
ずるいAE
こんにちは、フェンリルの小川です。これはフェンリル デザインとテクノロジー Advent Calendar 2019、12月9日(大安)のための記事です。先日、10年ぶりくらいにAdobe AfterEffects(以下AE)を触る機会がありました。普段、インタラクティブなコンテンツの制作には、何らかのプログラミング言語を使って動きを作ることが多いのですが、あるキャラクターを動かすためにLottieを使う必要がありました。その過程で、AEとLottieを用いるとプログラミングで動きをつけるよりも簡単にできて、ずるい!と思わずにはいられない表現がありましたので紹介したいと思います。
この記事で取り上げるアニメーションはいずれもLottie上での動作を前提として作っており、HTML上での動作を確認済みです。アニメーションのjsonファイルはいずれも 5~8KBと軽量で、AEから書き出された動画同様に快適に再生できます。
Lottieとは
LottieとはAirbnbが作った iOS/Android/Webに対応したアニメーション再生ライブラリです。流れとしては、bodymovinというAEのプラグインを用いて、AEで作成したアニメーションをJSON形式で書き出します。そのJSONファイルをiOS/Android/Webの環境で読み込むことによりAEで制作したものと同じアニメーションの再生が可能になります。一通りのAPIは揃っているので柔軟な再生制御が可能です。
導入に必要な情報は、調べるとたくさん出てきますので、ここではインストールの方法は割愛させていただきます。
シェイプレイヤーを極めよう
形がぐいーんと伸びるようなアニメーションをプログラミングで作ろうと思うと工夫が必要ですが、AEのシェイプレイヤーを使えば簡単にできます。Adobe Illustrator で線を伸ばすのって簡単ですよね?同じことが映像でできてしまいます。ずるい!

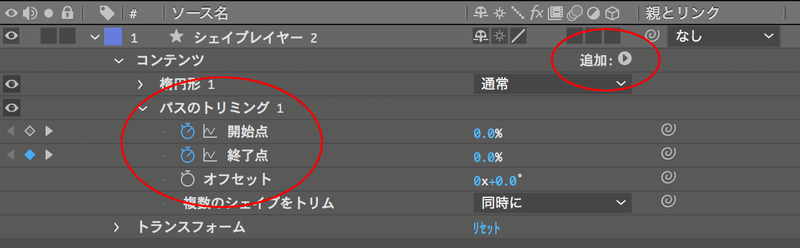
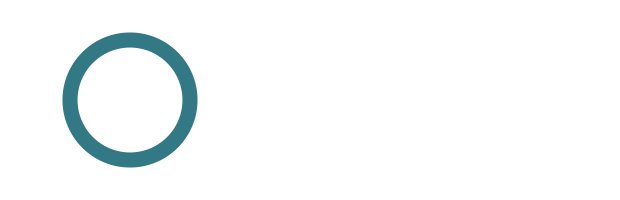
シェイプレイヤーで楕円形を作り、「追加」から「パスのトリミング」を選択し、開始点と終了点を設定するだけで、こんなローダーが作れてしまいます。開始点を終了点を選択して、F9を押して、イージーイーズをつけると平坦な動きに抑揚がついて動きに質感が出ます。

