
オープン就労でデザイナーになりました〈②デザイン学習編〉
こんにちは、しろ(@sironist0852)です。
先月から新しい土地に引っ越したり、先々週から仕事が始まったり、外に出られない時期だったりと、かなり環境が変わってそわそわしています。
安心できる毎日の過ごし方を見つけたいと模索中です。
今回は、前回書いた
オープン就労でデザイナーになりました<①療養編>の続編です!
デザイナー転職に向けて、就労支援に通いながら勉強していたことをまとめました。
現在デザイン勉強中の方やこれから勉強する方のお役に少しでも立てれば幸いです。
自分に足りないスキル・身に付けたいスキルを書き出す
私が転職する時に目指していた職種は、第1希望がUIデザイナー、第2希望が事務職でした。
障害者雇用や就労支援の求人で就職先を探す場合、デザイナー雇用はかなり少ないため、滅多に求人に上がってきません(事務職が圧倒的に多い)
そのため、UIデザインの求人があった時にしっかり応募できるように作品やスキルを揃えて、準備しておくぞ…!という気持ちで勉強を始めました。
私は元々、教科書や学習参考書の組版・印刷会社のデジタル教科書や教育系のアプリ、ソフトの開発部署で5年間ディレクター、UIデザイナーしていました。
デザインソフトの使用経験や、業務経験自体はあったのですが、転職活動にあたって2つ懸念点がありました。
◯前職の作品が公開できない
前職の作品が学校で使用されるもののため、一般には流通しておらず、公開もできませんでした。
転職活動開始の段階で、趣味で描いたイラストしか作品がなかったので、ポートフォリオに載せる作品を作る必要がありました。
◯UIデザインスキルの偏り
デジタル教科書はPCソフトや電子黒板、AR・VRコンテンツなどのUIデザインのため、一般的なスマホアプリのUIデザインや、Webデザインの経験が他に比べて少なかったです。
上の2つの懸念点を解消するべく、スマホのUIやWebデザインを中心に、作品も作りながら勉強を始めました。
デザインの勉強や就職活動を始める前に、今の自分のスキルセットや、目指すスキルセットの洗い出しをすることで、何を勉強すべきかが見えるようになりました。
自分にあった学習環境探し
<①療養編>でも記載しましたが、当時は就労支援に行くのがやっとの体調だったため、学校には通い辛く、自分のペースに合わせて学習できる方法を探していました。
そんな私が、1年通してメインで使っていたのは2つのサービスです。
・Cocoda!(UIデザイン・サービスデザイン)
・Progate(html css)
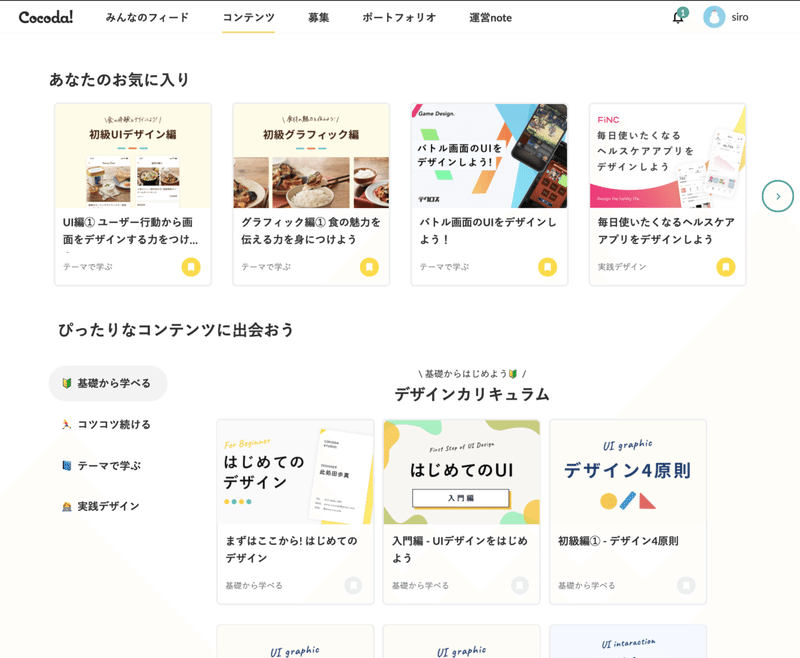
Cocoda!
