
デザインが参考になる決算説明資料・採用資料14選
資料・スライドデザインの勉強をしようと思い、色んな会社の決算説明資料や採用資料を読み漁ってました〜!
せっかくなので、いいなと思った資料を紹介したいと思います☺️
スライドデザインのTIPS
その前に、スライドデザインをする上で参考になった記事やTIPSを紹介します。
〜 よく使うショートカット 〜
◎ 最背面・最前面に移動
□ Googleスライド:Command + Shift + ↑ / ↓
□ パワポ:Command + Shift + F / B
◎ 文字間・行間
□ Googleスライド:文字間調整 × / 行間調整可能○
□ パワポ:以下のツイート参照
スライドって実はかなり文字なので、文字をいじるだけでかなりそれっぽくなります。 pic.twitter.com/jSsJYCDDhB
— トヨマネ|パワポ芸人 (@toyomane) November 7, 2021
◎テキストボックスの余白
デフォルトの設定ではパディングが設定されているため、整列をしても少しずれて見えてしまします...
□ Googleスライド:「書式設定オプション」>「テキストの適合」>「パディング」を全て0cmに設定する
□ パワポ:「図形の書式設定」>「余白」を0cmに設定する
□ Keynote:「テキストインセット」の設定を0ptに設定する
パワーポイントで文字を書くだけのテキストボックスは「余白をゼロにする」のがおすすめ。 pic.twitter.com/MIAhi0auwV
— プレゼンデザイン (@presen_design) November 1, 2021
◎ ガイド表示
□ Googleスライド:Control + Command + G
□ パワポ:Control + Option + Command + G
〜 参考になった記事やツイート 〜
スライドに適したオーソドックスなフォントの比較記事、パワポの拡張機能、TwitterでバズっていたパワポのちょっとしたTIPSなど、無造作に貼っておきます。笑
講演したりすると「さすがデザイナーさんですね!スライドがかっこいい!」とか言われたりするので、世界最高のデザインスクールで学んだスライド作りの裏技を教えます。ガイド使え。ガイド使え。ガイド使え。僕は最低限、画面端からのマージンと、画面全体の1/2、1/3のガイドを引いています。 pic.twitter.com/OJKsa3f5Hm
— Mikio Kiura / ANKR DESIGN (@kur) February 4, 2021
生産性を上げてくれるPowerPointの無料拡張機能を6つまとめました🍵 pic.twitter.com/BswBqzwU7P
— たいよう📘図解人✖️教員ブロガー📱Googleソムリエ🖥ICT LABO (@shiningtaiyou) February 5, 2021
パワポから画像の元データを取り出す方法|プレゼン資料向けデザインのコツ pic.twitter.com/sNBRK6Vy9P
— プレゼンデザイン (@presen_design) May 24, 2021
ほんとは教えたくない、パワポで波線の作り方。
— ホリ@ パワポ師 / 「 資料術 」 (@YuU_Holy) October 8, 2021
パワポの図形ではきれいな「波線」は作れません。が「環境依存文字」を使用すると、作れたりします。
一回作ってパーツとして保存することをおすすめします。 pic.twitter.com/Zt9I9lVlgF
ちなみに、Figmaで円グラフを作りたい時は「円オプション」という機能を使うと便利です。
デザインが洗練された決算説明資料8選
① 情報がスッキリまとまっていて読みやすい(適度な余白・行間文字間・文字サイズ) ② 情報にメリハリのあるデザインが好きなので、完全に個人的な好みになりますが8選を紹介します!
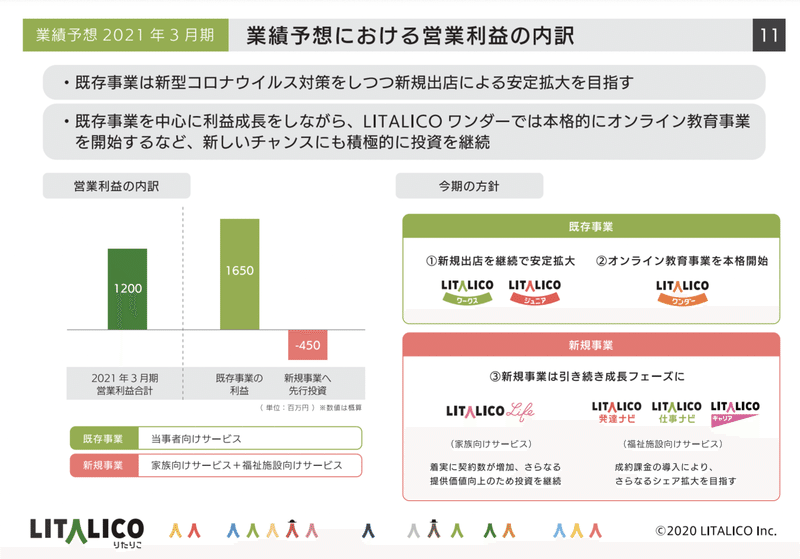
1 | LITALICO

