
Motion Design Fesitvalに参加してみました! モーション「スイッチのオン・オフ」の制作プロセス
こんにちは、しろ(@sironist0852)です。
7月27日(月)まで開催中のMotion Design Festivalに参加しています。
今回はCocoda!の運営の方から制作のプロセスを公開していただけないか、という依頼をお受けし、簡単ではありますがモーションデザインの制作プロセスを自分なりにまとめてみました。
今回AfterEffectsを使って作成したのですが、仕事でもプライベートでもほとんど使ったことがなく、ひたすら調べて作成していました。
また、Motion Design Festibalの詳細は、Cocoda!の公式noteを出されているので詳しくはそちらをどうぞ。
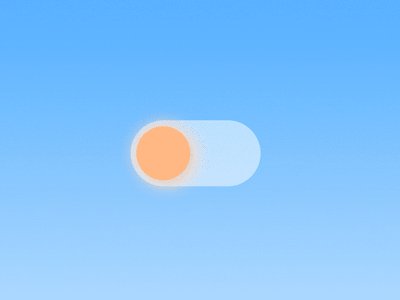
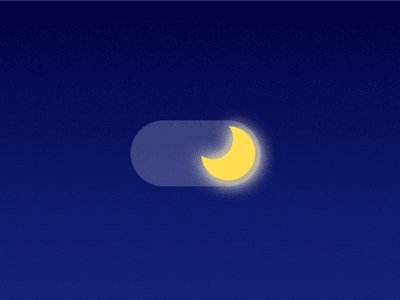
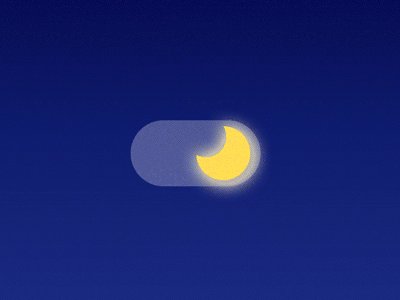
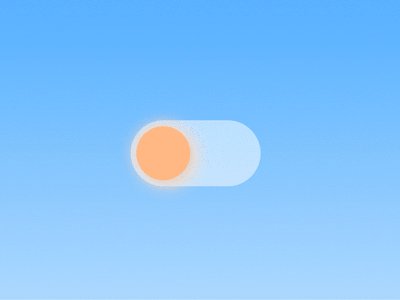
つくったもの
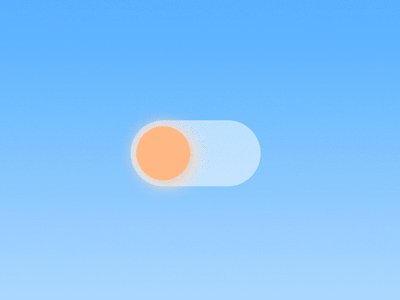
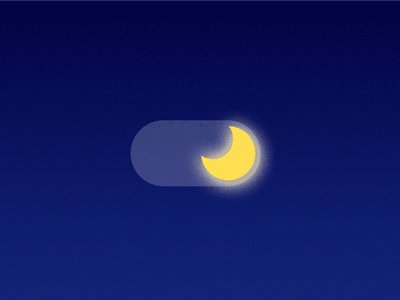
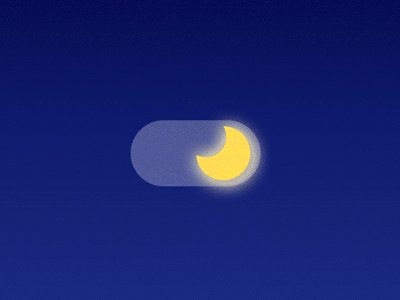
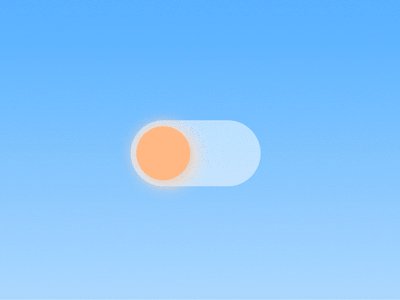
#003 「スイッチのオン・オフ」

主な制作プロセス
おおまかな制作のプロセスをご紹介します。
1. デザインのイメージ
Motion Design Fesitvalでの私の目的は、「AEの使い方を覚える」、「色んな表現方法を覚える」の2つです。
アイデアは、主にDribbbleとPinterestで探していました。

