
娯楽を超えたデザイン (UI Crunch #13 娯楽のUI イベントレポート)
「UI Crunch #13 娯楽のUI - by Nintendo -」に参加しました。世界的にも注目される企業かつあまり表に出てこないデザイントークが聞けると言うことで、倍率も相当なものとなっておりました。この企画は構想から2年くらいかかったそうで、とても濃いお話を聞くことができました。めちゃ感動しました。今回は、そちらのイベントレポートです。最初の方あまり写真を撮らなかったので、後半の写真が多めになります。
1人目は、UI/UX デザイン チーフの正木さん。「娯楽UIの思考の原点」についてお話いただきました。
Nintendo流の「伝え方」
Nintendoが人に何かを「伝える」時にこだわっていること。それは、以下の3つです。
・「教える」ことよりも「体験する」ことで、より早く、的確に伝えることができる。
・初めての体験は一度きり。新鮮な印象を大切にする。
・体験はやっぱり面白くしよう。
面白いから発見できる
次に、「わかりやすさ」と「高機能さ」を合わせもつゲームをどのようにして伝えるかについて、スーパーマリオメーカーを通してお話いただきました。キーとなるのは「触りながら覚えていく」感覚。
スーパーマリオメーカーは、まずはやさしい部分を体験してもらって「面白い!」を引き出し、そこからブロックが出現したり色々な「発見」を通してゲームの機能を覚えていく、という設計にすることで、「高機能」だけど「わかりやすい」を実現しているということです。
多くのゲームやアプリでチュートリアルはあるけれど、それ自体を「面白い」体験にしようという考えはあまりないように思います。だから結果としてチュートリアルは飛ばされちゃって、ユーザーがあまり馴染めないということも起こり得ます。
でもNintendoではチュートリアルではなくそれもゲームのストーリーのひとつに入れることで、「わかりやすさ」と「高機能さ」をどんな世代にも伝えることができているんだな、と思いました。ここでも先ほどの「体験はやっぱり面白くしよう」の精神が活きているなと感じました。
「UI脳」と「娯楽脳」
最後は、Nintendoデザイナーのみなさんの頭の使い方についてです。
大事なのは「UI脳」と「娯楽脳」の両立。
「わかりやすさ」を追求する「UI脳」だけだとつまらない。「面白さ」を追求する「娯楽脳」だけだと大切なものが伝わらなくなる。
この両立を図ることで、面白く、そして伝わりやすいUIを目指しているということです。
