
【STUDIO×Notion】ノーコードでポートフォリオサイト構築に挑戦した話
こんばんは、れいちぇるです。久しぶりのnote更新です。
今日のnoteは、タイトルの通り、超文系の私がノーコードでポートフォリオサイト作成にチャレンジした話。
きっかけは先日Xで見つけたこちらのツイート。
これ良いな。ポートフォリオサイトに限らず個人ブログとかでもNotionで情報更新→STUDIOに反映、のスキームが作れる。
— ❖ ken|旅するデザイナー @南米バンライフ旅 (@ken_tbdz) December 12, 2023
|STUDIO×Notionで「作品管理のしやすいポートフォリオサイト」を作ってみた|みえぼり | デザイナー @borley1211 #note https://t.co/kWqwk0q011
Notion大好き芸人の私としては、食い付かずにはいられない話題。かつ、ポートフォリオサイトを一新したいと考えていたタイミングだったので、さっそくみえぼりさんのnoteを拝見しました。
よっしゃ、やるぞ!とパソコンと睨めっこすること6時間……。なんとか完成までこぎつけました。
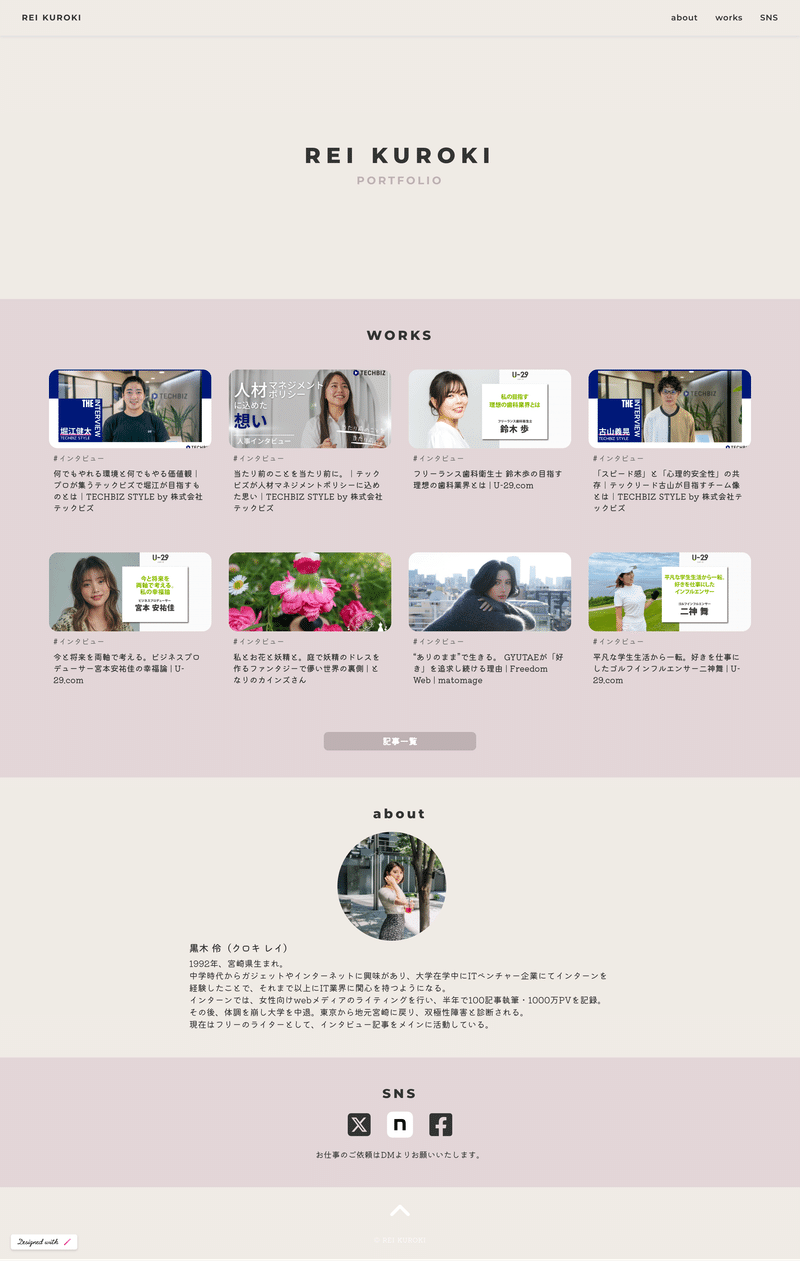
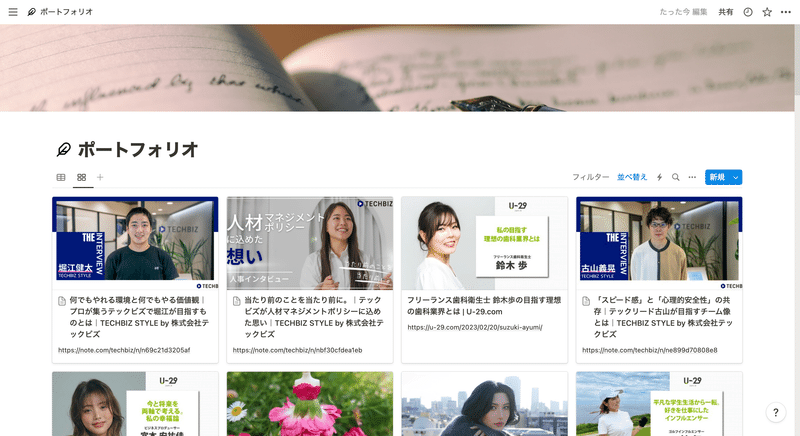
【NEW】ポートフォリオサイト
完成したポートフォリオサイトがこちら。

