
🔥デザイン学習から5ヶ月経ち、やっと見えてきたクリエイティブ精神
こんにちは!ちーかまです。
私は暑い中変わらずガリガリデザインをやっています。蝉が鳴いていてもガリガリ、花粉が飛んでいてもガリガリ、夏風邪を引いて倒れていた時だけノーガリガリ。
さてさて、5月中旬から7月にかけて、一言でどんな期間やった?と聞かれたら、「あんな、めっちゃ心折れた時期やねん。何回折れたかわからんわ」と迷わず答えるでしょう。そのくらい、前に進んでいるかわからず、不安になりながらも、デザインやクリエティブに向き合った期間でした。
本日は7月までにどのようなことを進め、どのようなことを考えていたかをまとめてシェアします。特に後半はガンガン弱音を吐きますが、大目に見てください。笑
まず前半期間は、引き続きUIやビジュアルの知見が足りねぇ、増やしたいということで、UIビジュアル基礎コースを完走後、追加で①と②に取り組みました。
①UIビジュアル基本原則という動画でTODOアプリをトレース
BONOの「ゼロからはじめるUIビジュアル」というコースの#7~#9を進めました。(#1~#6までは5月までに終えています)

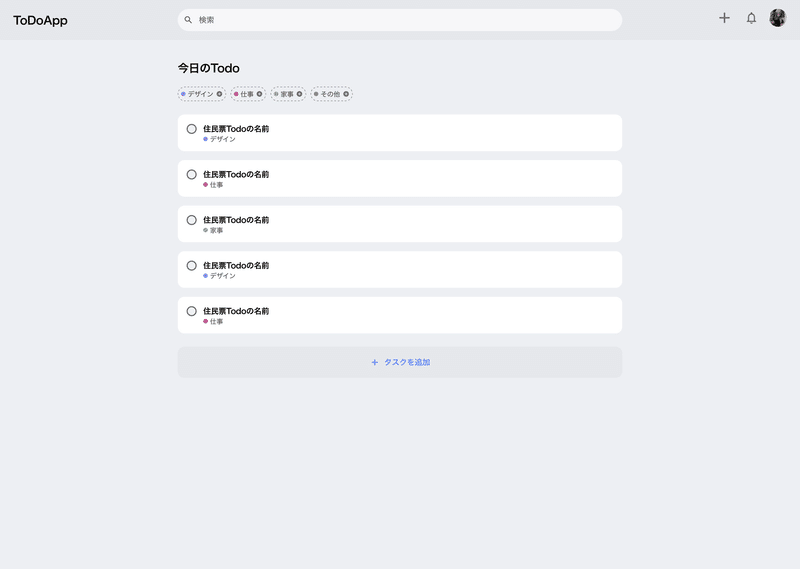
カイくんさんがデザインに取り組む過程をアップしてくれているので、それをトレースし、最終的にTodoリストのデザインを作成しました。


トレースの中で検索ボックスに文字を入力したり、サジェストが表示されたりと、入力中の状態を初めてデザインし、「状態をデザインする」ことを新たに学びました。あと、カイくんさんはブロック構造でデザインを組み立ており、改めてブロック単位でデザインすることを意識するようになりました。
②賃貸検索アプリをデザイン
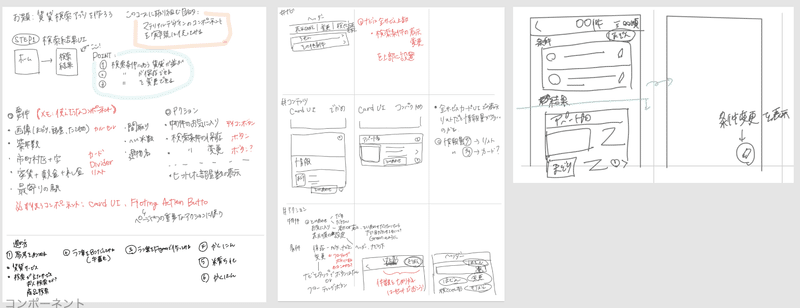
次に、賃貸検索アプリをデザインしようといった課題に取り組みました。マテリアルデザインガイドラインを読み、読むだけでなく、実際に使ってみよ〜〜うということで、掲載しているUIを使って、賃貸アプリをデザインしました。

