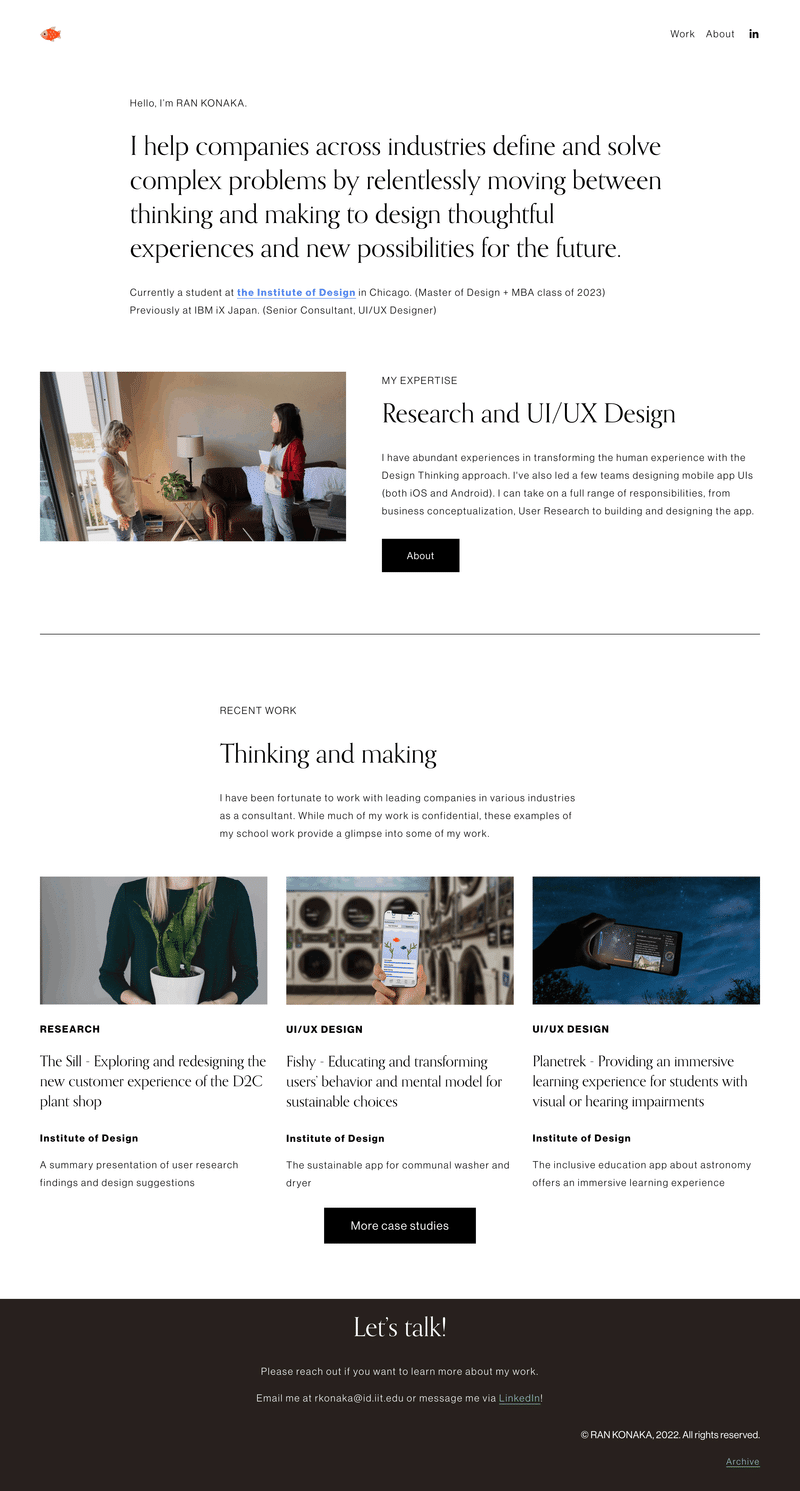
ランディングページ
リクルーターが5分しか目を通してくれないことを考えると、このランディングページで伝えたい要件がすべて盛り込まれていなければなりません。
私は以下の情報をこのように配置してみました。
1. バリュープロポジション
2. 自分の専門性が何か(≒自分がどんな職で働けるのか)→ About(自分のプロフィール画面)へのリンク
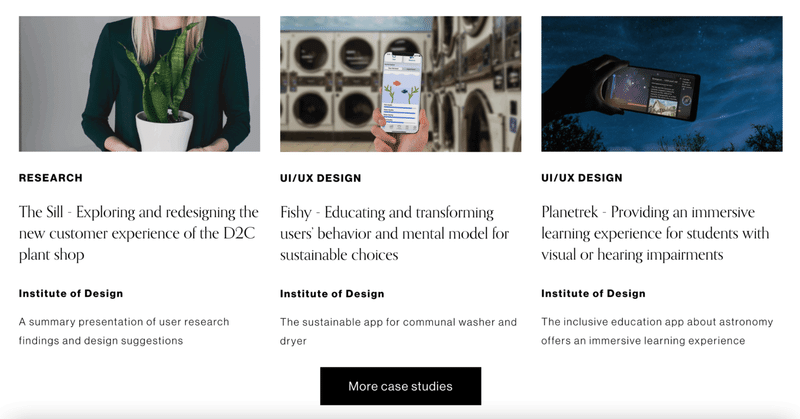
3. 推しのプロジェクト3つ → Work(その3つを含んだプロジェクト一覧)へのリンク
このページだけで、自分が何者で、何がしたくて、どんなことができるのかざっと伝えることを意図しています。運良くもっと詳細を知りたいなと思ってもらえたらAboutであったりWorkの他のプロジェクトを見てもらうような想定です。

