
🔥 UIUXデザインを独学中!初めてのFigma体験で学ぶデザインの基礎
◆はじめに
UIUXデザインを独学で学ぶ初心者として、Figmaというデザインアプリに初めて挑戦しました。BONO(UIUXデザイン学習コミュニティ)のFigma初心者向けのチュートリアルを実践し、デザインに慣れることを目指します。具体的に取り組んだことを記録していきますので、同じようにFigmaを使ってデザイン学習を始める方の参考になれば幸いです。
TRY❶ FigmaチュートリアルでバナーとYouTube画面を作ろう!
BONOの学習コンテンツである【Figma入門】にTRYしました。

その1 バナー作成
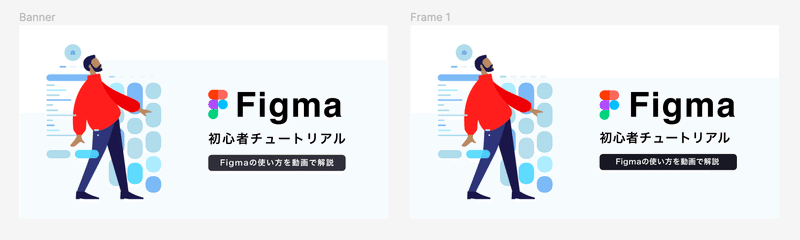
Figmaの基本機能の説明を受けながら、バナー画像を模写していきました。

初めてフレームを挿入したり、テキストを挿入したり、画像をアップロードしたり。チュートリアルを観ながら、カラーやサイズなどの細部まで設定を行い、無事バナー画像を作り終えることができました。
一見、大したことなさそうに見えるTRYですが、説明を聞いて作成するのも合わせると計2時間かかりました。笑 何事も、はじめはみんな初心者ですと言い聞かせて、次に進みます。
その2 YouTube画面作成
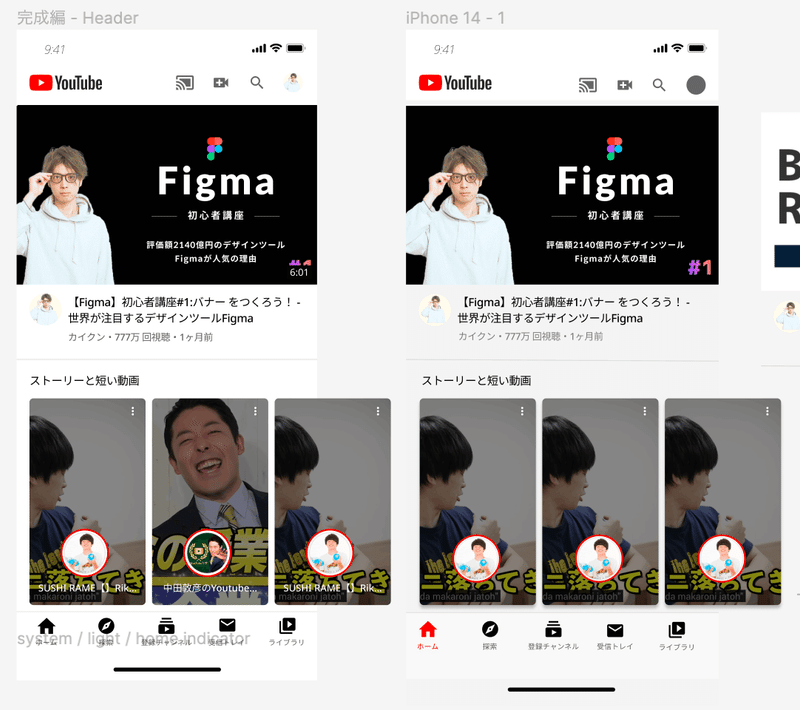
基本操作に加え、オートレイアウト、コンポーネントなどFigmaの知っておくと良い機能の説明を受けながら、YouTube画面を模写していきました。