💡すき・参考ポイント
親しみすいやさしいカラーリング、情報がすっきり整理されていて読みやすい
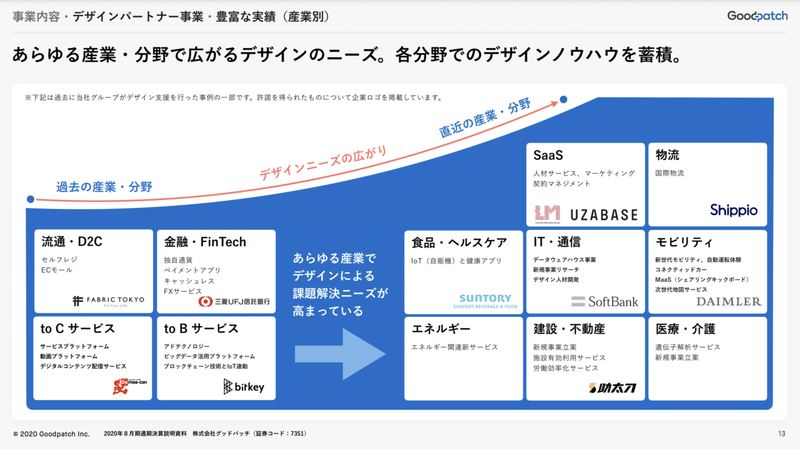
2 | グッドパッチ

💡すき・参考ポイント
情報の魅せ方や図式化、レイアウトの組み方(2カラムが多い)、青をベースにした配色
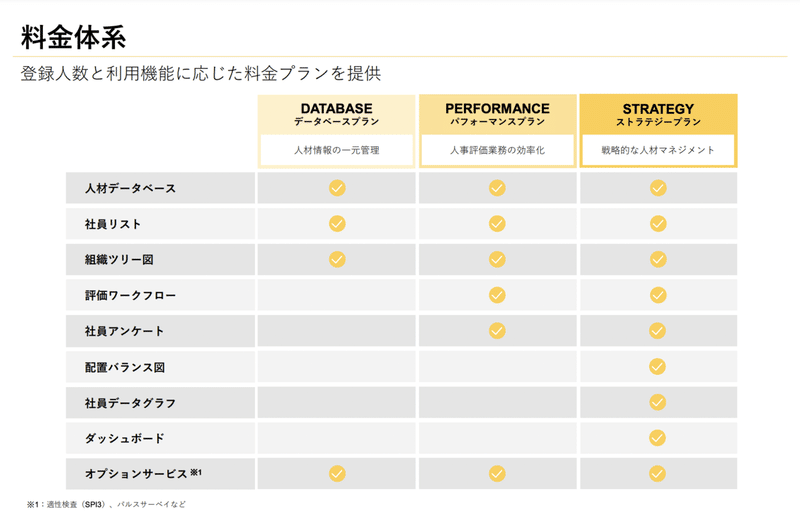
3 | カオナビ

