
アートディレクターに聞く、20周年ロゴのつくりかた
こんにちは、シフトブレイン広報の坂です。
シフトブレインの20周年プロジェクトをご紹介する連載企画、3回目は『20周年ロゴ』のご紹介です。
お話を聞いたのは、クリエイティブディレクターの鎌田さんとアートディレクターの宮本さん。せっかくなので、特設サイトの話も一緒に聞いてみました!20周年を象徴するロゴを中心に企画全体の世界観を深堀りしていきます。

まだシフトブレインの20周年特設サイトを見たことがない方は、この記事を読む前にぜひサイトをご覧くださいね!
ロゴに込めた想いとコンセプト
——20周年企画のアートディレクションはどのように考えられましたか?
鎌田:20周年の核となるコピー"FEEL DRIVEN"が定まってから作るコンテンツを決め、宮本さんへパスした流れだったよね。
宮本:そうそう、"FEEL DRIVEN"はプランナーのジョンさん、オリジナルフォント・バリアブルグッズ・Showreel・VRオフィスなどの制作物を決めるのにかまちょ(※鎌田さん)がCDとして動いてくれてました。 具体的に作るものが決まってから、「どういう表現にする?」って僕が入っていった感じ。

宮本:デザインについてはこれまでの20年を振り返った時に、それぞれの個性はあれど、ぎゅっと集まってチーム感が出ると良さそうだなっていうイメージが初めからありました。いろんなものが集まったり、くっついたり、変化したりするようなグラフィックがあるといいなと思っていて。
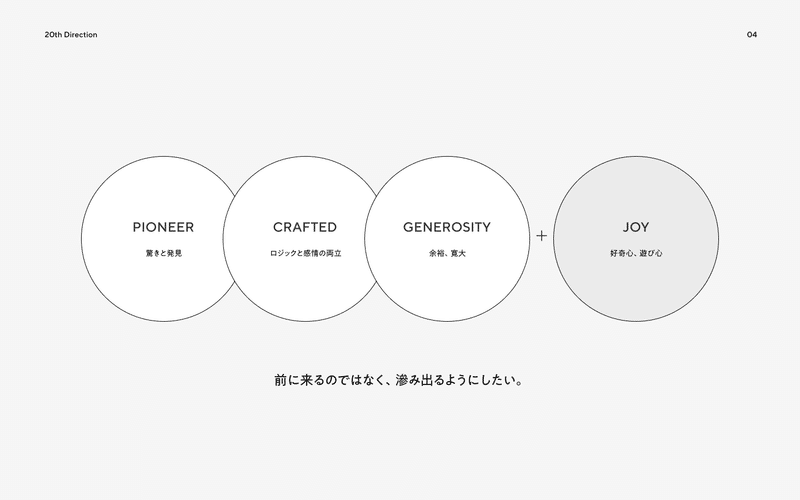
シフトブレインがもともと持っている世界観と、2021年にサイトリニューアルした時のキーワード「PIONEER」「CRAFTED」「GENEROSITY」は継承しつつ、そこに新しく「JOY」を追加しました。この「JOY」の部分でチーム感を表現しようと思って、これらのキーワードをもとにロゴを考えていきました。