デザインが学べるサービスCocoda!(https://cocoda-design.com/)
1年以上かなりお世話になったサービスです。
UIデザイン、サービスデザイン、グラフィックデザインを学べるコンテンツに無料で取り組むことができます。すごすぎる。

プロトタイプツール使ったことない…という初心者の方から、実際に業務でのデザインを学びたい方までいろんなレベルのコンテンツが揃っています。
自分のスキルに応じて取り組めるので、気負わずにスタートできます。

↑作品を提出すると、モチベーション上がるコメントをいただけることも…!
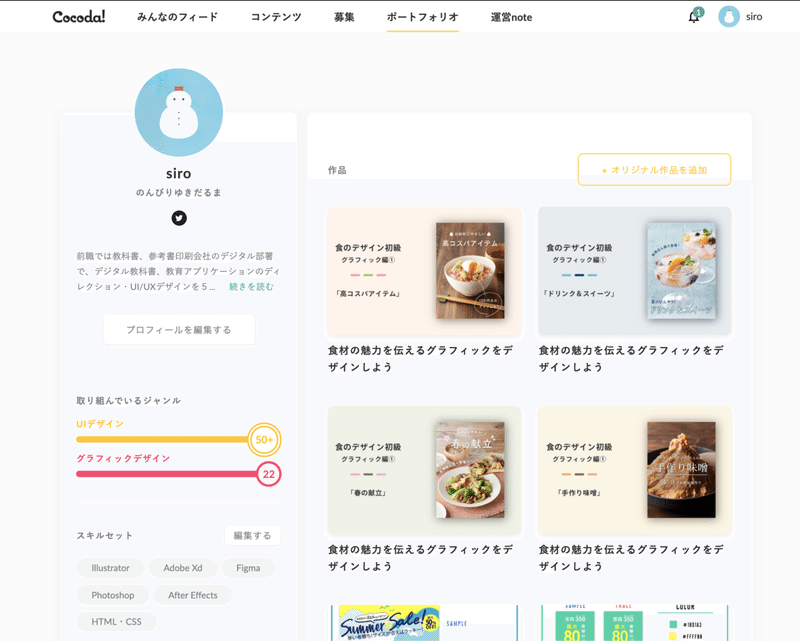
Cocoda!で一番重宝した機能は「ポートフォリオ」です!

投稿した作品を一覧で見ることができます。
取り組んでいるジャンルや提出数、スキルセットを一度に見ることができます。Cocoda!以外の作品も投稿できるので、転職活動の際はポートフォリオとセットでこちらのURLを送っていました。
面接の際もこのポートフォリオページを見ながら行いました。
取り組んだ作品がそのままポートフォリオに出来るのは、本当にありがたいです…✨
Progate
プログラミングが学べるProgate(https://prog-8.com/)
Webデザインの学習をするために、HTML、CSS、JavaScript、jQueryを勉強しました。
ほとんど言語が初心者レベルだったため、簡単なLP位は自分でコーディングにはなりたい…!と思い取り組みました。
こちらは、全部のコンテンツを月額980円で取り組める(一部は無料!)ので3ヶ月の短期集中で課金しました。

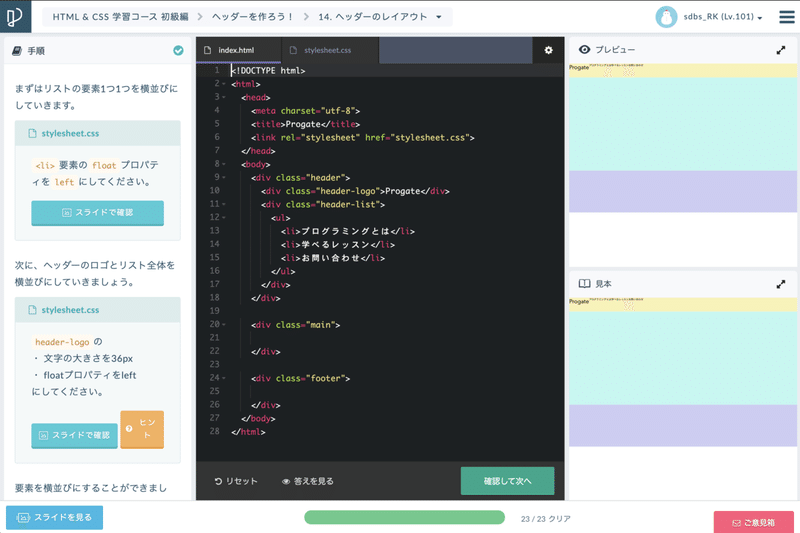
学習画面は↑の感じです。初心者向きで、かなり基本から勉強できます。
入力した内容がプレビューに反映されるので、取り組んでいて楽しいです。
