
クラシルの「言葉の」リデザインをしてみた
delyの坪田さんが、クラシルのリデザインは全然やっていいということでしたので、挑戦してみました。
個人的に料理は大得意なので、ペルソナに近かったというのもあります😄
サービスを勝手にリデザインすると怒られる流れがあるとのことでして、クラシルは題材に使ってもらって構わないので、どんどんリデザイン案欲しい。
— 坪田 朋 / クラシル (@tsubotax) October 1, 2019
なぜ「言葉の」リデザインなのかは、最後に語ることとします。
ミールキット購入画面をデザインする
題材に選んだのは、ミールキット購入画面。
なぜこの画面を選んだかというと、
1. 構成がLPに近いので、言葉を変える題材として丁度よかった
2. 目的が「商品購入」なので、CVRの計測が行いやすそうだったから
というのが主な理由です。
基本的に「言葉」を変えるのみにとどまり、グラフィックを変える場合は、言葉のリデザインに関連性がある場合とします。
使う言葉を定義する
コピーには、
1. イメージコピー
2. レスポンスコピー
の2種類があり、Webやアプリ上で使われるコピーは、「レスポンスコピー」です。
伝説的なコピーライター「ジョン・ケーブルズ」によると、成功した見出しには、
1. 得になる
2. 新情報
3. 好奇心
4. 手っ取り早く簡単な方法
の4つの法則があり、1に近い程効果が高くなります。
なので使う言葉は、レスポンスコピーかつ上記4つの法則に当てはまる言葉を、選んでいきます。
ファーストビューをデザインする
まずファーストビューをデザインするにあたり、要らない言葉を削ることから始めました。
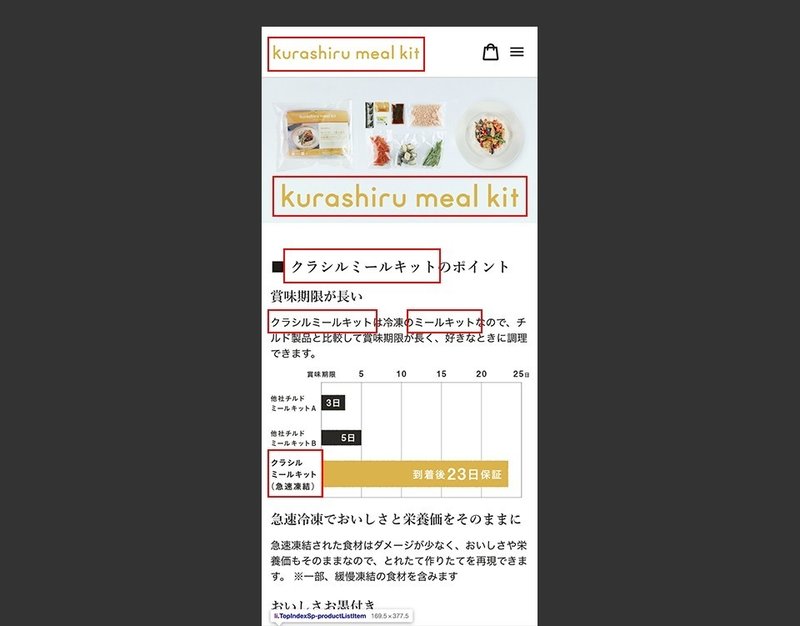
---【Before】---