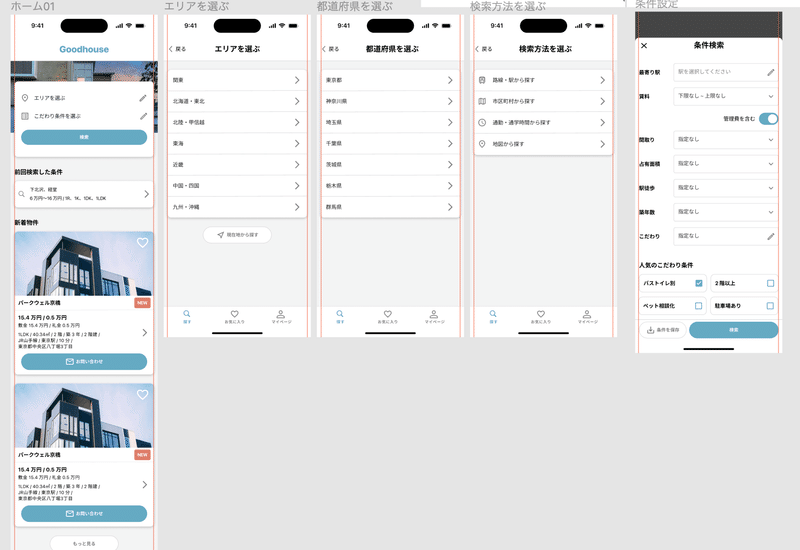
やったこととしては、賃貸検索アプリのホーム画面、条件検索画面、検索結果画面、お気に入り画面をデザインしました。


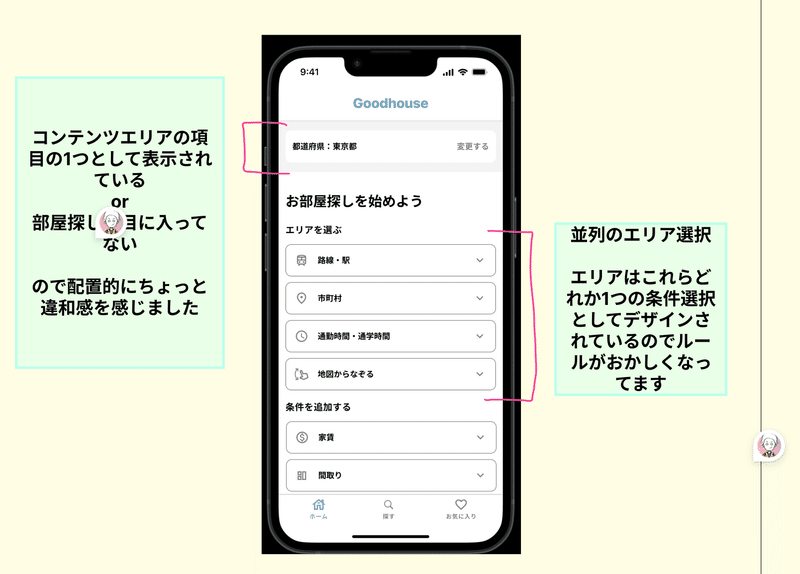
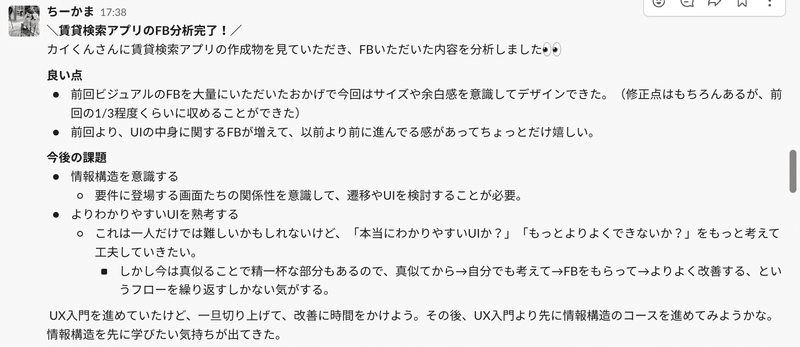
カイくんさんからアドバイスいただいた大事な視点。多いので一部を抜粋。
フォントサイズは情報の優先度に応じたデザインになっているか。
コンテンツは情報の親子関係に応じたデザインになっているか。
ボタンはタップ範囲を明確なデザインにする。
使用するアイコンは一般的に利用されており、アクションを想起しやすいものを利用する。また、アイコンと体験を一致したものにする。
種類が異なる情報が集まる場合は、可能な限り違う見た目にすることで、無意識に"違う情報"であることを伝える。
同じアクションの入り口は一つに絞る。