——実際にロゴが決まるまでのプロセスも教えてください。
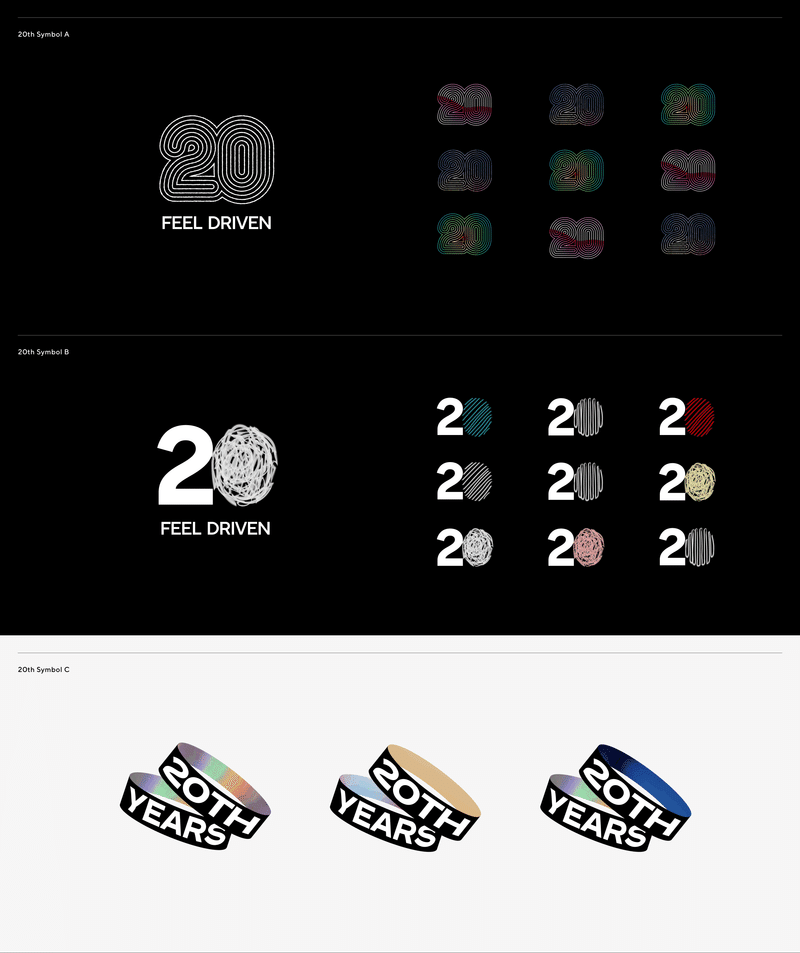
宮本:ロゴは全部で3つ提案しました。提案資料を見せながら紹介しますね。

宮本:A案は没入や発散をテーマに考えました。やりたいことや好きなことをやってる時って時間も忘れがちで、どんどん熱中してのめり込んでいきますよね。同時に、心の底から「これ作りたい!」「こういうふうにしたい!」っていう思いや衝動は、内側から発散される時もある......それらの様子を表現したロゴです。
このA案は実際に採用されたもので、形状も完成したロゴに近いですね。初期案では何重もの線で描かれた20のロゴを、何色も重ねることで「没入、発散」のコンセプトを表現しました。中に入ったり外に出たりするようなテイストで考えていたんですど、そのあたりは最終的に変わっています。

宮本:B案は根っこにある部分やみんなが向かってる方向は同じでも、好みとかはそれぞれ違うよねっていう考え方から、一定のルールのもと0だけが変形していくというもの。数字の2は全員共通だけど、 0の部分を人によって変えることで、チーム感を出そうと考えました。
C案はシンプルに、2つの輪を立体的に表現しています。輪の中のブラックホールのような表現は、Webで使うと良さそうっていう話になり、表現の展開案として残りました。
最終的にロゴのコンセプトや形状はA案、手前と奥に出入りするような時間軸のような表現はC案が採用されて、ロゴやWebの世界観を作り上げています。

ロゴが動き出すまで
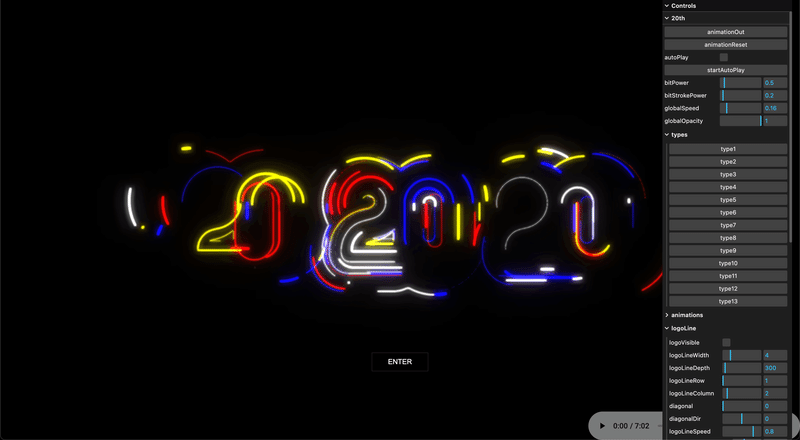
——Webサイトではロゴが常に動いているので「決まった形がないロゴ」という考え方なんですよね。この動きはどのように生まれたのですか?
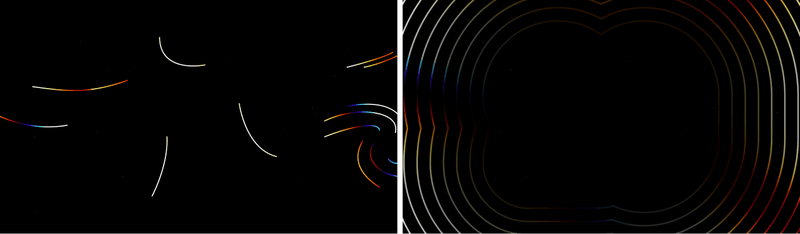
宮本:最初にかまちょとふたりで、平面のグラデーションのものと、線の1本1本が広がったり散らばったりして、そのロゴで空間を表現するのがいいんじゃないかと考えていました。ロゴの提案時にも話していた奥への繋がりや、手前と奥の時間軸......みたいなところを表現したくて。