特にこの「娯楽脳」の部分で面白いなと思ったのは「面倒やつまらないことを発想の転換で娯楽に変える」という話でした。
「これはユーザーにとって面倒だろう」と思われることを、すぐに諦めずに「どうにかして面白くできないか」と発想を転換することで「面白い」体験に変えていく。伝え方の面白さを追求するからこそのこだわりを感じました。
最後に「将棋三席、麻雀五席」という言葉を紹介していただきました。
将棋は2人でするもの、麻雀は4人でするもの。でも、その娯楽を「見る」第三者がいることは、ゲームになっても変わりません。娯楽を見て楽しさを共有する人たちを巻き込むことが、娯楽の面白さの最大化につながっていく。する人だけではなく、その場にいる人全員を考えながら最高の体験を追求する、それがNintendoのみなさんの脳の使い方でした。
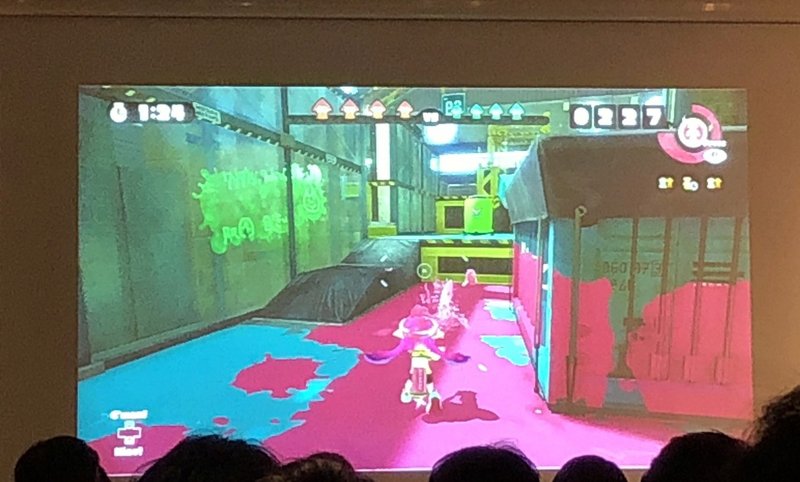
続いては、UI/UX デザイナーの橘さんから、スプラトゥーンのUIデザインの狙いについて、お話いただきました。
UIとしてわかりやすく、アートとして新鮮に
「スプラトゥーンらしい、新鮮なデザイン」をつくる、というのが橘さんに与えられたミッションのひとつ。そのために挑んだのが「わかりやすさ」と「新鮮さ」のバランスとのことでした。新鮮すぎるとユーザーに馴染まない、でもわかりやすすぎると新鮮味に欠け、面白くない。その両立のために意識したのが、「UIとしてわかりやすく、アートとして新鮮に」という言葉。以下では、どのようにそれを体現していったのかをお話しいただきました。
フォントを「ないならつくる」
その中心となったものをいくつか紹介いただきました。まずはフォント。あの有名なイカフォントですね。世界観にあったフォントが存在しなかったので「ないならつくる」精神ですべての文字を作成していったそうです。撮影してなかったのでよしこさんのつぶやきを。
意識していたのは「早めに周囲に共有する」こと。限られたリソースの中ではできるだけ早く作り、ラフな段階から他のデザイナーなどに見せることで、方向性から素早く固めることができたそうです。大事。
後からお話しされていたのですが、スプラトゥーン2では新しいフォントを使用している(もちろんお手製)のですが、それは文字情報が増えたこと、そしてかっこいいキャラクターの世界観を体現する必要が出てきたから、とのことでした。
色がなくても、音がなくてもスプラトゥーンの形を目指す
次は形のデザインについてのお話です。
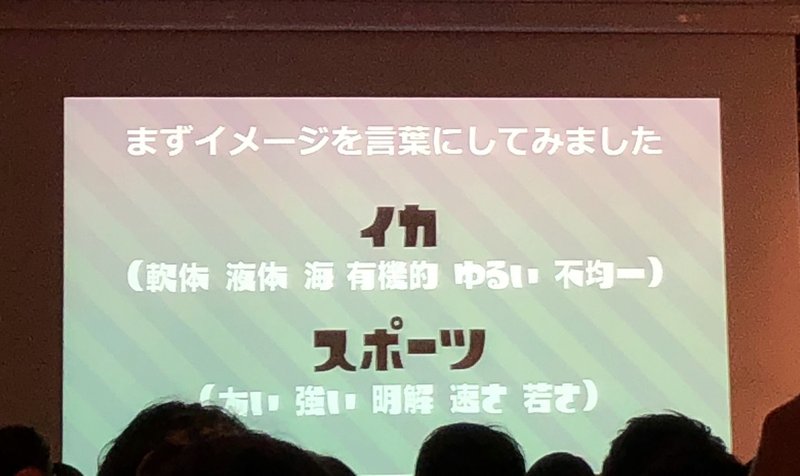
まずはそれまで出ていたイメージを言語化するところからスタート。

