
マイクロインタラクションの効果を数値化する
マイクロインタラクションの効果にはどのようなものがあるでしょうか?「インタラクティブ性の高いアニメーションを使ってブランドイメージを高める」「ユーザー体験を心地よいものにしてサービスへの愛着を強める」。これらはもちろん大事なことですが、このままでは主観的な印象によるところが大きく、何をどの程度行えばどのくらいの効果を見込めるかを測ることができません。その結果、ステークホルダーやプロジェクトのメンバーに有効性が理解されなかったり、制作者自身も「時間があったら頑張る!」と後回しになりがちで、僕自身も何度かそういう経験をしてきました。
ではマイクロインタラクションの効果を客観的に計測することはできないのか?そんなことはないと思います。過去に私がデザインと実装に関わった映画レビューアプリ「Filmarks」での事例を紹介します。
マイクロインタラクションの活用したUI改善で、機能の利用回数が26%上昇した
Filmarksには見たい映画をストックする「Clip」という機能があります。当時チーム内では会員ユーザーの継続利用率を指標の一つとして重視していました。分析の結果、会員登録した当日のClip機能の利用数が多いユーザーほどその後の定着率が高いという相関関係がわかったため、Clip機能の利用を促すことで継続利用するユーザーを増やせるのではないか?という仮説をたてました。この仮説を元にしたUI改善の1つとして以下のようなマイクロインタラクションを導入しました。

・ユーザーが気になる映画をClipすると、映画ジャケットがプロフィールタブに格納されるアニメーション
・映画ジャケットをダブルタップしても映画をClipできる
これには以下のような狙いがありました。
1. ユーザーが操作した反応としてアニメーションを用いる
→ ユーザーが小さな達成感を感じ、またClipしたくなる
2. Clipした映画がProfileタブ内のClip一覧に格納されることを視覚化
→ 観たい映画を一覧で確認できる利便性をユーザーが理解し、またClipしたくなる
3. 習熟度の高いユーザーがダブルタップでClipできるように
→ 操作コストが下がり一覧画面で連続してClipできる
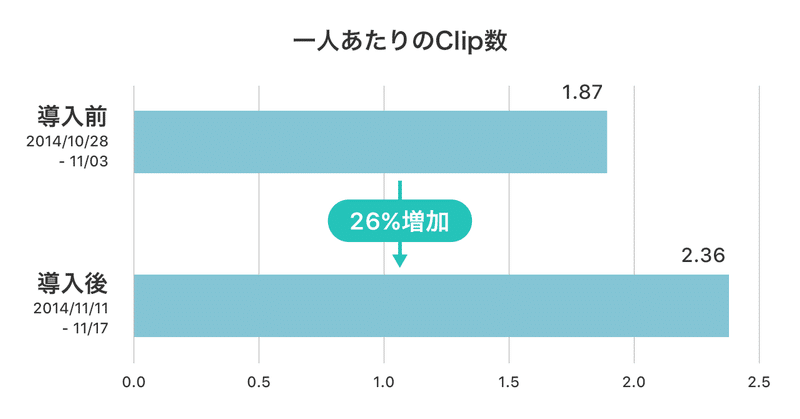
このマイクロインタラクションを導入した結果、機能の利用数はどう変化したか?

