
【UXD】Salesforceのデザインから見るUX
1.はじめに
こんにちは、シイナです。
前回の記事の最後に、私はSalesforceというパッケージシステムのUXに心酔しているという話をしました。
今回はその続きで、そのSalesforceのUXデザインについてまとめていきたいと思います!
2.Salesforceとは
まず、Salesforceとは?について説明したいと思います。
Salesforceとは、世界でトップシェアを誇る顧客管理システムのプラットフォームです。

顧客管理システムというのは、取引の顧客情報を一元管理することのできるシステムです。

Salseforceには、
・新しいインターフェース「Lightning Experience」
・従来のインターフェース「Salesforce Classic」
の2つがあり、今回は新しいインターフェースの方のデザインを取り上げます。
3.Salesforceのデザイン
Salesforceの新しいインターフェース「Lightning Experience」は、「Lightning Design System」というデザインのガイドラインに沿って設計されています。
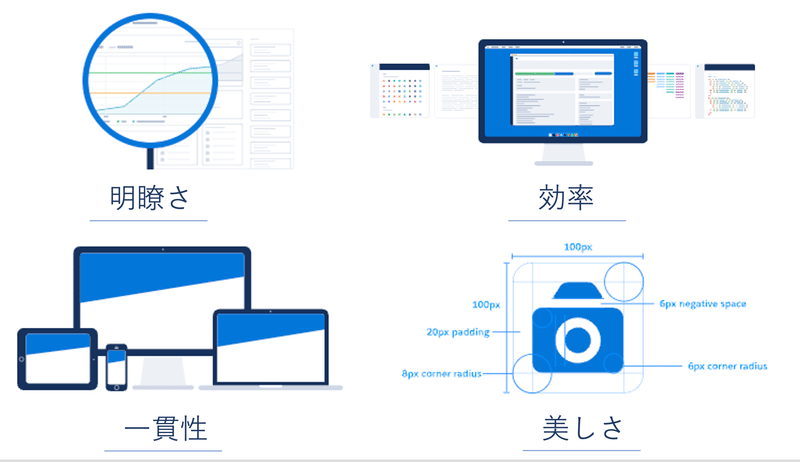
そのガイドラインでは、以下の4点を基本原則としており、Salesforceのデザインはその基本原則を念頭に作られています。
明瞭さ
効率
一貫性
美しさ

3-1.明瞭さ
ユーザが迷わず自信を持って理解して行動できること
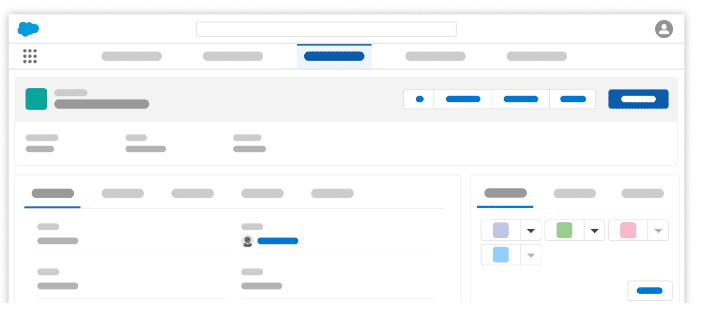
明瞭さの例としては、画面の階層構成が挙げられます。
下記のモックアップを見ると、階層がはっきり分かれており、次に行うべき行動が分かりやすくなっています。


