
ToDoサービスのUIデザイン②
デザインに無縁だった私がUIUXデザイナーを目指す過程を記録しています。
私の所属しているUIUXデザインコミュニティBONOで「ゼロからはじめるUIビジュアル」という超初心者向けコースの学びを残します。
前回の投稿はこちらになっていますので、まだ読まれていない方はこちらからどうぞ〜↓
アクションエリアをデザイン
前回、ナビゲーションとコンテンツをデザインしました。
今回はアクションをデザインします。
この3つの要素が揃って初めてUIの土台が完成になり、これができてようやくデザインの見た目を調整していける状態になります。
土台がしっかりしていないのに見た目だけいじってもすべてひっくり返ってしまうということもあるからです。
デザインするものを確認
要件定義を見に行くと(①のお題参照)、タスクの追加・編集のアクションが必要となります。
アクション配置のパターンは以下の2種類になることが多いです。
1. ナビゲーション
2. 操作の対象の近く
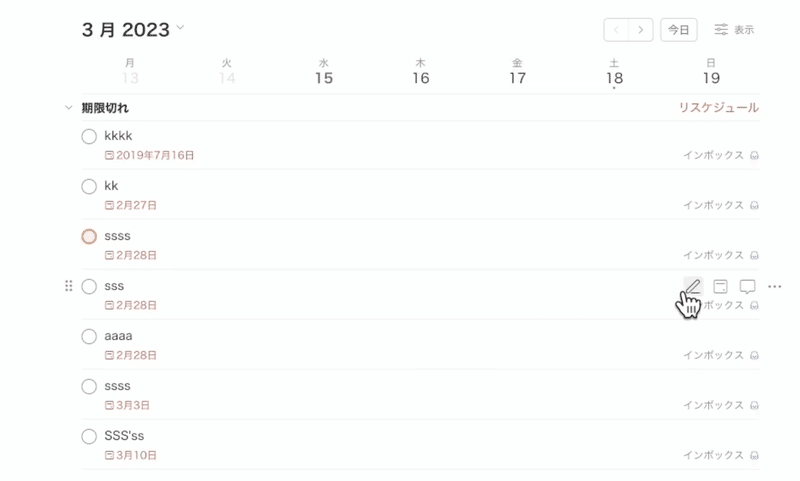
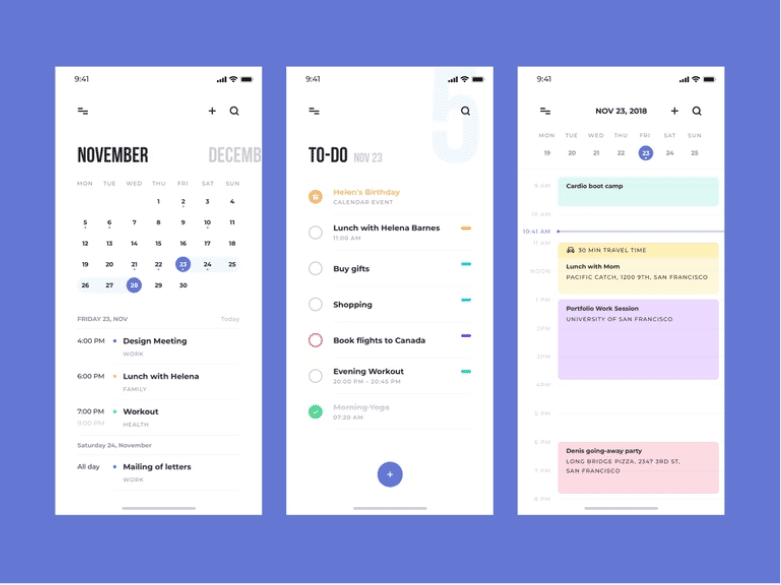
参考UIからタスクの追加を確認します。
ナビゲーションの右側にもありますが、実際に操作してみると日付ごと(操作対象の近く)にもあります。


今回は両方を作っていきます。
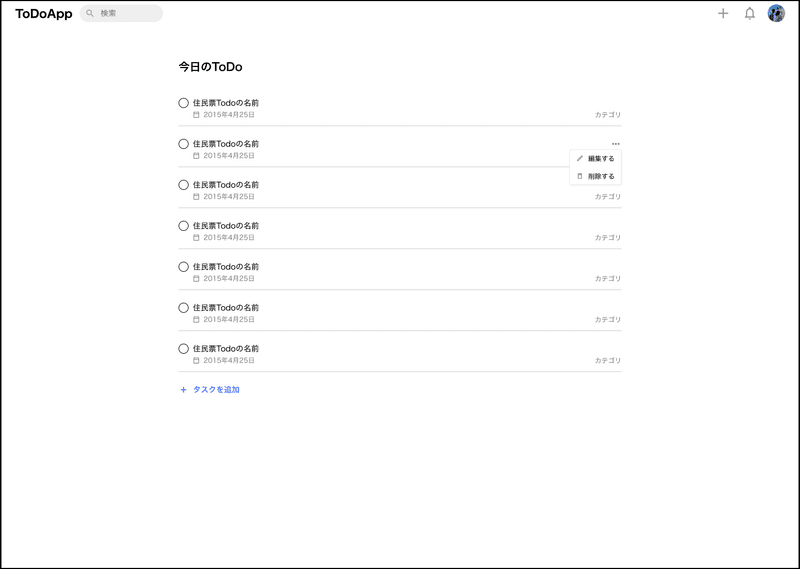
一方、編集はどうなっているのかというと、ホバーすると編集のアイコンが表示されますし、削除は三点リーダーをクリックして削除メニューを表示させて初めて削除できるような仕組みになっています。


削除の場合、誤って削除しないためにも1クリック開いたら表示されるようになっているケースが大半です。
あまり頻繁に使う動作でない場合は常に表示させる必要はありません。
ナビゲーションに追加機能を追加
アクションは右のブロックに来るパターンが多いです。
ちなみに左側はナビゲーション系になります。(ホームに戻るとか)
Material Iconsの中から"add"を検索して拾ってきます。
通知アイコンの左側に追加します。
サイズを一先ず既存のものに揃えます。
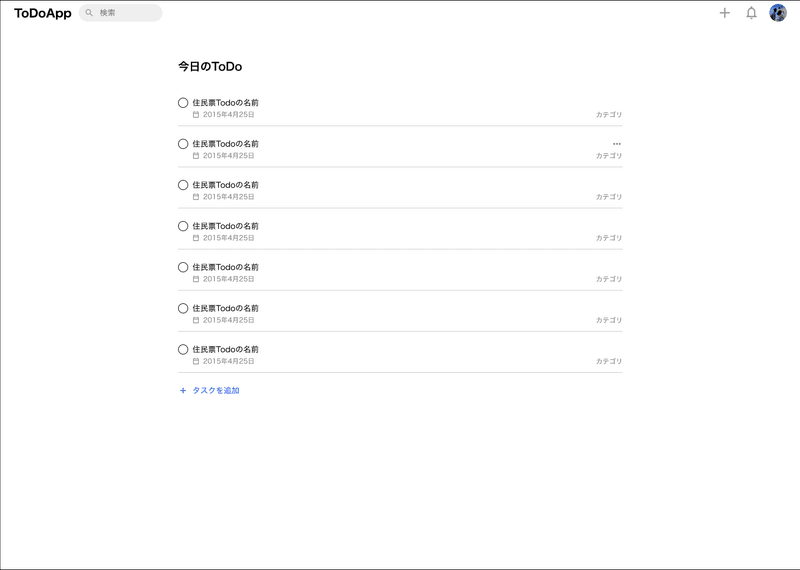
タスク追加をコンテンツエリアにも追加
コンテンツエリアのどこに追加するのか?ですが、右上に追加できるアクションがあるので、今回はリストの一番下に配置します。