スプラトゥーンの根幹となっている「イカ」や「スポーツ」を言語化し、それを形にしていったとのこと。色がなくてもスプラトゥーンだとわかるほど特徴的でありつつわかりやすいものを目指したそうです。

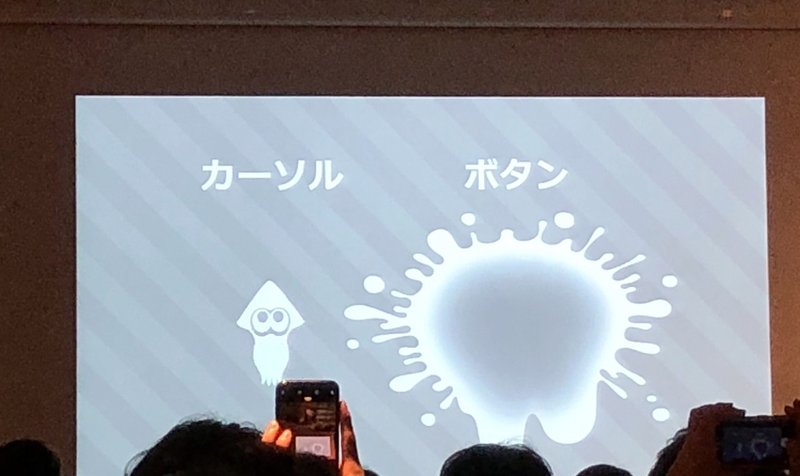
カーソルやボタンなど、ユーザーの行動によってインタラクティブに動く部分においては、もはや何もなくても動かせば音が聞こえそうなものを目指したとのこと。すごいこだわりだ...。

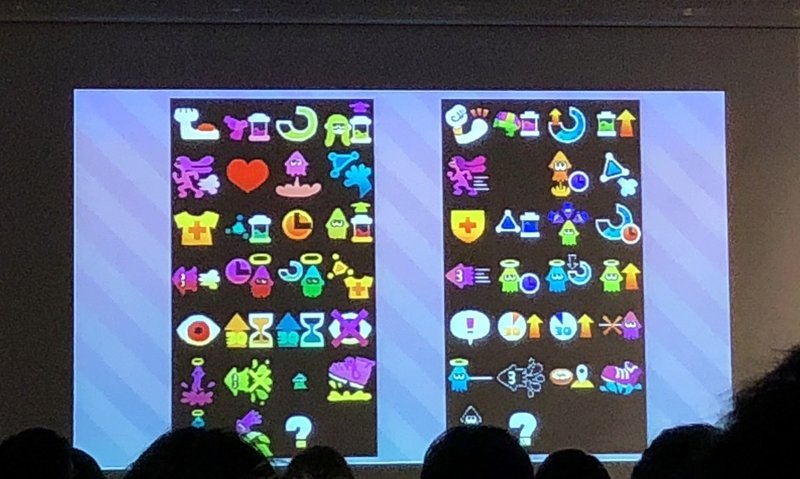
こういったパーツを使用しているぶん、UIのわかりやすさがより困難になるため、白黒のままできちんと理解できるのか確認を行なっていったそうです。(薄眼で確認するとより確認しやすい)
黒を使わない配色
最後に配色についてです。スプラトゥーンはマリオなど他のゲームと違い、影に黒を使わずに、色相を変えることで違いを生み出しているとのこと。これだけで明らかに特徴的な配色になることがわかります。


わかりやすさを目指して
スプラトゥーンでは情報量が多くかつ特徴的なパーツを使用しているぶん、全体のバランスを意識したデザインが必要になります。
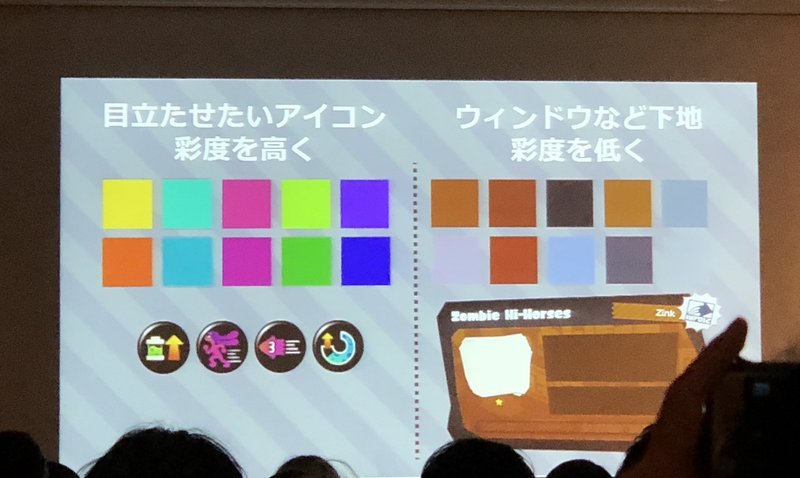
まずアイコンに関しては、「目立たせたいものは彩度を高く、そうでない部分はできる限り低く」を意識。
様々な色相を使っているので、彩度での調整は有効そうです。