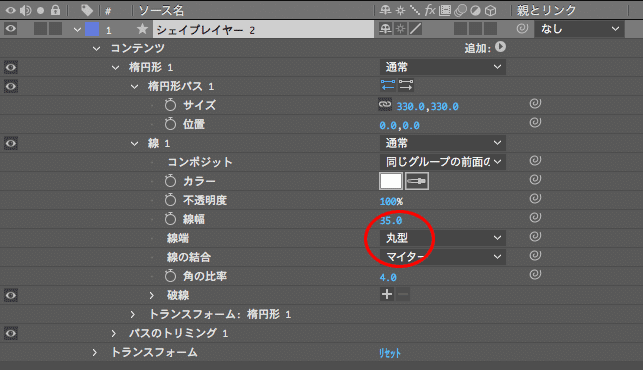
「線端」を丸型にすることで線のキャップを丸型にすることにすることができます。

シェイプを複数にしてみる
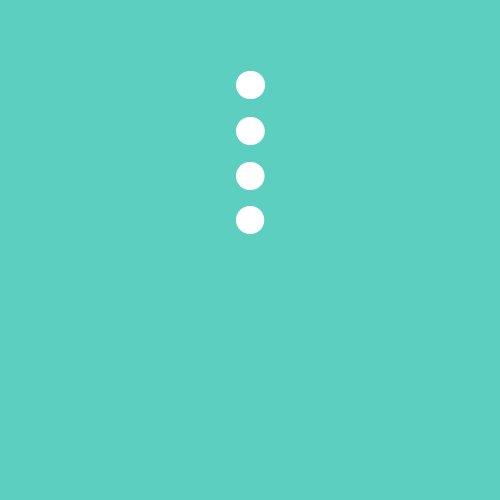
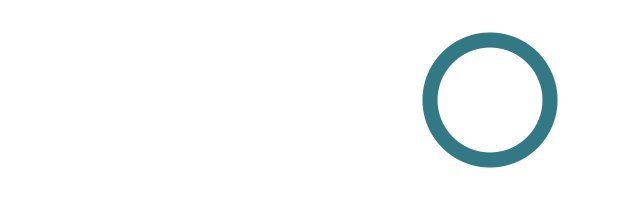
シェイプレイヤーの中のシェイプを複製してずらすだけで、ちょっと良い感じに見えませんか?ずるい!

シェイプレイヤー自体は一つでOKです。中の楕円形を複製して「パスのトリミング」の開始点と終了点をずらしています。直径を変えたかったので楕円形パスの「サイズ」をそれぞれ変更しています。

動きの線をつけてみる
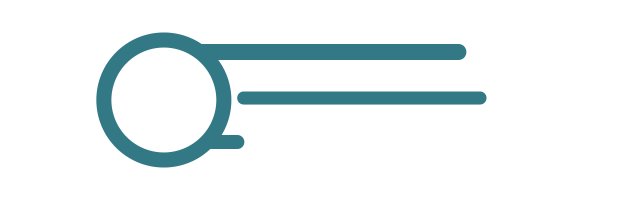
楕円形とシェイプを組み合わせることで、動きの線をつけることができます。ずるい!

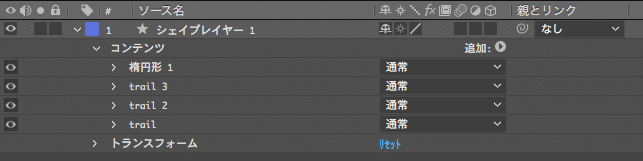
trail の名前になっているのが、シェイプ(線分)です。上の2つ同様に「パスのトリミング」の開始点と終了点を設定して動きをつけています。

文字をアニメーションさせてみる
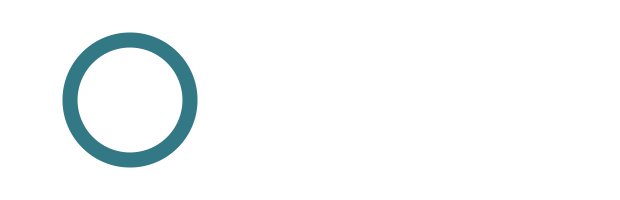
シェイプを使えば文字の登場アニメーションも簡単にできてしまいます。ずるい!

テキストレイヤーで文字を打ち、その文字をガイドにしてシェイプでパスを書いていきます。ポイントとしては、「パスのトリミング」はそれぞれのシェイプの外に置くことで、複数のシェイプが同じモーションを共有することができます。文字だけではなく、イラストなどに適用しても面白い効果が期待できそうですね。

リキッドを表現してみる
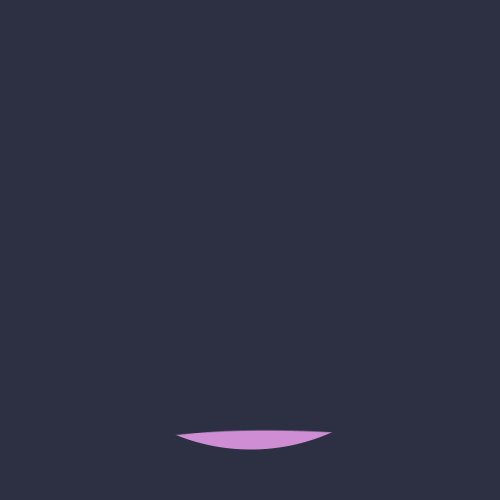
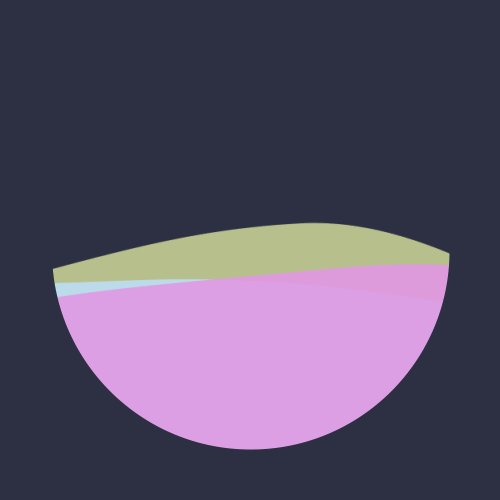
液体の表現もシェイプで可能です。プログラミングでつけると単調なサイン波で誤魔化すか、愚直に物理演算をするか・・。ですが、AEなら簡単にできます。しかも、bodymovinで書き出したJSONのサイズはなんと8KB!これはずるい!