また、学んでいくとLvが上がったり、取り組み記録がカレンダーに表示されたりと、楽しめる要素があります。
Progateは通っていた就労支援でも、プログラミング勉強用として勧められており、取り組んでいる方が何人もいました。
基本的な知識を身に着けるコンテンツメインのため、ある程度勉強したら、本を読んだり、Webの学習サイトを見ながら、いくつかLPを作成していくのをお勧めします。
以下の本を買って勉強してました。
勉強したこと
ここからは具体的にどんな勉強をしていたかまとめていきます。
DailyCocoda! 50日連続投稿
DailyCocoda!という、毎日出題されるUIお題に取り組む課題です。
SNSに公開しながら、50日連続で取り組みました。
お題のジャンルが様々なのでかなり勉強になります。(めちゃめちゃ時間かかった)
学習初期に取り組んでいました。この頃は、まだ電車に乗れなかったり当たり前のことが全然出来なかったりと自己肯定感だだ下がりだったのですが、毎日やる事で自信がついたり、「毎日やることがある」ということ自体が生きる意味になってたりしました。
仕事に慣れてきたらまた、リメイクしてみようかな…!
Cocoda!コラボお題
企業とのコラボお題です。
しっかり時間をかけて作り込む必要のあるお題ですが、提出するとレビューをしていただけたり、採用に繋がることもあります!
UIデザインだけではなく、サービス設計の部分も資料にまとめておくとポートフォリオの時にかなり役に立ちます。このお題は、ポートフォリオの要になりました。
↑こちらは、Cocoda!×Schooコラボ企画のお題で提出したゲームUIです。
Schooの授業でかなり丁寧にリデザインしていただきました🙇♀️
とっても嬉しい思い出です。
Daily Graphic
DailyCocoda!のグラフィック版です。
グラフィックデザインの経験が少なく、作るのに時間がかかっていたので強化のため取り組みました。