宮本:そのイメージをまとめた画像をデ部(Developer部の略称)のHeoさんに見せたところ、「これだと少し綺麗すぎるから、もうちょっと発散してる感じがあった方がいいんじゃない?」って言われたんですよね。そこから急に今のロゴへと変わりました(笑)。
——「急に」ということは、Heoさんがプロトタイプを制作してくれたんでしょうか?
宮本:そう、この辺りは特別に何か話したわけじゃないのに、最初から動いてる状態のロゴを作って見せてくれて。もともとは綺麗に奥や手前に動いている表現だったところを、Heoさんがいい感じにちょっとずらしたりして、今のバラバラなレイヤーが表示されることで奥行きを感じさせる表現となりました。
宮本:Heoさんはいつもこんな感じで、想像以上の表現を見せてくれるので驚かされます。今回もめちゃくちゃかっこいい仕上がりになりました。
鎌田:Heoさんは大体そうだよね。いつも勝手にいい感じにしちゃう(笑)。
宮本:多くを伝えすぎると表現を制限しちゃうことになってもったいないと思うので、あえて話さないことが多いです。もちろん、狙いたい方向性とか、表現したいテーマはちゃんと渡しますけど、表現方法としては何も指定しないっていう感じですね。

【右】グッズ展開用の1色Verのロゴ。画像はピンバッジです。
モーション担当のHeoさんにも聞いてみました!

当初はデザイン通りに実装していましたが、思ったようなインパクトが出ませんでした。そこで、コンセプトや意図を再考し、最終的なゴールを守りつつ、様々なプロトタイプを作成しました。デザイナーとも頻繁に話し合いながら、意見を出し合い、現在の形になりました。
また、音楽を作るという話も聞いたので、音に合わせて20のロゴがアニメーションする機能を追加しています。 私の場合は柔軟に任せてもらう方がやりやすく、いろんな提案もしつつ制作することが好きです。デザイナーもそれを理解してくれているので、今回も楽しく制作に取り組めました。