またプレイ中とそれ以外の部分での背景色の違いにも意識していたそうです。
プレイ以外の情報画面などでは背景を白く、プレイ画面は背景を黒っぽくすることで、プレイ中の世界観を作りながらも、瞬時に理解してほしい部分(情報画面ならアイコンや文字情報、プレイ画面ならインク)を理解できるようにしたとのことでした。
確かにこうして比べてみると背景のトーンが全く違うし「プレイしてる!」って感じがします。わかりやすさの影にこんな工夫があったのか。


「UIとしてわかりやすく、アートとして新鮮に」が存分に活かされているスプラトゥーンのデザイン。もはや感動しちゃいました。
最後はUI/UX デザイナーの藤野さんから、みまもりSWITCHのUIについてのお話です。
「制限」ではなく「みまもり」
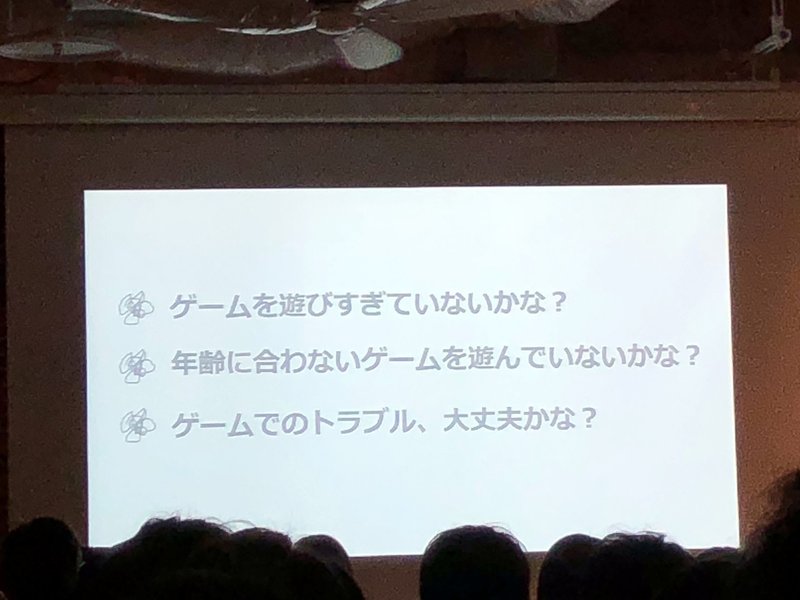
みまもりSWITCHは、ゲームに夢中になるお子さんを心配する親御さんのためのアプリです。Nintendoでは、ゲームに夢中になりすぎたお子さんのことを色々考えています。こんなことまで考えているなんて素敵だ...。

自分の子どものゲーム状況を「制限」するために、親御さんのために当初はこのような監視アプリを作ろうとしていたそう。
うん、ありそう。ありそうだし、正解に近いと思います。