名刺、バナー、アイコンなど、実務で使えるお題ばかりです。
ちなみに今、仕事で非常に活かされてます。やっといてよかった。
バナートレース
↑のグラフィックデザインより少し前に、グラフィックの勉強のために、バナートレースを20点行いました。
PhotoshopとIllustratorの使い分けや、文字詰めの仕方、写真の加工、飾りの作り方などなど、表現方法とツールの使い方を学べるのでオススメです。
勉強する時に意識したこと
勉強を続ける上で意識してたことや、困ったことをまとめました。
●勉強の目的・ゴールを決める
勉強を始める前に、何を身に付けるか、どこまでをゴールとするかを決めていました。
デザインは(他もそうですが)分野がかなり広く、やりはじめたらキリがありません。目的が曖昧だと、SNSで他の人の勉強報告に焦ったり、別の事やらなきゃ……となりがちです😥
やり進めて、やり方を変えるのは全然ありなので、難しい人は短期目標を決めて少しずつ見直していくと良いかもです。
●作品を公開する
私の場合はSNS(twitter)で作品を投稿していました。
就労支援に通所中は、デザイナーや勉強をしている人が周りにいなかったので、1人で続けるのがなかなか難しかったです。
作品を公開していれば、同じ勉強をしている人と交流も出来ますし、アドバイスをしあうことも出来ます。
DailyCocoda!を毎日続けることが出来たのも、毎日公開して止められない状況を作ったからかなと思っています。
●無理をしない(身体よわい人は特に)
時には体調不良で勉強できない時もあります。
そういう時にSNS見ると、キツめの発言に落ち込んだりするけれど、できない体調の時は無理しない。
やる量を決めて無理しない範囲でやる。勉強で体壊さない。
時間がある時に、何かやってないと不安になるタイプなのでかなり気をつけていました。
