
Daily UI #008 (404 Page Design)
Daily UI 8日目のお題は「404 Page Design」。
URLが間違っていたりするときに出る画面を制作します。
制作過程
今回は3時間半ほどかかりました。
制作の流れ
前回の反省点の確認:1分
リサーチ:1時間20分
要件定義:4分
ワイヤーフレーム:38分
ビジュアル:1時間22分
------------------------------------
計 3時間25分
(リサーチは要件定義の前後でやっていたので合計時間)
エラーコードの種類
今回作るのは404エラー画面ですが、こういう3桁数字でエラーを表すやつって他にもありますよね。いくつか取り上げると下の通り。
400 Bad Request・不正リクエスト
…ブラウザから送信したリクエストに不正があり、上手く処理できない
401 Unauthorized・認証エラー
…入力したIDやパスワードが間違っている
403 Forbidden・アクセス禁止
…アクセスが拒否された(アクセス権がないなど)
404 Not Found
…指定されたURLが存在しない
408 Request Timeout・タイムアウト
…アップロードなどに時間がかかっている
500 Webサーバの内部エラー
…サーバーが予期しない原因でリクエストを実行できない
503 Webサーバ過負荷
…サーバーに大きな負荷がかかっている、メンテナンス中
エラーコードとは | HTTPエラーコード一覧 | 初心者にもわかるIT用語ガイド (pc-guide.net)
他にもたくさんありました。こういうのをエラーコードというらしいです。内容と数字をセットで知っているのは、404くらいな気がします。
要件定義
いつも通りChatGPTに考えてもらい、微調整して決めました。
サービス名:Wanderlust Adventures
サービス内容:主に国外の航空旅行やアウトドア関連の情報やツアーを提供するウェブサイト
サービスカラー:青系のナチュラルな色合い(水色・緑色など)
ターゲット:旅行やアウトドアが好きなユーザー、特に20~40代の若い大人や冒険心のある人々
リサーチ
最初は思いついた順に、既存のサイトを中心に見ていました。
要件を詰めた後は、旅行系サイトに絞ってリサーチしました。
主に参考にしたサイト
・旅行系サイト(JAL, JTB, トリバゴ, HIS, agoda, るるぶトラベル)
・その他(note, Google Fonts, Adobe Fonts, Adobe Color, Notion, Figma, Dribbble, Ameba, 原色大辞典, Loose Drowing, Lucide Icon, Mobbin, Google Drive, Amazon, DeepL, Wikipedia, ヤマト運輸)
考察
かっちりタイプと遊ぶタイプで分かれていた印象です。遊ぶタイプで面白かったのをいくつか紹介。
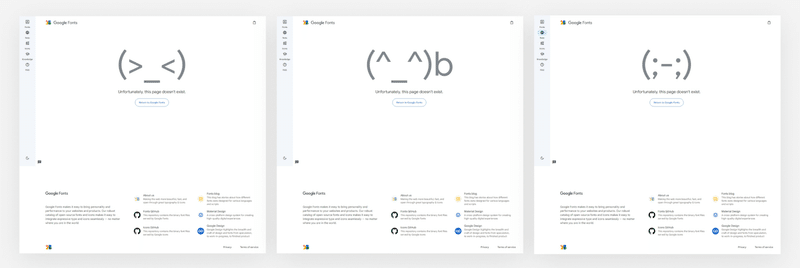
(1)Google Fonts
顔文字が出てくるタイプです。いくつか種類があるらしく、毎回違う顔で謝ってくれます。かわいい。