3-2.効率
フローを合理化する等して、
ユーザがより良く、よりスマートに、より早く働けるようにすること
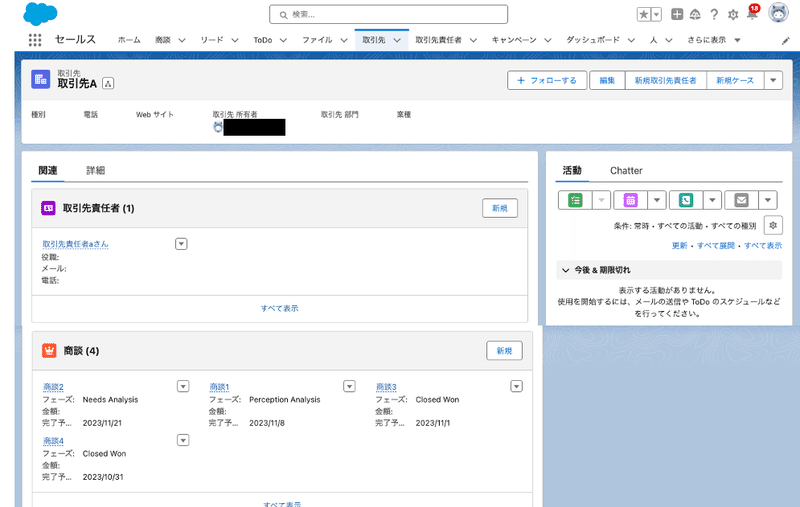
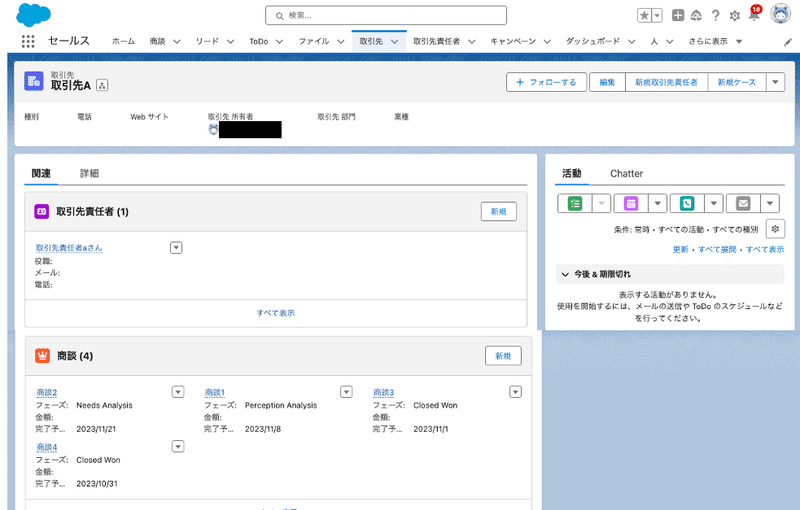
効率化の例としては、情報の追加・更新がしやすい点を挙げることができます。
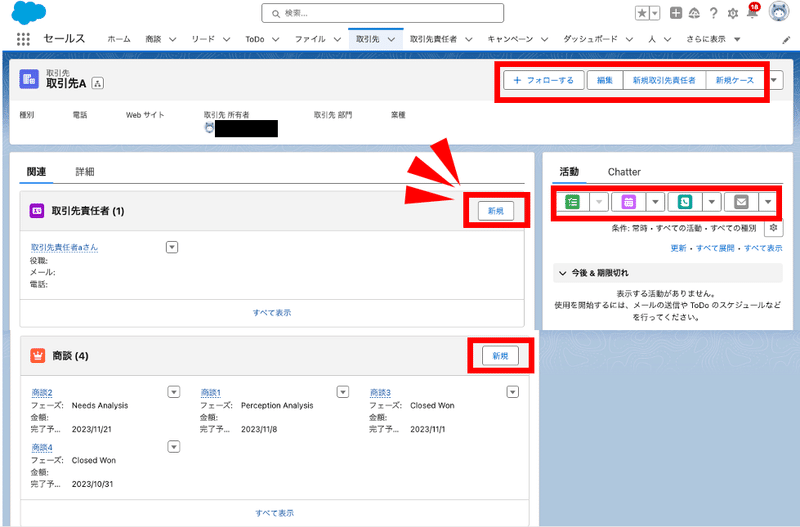
例えば、下記の画面では、レコード上にあるボタンを1クリックすれば情報を追加できます。
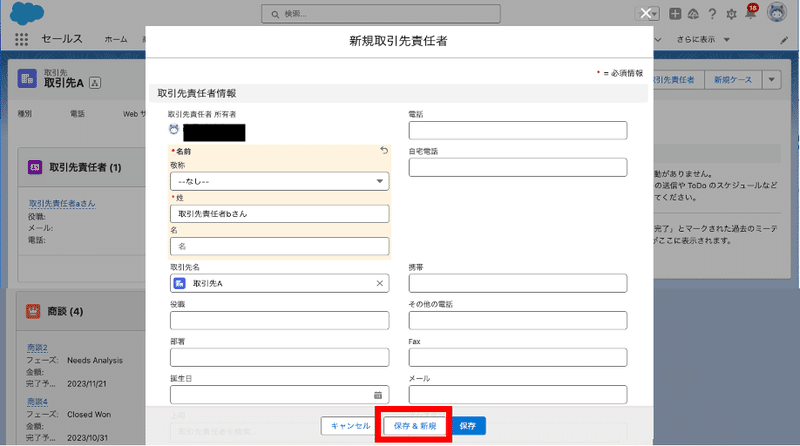
このうち例えば、この取引先Aに紐づく取引先責任者の人のレコードを増やしたいと思ったら、取引先責任者の枠内にある「新規」のボタンを押下します。