同じ意味のUIは統一されているべきです。
コンテンツエリアのタスク追加にも同じアイコンを使用します。
コンテンツのリストを編集してタスク追加を作っていきます。
チェックボックスのブロックにアイコンを入れて、チェックボックスを削除します。
コンテンツの下のブロックは削除します。
アイコンのサイズを統一します。
下の線を消します(参考UIを参照)
ここまでで一旦プレビューして自分のUIをチェックします。
実際にユーザーが使う状態でUIを評価していきます。
アクションに色をつける
参考UIを見ると、アクションに色がついています。
これまでは色をつけずに、白黒グレーで作ってきました。
まずは白黒で土台を作ることに専念したほうが良いからです。
色をつけてしまうと考えることが増えてしまって土台づくりに集中しづらくなります。
ただ、アクションに関しては色を使ったほうが良いです。
アクションはサービスを使う上で重要な行動になり、その行動ができないとサービスを使うメリットを感じられないからです。
ユーザーが「タスク追加する場所はどこ?」と感じてしまっては本末転倒なわけです。
色はアクションに付与するのが第一になります。
アクションが目立たないと操作しづらくなります。
アクションするボタンに色がついていることが多いのはそういう理由です。
今回プライマリーカラーにする色は174AFFの青色です。
アイコンと文字の両方に色をつけます。
なぜヘッダーのアクションに色をつけないのか?という疑問については、最初に目線が集まるコンテンツ部分に色があってほしいので、ナビアクションの色は優先度が2番目になります。
ヘッダーにしか大事なアクションがない場合は色で明確にします。
編集・削除のアクションを追加
どういうUIにするかは参考UIから盗んできます。
今回は3点リーダーがホバーしたら表示され、編集・削除のメニューが出てくるようなデザインにしてみます。
リストから一つDetach Instance(Command+Option+B)でコンポーネント化を解除して画面外に出して編集していきます。
まずはアイコンを"more"で探して拾ってきます。
アクションは右のブロックに来ることが多いです。
リストのタイトルと並列にさせて右側に持ってきたいので、Auto Layoutして横並びにします。
ブロックの横幅をFillにするとうまく表示されます。
今のところデザインに統一性がないので後で調整していきます。