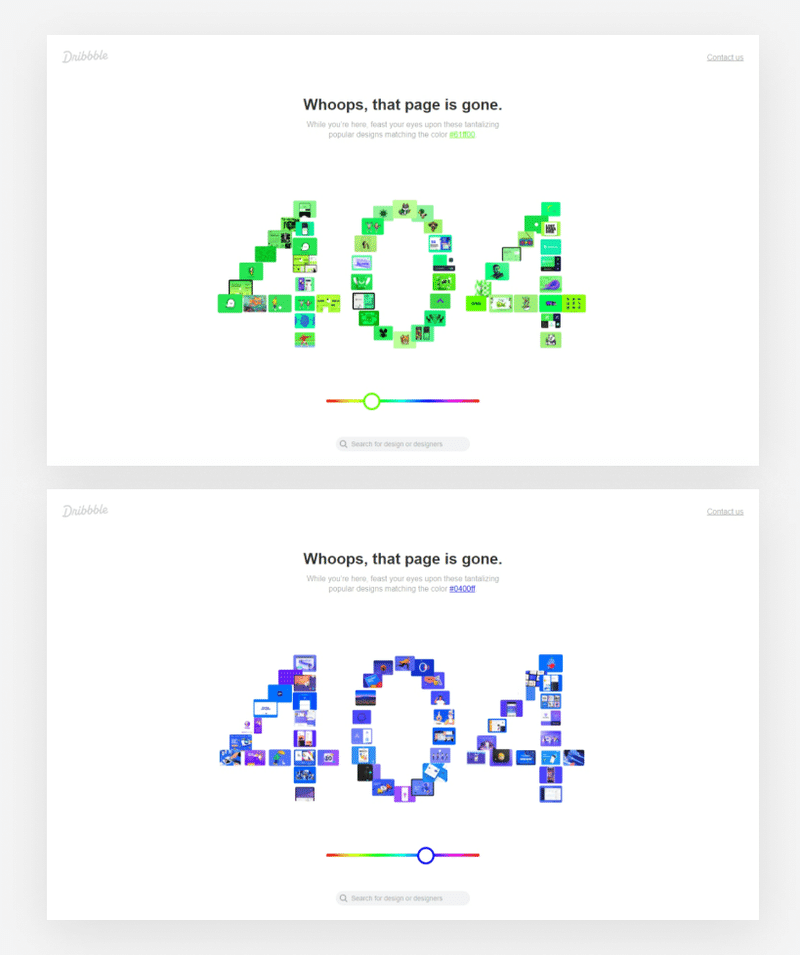
(2)Dribbble
こちらは、画面下部のスライダーを動かすと「404」の色が変わります。上部には、「#xxxxxx(カラーコード)の色のデザインを見てみよう」的なことが書いてあります。ぐるぐるしたくなる。

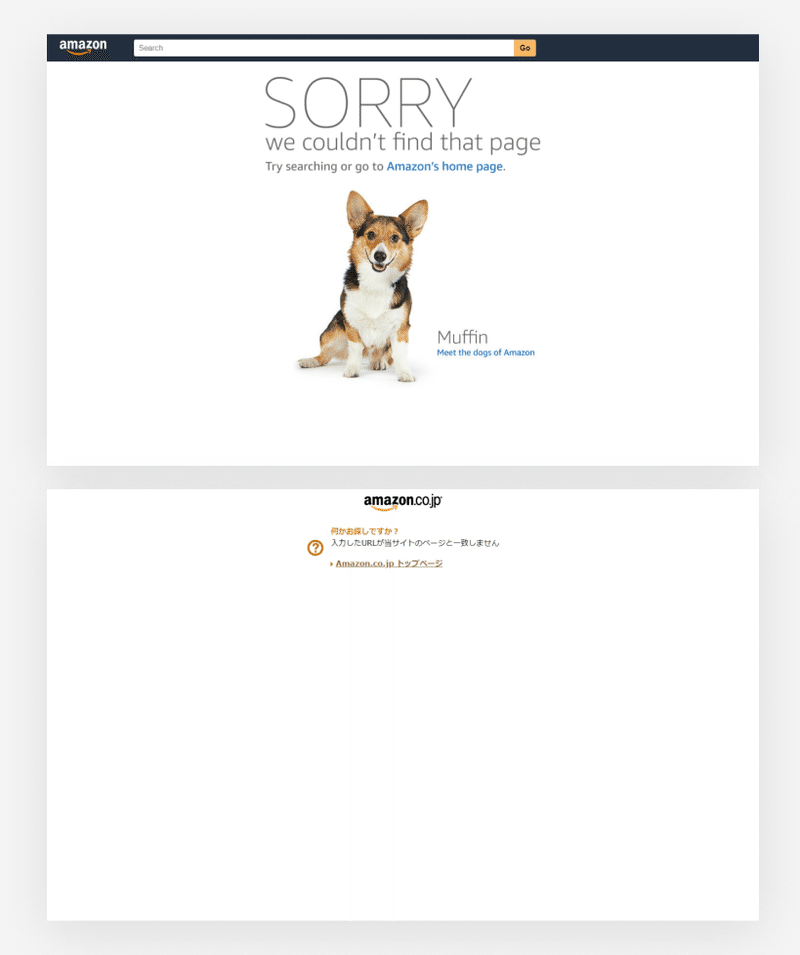
(3)Amazon
外国版のAmazonサイトは毎回違う犬が登場してくれます。この犬たちはAmazon社で飼われているらしいです。画像上が外国版、下が日本版です。外国版と比べて、日本版が超シンプルなのも面白いです。