対策としては、私の場合は仕事のリハビリもかねて一般的な業務時間に合わせて作業してました。(夜はなるべくやらない)
●作品を作る時は、完成品も過程も同じ位大事
転職面接の際に、作品を作った経緯をほとんどの会社で聞かれました。
課題に対して、どこまで深堀や調査をしたか、ターゲットは誰で、どうしてこのデザインをしたのかを説明できるようにまとめていました。
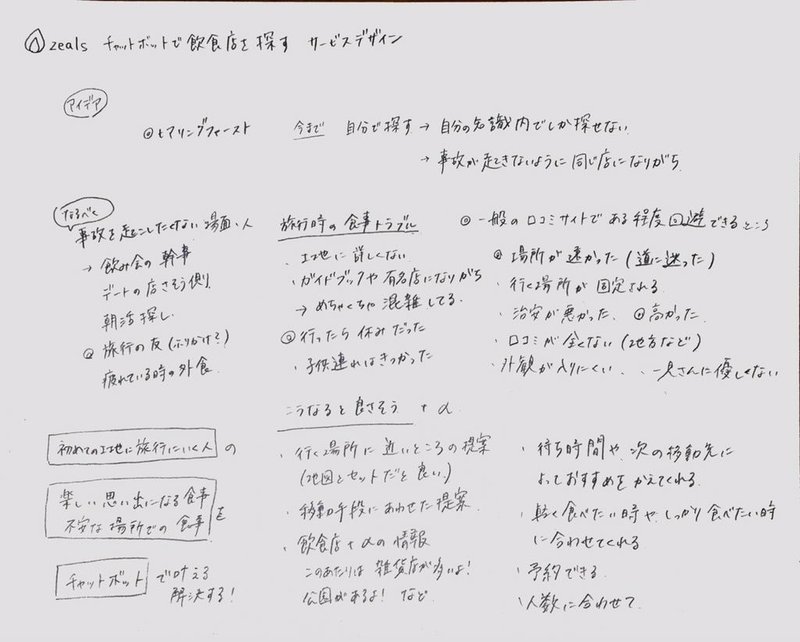
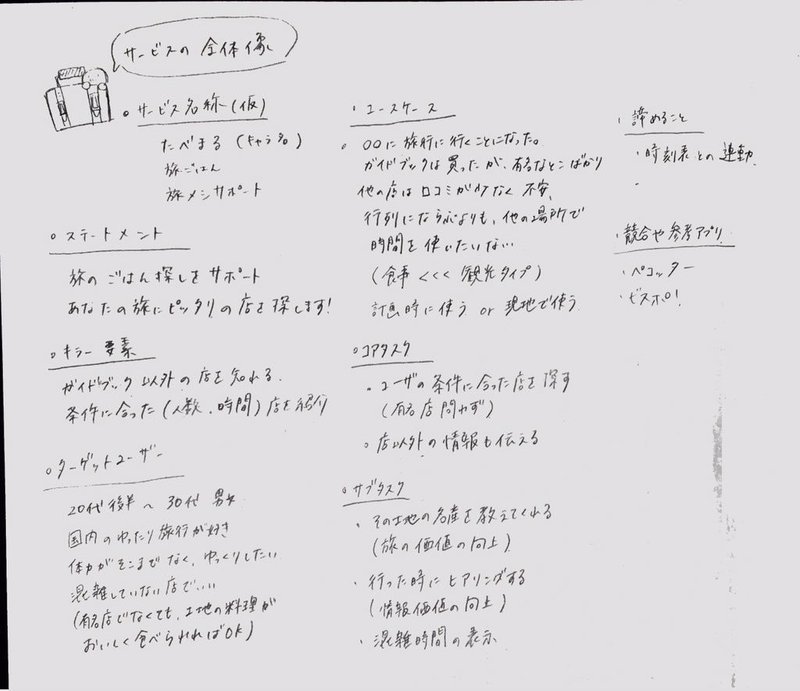
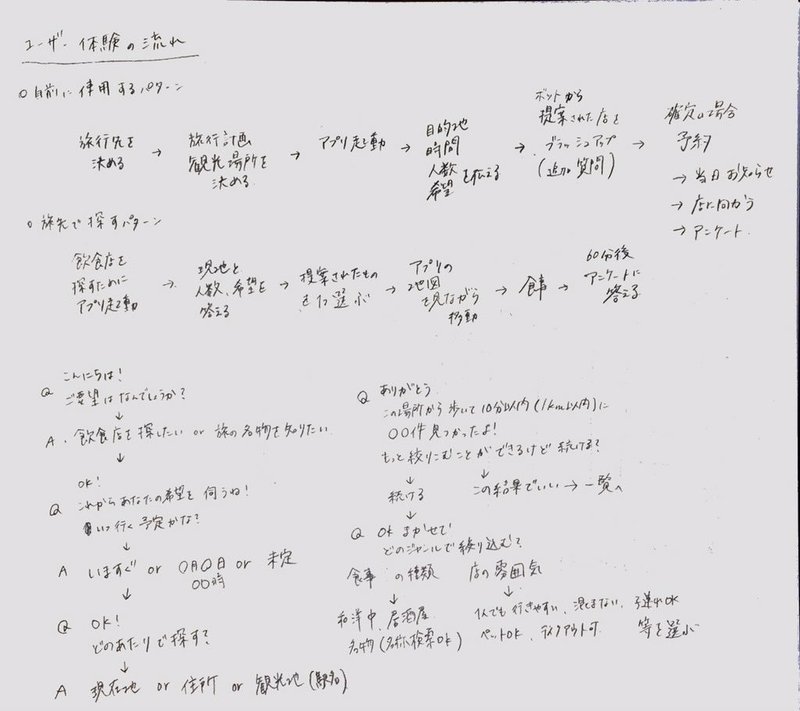
デザインを勉強する時はサービス設計部分に意識的に時間をかけていました。



コラボお題やる時は、クロッキー帳にガリガリ書いてます。
↑ステートメントシートはこちらの記事を参考にしています。
おわりに
毎日勉強する内容を決めていたおかげで、就労支援に通い、治療をしながら作品を作ることができましたし、ポートフォリオの作品も順調に増やすことができました。
1年ちょっとでCocoda!に提出した作品が100を超え、面接の際も他の方に比べてブランクはありましたが、「スキル面は大丈夫そう」、「自主的に勉強をしている(できる)」という評価をいただくことができました。
病気などで、就職のブランクがあいてしまう方、勉強時間を割くことが難しい方は少なからずいると思います。
無理はせず、少しずつでも作品を公開したり、まとめていくのが大事だなと感じました☺️
次回は、デザイナーの転職活動についてまとめます!
読んでくださり、ありがとうございました⛄️
--------------------❄️おまけ❄️--------------------
最近、小規模ですが朝活やもくもく会などをやっているので、一緒に勉強してくださる方がいると嬉しいです⛄️
しろ(@sironist0852)
いただきましたサポートは大切に使わせていただきます⛄️