一度プレビューで確認します。
アイコンのサイズが大きいままになっていたので、一旦文字と同じ20pxに変更します。
ホバー時に表示されるメニュー作成
画面の外でメニューを作ります。
幅は4か8の倍数、自分の決めた比率でざっくり見積もります。
大枠をFrameで作ったらその中にさらにメニューになるFrameを作ります。
高さは後で調整するので今は何でもOKです。
メニューのFrame内に「編集する」と追加します。
メニューをAuto Layoutして真ん中揃えにします。
左右の余白を12pxにします。
メニューの大枠の角丸は参考UIを見て8にします。
見た目で迷ったら参考UIを見に行く癖をつけましょう。
タイトルの文字が14pxで、それに付随した子供の要素になるので、メニューの文字はそれより小さい12pxにします。
編集はペンのアイコンが一緒に置かれていることが多いので、Material Iconsから拾ってきます。
文字に大きさを合わせたいのでアイコンの大きさも12pxにします。
削除も"delete"で検索してアイコンを拾ってきます。
すでに作ったタスクを編集のメニューをコピーしてメニューの大枠をAuto Layoutします。
コピーしたテキストを削除用に編集します。
アイコンと文字の間の余白が大きかったので8pxへ変更します。
アイコンと文字の高さで大体見て微調整します。
基本的に既存サービスのスタイルを真似るのが良いです。
プロトタイプ機能でメニュー表示
もちろん実際に画面の上に作ったメニューを乗せても良いのですが、今回はプロトタイプ機能でメニューを画面の外に置いた状態でメニュー表示されるように設定します。
設定前にまずはメニューにシャドウをつけます。
メニューは階層が上にあるので影ができるという考え方です。
シャドウは弱いかな?くらいでOKですが、参考UIを真似るようにしてください。
参考UIを見るとメニューの大枠に薄いグレーの線が引かれているので同じようにします。黒8%で設定します。
光源が左上にある前提でシャドウのUIは作られます。
X軸Y軸は基本的に同じにします。
今回はX1Y1、Blur4で設定します。
メニューの上が左右より狭くバランスが悪く見えるので調整します。
Line-Heightが140%になっているので100%にして、メニューの高さが32pxになるようにします。
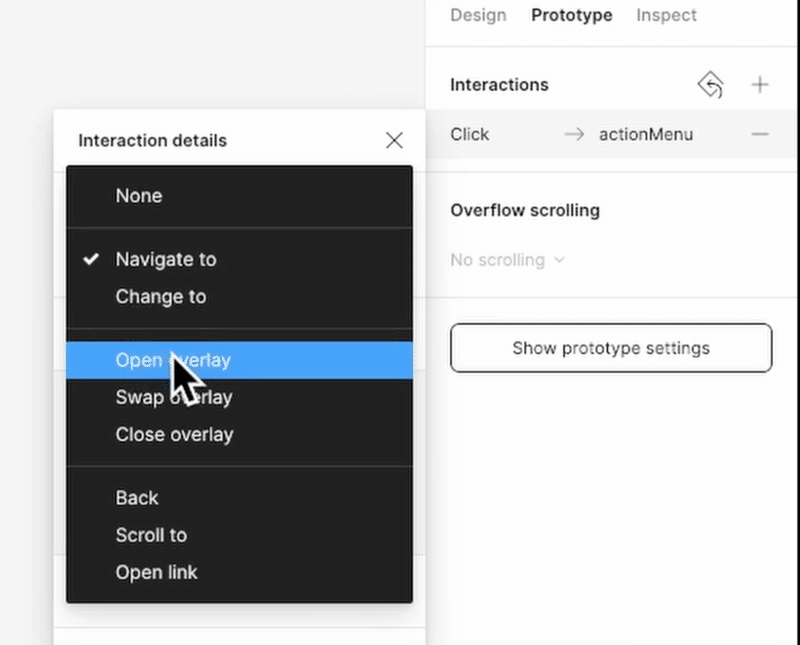