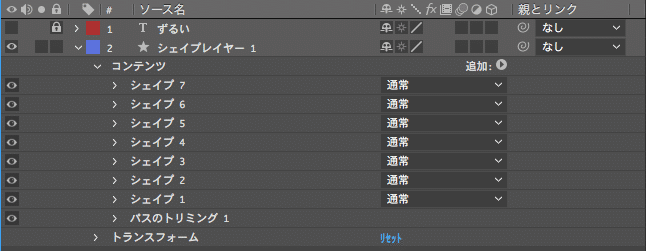
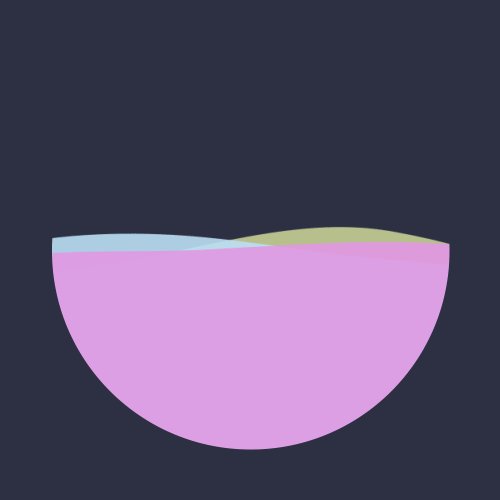
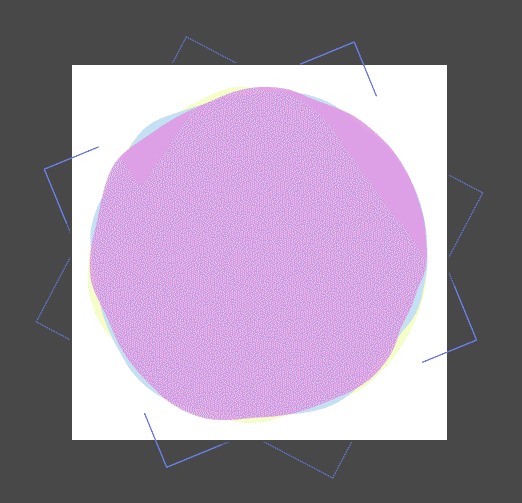
上記のようなリキッド表現をするにはコンポジションを3つ使います。一つは下の画像のように3つの大きな波状シェイプを持っているコンポジションA。もう一つは、そのコンポジションAを上に持ち上げるアニメーションをつけているコンポジションBです。コンポジションBを円形にマスクして完成としているのが、コンポジションCです。

コンポジションAでは3つの円状シェイプがゆっくりと回転しています。これらシェイプが滑らかな水面に見えるように調整を重ねます。この調整が一番時間がかかりました。
おわりに
プログラミングでの表現とシェイプ表現を組み合わせることによって、苦手な表現を補完しあうことができると感じました。Lottieを使うことで、再生のプラットフォームが広がるのが良いですね。シェイプを用いた面白い表現を追求していきたいと思います。
おまけ : まだそこに、シャイ
10年ぶりくらいにAfterEffectsを触って、「シャイ」ボタンがその名称とキャラクターで存在していることに驚きと感動を覚えました。このボタンは編集エディタ上でのレイヤーの表示をする・しないを決めるシャイなボタンなのですが、AEを触り始めた当初から情緒的な名称と、どせいさんのような佇まいが気になっていました。(下に伸びているのは鼻?)ソフトウェアのUIでこのようなキャラクタライズされたボタンってあまり見かけないような気がします。

この記事が気に入ったらサポートをしてみませんか?
