
とあるUIデザイナーの左脳右脳(ブレイン)
こんにちは。札幌を拠点にフリーランスUIデザイナーをやってます!
前回「とあるUIデザイナーの可視情報」というタイトルで日頃、私がどのようなスタイルで仕事をしているかをインフォグラフィック化してご紹介させてもらいました。(前回の記事はこちら)
これが予想以上の反響をいただきまして(感謝!)味を占めて第二弾書きましたw
今回のテーマはズバリ「脳(ブレイン)」です
UIをデザインする上での「アプリ」と「ゲーム」の違い

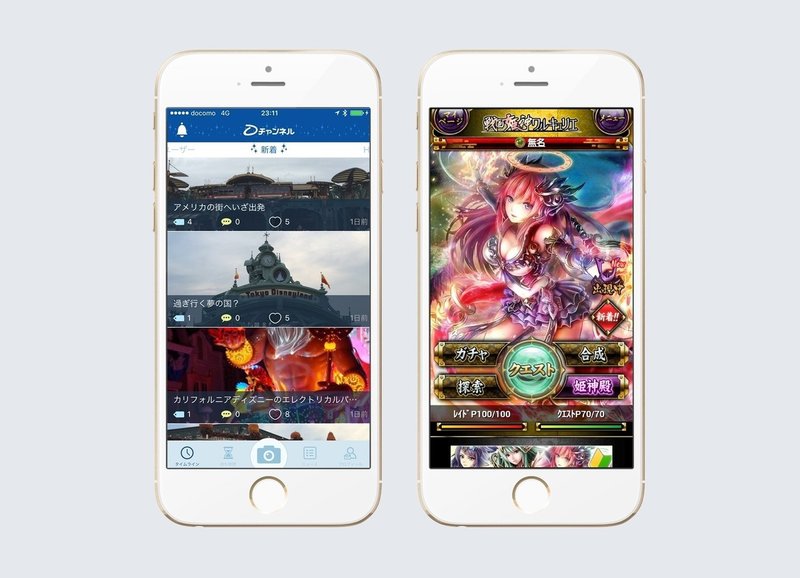
多分UIデザイナーとしては珍しいと思うのですが、所謂サービスアプリやツールアプリと呼ばれるようなフラットデザインで構成されたUI(画像左)から、王道ファンタジー系のゴリゴリ作り込んだようなゲームのUI(画像右)までかなり幅広く手がけています。※過去制作物より(イラストは対象外)
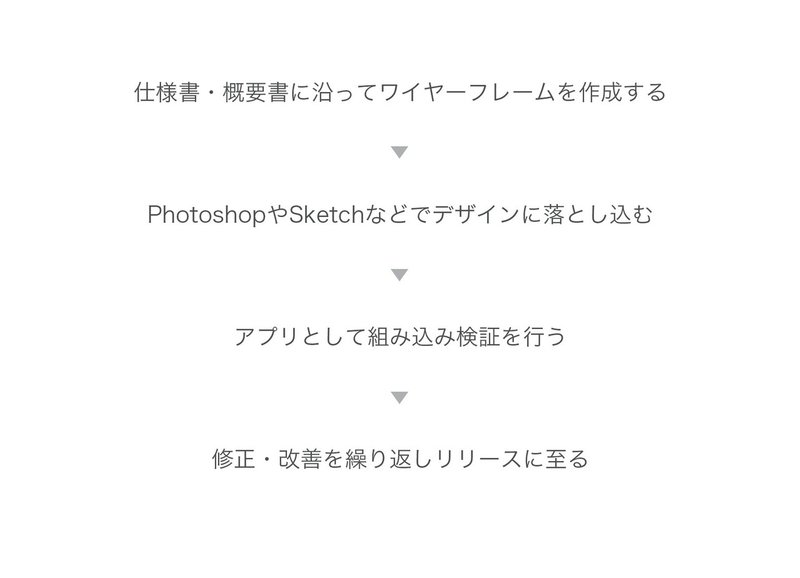
フリーランスでやっているので基本受託案件になるのですが、UIデザインを作る上での大まかな流れはサービスアプリもゲームも大体同じです。

では、「アプリ」と「ゲーム」ではUIを作る上で何が違ってくるのか…
それはデザインする時に働かせる「脳」が明確に違ってくるのです。
左脳で作るUIデザイン
一般的に左脳は思考や論理を司っていると言われますが、この左脳で作るUIデザインというのがサービスアプリやツールアプリ(以下"アプリ"と呼ぶ)といった類のUIになります。
アプリのデザインで自分自身一番重要視しているのがワイヤーフレームの作成です。ワイヤーフレームと聞くと簡単なラフのようなイメージに捉えられがちですが、アプリの場合ものによっては構成要素や情報量が非常に多くワイヤーフレームの段階できちんと設計を行わないと、いざデザインが進んだ段階で必ず綻びが出てきます。そういった意味でも一番力も入れるし時間もかける工程として捉えています。
右脳で作るUIデザイン
それに対し、右脳で作るUIデザインがゲームになります。右脳は知覚や感性を司る脳で芸術脳とも呼ばれたりしますね。
ゲームに関してもアプリ同様ワイヤーフレームから作成するのですが、ゲームにおけるワイヤーフレームはラフという捉え方でいます。画面内にどんなボタンが必要でそれらをどこに配置するかなどかなりざっくり決めてデザインに取り掛かります。
アプリの話にちょっとだけ戻りますが、アプリでのデザイン作業はワイヤーフレームの「清書」といったイメージです。よく「削ぎ落としたデザイン」とも言われるように、可能な限り無駄を無くしシンプルに、そしてより洗練したデザインを心がけてデザインしていきます。
片やゲームはどうかというと、ワイヤーフレームに対して「肉付け」していくようなイメージでデザインすることが多いです。
ゲームにおいてはアプリで言う所の機能性(使いやすさ)も然ることながら、そのゲームの世界観を表現することが最重要事項となります。
なので機能性を考えつつもボタンなどの配置なんかは目まぐるしく変えたりとにかくいろいろこねくり回します(笑)イメージとしては油絵なんかに近いかもしれません。一度塗ってはまた上から塗り直して深みを増していく感じ。するとふとした瞬間、なんとも言えない収まりの良さを感じるようになってきます。そこまで来ると完成は目の前です。
使う脳が違えば達成感も違う!
「アプリとゲームでは使う脳が違う」というのは体や気持ちの面でもその違いを感じることが多々あります。
アプリ(左脳)の仕事を長時間やった後はすごく勉強をがんばった後のような感じでまさに脳が疲れているというのを実感します…(どちらかと言えば不快な感覚)ただ、やりきった感はすごいし早くクライアントに見せたい!という気持ちになったりします。
で、ゲーム(右脳)の時はどうかというと脳よりも体全体が疲労した感じになることが多いです…本当に疲れます。そして左脳同様に気分も高揚するんですが、どちらかというと自己陶酔してる感覚に近くひとりでニヤニヤしたりします(笑)※この辺が右脳が芸術脳と呼ばれる所以でしょうか。
日頃「俺いま左脳使ってんな」とか意識するものではないですが、どんなデザインにおいてもちょっと意識してみると意外な発見があるかもしれません。
ちなみに左脳系の仕事と右脳系の仕事をマルチタスクでやると脳がパンクするのでおすすめしません(笑)
この記事が気に入ったらサポートをしてみませんか?
