
Sketch初心者が最初に入れるべきプラグイン6選
こんばんは!
ProjectStepUP がスタートして1ヶ月が経とうとしています。
そこで今回はスタートしてすぐ師匠イケダさんに入れるよう勧めてもらったSketchのプラグイン6つ。
とりあえず最初はこれ入れておけばいいでしょ的なやつです。
自分も最初とりあえず入れてはみたものの何に使うものなのかさっぱり分からなかったんですが、少しずつわかるようになってきました。なのでこのタイミングで共有して自分の理解も深められると思ったので紹介します!
1 : Anima Toolkit
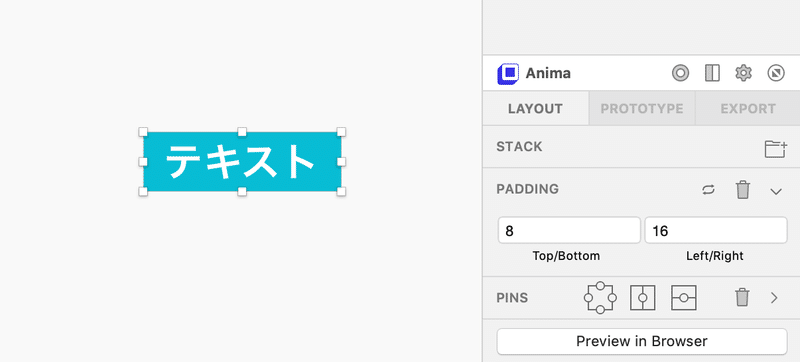
作成したパーツにアニメーションやインタラクションをつけることができるプラグインです。右のツールバーで上下左右のPaddingを設定すると、中のテキストサイズが変わっても自動的にPaddingを調整してくれます。


2 : Artboard Manager
アートボードを自動で整列してくれるプラグインです。アートボードや画面数が多い場合などにこのプラグインで設定したマージンで並べることができます。
3 : Merge duplicate symbols
重複したシンボルを削除するプラグインです。同じシンボルを使っていたつもりが、気がついたら同じシンボルがいくつも並んでいることってありますよね。そんなときに、このプラグインで整理し統合できます。
4 : Rename It
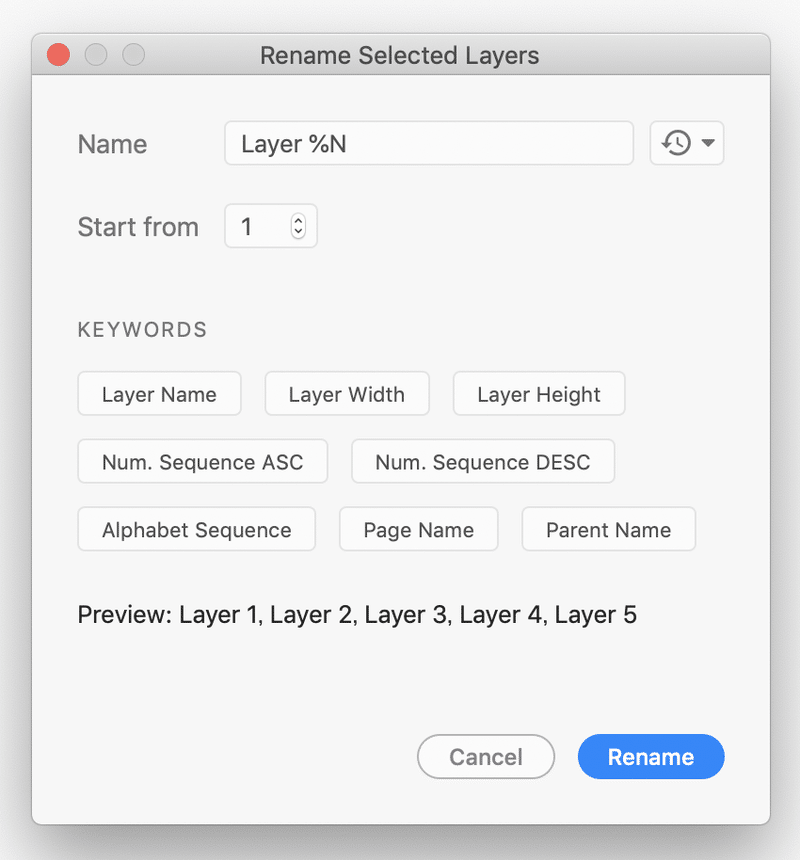
選択したレイヤーやアートボードの名称をまとめて変換してくれるプラグインです。
自分もまだ使いこなせていないですが、名称の変換以外にも、ナンバリングの追加、WidthとHightの追加、置き換えなどができます。
変換したいレイヤーやアートボードを選択し、「 ⌘ + control + R 」で名称をまとめて変換をできます。