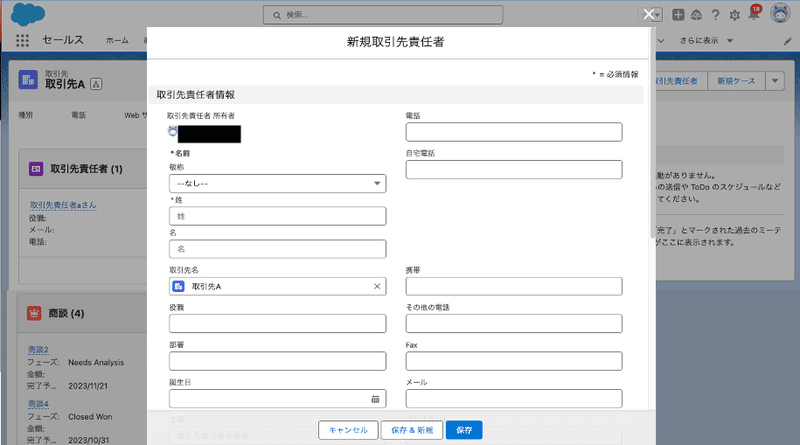
すると、この取引先に紐づいた新規取引先責任者を追加する画面が出てきて、簡単に取引先責任者レコードを追加することができます。

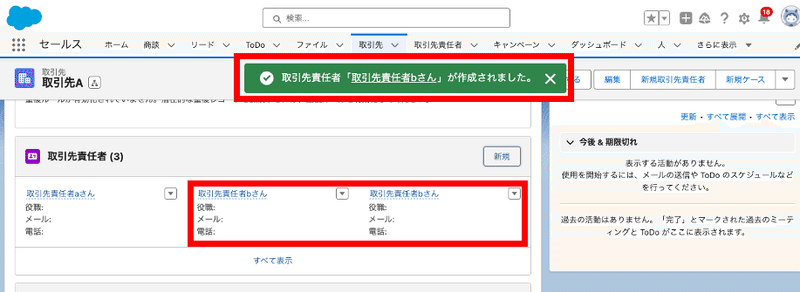
またさらにここで入力後、「保存&新規」を押下すると、次の取引先責任者cさんのレコードも画面を閉じずそのまま登録することができます。


Salesforceは画面上のUIからの操作が非常に分かりやすく設計されています。
ちなみにデータを大量に入れる場合には、大量データ挿入等用の他のツールが用意されています。
3-3.一貫性
同じ内容には同じUIを適用することで、親しみやすさが生まれ直感的に操作がわかること
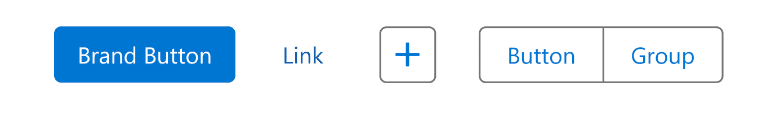
一貫性の例として、リンクとボタンのUIが挙げられます。
リンクとボタンは青色(Salesforceブルー)で統一されていて、青は「アクション」を意味すると、一目で直感的にわかるようにしているのです。

3-4.美しさ
思慮深くエレガントな職人技を通じて、ユーザの時間と注意を尊重することを示すこと
原文:Demonstrate respect for people’s time and attention through thoughtful and elegant craftsmanship.
…Salesforce公式文書はたまに言い回しが難しいので、英語の原文も載せました。イメージとしては、「使ってくれるユーザの時間と注意を尊重していることを示しているよ、思慮深くエレガントな私らのデザインでね。(だから美しさにも力入れているよ)」みたいな感じかなと思います。
SalesforceのUIの美しさ、UXの良さについてはたくさん語れるのですが、一部のみ例として挙げます。
まず、操作感の滑らかさが以下から伝わるかと思います。
タブ間の移動も時間がかからず表示されますし、タブの場所移動も滑らかです。