超文系の私が、ノーコードでここまでのサイトが作れる!STUDIOまじで神!
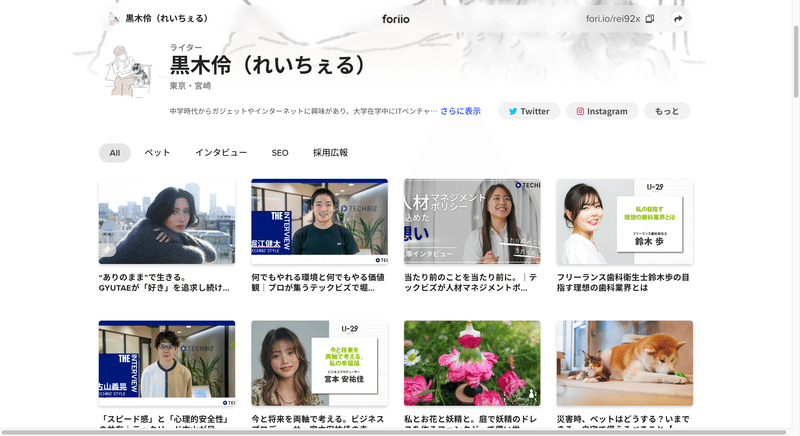
ちなみに参考までに、これまで使っていたポートフォリオサイトはこちら。

foriioというポートフォリオツールを使っていたのですが、なんだか物足りないと感じていました。(foriioが悪いわけではありません!)
そこで、デザインをSTUDIO、データ管理をNotionという形での運用方法に切り替えてみることにしました。
いざ、STUDIOでサイト構築!
……の前に、まずは自分がどういうサイトを作りたいかイメージを膨らませてみる。
シンプルで飽きのこないデザインがいいので(多分飽きるけど……)、Pinterestで検索して、こんな感じのデザインにすることに。

それから、カラーコードも検索。

デザインの大枠が決まったところで、STUDIOでの構築に移っていきます。
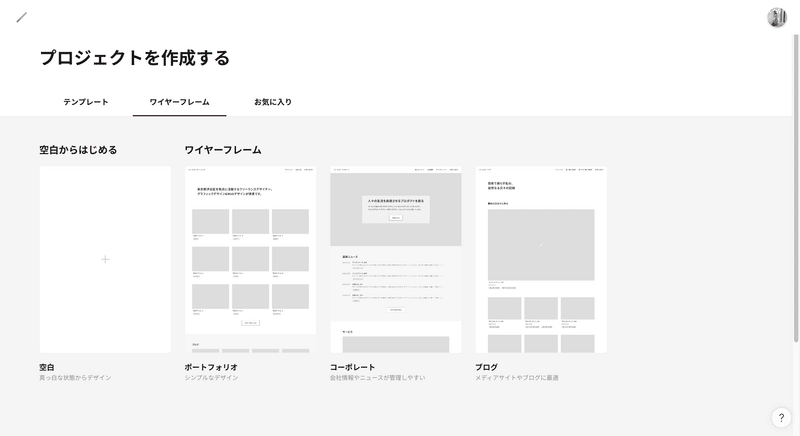
今回はポートフォリオ用のワイヤーフレームを用いて作成しました。

STUDIOには無料・有料問わず、テンプレートがたくさん用意されているので、そちらを使うとより簡単におしゃれなサイト制作が叶うと思います。
STUDIOは比較的直感的に操作できるのですが、私は今回はじめて使ったのでなかなかに悪戦苦闘しました(笑)
レスポンシブに対応させるのも結構大変でした……。
Notionでの記事管理
Notion側でやることは、STUDIOと連携させるためのデータベースの作成。

外部のリンクに飛ばしたい場合はURL、サムネイルを表示させたい場合は画像など、必要に応じてプロパティを追加していきます。
ちなみに私は以下の3項目を設定しました。(今後増やす可能性も◎)
・掲載先のURL
・サムネイル用の画像(カバー画像に設定)
・記事のカテゴリ(インタビュー・SEOなど)
データベースが整ったら、STUDIOとNotionを連携させます。(詳細はこちら▽)
連携が完了したら、デザインとNotionのプロパティを紐づけていきます。

紐付けるとSTUDIOが自動でデータを取得してくれるので、細かいところを整えて完成!
まとめ
手こずった感は否めないけど、自分としては満足のいくサイトができたなと思っています!
惜しい点をあげるとしたら、NotionデータベースのすべてをSTUDIOに表示させることができないこと。現状20件までとなっています。
なので、実績として見せたい記事を厳選する必要がありそうです。(何十件も掲載されていても、見る側も大変だからちょうどいいのかも?)
今回サイト制作にチャレンジしてみて、意外と私でもやれるんだとわかったので、知人・友人で制作してほしい人がいたら代行しようかなと考えています。
そのときがきたら、note・Xなどでお知らせします。
また、インタビュー記事を中心にライティング案件も募集していますので、ポートフォリオをご覧いただいて興味を持っていただけたら、DM等でご連絡ください!
🆕ポートフォリオ✨
— れいちぇる|フリーライター🌼 (@rei92x) December 21, 2023
STUDIO×Notion組み合わせて、データ管理が簡単かつデザイン性のあるサイト制作しました!どうやって作ったかは週末にでもnoteで記事出します☺️
ライティングのお仕事どしどし募集中ですので(特にインタビュー記事!)お問い合わせください🫶🏻 https://t.co/L6VkqIXhRo
サポートいただいたお金は、自身のスキルを伸ばすために使用させていただきます☺︎!