プロトタイプモードに切り替えて3点リーダーをクリックしたらメニューが表示されるように設定します。
通常Figmaではプロトタイプを追加すると"Navigation to"となっていますが、こちらを"Open overlay"にします。

何も設定しないと全体のFrameに対して真ん中に表示されてしまうので、Manualを選択すれば自分で位置調整できます。
"Close when clicking outside"にチェックしておけば、メニュー以外の場所をクリックしたときに閉じることができます。


作成したUIをブラッシュアップ
これまで作ってきたUIは機能はするけれども決して見た目が良いわけではありません。
ということで、ナビゲーション→コンテンツ→アクションの順に整合性を取りながら修正を加えていきます。
ただ初心者だと「なんとなくこのあたりを直したほうがいい気がするけど、どう直していいのかわからない」と思ったり、そもそもおかしい部分に気づけないということがあるので、またまた良いUIを探してくるところから始めます。
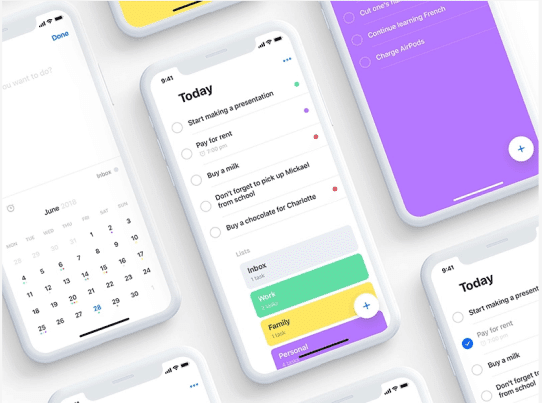
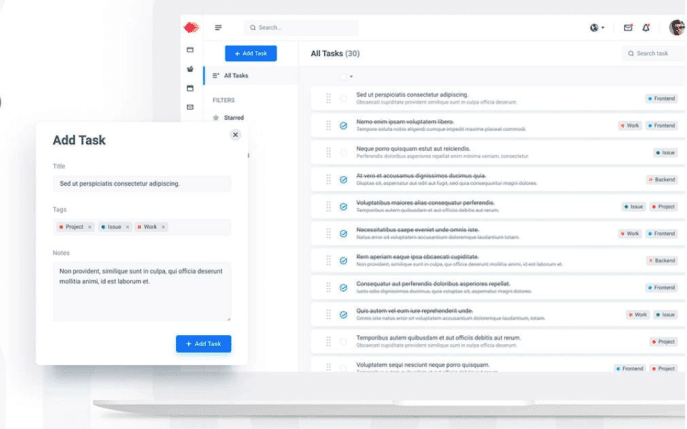
良いUIから盗んで見た目の質を上げる
Pinterestや実際のサービスUIからたくさん参考を拾ってくることが重要になります。
良いUIを見て自分の作っているUIと比較し、自分でダメポイントを出すと成長できます。
Pinterestで"todo ui"で検索してみるといろいろ出てきます。
携帯アプリのデザインも参考にできますので拾ってきます。
UIパーツごとにスタイルを比較していきます。



機能性が担保されている状態であれば、見た目でいいなと思うものを時間を決めてどんどん拾っていきます。
どこが違うのかを探して要素を見ながら真似していくと、自分の中の引き出しも増えていきますし、自分のUIをブラッシュアップすることに繋がります。
繰り返し自分の目で比較して自分で作る量を増やしていくことが、UIを作ることへの理解が深まりスキルが伸びていきます。
ヘッダーのブラッシュアップ
アイコンのサイズが大きいので修正していきます。
実際のUIからサイズ感を見てみると、下記の画像の通りアカウントのアイコンとその他のアイコンのサイズは異なっています。

イラストのアイコンたちの構成は、まず正方形の大枠があり、その中にイラストいっぱいの小さい枠が更に存在しているようなイメージです。