「ミールキット」という文字が何度も繰り返し使われているので、ここまで使う必要はないと思いました。
またタイトルと小見出しで同じ事を繰り返し言っているので、タイトルのみにマージしても良いと思いました。
なのでミールキットの文字を少なくしてスリムにし、タイトルと小見出しはマージし、タイトルで説明できない場合のみ小見出しで補足説明することとしました。
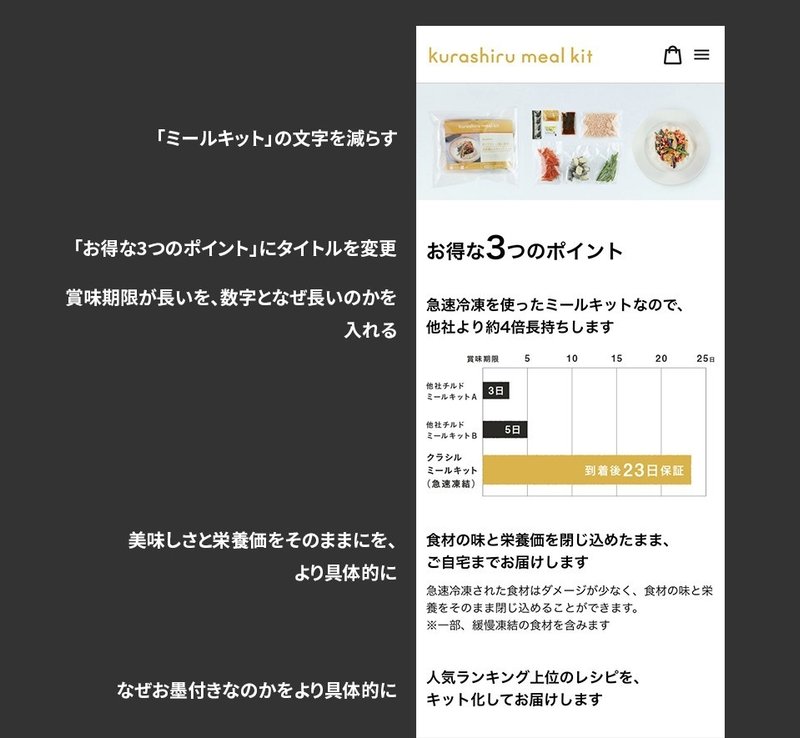
---【After】---

タイトルのポイントに「3つの」と数字を入れました。
数字を入れると納得感が生まれ、より訴求力が高まります。
また、「賞味期限が長い」を、
「急速冷凍を使ったミールキットなので、他社より約4倍長持ちします」としました。
「なぜ賞味期限が長いか」「どれぐらい長いか」を、技術と数字を使って説明することで、より納得感と訴求力を高めようとしました。
その下の、「急速冷凍でおいしさと栄養価をそのままに」を、
「食材の味と栄養価を閉じ込めたまま、ご自宅までお届けします」とより具体的に。
また、「です・ます調」で文字を締め括らないのが日本語的に気持ち悪かったので、
最後を「ご自宅までお届けします」とし、「味と栄養価を閉じ込めた食材をどうするか?」を、動詞とです・ます調を入れた文字で締め括って、説明しました。
その下の、「おいしさお墨付き」を、
「人気ランキング上位のレシピを、キット化してお届けします」とし、なぜお墨付きなのかを説明するタイトルとしました。
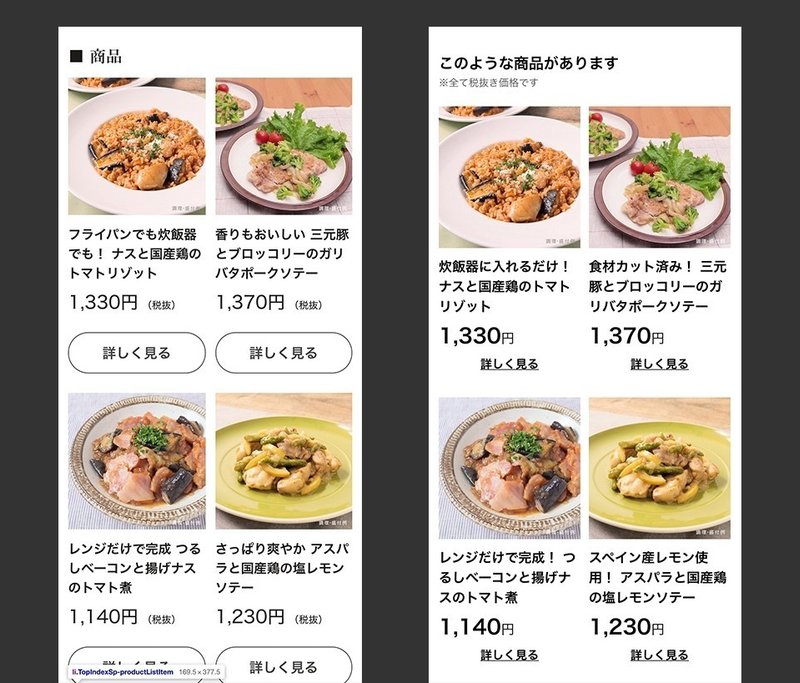
商品一覧画面をデザインする