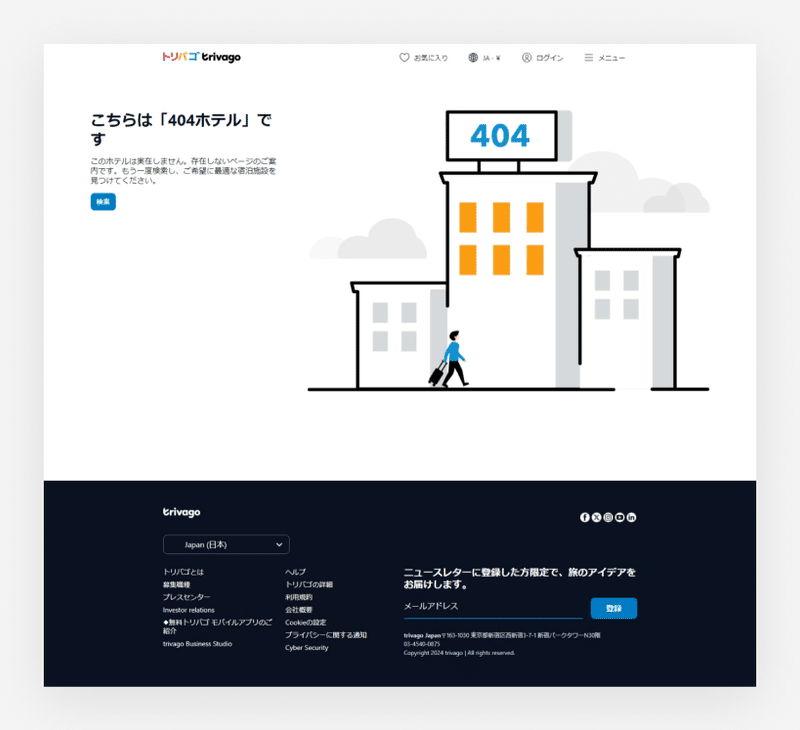
(4)トリバゴ
こちらは404ページを存在しないホテルに例えたデザイン。ホテル予約サイトである点とかかっていて、上手いなあと思いました。

ちなみに、404ページは各サイトのトップページのURLの末尾に「/404」をつけると大体見られることを発見したので、ここにメモしておきます。
例えばGoogle Fontsなら
https://fonts.google.com/ → https://fonts.google.com/404
みたいな感じです。
ラフ
今回は描いていないので飛ばします。
ワイヤーフレーム
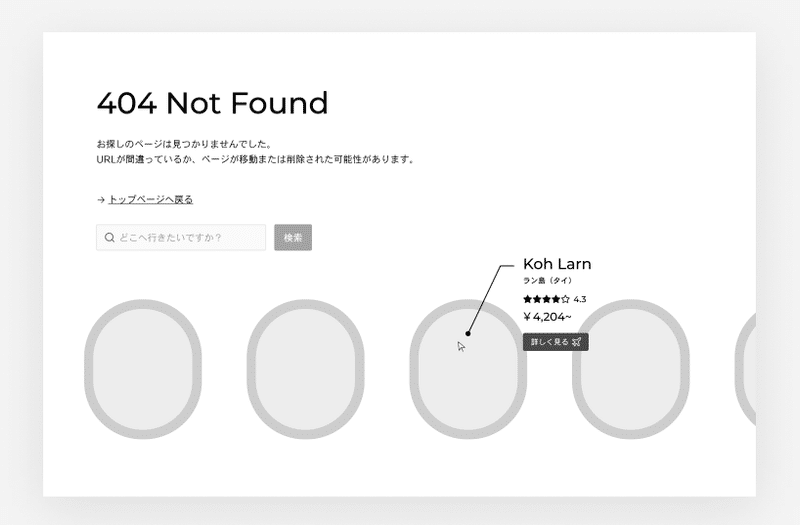
制作したワイヤーフレームがこちら ↓