BONO運営者のカイくんさんの動画では、業務に活かすためのTipsが多く散りばめられています。開発者に明確に伝えるためにブロック単位でUIを作成しようとか、基本的なショートカットを覚えて効率よく作業しようとか。
あと、デザイン初心者のわたしにとって、ブロック単位でUIを捉えるというのは印象的でした。パーツを一つ一つ配置すればいいのかなと思っていたところで「このエリアは上と下の二つのエリアがあって、上エリアの左右にコメントと矢印、下エリアに実際のコメントが表示されてますねー」という解説があり、ブロック単位で捉えるという視点を学びました。

一通り、Figma機能の使い方や、ショートカットなど実務観点でのインプットもしたので、次はこれらのインプットを使って、有名な3サービスのUIをトレースしながら、FigmaとUIに慣れていきます。
TRY❷ デザイン初心者がトレースに挑戦
ここからはひたすら有名サービスのUIをトレースしていきます。
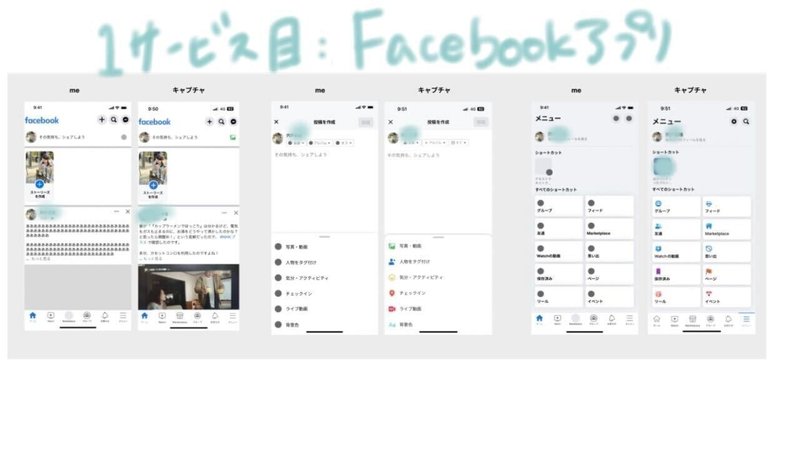
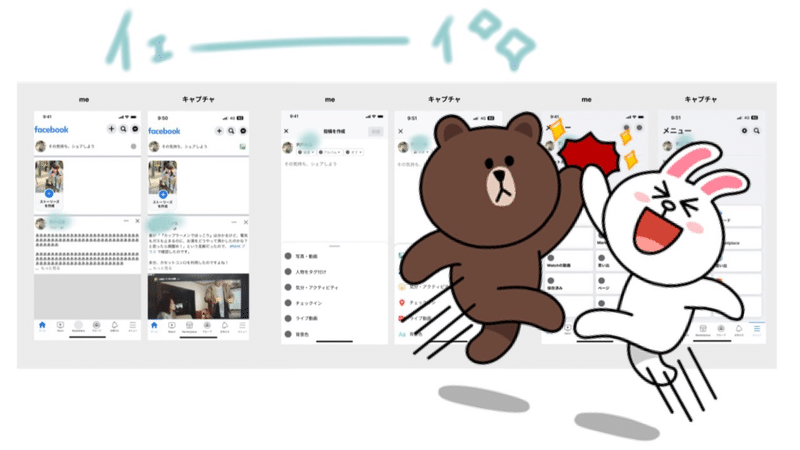
その1 Facebookアプリ
初めてのトレースに選んだサービスは、Facebookアプリ。
YouTubeの模写をしたので、他のSNSアプリをトレースみようと思い、Facebookアプリを選んでみました。
初めてトレースに挑戦した結果、計5時間かけて、facebook画面3つを作成しました!