商品を「このような商品があります」とし、ユーザーに語りかける口調に。
またその下に「※全て税抜き価格です」の文字を入れて、数字の横にある(税抜)の文字を削除。
代わりに数字を若干太く大きく、円マークを小さくしました。
また「詳しく見る」のボタンが大きく、タイトルと写真をタップしても該当ページに飛ぶので、
スペースを節約するために、ボタンを小さい文字にしました。
タイトル冒頭には、実際のレシピを見ながら、成功した見出し4原則に乗っ取った文字を入れました。
エクスクラメーションマークが後ろにあるのは、見出しを目だ立たせる為です。
27種のミールキット全てを見て、見出しを考えました。
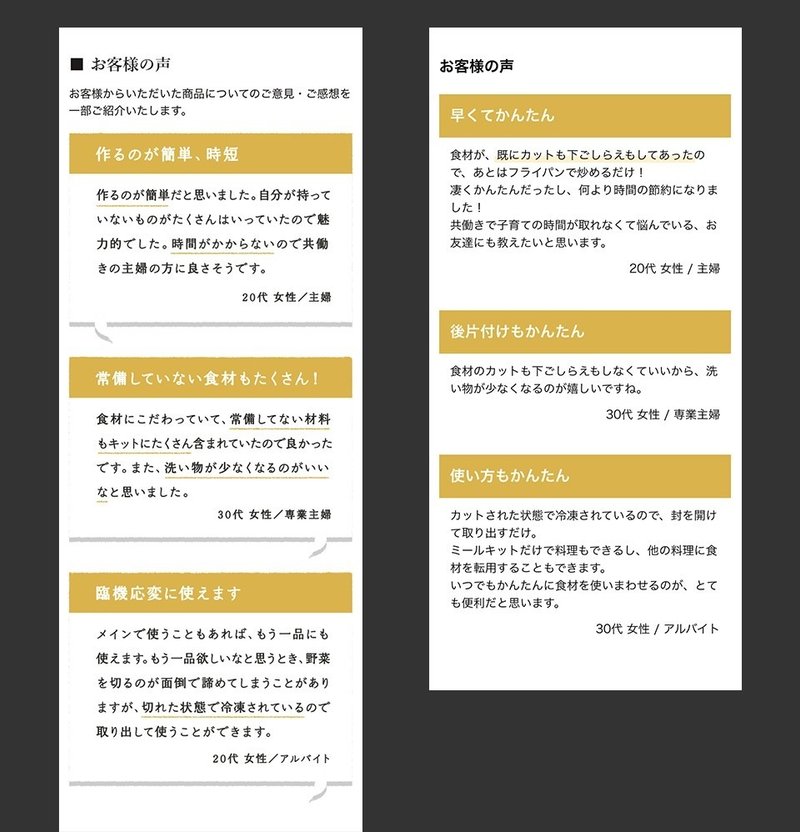
お客様の声をデザインする