トップページへ戻る導線と、検索フォームをつけました。下には、飛行機の座席の窓をいくつか並べています。窓の中に画像をいくつか並べ、カーソルを置くと詳細が分かる仕組みです。せっかくなので遊び心あるタイプにしたいなと思い、制作。
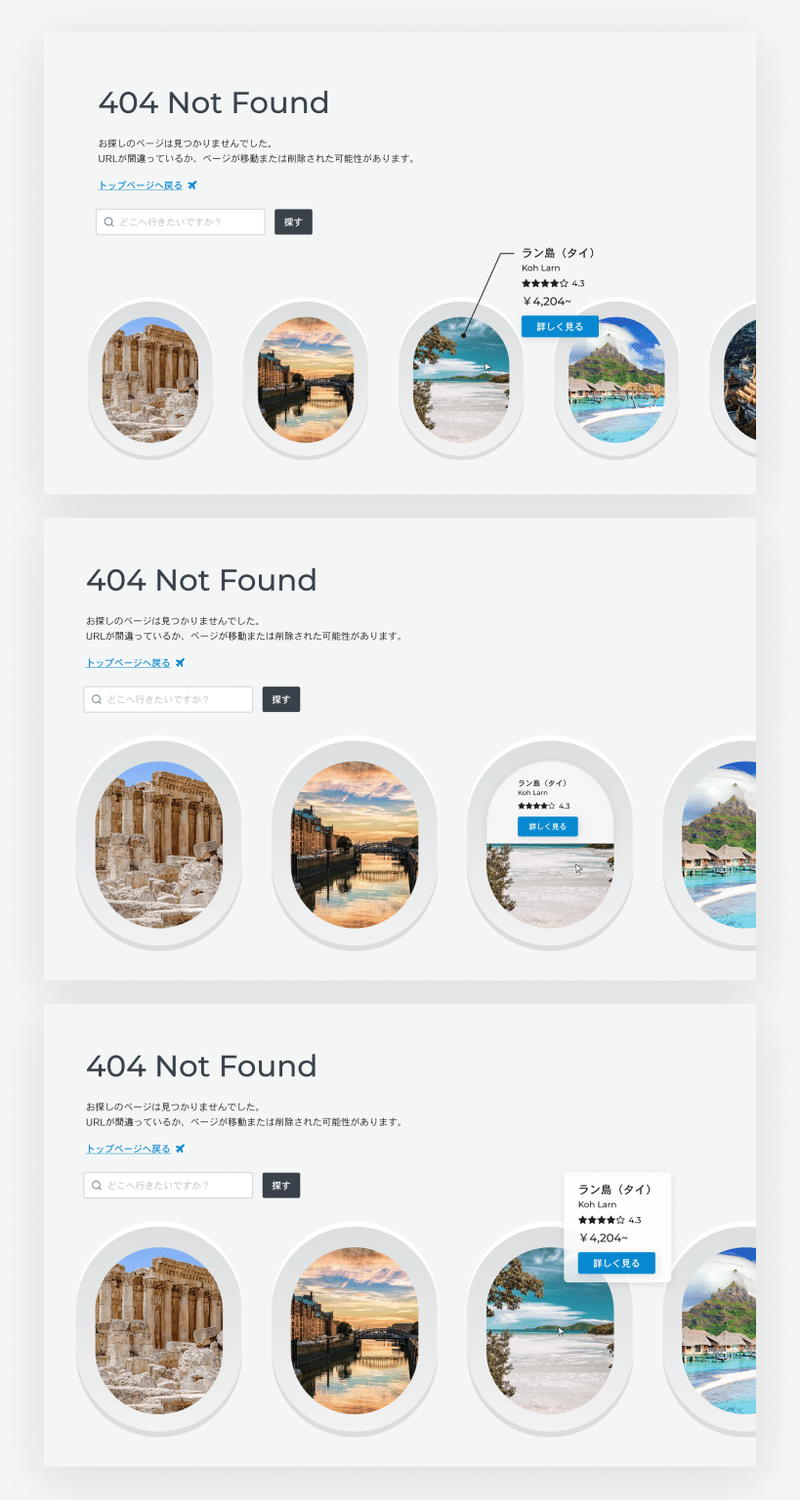
ビジュアル