Webデザインへの派生
——Webサイトもロゴが印象的に使われていますね。コンテンツごとにスムーズに遷移していくのが気持ちよく感じられますが、どのような点を意識されてデザインしましたか?
宮本:MESSAGEからVRオフィスへ変わる時の楕円に入り込むような演出は、ロゴのコンセプトの「没入と発散」からインスピレーションを受けています。
鎌田:そのあとのVRオフィスを巡る動画は僕が作りました。
宮本:この動画の書き出しは何日ぐらいかかったんだっけ......?
鎌田:レンダリングに14日かかった(笑)。パソコンつけっぱなしでずっと過ごしてました。
宮本:電源が落ちたら、間に合わなかったよね(笑)。
鎌田:危なかったよね、ずっと心配だった。当時はMacでやってたんだけど。この後にWindowsでレンダリングしたら、同じやつが2時間ぐらいで終わったよ(笑)。
▼ VRオフィスについては、下記noteをご覧ください!👇
——続くフォントエリアでもコンセプトが伝わりやすいアニメーションがはいっていますね。
宮本:これはフォント担当だった道合くんが作ってくれました。ラフ案は4パターンくらい作ってくれていたと思う。
鎌田:道合くんっぽさが出てますよね。宮本さんと僕とで多少の指示はしたけど、最終的には道合くんにお任せした感じです。
▼ オリジナルフォントは、下記noteで詳しくご紹介しています!👇
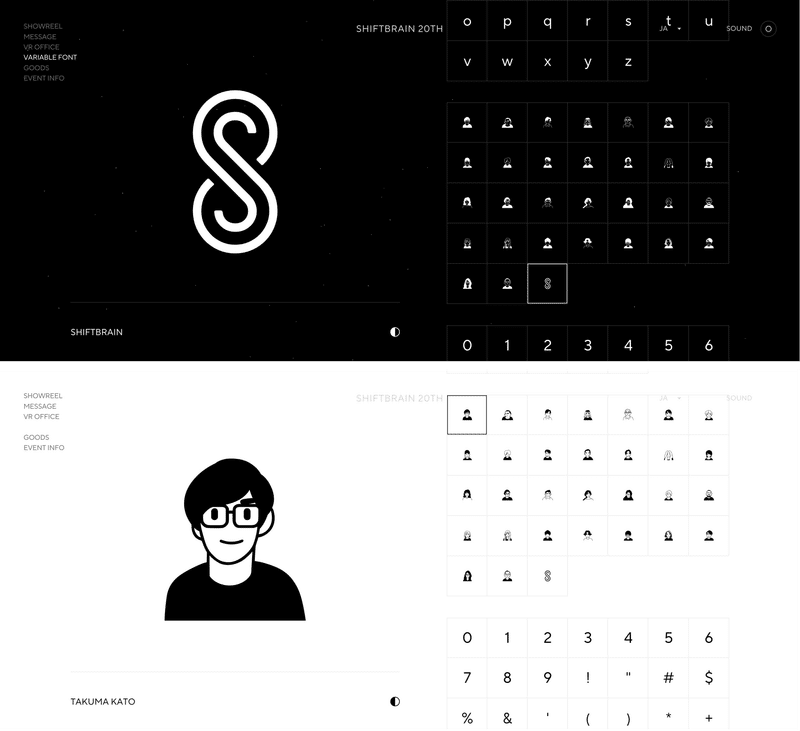
宮本:フォント一覧エリアは、フォントファウンダリーのサイトをリサーチして参考にしています。文字の横幅を大きく長くできるボタンや白黒を切り替えるボタンはフォント制作担当の藤吉さん、道合くんにも相談しながら実装しました。
鎌田:バリアブルフォントだし、この機能をいれないと良さが伝わらないもんね。
宮本:スタッフアイコンはバリアブルじゃないから、代わりにスタッフの名前が出るようになってます。これは加藤さんのリクエストでした。

宮本:サイトの最後の演出はHeoさんにお任せしたんですけど、バラバラに色々な20がでてきて最後に1つのロゴになる様子は、ロゴのB案に近い表現になっていますね。
さいごに
——20周年企画全体を振り返って、感想やコメントをお願いします!
宮本:ロゴが決まったあとに、バリアブルフォントやオリジナルグッズ、360°Showreel、VRオフィスと全部同時並行で進めることになったので大変でした!担当者もそれぞれ別だったし、各自単独プレイで作っていたので、最終的にどんな感じのグラフィックが来るのか全然予想ができなくて......Webデザインはかなり手探りで進めていました。コンテンツが全然違うので、がっつりアートディレクションをして軸を決めるのも難しく、最後にまとめたときにトンマナが合うか心配でしたね。結果的に最後は自然といい感じに合ったのでよかったなと思っています。
鎌田:これはみんなそうだったけど、通常業務をしながら20周年企画や制作を進めていたからそこはかなり苦労したポイントだよね。特にWebデザインの調整は、コンテンツが揃うのもギリギリだったので、最後まで本当に大変だったと思います。
宮本:大変ではありましたけど、今回はまさにFEEL DRIVENな感じで、感覚と楽しむことを大事にしながら制作することができました!
▼SHIFTBRAIN GOODS STORE
シフトブレインのグッズを取り扱うネットストアをオープンしました!今年発表した20th記念グッズをはじめ、これまで制作した15th記念Tシャツや、みさとと。グッズ、INVENTORYなどがラインナップとして登場しています。これからも新製品を開発していきますので、お楽しみに!
▼ 採用情報
シフトブレインでは、新しい仲間を募集しています。全社フルリモートのため、全国からのご応募をいただけます。
募集の詳細は、Wantedlyにてご覧ください!
Cover image design: Kento Ishizuka