⋆⸜ 感想 ⸝⋆
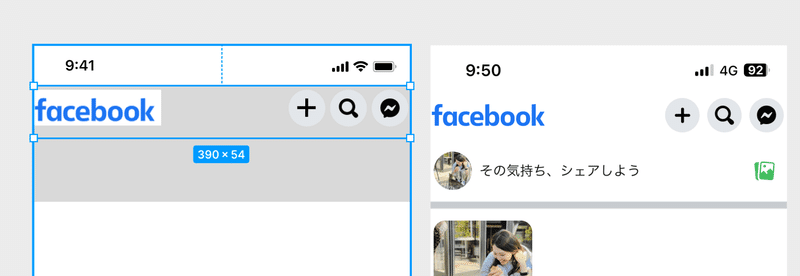
トレースではアプリのUIを見て、Figmaで「どのように表現するか」を自分で考える必要があるため、かなり時間がかかりました。
しかしその分、わからない箇所にぶつかるたびにやり方を覚えるので、Figmaに関する理解を深めることはできました。(マスクをかけたら枠線をつけれない疑惑やシャドウの種類や付け方、フレームとオートレイアウトを組み合わせると幅を自動調整できるなど)
UIトレースでは、壁にぶつかって、その都度調べて(もしくは質問して)、機能を覚えて、また作り出しての繰り返しでした。