2. 構想を考える
トグルスイッチのアニメーションを作ることを決めて、他の方のデザインを見ているとナイトモードへの切り替えが多い印象でした。
中には、月が動いたりする凝ったものもあり、今回はちょっと遊び心のあるトグルスイッチを作ろうと考えました。
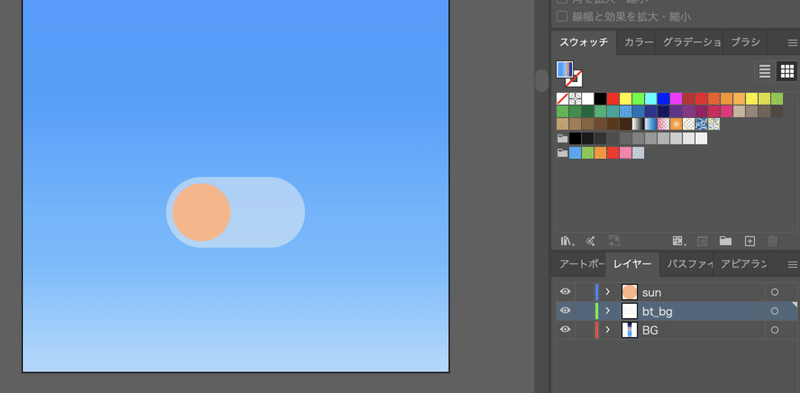
3.Illustratorで素材の作成
作ったパーツは、空(背景)、トグルスイッチの背景、ボタン部分(円)の3つです。
空は縦長のパーツを用意して、グラデーションをかけておき、モーションで上下させることで表現しています。
それぞれレイヤー分けをして保存します。

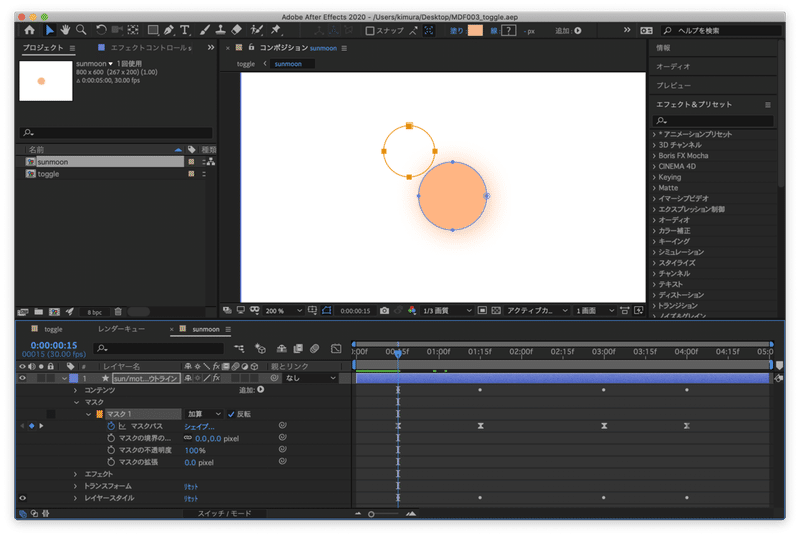
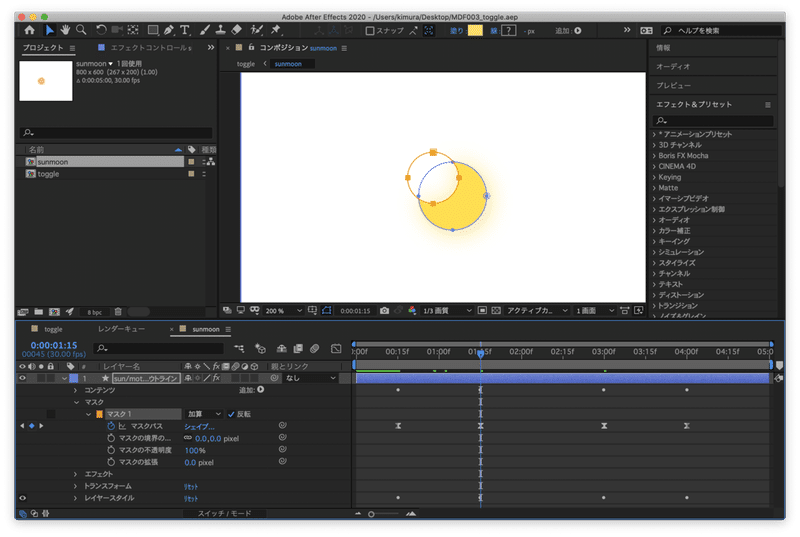
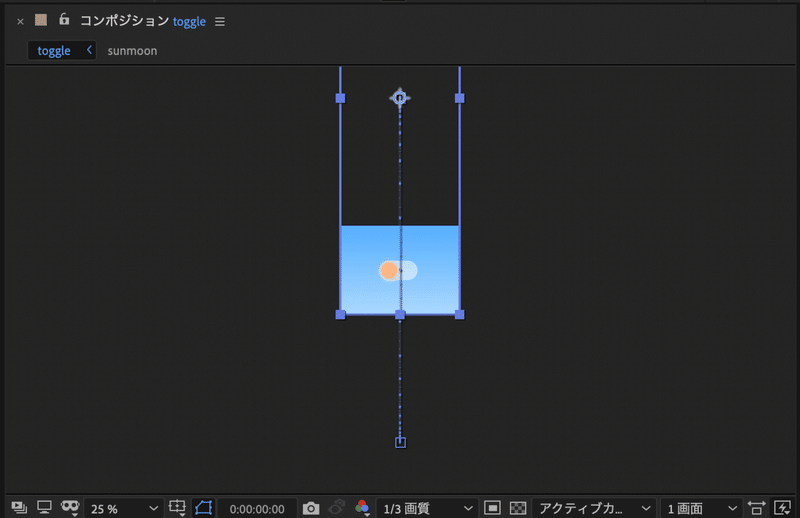
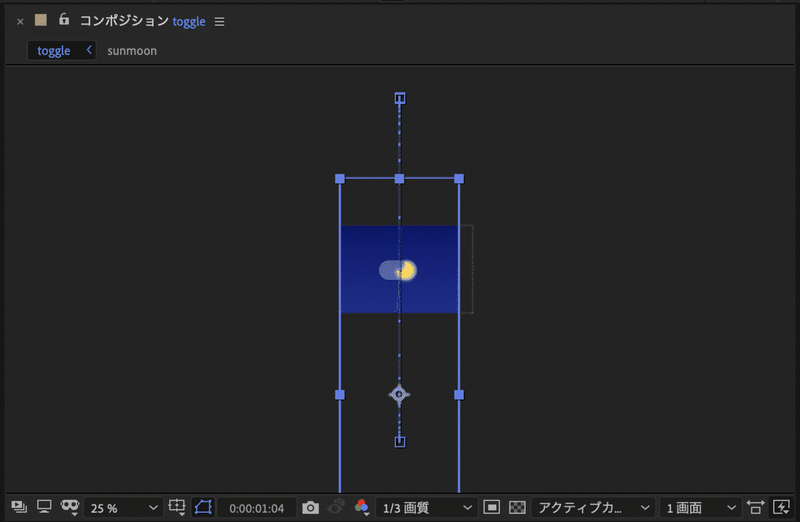
4.AfterEffectsでモーションの作成
今回は、太陽から月に切り替わるスイッチで、主なモーションは以下の4つです。1つ1つはとても簡単な動きです。
・色が変わるモーション
・丸が少しずつ欠けていくモーション
・ボタンが動くモーション
・空の色が変わるモーション
太陽が欠けて月になるモーションは、円のマスクを左上から右下に移動させて月が欠ける表現をさせています。