フィードバックいただいた内容を改善して、最終的に完成したデザインがこちら。


①と②を経て、UIやビジュアルの基礎スキルは以前より上げることができましたが、わかりやすく課題も見えてきました。その名も「情報構造を適切な画面構成に落とし込むの壁」。やりたい動作を適切な画面、UIに落とし込めなかったり、UIに落とし込むと情報構造で矛盾が生じたりという壁にぶち当たりました。
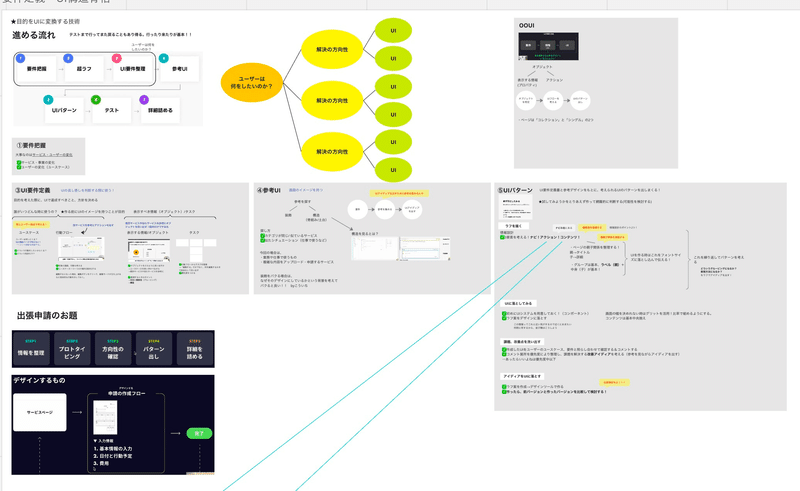
ここから、次のステージ、要件、情報構造、骨格について学んでいきます。具体的にはBONOの「情報設計入門コース」を進めました。
③情報構造コースを完走後、出張申請アプリをデザイン