💡すき・参考ポイント
図や表の魅せ方、青と黄色を基調にしたポップなデザイン
(カオナビは営業資料のデザインも参考になります....)
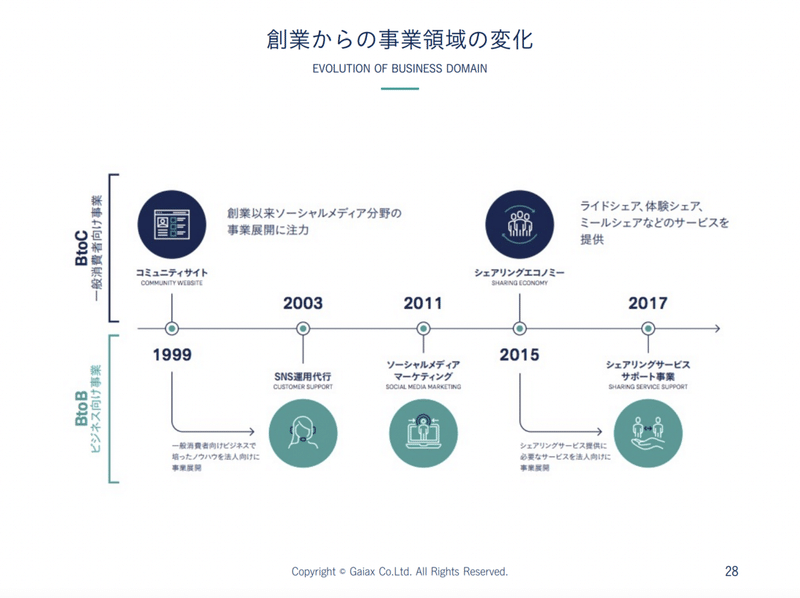
4 | ガイアックス

💡すき・参考ポイント
紺色をベースにしたスタイリッシュで一貫したデザイン
🔗 2021年12月期第2四半期決算説明資料
🔗 IR情報ページ
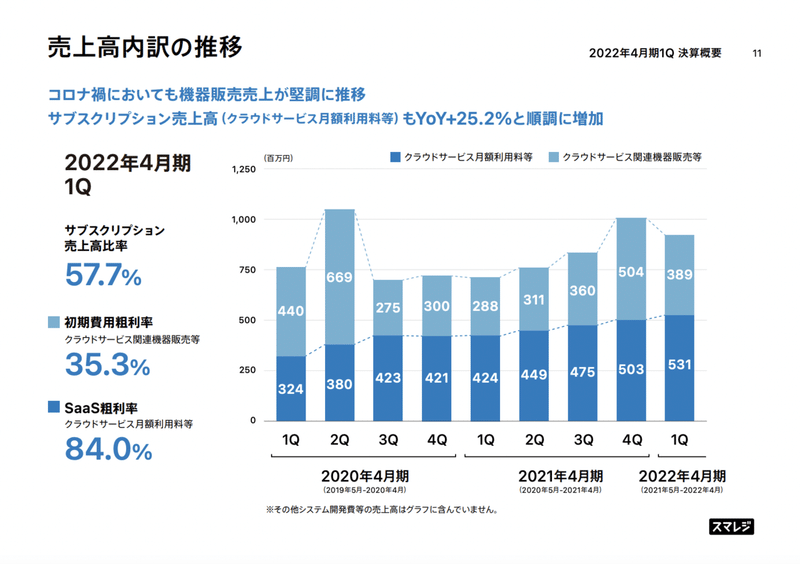
5 | スマレジ

💡すき・参考ポイント
スッキリ情報が整理されていて読みやすい
🔗 2022年4月期 第1四半期決算説明資料
🔗 IR情報ページ
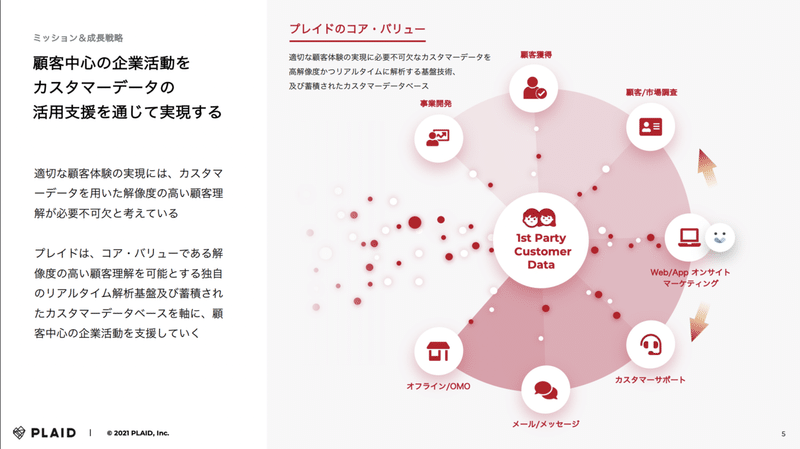
6 | プレイド