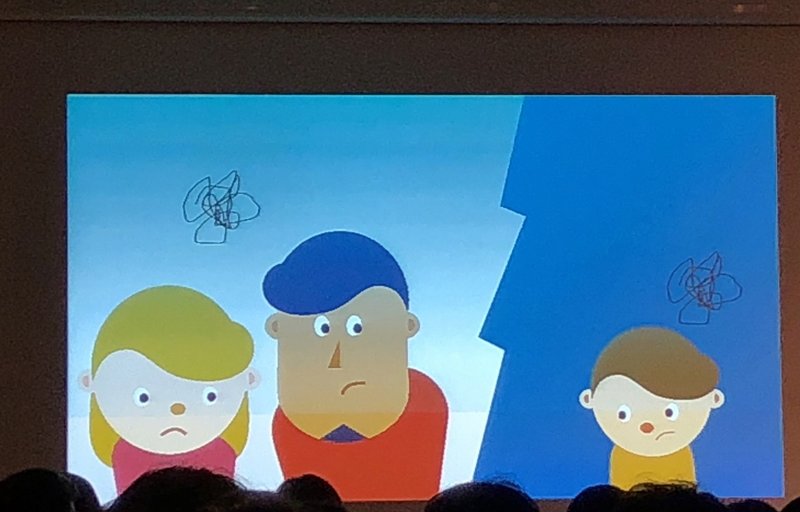
でも、これだと、親子の間に亀裂が生まれてしまう可能性も。Nintendoのみなさんは「コレジャナイ」感を感じたそうです。

そこで改めて、徹底したインタビューや分析を実施。想定するユーザー像からペルソナを作成し、ユーザーの動きを丁寧に分析していきました。(下の方が見切れててごめんなさい)

その結果、親御さんは、子どもの動きを「制限」したいのではなく、子どもが何をしているかの現状を知りたかった、というインサイトを手に入れたそうです。
そこから大きくUIが変わっていきます。
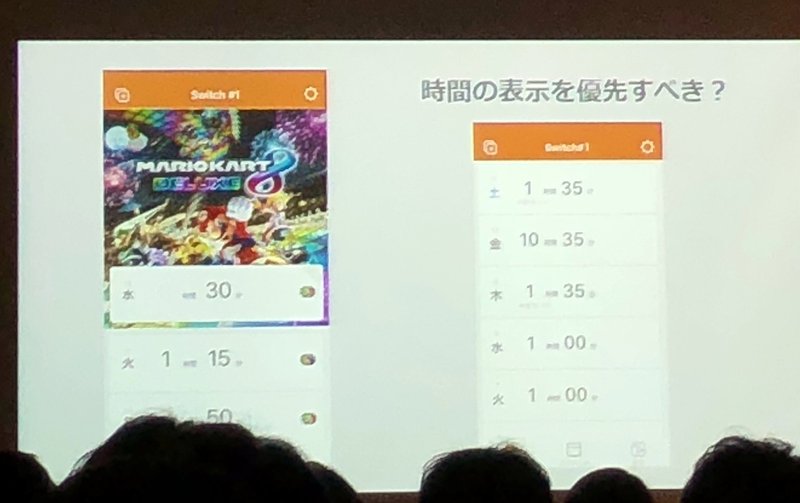
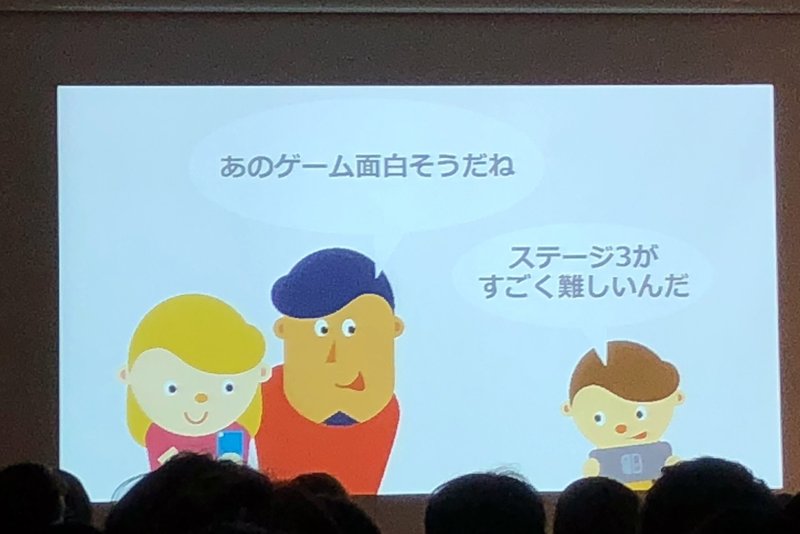
単に子どものプレイ時間を表示するのではなく、ゲームのビジュアルを入れることで、どんなゲームをプレイしているのかが親御さんも理解できるようにしました。このことで、単に監視するのではなく、「あのゲーム面白そうだね」など、親子間の会話を促進できるようなツールに変貌します。