ここからが、当分の間、黒い渦の中を走り回ってた話になります。笑
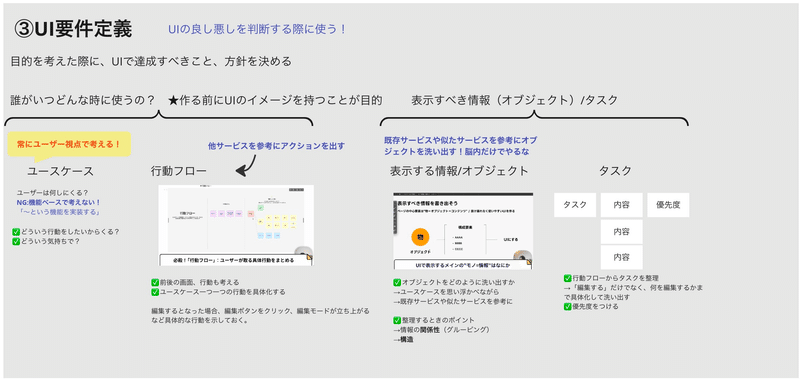
OOUIやUI要件定義、ナビゲーション設計など、要件や情報構造、骨格に関する知見を動画で学び、ボス課題である出張申請サービスのデザインを進めました。
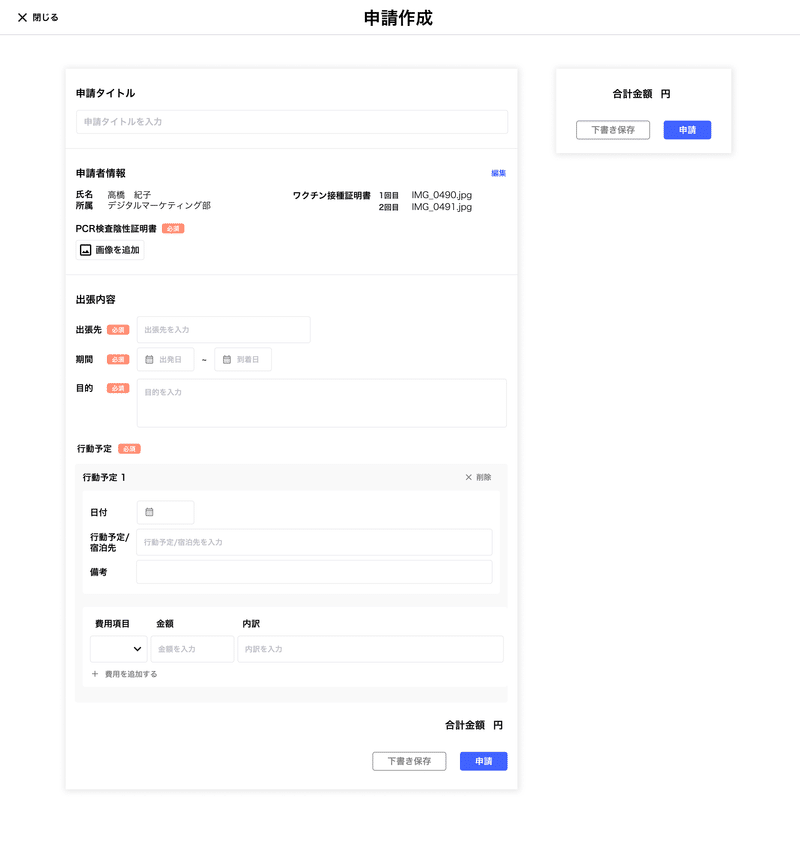
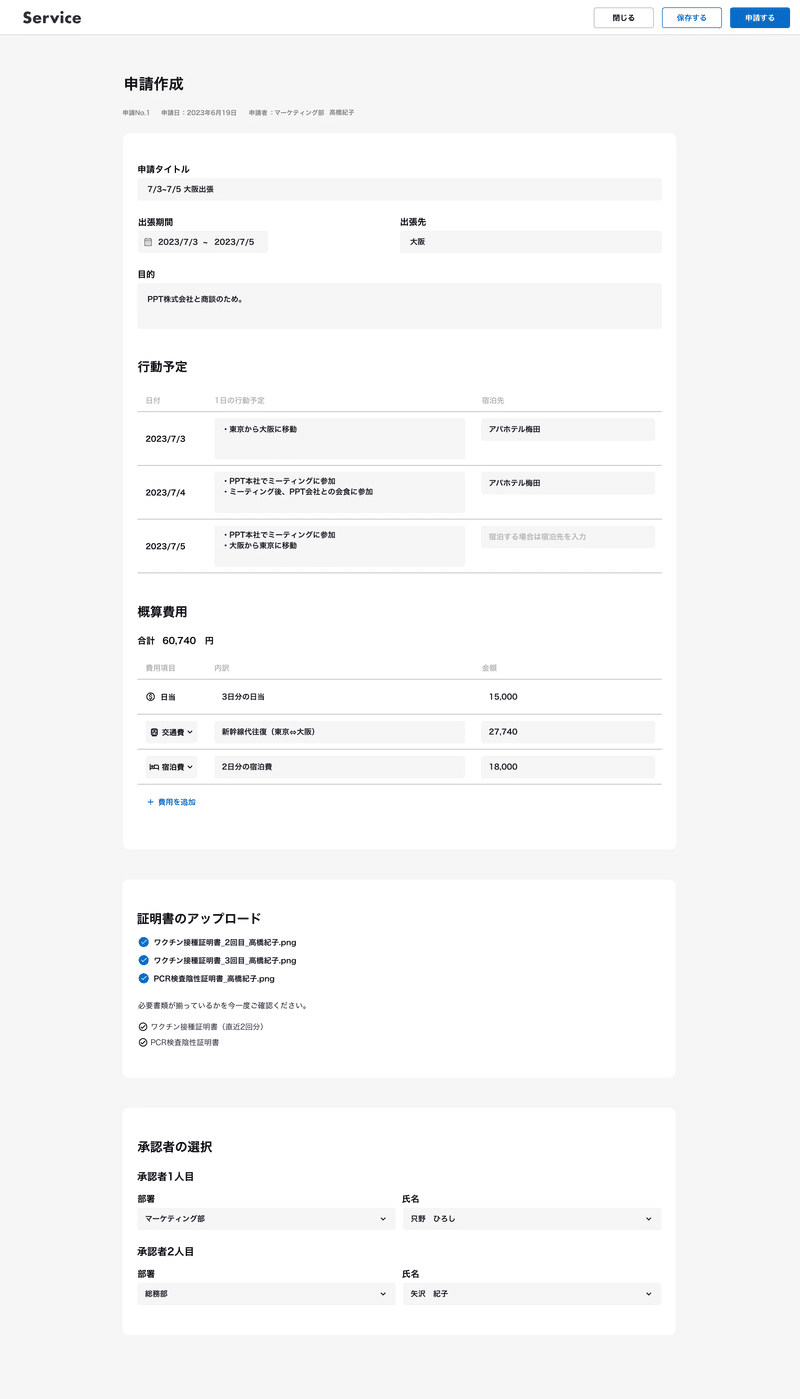
動画を見ながらポイントをメモし、過程を真似しながらデザインを進め、出張申請プロダクトの申請作成画面を作りました。はじめて作ったデザインがこちら。