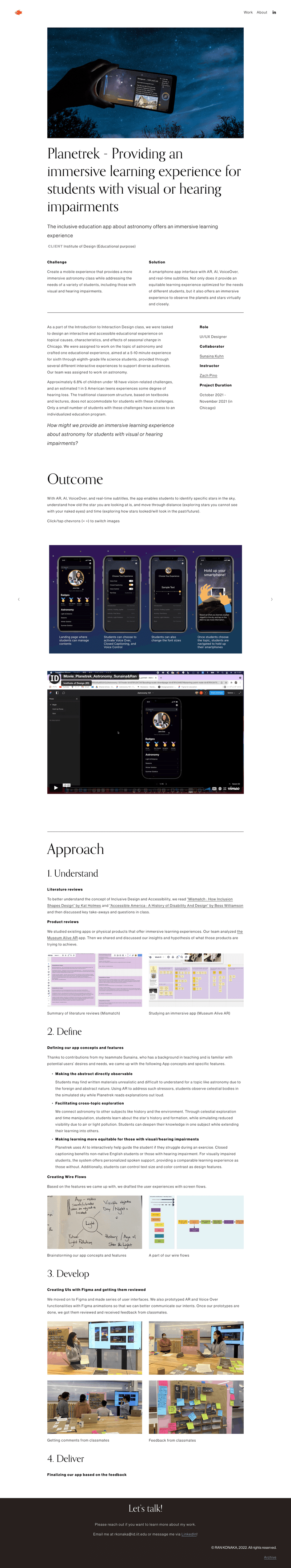
プロジェクト詳細
ここでは以下のように情報を並べてみています。
1. ヒーローイメージ
2. タイトル+概要
3. 課題と解決策+(クライアントワークの場合インパクトも)
4.プロジェクトのバックグラウンド(3の課題は簡潔な一文で、これはもう少し詳細な、プロジェクトが始まった背景や問題を説明するようなイメージです)
5. プロジェクト概要(自分の役割、コラボレーター、クライアント名、プロジェクト期間など)
6. 最終成果物(Outcome)
7. プロセス(Approach): ダブルダイヤモンドのフレームワークに従って、Understand(課題理解), Define(課題定義), Develop(プロトタイピング), Deliver(最終成果物の精緻化)というようにカテゴライズしました。
IDのガイドにあるように、中間成果物の写真、をたくさん載せるのが大事です。自分がワークショップをリードしている写真やインタビューをしている写真なんかがあるととてもよいです。
IDのガイドにはプロセスを見せるのが大事とありましたが、実際リクルーターもそこまで見る時間がない場合があるので、最終成果物の写真を前に、プロセスを後ろの方に載せておくのがいいでしょう。

プロフィール
ここでは自分の経歴と、自分のスキルセットについて詳しく記載しているのと、履歴書のPDFがダウンロードできるようにしてあります。スキルセットに関しては、私はデザインリサーチのスキルとプロトタイピングスキルに関して記載しています。

先生から受けたアドバイス
レビューは私のメンターで元ID、元IDEOの現役デザインリサーチャーの方お一人、プロダクトデザインの先生(みんな大好き)Marty Thaler先生にお願いしました。これからもっと他の先生にもレビューしていただく予定なので、別のフィードバックを頂いた場合にはnoteをアップデートします!
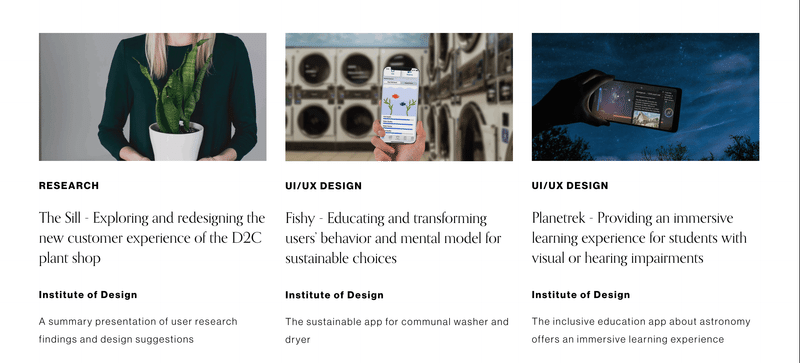
写真とタイトルにこだわる
私は当初、ヒーローイメージなどいれておらず、最終成果物の写真だけのせていたのですが、その写真を見ただけではそのプロダクトがどのようなシーンで使われるかイメージできないですね。もし、最終成果物がリサーチレポートなど、プロダクトではない場合はいい感じの写真を入れておいてください。また、タイトルにはプロダクトやプロジェクトの名前をそのまま入れていてもリクルーターにはわからないので、そのプロダクトが何を達成したのか簡潔に記載するのがよいです。


ストーリーテリングにこだわる
Martyには何度も"Tell your story!"とコメントいただきました。まず内容を大事な情報に絞ることは大前提ですが、同じ情報量でも構成の仕方、言い回しによって、読み手の引き込まれ方が全く違います。デザインファームのプロジェクト経歴サイトなんかが参考になるので、Martyが挙げてくれた何社かをこちらに貼っておきます!
最後に
最後に私が参考にさせていただいたポートフォリオを共有して終わりにします!ポートフォリオ作りは大変ですが、自分のスキルを棚卸しして、自分のブランディングをする面白い経験になりますので是非チャレンジしてみてください〜!🙌
最後までご覧いただきありがとうございます!もしよければスキ・フォローなどしていただけると励みになります!😊
いただいたサポートは怒涛のインフレ&円安で圧迫されつつある留学軍資金の足しにさせていただきます…!😂