進んでは、赤信号で止まって、また青信号になって走り出すみたいな感覚で、教習所に通っていた頃を思い出します🔰笑
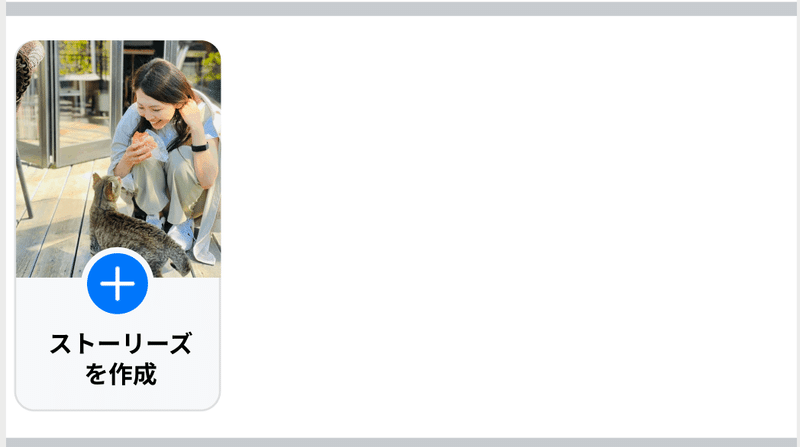
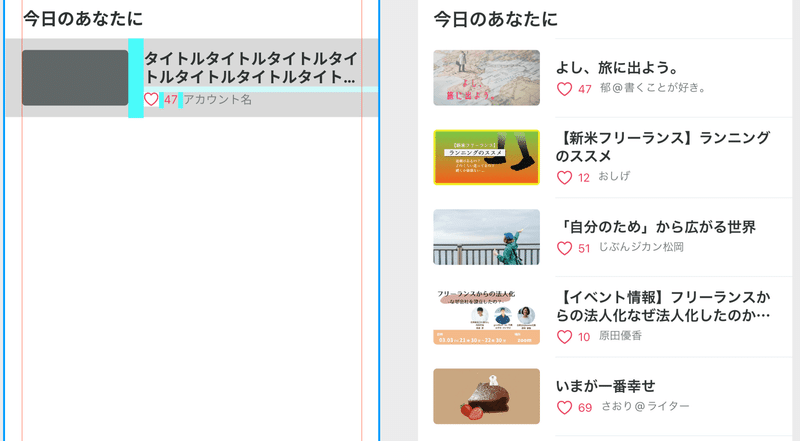
その2 Noteアプリ
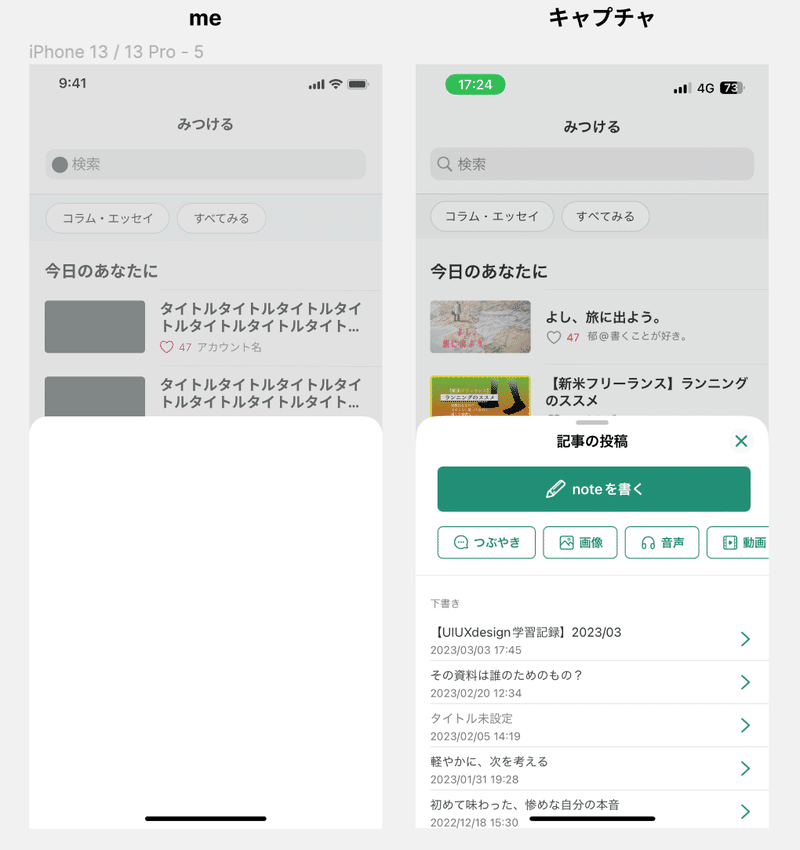
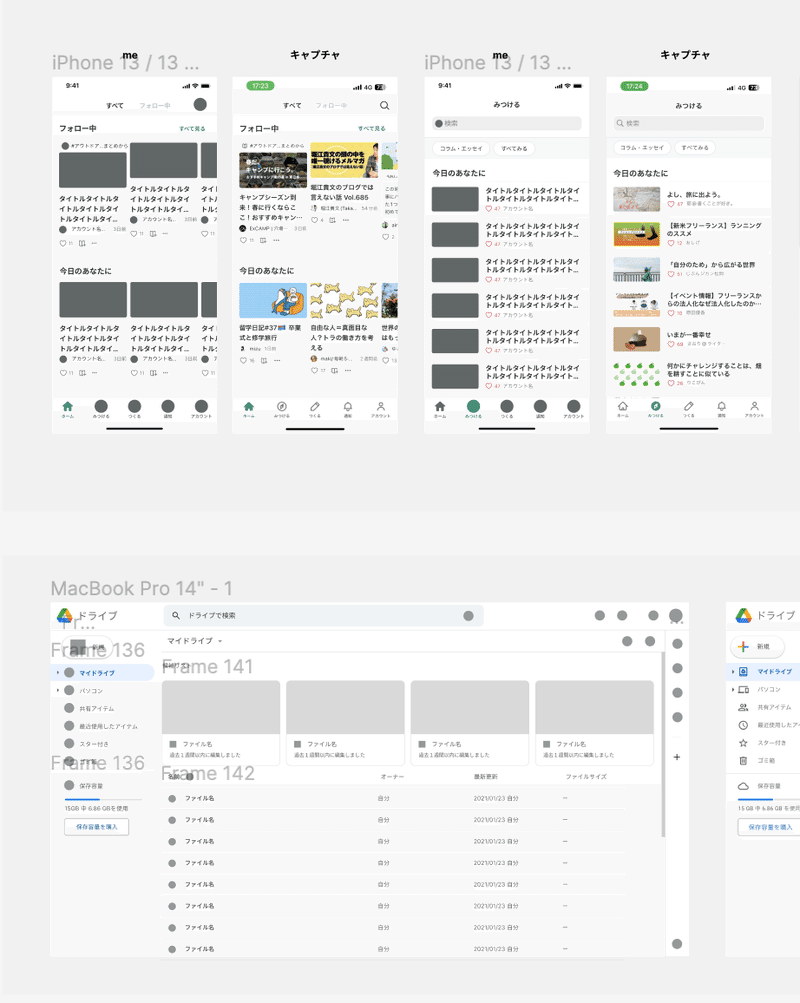
2つ目のトレースはNoteアプリ。
結果、計3時間かけて、Noteアプリ3画面を作成しました。