アイコンはボックスで揃えると統一感が出ます。
今回の場合、追加アイコンが小さいのでイラスト自体の大きさを見て通知アイコンも小さくします。
検索フォームの位置もサービス名に近すぎるので、左側の余白に揃えて広げたパターンと、YouTubeを参考に真ん中に持ってくるパターンを作ってみます。
気になる部分が出てきたら複製してパターンを作ると良いです。
YouTubeを参考に真ん中に持ってきたときに検索フォームの大きさをコンテンツと同様の長さに統一させるときれいに見えます。
検索フォームが真ん中にあるパターンが一番よかったので、それを採用します。
そうするとヘッダーの上下の余白が非常に狭く見えてきました…
余白調整するにあたり、まずはヘッダー部分をすべてAuto Layoutします。
両サイドのブロックを真ん中のコンテンツブロックの幅に揃えます。
ヘッダーの大枠のブロックの余白を左右24px、上下8pxにします。
ヘッダーのアンダーバーをつけてヘッダー感を出していきます。
一度プレビューで見てみます。
今リストに使っているアンダーバーの色を使ってみましたが、線が濃くまだ上下の余白が狭く見えますので調整します。
上下余白は16pxにしてみてヘッダーの幅が広すぎないか、YouTubeやPinterest、Figmaなどのヘッダーのサイズを確認します。
余白はこれで良さそうです。
しかし、今度は検索フォーム自体が細く見えてしまっているので、太くします。
タップするものの大きさは目安40pxが多いので、それで調整します。
そうすると先程調整した余白もズレますのでヘッダーが高さ64pxになるように調整します。
アンダーバーが濃かったので、参考UIの色をもとに薄いグレーに変更してヘッダーは一先ず完成です。
今後の投稿方針について
中途半端なタイミングではありますが、これまでの投稿は学んだ内容の記録中心だったものを、より自分の思考にフォーカスを当てた投稿に変えてみようと思います。
月に1度学んだ全体を振り返っていくようなスタイルにします。
学びを記録することも大事ではありますが、まずは自分がデザインする量をこなしてレベルアップさせることに注力していきます。
明日妊娠10ヶ月に入り最近体調の波も激しく思うようには勉強が進まない状況ですが、キャリアチェンジすべく少しずつでも前進しながら頑張っていきます!
更新頻度は低くなりますが、これからもよろしくお願いします😊
この記事が気に入ったらサポートをしてみませんか?