高解像度ディスプレイといった新しい知識を得ることができた、毎日UI分析を進めていたので迷った時にあのサービスでああいうUIがあったなと引き出しが少し増えたなど、個人的にはポジティブな感想が多かった、、です、、、、、、。
ただ、カイくんさんから戻ってきたフィードバックを見て愕然。
(超はしょると!)
「用意していたコース内の動画、やりました?全然学べたことを使えてないです」
え、、、、コース内の動画はもちろんやったし、使っているつもりでデザインしていた、、、、。
なんでだろう、何が足りてないんだろうとコース内の動画を1から見直し、自分のアウトプットと比較すると、解像度は粗いし、誰がなんのために使うサービスかというようなユーザー視点が足りていないことがわかりました。

動画視聴はただ知識を知るという行為でしかなくて、それを実際に使ってみると、「理解しているか、適切に知識を使えるか」がわかるなぁ、と身をもって体感しました。私は知っていたけど、使えるほどの理解には達していなかったんだなと反省です。
もう一度コース内の動画を見て、何を意識するのか、重要な点は何かをメモしました。ただ人間の記憶力など高が知れている、、、。自分のためだけの脳内デザイン知見マップを作り始めました。


綺麗にまとめる必要なんてなく、いかに自分が困ったときに助けてくれるか、未来の自分へのメッセージを込めて乱雑に、必死に、まとめています。笑
気を取り直し、何が足りないのかをカイくんさんの説明動画と照らし合わせて考え、もう一度真似て思考し、デザインを検討し始めました。
それと並行して、デスクトップアプリのインプットが全然足りていないことにも気づいたので、デスクトップアプリのUI分析も進めました。(UI分析についての考察はまた今度することにします)

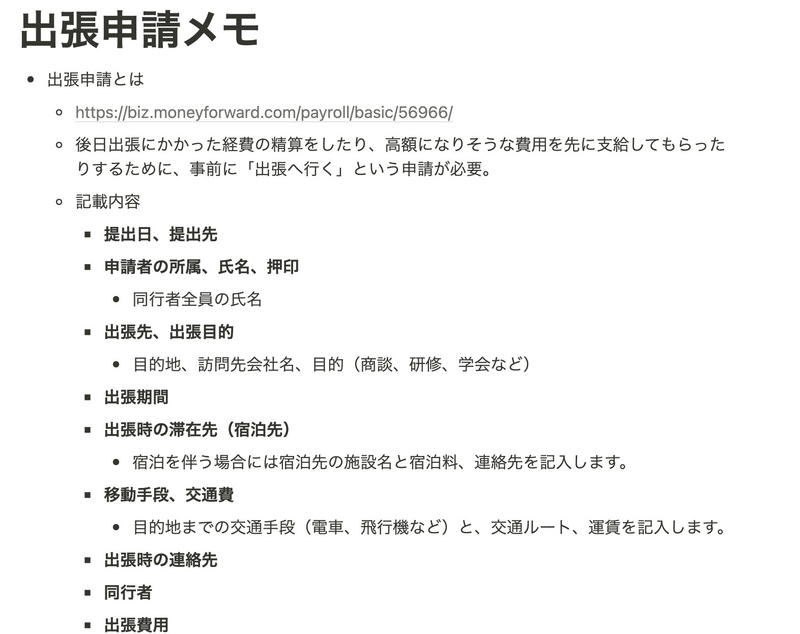
話を戻し、出張申請アプリのユースケースの解像度をあげると、「そもそも出張申請アプリってどういうアプリ?経費申請と何が違うの?」とか「どこになんの情報を入れる必要があるの?何の情報が必要なの?何のために?」みたいな、そもそも論のところの情報収集を始め、整理しました。