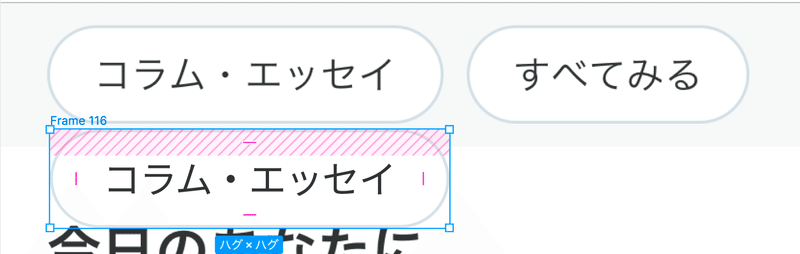
背景に色をつけておくとエリアが分かりやすい。



⋆⸜ 感想 ⸝⋆
Noteは2年近く使っていたサービスですが、初めてこんなにマジマジと、UIや挙動を観察しました。笑 ここのボタンを押すと、おっ、下から画面半分くらいまでのエリアで新たな画面が出てくるんだ、のように、感覚的に使っていたものたちが言語化されていきました。
また、YouTube、Facebook、Noteと3サービスを模写してみて、共通の動きはこのUIを使うのか、といった共通のUIがなんとなくわかってきました。(スマホで上下にスワイプする挙動の時は、細い棒のようなUIを使うなど)
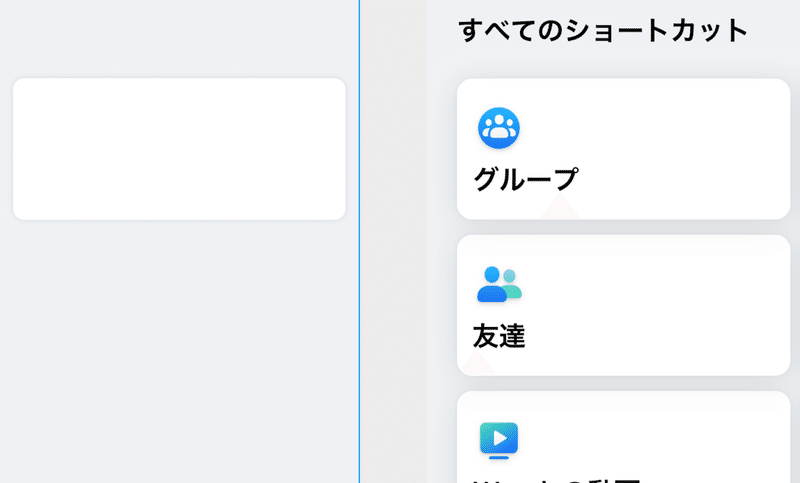
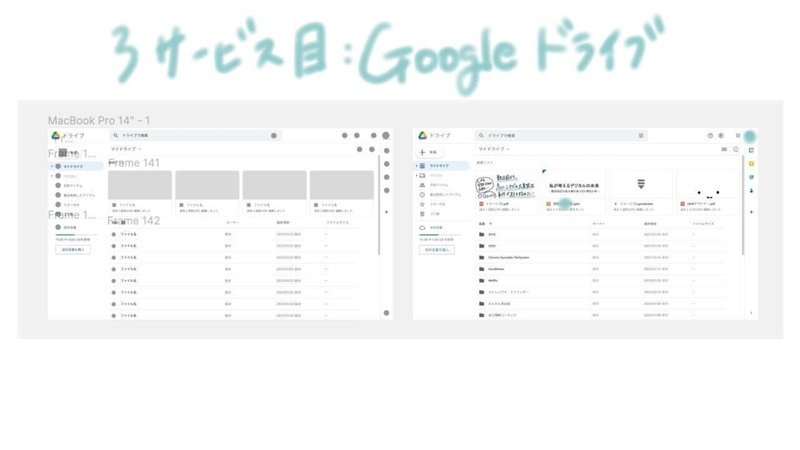
その3 Googleドライブ(PC)
今まで、BtoC、かつスマホアプリのトレースだったので、BtoB、かつPC画面にトライしてみました。え、BtoCやn…。一旦、いきましょう。
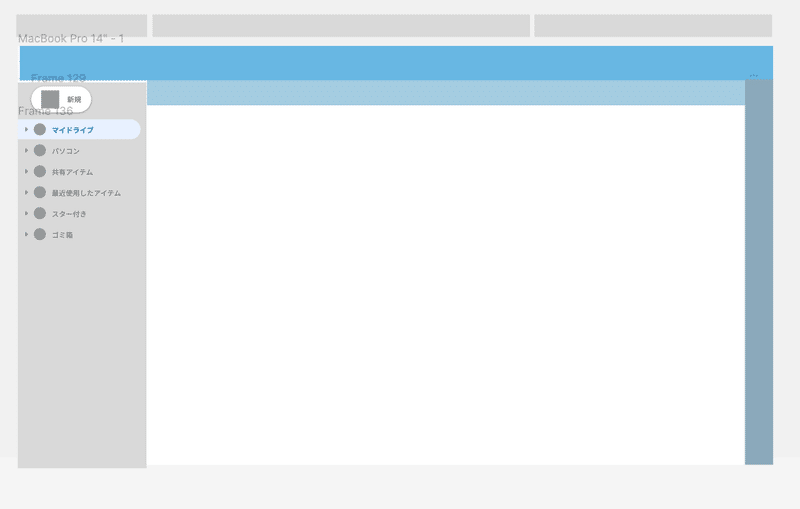
さてさて、Googleドライブの画面は、計1.5時間をかけて1画面を作成しました。