付けたい名称のあとに「%N」と入力すると「名前+ナンバー」でリネームされます。
他にも、
%N
下から順番に番号を振ってくれます
%n
上から順番に番号を振ってくれます
%W
幅を設定できます
%H
高さを設定できます
共有するチーム内のメンバー、クライアントや自分に分かりやすい形で、アートボードやレイヤーの命名をすることが非常に大事だと感じています。
5 : Sketch Measure
デザイン指示を簡単に作ることができるプラグインです。開発者にファイルを渡す場合や、ガイドラインを作成する場合に便利です。より正確に画面設計を行うことが可能になります。
6 : Symbol Organizer
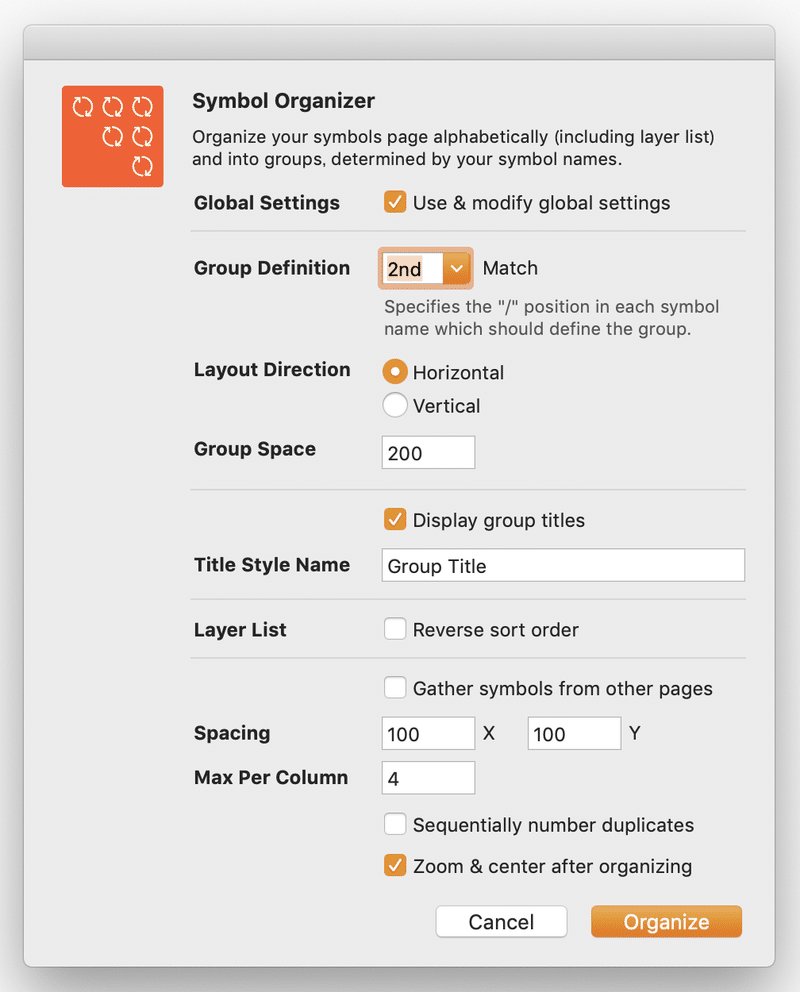
シンボルページ内でシンボルの整列をしてくれるプラグインです。
「 ⌘ + option + Shift + O 」で起動し、「 / 」半角スラッシュを活用することで、階層ごとにSymbolをグルーピングをしてくれます。
どこの階層で分けるかも選択することができます。

シンボルの数が増えると自力で管理するのは大変なので、大量のシンボルを整理するためにはとても便利です。
シンボルについてはまた別の記事で書こうと思います。
まとめ
これらのプラグインを一つ一つネットで調べるのは少々手間がかかるので、Sketch packsというツールを使えばそこからほとんどのプラグインが検索、管理、自動アップデートでき大変便利です!

自分まだまだ使いこなせていないので、効率の良い使い方とか他にも初心者にオススメのプラグインなどあれば教えてくださーい!
この記事が気に入ったらサポートをしてみませんか?