飛行機窓デザインをいろいろパターン考えているところです。1番上はワイヤーフレーム通り、真ん中がブラインドを降ろした風、1番下が下に白い長方形を敷いたもの。
真ん中は文字数が増えると入らなくなるのでボツ。1番上は画像がちょっと小さいかなと思い、却下しました。
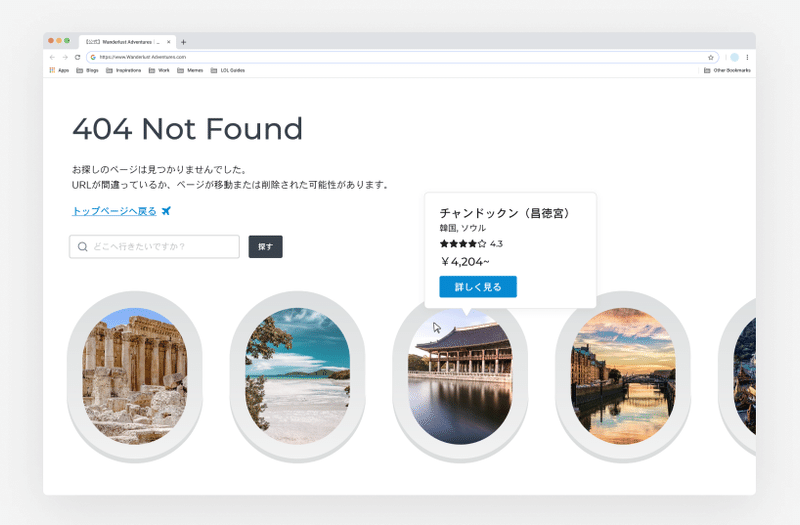
完成
制作した画面がこちら ↓

ビジュアル1番下のデザインの方向性で作りました。窓部分は、右から左にゆっくり動いている+毎回違う画像が表示される想定です。
それと、細かいですが「トップページへ戻る」隣のアイコンを三角から飛行機にしました。
デザインのポイント
飛行機の窓風デザイン
これなら、訪問者はたくさん画像が表示できて楽しめて、運営者側は宣伝ができます。今思えば、noteの404美術館のイメージを無意識に反映させてたかもしれないです。
制作してみて
やる前は正直ちょっとつまらん回かも…と思ったりしたんですが、やってみると意外と楽しかったです。404ページは大体偶然出会うものなので、そのレア感もいいのかもしれません。
コラム:いろいろな矢印
「→トップページへ戻る」部分を作っていて気づいたんですが、矢印ってめちゃめちゃ種類があるんですね。雪だるまマークがフォントによって個性がでていて面白いみたいな話は聞いたことがあったんですが、矢印も同じくらい個性があって面白いです。
フォントのサイトとかの404ページ作るんなら使えそうだなと思いながら作っていました。

特に貂明朝の指型矢印?(名前がよく分からない)がかわいいので広まってほしい。貂明朝は矢印に限らず、記号全般かわいいです。干支とか天気マークとかあります。テキストもかわいいです。つまり全部かわいい。


この記事が気に入ったらサポートをしてみませんか?