PC画面を作成し始めて、最初の驚き、それは。
「とにかく、デカイ」

スマホ画面を作るより、えっさほいさえっさほいさという感じで、移動に時間がかかりました。デバイスでこんなに画面サイズが違うのかって、改めて思いました。
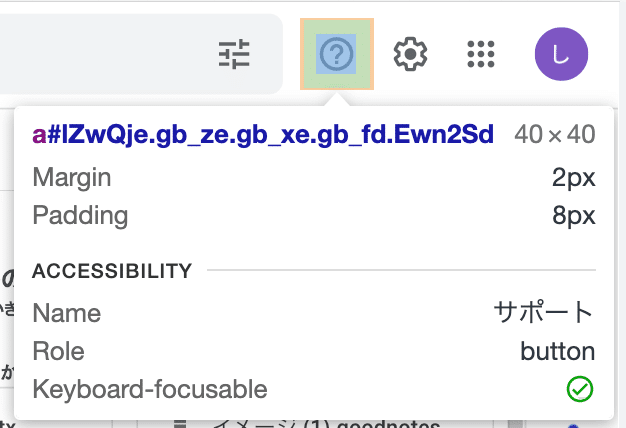
あと、初めてWEBページをトレース対象にしたので、ディベロッパーツールを大いに活用し、フォントサイズや画像サイズを確認しながら模写を進めました。


あとは画面が大きい分、要素も多いので、作り始める時に大きくレイアウト取りからはじめてみました。

あと、細かいですが、枠線を外側につけるか、内側につけるかを選べることを初めて知りました。

⋆⸜ 感想 ⸝⋆
Figma入門で基礎をインプットし、トレースでアウトプットをしまくる、というTRYを完走しました〜!
今回はインプットの後に、がっつりアウトプットとしてトレースに挑戦しましたが、おそらくインプットするたびにトレースしてアウトプットしていく(アジャイルのように短期間で多く回す)進め方の方がグイグイ伸びそうだなと思いました。
TRY❸ Figmaデザイン入門課題で連絡帳アプリをデザイン!
最後にこのコースのゴールとして、連絡帳アプリの作成に取り組みました。

ナビゲーションやコンテンツに関する説明を受けた後、連絡先一覧の画面を(他アプリを参考にしながら)自分で作ってみます。その後にカイくんさんの解説や作った画面を見て、ポイントを学んでいきました。