ほぼほぼ全てをやり直し、もう一度デザインを検討・作成し、提出したデザインがこちら。


もうここら辺から自分一人の力ではどうしていいかわからなくなってきたので、お付き合いしているパートナー(プロダクトマネージャー)と会話しながらデザインを進めてみました。こちとら軽く相談しているのに対し、「どういう要件なの?」「ユーザーのやりたいことが手間をかけずにできるUIなの?」と要件部分を詰められる、詰められる。笑 おかげで現場に入るとこんな感じなんだろうな〜というイメージを解像度高めに持つことができました。
そして、ver2の最終デザインをカイくんさんに見ていただきました。1回目ダメダメだったので、心は不安一色です。笑
(超はしょると!)
ちゃうねん、思考浅すぎんねん。入力体験、流れなどの検討が足りんねん。
(※私が解釈したコメントっす。カイくんさんは関西弁ではありません)
、、、、、、、、私に足りないものはなんだぁあああああ😭
ただものすごく幸いなこととして、足りないことを動画にして指摘してくださいました。鋭い言葉ばかりで心は泣きましたが、向き合い、指摘してくださることがどれだけありがたいことかと思うと、ただカイくんさんの言葉を真正面から受け止め、考え続け、行動することしかできないなと思い、何が足りないかを考え続けます。
カイくんさんからもらったフィードバックをもう一度冷静にみると、「自分の作り出したアイディアへの疑いが足りない。」「仮説が足りない」とのこと。
自分だけだと何も解決しない気がしたので、ものづくりのプロの思考に触れてみました。そのとき偶然ラジオで久石譲さんの本が紹介されていたので、手に取って読んでみました。
なるほど、、、、。クリエイティブをうみだす人、ものづくりをする人はいろんな可能性を考えて、よりよいものを作りあげようと考え続けている。しかも100%要件に合っている、を超えて、超いいじゃん!!!を生み出すのがクリエイティブ精神。
ここら辺から「思考が浅い」と言われ続けた意味がわかってきました。この精神が足りなかったんだ、、可能性を考えて、しらみ潰しに作り、比較検討しながらデザインを作り上げる、うみ出す。わし、検討足りなすぎるやん、他の可能性もっとあるやん、、。
ビジュアルを作れるようになってきて、初心者ひよっこマインドからすると、やった、また作れた☺️とホットな気持ちになっていましたが、クリエイティブの世界はデザインなんてできて当たり前の世界。その中で、ユーザーにとっていかによりよい体験を作れるか、提供できるかが重要。それを考え続けることがデザイナーという職種なのか、ということをやっと理解しました。
そこから、もう一度要件を整理しなおし、ナビゲーションなどの骨格を学び直し、アイディアを検討し、作っては比較しを繰り返し、デザインを作りました。こちらのデザインを作成し、カイくんさんからアドバイスをいただいたあと、もう一度考え直し、デザインを最終化。
↑ver3のデザイン
↑ver4のデザイン
6~7月は悩み続けた期間でありましたが、今後とても重要になる指針に気づくこともできました。
ユーザーにとって良い体験かを考え続ける。
現場の方から頂くフィードバックは、背景・意図を分析し、あらゆる解決策を検討する。裏、表と表面的な対応はしない。
長い、長い夏になりそうです笑 ポートフォリオ用に内容をまとめたら、UXのコースに進みます。引き続き、やります。水分をとりながら。
この記事が気に入ったらサポートをしてみませんか?