また、ゲームを無理やり中断する機能はあえて奥側に入れています。親御さんは欲しい機能だけど、それ以上に、親と子どもの関係をもっと素晴らしくしたい。その配慮が細かくされているのがみまもりSWITCHとのことでした。

安心は制限ではなく、笑顔
結果として、ストアでは軒並み高評価と、「親子間の関係がよくなった」など、狙っていた効果を生み出せているとのこと。
安心は制限ではなく、笑顔から生まれる。単に子どものゲーム時間を制限するのではなく、親子間の関係を素敵にデザインする、素晴らしいサービスだなと感じました。

この後、みまもりSWITCHの紹介動画を見たのですが、ここまで話してきたことを聞いた後だとめちゃめちゃ素敵すぎて、普通にクッパ大好きになりました。笑 こちらです。
以上がメインの部分でした。
続いて質疑応答です。

喫茶店や病院の待合室、免許の更新センターの井戸端会議を聞いて、自分のイメージの範囲を広げている。
追加で、SNSとかの評価見るの?という問いがありました。それに対しては、
見るけど反映はしない
という答えでした。
京都が本社である程度隔離されていることも、独自の世界を築いていく上で重要だったのかもしれません。

子供を絶対に子供扱いしないこと。子供扱いはすぐ子供にばれちゃう。1ユーザーとして対等に接することが最適なUIを作る。
また、北米ではスクリーンタイム(画面を見る時間)の制限という文化がある。また、子供をゲームさせて家で待たせることは法律で禁止されていることだったりするので、グローバルという視点ではそのような制限を気にかけている。

デザイナーといっても多くの種類があるのでUIデザイナーの立ち位置はプロジェクトによるが、意思決定にかなり近い位置にUIデザイナーがいることは確か。場合によってはゲームを作るフェーズから入ることもある。
また、Qとは直接関係のない質問でしたが、
そもそもどんなチームでどんな感じでゲームを作り始めるの?という質問に対して、
ゲームは世界観から作らない。
まず「楽しみの種」を見つける(スプラトゥーンなら「インクを撃ち合ってみんなで陣取り合戦する」とか)新しくて、面白いものを見つけるのは、ものすごく少数でやる。そこが決まってから、周辺の世界観を作っていく。機能しても、楽しくないと意味がない!
とのこと。このあたりは他のデザインとも重なる部分が多そう。

感覚的だが、「粋なUI」を意識している。どんなにやって欲しいことでも押し付けない、でもわかって欲しい。だから「そっと置く」。
この言葉、多分イベント前だったら「?」と思ってたかもしれないけれど、ここまで聞くと「なるほどね!」と腑に落ちました。ゲームを邪魔しないけど、わかってもらう。そんな粋なデザインがNintendoを作っています。
まとめ
フォントの作成秘話やあしらいなどから、親子のあり方のデザインまで、とても幅広いお話を聞くことができました。
Nintendoのみなさんは、目先の数字を上げるという視点ではなく、
「どうすれば今までにない世界が作れるか」
「どうすれば親子の関係をあるべき姿にできるか」
など、とても高い視座の問いを立てていらっしゃると感じました。「娯楽のUI」というイベントタイトルですが、その範疇を大きく超えたものを対象にしていました。だからこそ、世界中の人に響く作品を作り上げることができるし、これからのNintendoも本当に楽しみになりました。
ちなみに、Nintendoは現在30名ほどのデザイナーがいるとのことですが(少ない!!!)これからデザイナーを増やしていきたいとのこと。ご興味ある方は是非。
ツイッターでも実況していましたのでもしよろしければ覗いてみてください。
イベントでお話してくださった正木さん、橘さん、藤野さん、そしてイベントの運営の皆さま、素敵な時間をありがとうございました!
それでは、またよろしくお願いします。
この記事が気に入ったらサポートをしてみませんか?