連絡先一覧のところに、ほんの少しだけスパイスを加えてみましたwこんな連絡先、ワクワクしませんか?
さて、カイくんさんの説明と比較してきます。
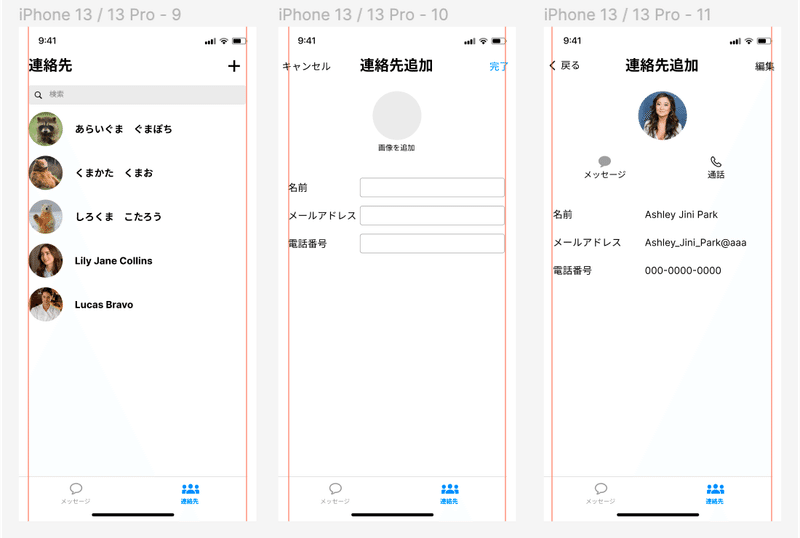
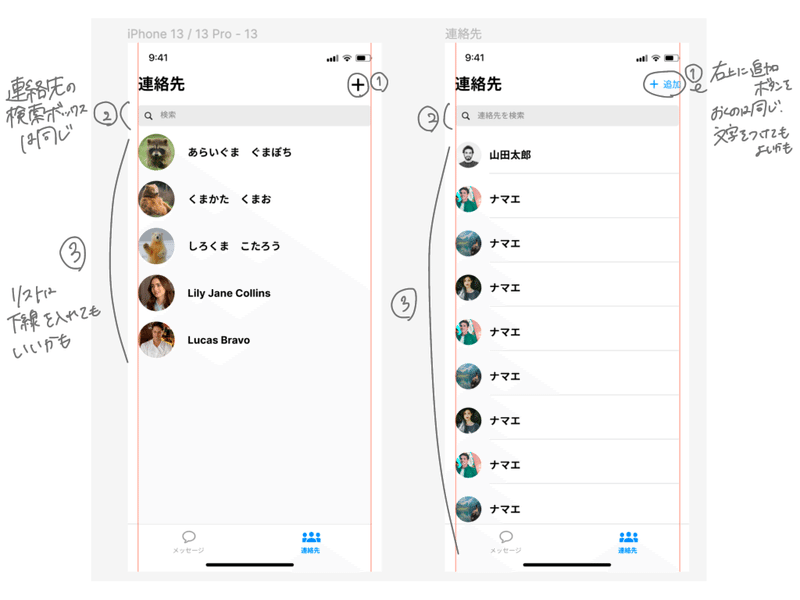
連絡先一覧画面