リリース前後の1週間を比較したところ、1ユーザーあたりのClip数が26%増加しました。マイクロインタラクションはその他のUI改善や機能改善などと同様に、効果を計測しながら導入することで、着実に結果につながるということがわかりました。
その他の効果的なマイクロインタラクション事例
このように、ユーザーのアクションにマイクロインタラクションを活用した例は他サービスにも様々にあります。
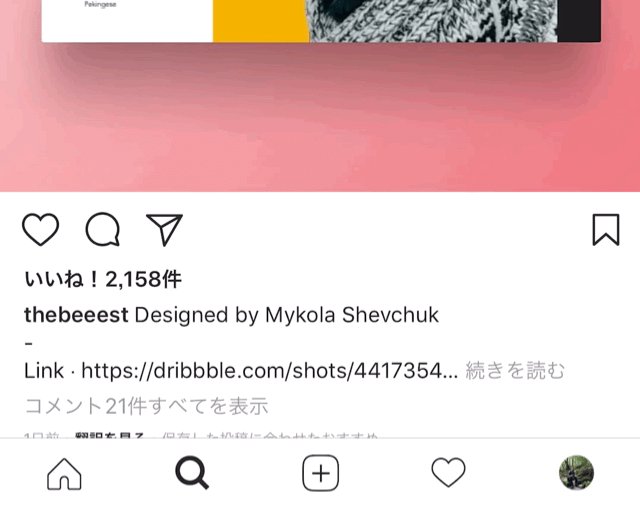
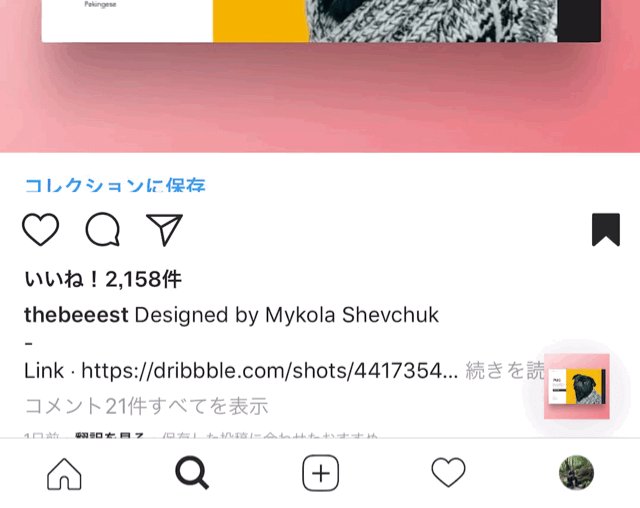
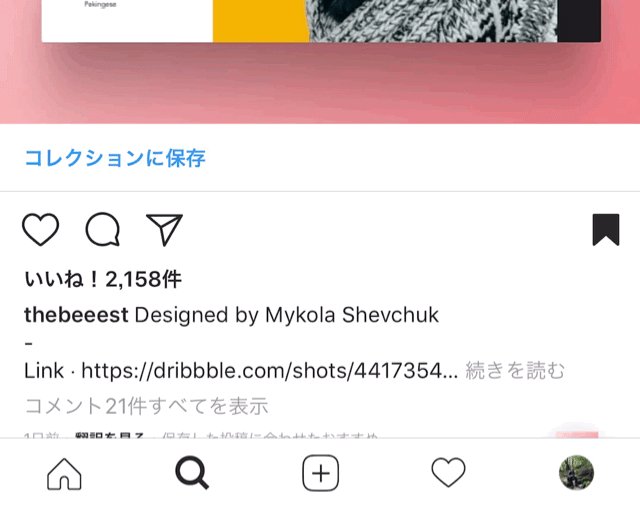
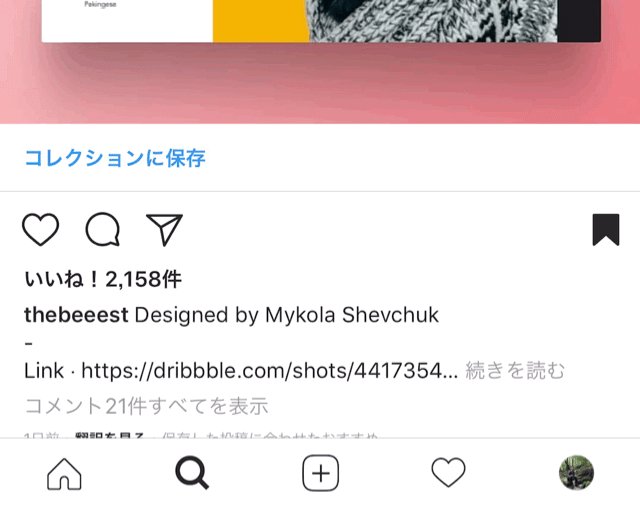
Instagramではお気に入りの写真を貯めておく「コレクション」という機能があります。コレクションに追加するボタンを押すと、サムネイルがアニメーションし、操作結果をさり気なく知ることができます。これによりコレクション機能の理解が深まり、利用率が高まることを期待できます。

写真がプロフィールタブに格納されるアニメーション。プロフィール画面にコレクションが一覧化されることを伝える。サムネイルの動きが一旦停止するため視線が誘導される。
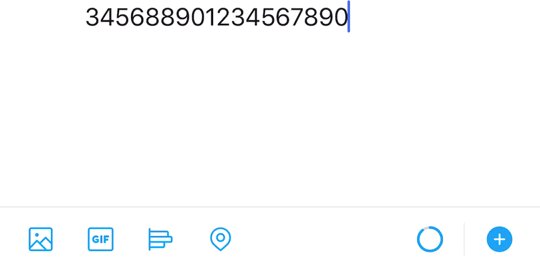
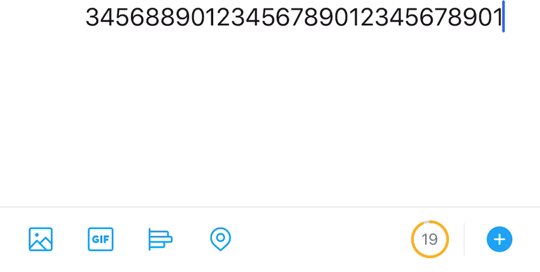
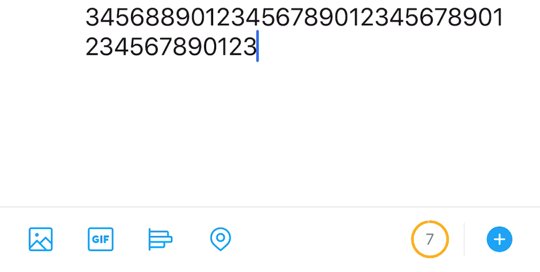
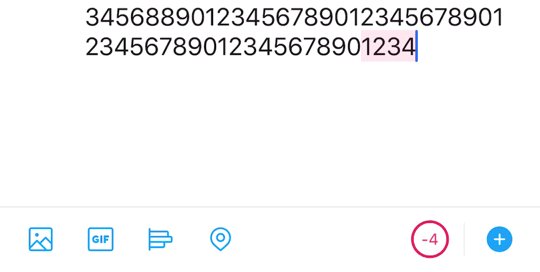