全体的に文章が稚拙だったので、文体を整えました。
多分稚拙だと思ったのは、「思っています」「思いました」や「たくさん」等々の、どことなく小学生の作文を思い起こさせるような文字が、入っていたからだと思います。
訴求軸は「簡単訴求」とし、「なぜミールキットが簡単か」に焦点を当てました。
「かんたん」と平仮名なのは、より簡単っぽさを出す為です。
1番目の「早くてかんたん」は、元の文字を読みくだくと一番訴求したい内容はだと思った為です。
僕は料理をやっているから分かるのですが、料理で一番時間がかかってめんどくさいのが、「下ごしらえ」なんですよね。
なので、「なぜ簡単か?」を、「既にカットも下ごしらえもしてあったので」とし、補足説明をしました。
2番目の「後片付けもかんたん」も、言いたいことは最後の「洗い物が少ない」のが一番言いたいことだと思った為です。
食材に拘る人は、恐らくミールキットを使いません。なぜなら、拘るから全部自分で選びたいからです。
なので冒頭の「食材にこだわっていて〜」は嘘くさいと思いました。
また、訴求軸は一つの方がいいので、「食材にこだわっていて〜」の文言は削除しました。
3番目の「使い方もかんたん」も、文章を読みくだくと最も言いたいことだと思った為です。
また「臨機応変に使えます」も、若干日本語としておかしいと思いました。
恐らく「臨機応変」と言う言葉が、「その時その場に応じて、適切な手段をとること」であり、主たるものが「人間」の場合は違和感はないが、「食材」が主となるミールキットの説明の場合は、おかしくなると思いました。
なぜ言葉のリデザインを行おうと思ったか
最後に言葉のリデザインを行おうと思った理由を書きたいと思います。
端的に申し上げると、
1. デザインは「伝える技術」だから
2. リーンに数字を改善する一番最善な方法だから
3. リデザインは実現難易度がものすごく高いから
---
1. デザインは「伝える技術」だから
これは、こちらの本に書いてあった言葉です。
デザインの語源はラテン語の「designare」であり、意味は
「計画を記号で表す」となり、ルーツは「神とのコミュニケーション」であると言われています。「ラスコー洞窟の壁画」に、その名残が見られます。
まだ文字を持たなかった人間が、豊作を願い絵を描き、神と交信を行おうとしたのが起源と言われています。
つまり、起源が「伝える技術」である以上、言葉の力を会得した方が、絶対に得だと思っている為です。
---
2. リーンに数字を改善する一番最善な方法だから
リスクや工数を少なく数字を改善する場合、まず最初に始めるのは「言葉を見直すこと」です。
ジョン・ケーブルズによれば、見出しを変えただけで、最大19.5倍の反響があったそうです。
流石にそこまで反響があることは少ないですが、見出しを変えれば数字が倍以上に上がることもあります。
なのでまず最初に改善するなら、A/Bテストでリーンに文字を変えていくことから入るのです。
---
3. リデザインは実現難易度がものすごく高いから
プロダクトデザインは、絵を作って終わりではありません。
作った絵をプロダクトとして形にしていくためには、いくつもの工程を挟まないといけません。例を挙げると、
1. KPI設計
2. 影響範囲調査
3. データの持たせ方の定義
4. エンジニアの工数
5. 技術選定
6. リリース方法
7. 通知の体験設計
8. 納期の設計
等々、多分他にも山ほどあると思うのですが、一人二人とか数日数週間では実現しません。
なので、まずプロダクトを改善する場合は、
1. 言葉を変える
2. ボタンの色を変える
3. ページの構成を変える
4. CVに至るまでの導線を変える
5. デザインを変える
この5ステップで僕は考えるのですが、1に近づくほどリーンに試すことができ、かつ数字への影響度も高いです。
5に近づくほど工数がかかり、かつ数字への影響度を計りづらくなります。
その為、走り出しているプロダクトはそう簡単にデザインを変えることは出来ないのです。
---
とはいえ、僕もUI改善やUX設計のリデザインにも非常に興味があります。
ですが、一画面だけリデザインしても全体の関連性が見えないので、
まず影響範囲を洗い出し、全画面を一旦作り出して、全体を俯瞰して改善策を考えてみたいと思っています。
最後にクラシルを使ってみた
僕は料理が大得意なので、クラシルを実際に使ってみました😄
作った料理は、
1. アジのガーリックバタームニエル
2. 基本の南瓜の煮物


アジは自分で捌きました😊

アジのガーリックバタームニエル😋
レシピだと最後にパセリを使ってたけど、丁度切らしていたので、オレガノで代用しました😄
好みでホワイトペッパーとブラックペッパーも振りかけました😄

基本の南瓜の煮物😋
この記事が気に入ったらサポートをしてみませんか?