わたし作成の画面とカイくんさんの画面を比較しますと、
①のヘッダーに追加ボタンを設置するのは同じでした。ただカイくんさんは「追加」という文字を入れており、アイコンに文字を入れて補足するのもいいなと思いました。特に見慣れないアイコンには文字を入れてあげたほうが伝わりやすそうに思います。
②の検索ボックスをおくというUIは同じでした。
③のリストの部分では、カイくんさんは下線を入れており、下線を入れてあげるのも親切だなと思いました。
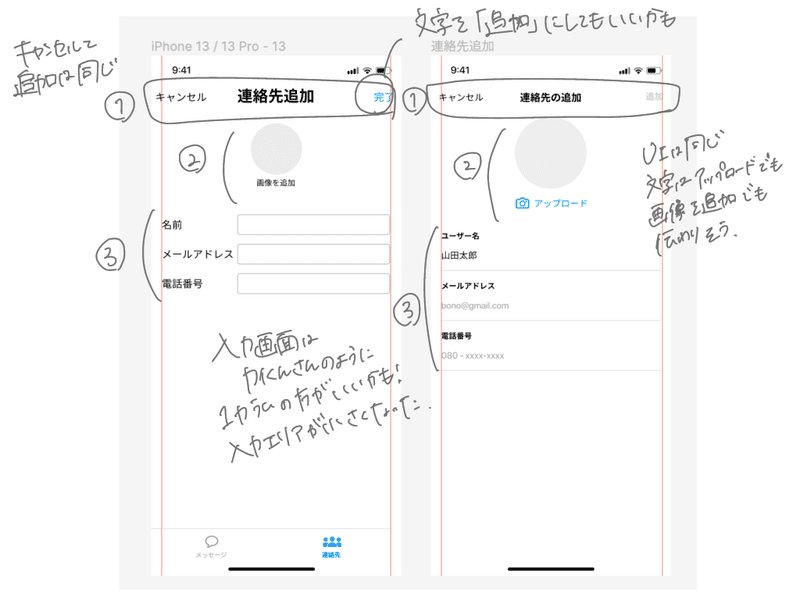
連絡先追加画面

①のメニューの配置は同じですが、追加を終える時のアクションをわたしは「完了」、カイくんさんは「追加」という文字にしてました。これも使う側からするとどちらも通じると思うので、どちらもありかなと思います。
②も同じですね。文字はどちらでも伝わるかと思います。
③の入力エリアは違いが出ました!わたしのUIだと入力エリアが小さくなってしまって、入力の時打ちづらい可能性があります。タイトルと入力エリアを1画面にするUIの方がいいなと思いました。
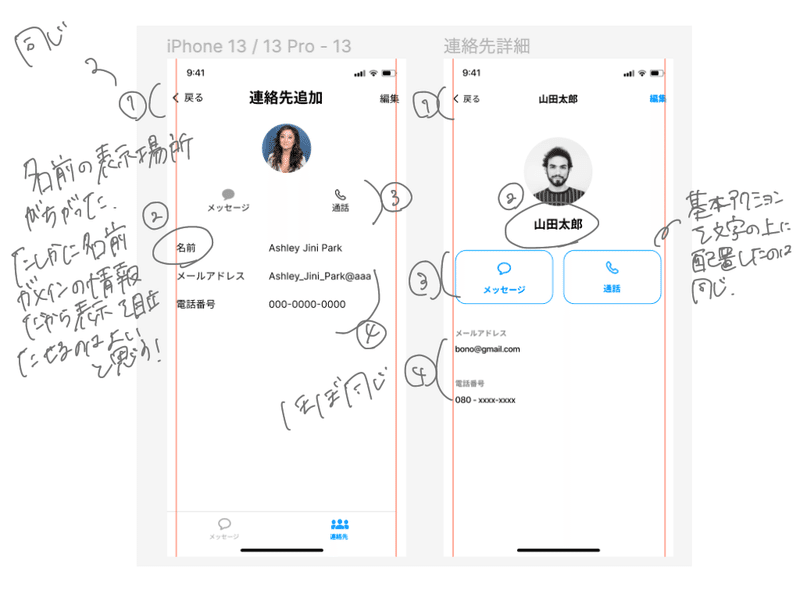
連絡先詳細画面

①のヘッダーはおおよそ同じ。
②では、名前の表示場所に違いが出ました。私は他の情報と同じ粒度で並べてましたが、カイくんさんはアイコン下に設置してました。連絡先アプリの場合、名前がメインの情報なので目立たせる案はめっちゃいいなと思いました!
③と④はほぼ一緒ですね。
⋆⸜ 感想 ⸝⋆
課題では、同じ要件でもいろんなデザインの仕方があって、「あ、これはこっちの方がいいかも!」という知見が溜まって楽しかったです。改めて、ユーザー視点だと何が使いやすいかという視点が常時必要で、大事だなって思います。
◆さいごに
3月いっぱいかかるかなと思ってたコースが2週間で完了できたので、結構いいペースで進めている気がします!
ここから本格的にデザインや顧客視点などを学んでいきます。引き続き、fight〜🚩
この記事が気に入ったらサポートをしてみませんか?