空は、長いグラデーションをかけた矩形を上下に動かしています。
(これはもっと良い表現方法がありそう🤔)


イージングについては、mooographさんを参考にして、80%指定をしています。きゅっと動きます。
\ 完 成 /

制作のまとめ
実は最初は月が欠ける表現をすることができずに、太陽と月の形を両方用意して切り替わるようにしていました。マスクの使い方を覚えると表現度が上がりました!
他の方のモーションを見て、どうやって表現しているのか分解することも勉強になりました。一つ一つ作るのに時間はかかりますが、引き続き挑戦していきたいです!
おまけ
twitterに投稿したところ、今回のモーションを実装してくださった方が!!!!実装できるのすごい!!
是非触ってみてください!再現度高くて感動しました!
ありがとうございます🙇♀️✨✨
しろ(@sironist0852)さんデザインのトグルを実装してみました!
— たなかK@Ziz (@tanaka_____k) July 13, 2020
完全再現できてないからだれかもっといい方法教えてください。
sun-moon https://t.co/gWxHP33ki5 https://t.co/F3WLQJgpUb
しろさん(@sironist0852 )オシャレなモーションを上げていらっしゃったので、CSSアニメーションで再現してみました!!
— 名人 | ㈱NoSchool CTO (@Meijin_garden) July 14, 2020
背景をグラデのまま朝夜切り替える方法と太陽の影がゴリ押し・・・whttps://t.co/o7hdC57qID https://t.co/RD1pSzpM6k pic.twitter.com/V6IEadUjSw
参考にしているクリエイターの方
読んでくださりありがとうございました🙇♀️
いただきましたサポートは大切に使わせていただきます⛄️