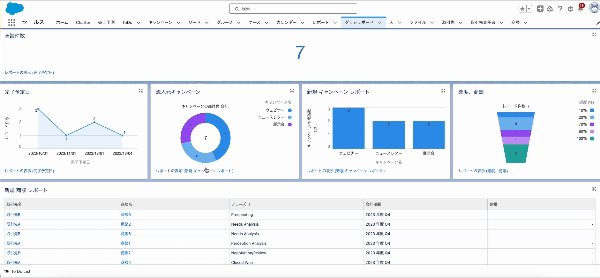
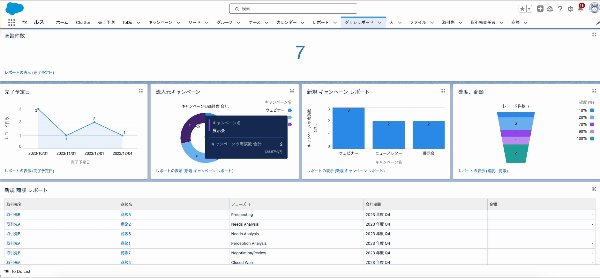
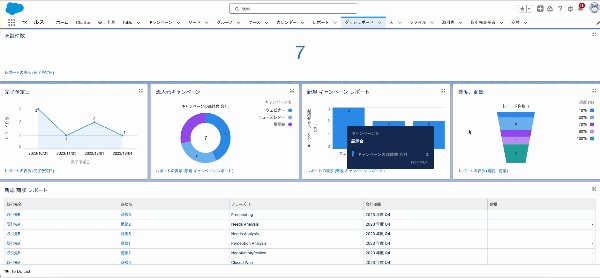
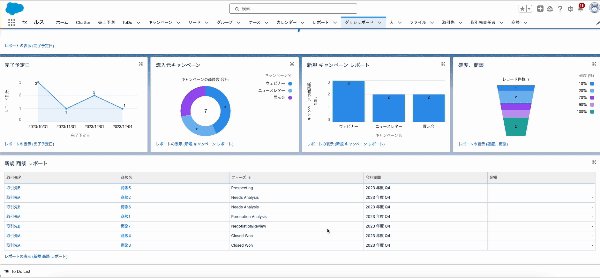
次の例はダッシュボードです。
パッと見てデータが可視化されていることはもちろんのこと、操作の滑らかさや画面の洗練されている感じ、伝わりますでしょうか。

ダッシュボードについて、本当は他の機能や色等まだまだ美しい観点はたくさんあります!
ただ、前自分が作っていたダッシュボードが消えてしまっていた&権限周りで機能が多い方のダッシュボードを使えなかったので、今回お見せすることができず残念です。。
また機会があればお伝えしたいと思います。
4.Salesforceのデザインから見るUX
今回Salesforceのデザインガイドライン「Lightning Design System」を見てきました。
Salesforceのシステム上で、ガイドラインの基本原則である、
明瞭さ
効率
一貫性
美しさ
が表現されていることが分かっていただけたかと思います。
上記の原則は、一般的には「ユーザビリティ」と言われる基準に近いものになります。
ユーザビリティ:
「有効・効率・満足度で評価される使いやすさ」のこと
SalesforceのUXが素晴らしい理由は、上記4つの原則に則っていることに加え、その原則がユーザの体験を考えた上での設計であるからであると考えられます。
ユーザがSalesforceを触れている時、そして触れていない時も、心地よい感情をもつように設計されていると思いました。
5.おわりに
私が初めにSalesforceのデザインに心酔したのはダッシュボードだったのですが、ダッシュボードに触れているときは、業務後にも「明日早くまたダッシュボードに触りたいなぁ」と思っていました。
Salesforceのデザインガイドラインをみるなかで自分も新たな気づきがたくさんあったので、これからもSalesforceもUXデザインも頑張って勉強続けていきたいと思います。
応援していただけると嬉しいです!
この記事が気に入ったらサポートをしてみませんか?