💡すきポイント
差し色としての赤の扱い方、ドロップシャドウが印象的な奥行きを感じられるデザイン
🔗 2021年9月期第4四半期決算説明資料
🔗 成長可能性に関する説明資料
🔗 IR情報ページ
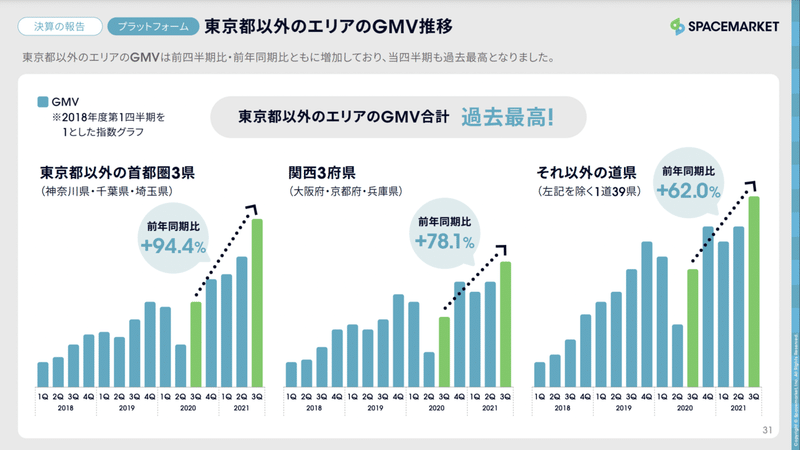
7 | スペースマーケット

💡すきポイント
グレーの背景色に白のカードを敷いたデザイン、ポップでメリハリがあって読みやすい
🔗 2021年12月期第3四半期決算説明資料
🔗 成長可能性に関する説明資料
🔗 IR情報ページ
8 | ZOZO

💡すき・参考ポイント
手書き風のイラストとポップでオリジナリティ溢れるデザイン
番外編 | CyberAgent

決算説明資料ではなく、統合報告書なので番外編とさせていただきます。
💡すき・参考ポイント
まるで雑誌のような細部までこだわりの感じられる心地の良いデザイン
🔗 CyberAgent Way 2020(統合報告書)
🔗 CyberAgent Way 2019(統合報告書)
🔗 IR情報ページ
デザインが洗練された採用資料6選
1 | atama+
💡すき・参考ポイント
図式化、レイアウトの組み方、情報の魅せ方
2 | グッドパッチ
💡すき・参考ポイント
スライリッシュ×上品で全体を通して一貫性のあるデザイン
3 | カクテルメイク
💡すき・参考ポイント
親しみやすさを感じる明るくてオシャレなデザイン
4 | アトラエ
💡すき・参考ポイント
モノトーンながらも力強いデザイン
5 | HERP
💡すき・参考ポイント
モノトーンで、グラデーションにより奥行きを感じられるデザイン
6 | Maslow
💡すき・参考ポイント
テクスチャや幾何学的なモチーフなど細部まで拘った先進的なデザイン
資料作りに参考になる資料
1 | 三井住友銀行
2 | ランサーズ
ランサーズのデザインはグッドパッチに似ている気がしました👀
🔗 2022年3月期第2四半期決算説明資料
🔗 決算関連資料ページ
3 | ツクルバ
という感じで、私が調べた中からいくつか紹介しましたが、「この会社の資料もいいよ〜」「この営業資料素敵だよ〜」みたいなのがあれば教えていただけたらとてもありがたいです🥲🙏
おまけ
私の資料デザインの勉強方法として、参考になる資料デザインや図解を見つけたら普段からスクショしてストックし、今回溜まったスクショを模写してみました...!
(一番慣れていないGoogleスライドで模写し、Googleスライドで作れないものはパワポ、パワポで作れないものはFigmaに頼って作りました)
模写といっても、UIの模写のように1px単位で完璧模写をするというよりは、見ながら同じ図形を作ってみるといった具合です💬
眺めるだけじゃいざ作ろうとしても作れないので、引き出し増やすために一旦作ってみることをだいじにしています🌱

ちゃちゃっと情報を図式化して、わかりやすい資料を作れるようになりたい💪
この記事が気に入ったらサポートをしてみませんか?
