
ARデザイナー必見!ARで意識すべき3つのUI
こんにちは、Yahoo! 乗換案内で2年間デザインをしたあとに、GraffityというARコミュニケーションのスタートアップでUI/UX Designしてます。RISAです。
最近ARのアプリやサービスが増えてきましたね。Graffityも実は先日USのAppleStoreで注目のARアプリと取り上げていただきました!🎉🎉

「ARのUIって実際のところ今までとどう違うの?」
ということで今回はGraffityで半年やってきて学んだことや、アメリカの記事などを読んで得た知見などをまとめて書きたいと思います。
拡張現実は「現実とバーチャルの世界の融合」です。カメラアプリを例に挙げると現実というのがカメラビューに映る目の前の世界で、3Dオブジェクトなどがバーチャルのコンテンツにあたります。
上の写真はSnapchatが取り組んだ巨大なARアートのですが、影などもうまく描画されています。しかしバーチャルのコンテンツをただ空間に配置するだけだと、雑な合成写真のようになってしまいます。以前リリースしたPemojiはそこが課題でした。なので「バーチャルなコンテンツをあたかも現実世界にあるように見せる」がAR体験において肝になります。
ARCoreやARkitというSDKが出たことで空間の中にどこにスマホがあるのかを認識できようになりました。画像解析から特徴点を抽出して、その特徴点から距離などを解析しています。こうして平面認識と壁認識が可能になるのです。
平面認識と壁認識ができないとARコンテンツをどのくらいのサイズ感で、どこ表示して、どう影を落とすべきなのかなどを計算することができません。なのでユーザーにはカメラビューをONにして空間を見渡してもらい、空間を認識させる必要があるのです。
そこで下記のようなステップがARの体験やUIを考える上で重要であると考えます。
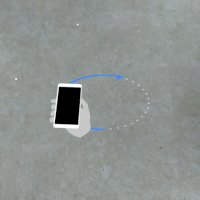
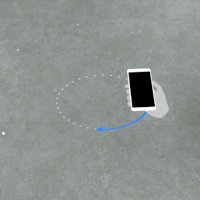
1)アプリが平面を認識できるようにユーザーを誘導する
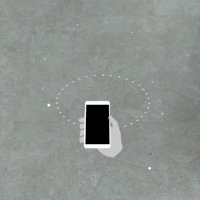
2)平面を認識する
3)リアルに現実を拡張する
アプリが平面を認識できるようにユーザーを誘導する
カメラが正しく平面を見つけられないと違和感のあるところにコンテンツが配置されてしまい、バグったような動きをしてしまい、結果的に体験が台無しになります。それを避けるためにはユーザーにカメラを動かして辺りを見渡すように誘導しなければなりません。
上の画像はGoogleのAR Design Guidlineで紹介されているものですが、こちら私が作ったプロトタイプです。After Effectでアニメーションを作ってLottieで書き出しました。カメラを左右だけではなく前後に動かしてもらうために、奥に行くほどアイコンが小さくなるように工夫しました。

平面を認識する
ユーザーが空間をスキャンできているこというととを明示的に伝えるために、インタラクティブなアニメーションを入れてましょう。このインタラクションを入れることで、ユーザーは自然とより丁寧にカメラを動かしてくれて、結果的によりリアルなARの描画が可能になります。
意識すべきなのはシームレスな表現。フェードインやフェードアウトなどの表現にこだわりましょう。またあくまでのメインのインタラクションではないのであまり主張しすぎないことが大事です。
リアルに現実を拡張する
そこにあたかもあるようにバーチャルのコンテンツを錯覚させるためには立体的に見せてあげたり、影の表現にもこだわりましょう。

これは今プロトタイプなのですが、AR筋肉エンジニアのkboyが「瞬間的に写真を3Dのフォトフレームに置き換えて現実におかれてるような表現」を追求してくれました。影の細部までこだわってくれました。視覚だけでなく、Haptic Feedbackなども入れて、何かを置くときにブルッっとさせたりすると本当に押したような感覚になります!
最新のAR情報発信中:
TwitterでARに関する情報などを今後もシェアしていますので、ご興味ある方はぜひお気軽にフォローしてください。またInstaではまだ公開してないデザインプロセスなどもたまにStoryにあげてるので、コメントください!
すでにリリース済みのGraffityやPemoji以外にもいくつかAR系のプロトタイプをデザインしてきました。表参道付近にいるので気軽にランチなど誘ってください!
画像の参照元:Augmented Reality Design Guideline
この記事が気に入ったらサポートをしてみませんか?