Twitterではツイート入力時の文字数制限をインジケーターと触覚フィードバックでさり気なく知らせます。これにより、ユーザーは入力から意識を逸らさずに文字数上限に近づいていることを認識できます。その結果入力のストレスが軽減し、ツイートを投稿する頻度が増えることを期待できます。

投稿画面でテキストを入力すると、残り文字数を示す円形のインジケーターが変化する。残り20文字でインジケーターが黄色くなり残り文字数のラベルを表示、同時にWarningの触覚フィードバック。文字数上限を超えるとインジケーターは赤くなり、Failureの触覚フィードバック。ユーザーに残り文字数を意識させる必要がある時にだけ、フィードバックを強調する。
このように、ユーザーが能動的に起こすアクションや、重要な指標に関連性の高いアクションの周辺にマイクロインタラクションを導入し、導入前後の数値を比較することでその効果を客観的な数値として把握することができます。
アプリやWebサービスの場合、一度に凝ったインタラクションを採用するよりも、UI改善として効果を見ながら少しづつ導入していくことで、無理なく効果的にマイクロインタラクションを活用できるんじゃないかと思います。
尚、TwitterやInstagramではその他にも様々なマイクロインタラクションが活用されています。詳しくは以下の記事をご確認ください。
-----
👉 つみきでは、アプリやWebサービスのUIをデザインしています。遊びごころとアイディアでユーザーの愛着を生むデザインを得意としています。アプリやWebサービスの立ち上げや改善をお考えの際は是非ご相談ください。
-----
👉 Twitterでもマイクロインタラクションについて発信しています。フォローやコメントなどお気軽にどうぞ。
Twitter (@shingo2000)
この記事が気に入ったらサポートをしてみませんか?
