
Adobe Expressにブランドロゴを追加する
Adobe Express はブランドロゴを追加する事が出来ます。これによりAdobe Express で制作するもの全てに統一したデザインを反映する事ができ、ブランディングしたコンテンツを素早く制作する事ができます。
※ただし、ブランドコンテンツを作成するためには有料プランへの登録が必要です。
ブランディングの重要性
ブランディングは企業や製品の独自性や他との差別化を図る上で大変重要です。ロゴやカラー、フォントなどが統一されていることにより、消費者や閲覧者は他者との違いをビジュアルで認識する事ができます。また、統一されたデザイン展開をする事で信頼性が増し、また、感覚的に消費者に共感を抱くことができます。
Adobe Expressではグランドコンテンツを作成することにより、複数のフォーマットやプロジェクト間で統一したブランディングデザインしやすい設計になっています。
また、複数のブランドを登録することができるので、クライアントワークを行う上で管理しやすく大変有効な機能です。
ブランディングコンテンツを作成するのに必要な4つのステップ
ロゴのアップロード
ロゴはブランディングの基本となるものです。ご自分のブランドロゴをアップロードする事で、様々なプロジェクトに反映でき効率的なブランディングが可能です。
カラーの登録
ブランディングに最も大切な要素の一つ「カラー」。ブランドの統一カラーを選定登録することで、カラーによるブランドイメージ展開が可能です。
フォントの登録
使用するフォントを統一することで媒体が変わってもブランドのアイデンティティが保たれます。
※オリジナルのフォントをアップロードする事ができます。アップロードできるファイルは10 MB 未満の OpenType Font(.otf)およびTrueType Font(.ttf) ファイルをサポートしています。
ブランド名の登録
Adobe Express ではブランド名を登録する事で、多様なブランドを使い分けることができ。作業効率がアップします。
ブランドの作成
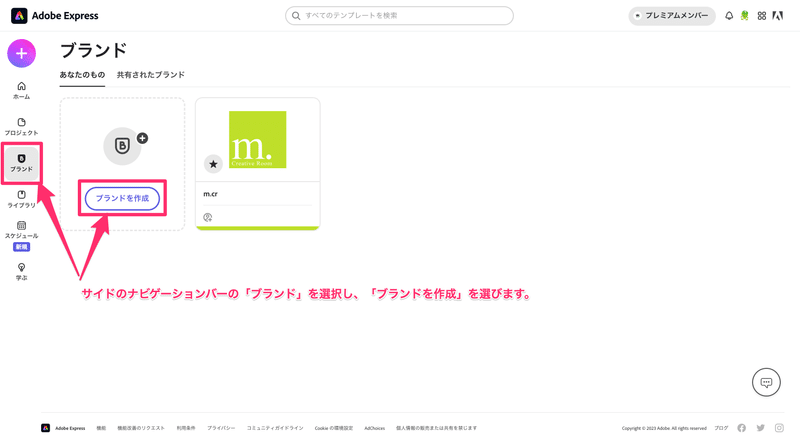
早速ブランドを作成してみましょう。Adobe Express にアクセスし、画面左のナビゲーションバーから「ブランド」を選択し、「ブランドを作成」を選びます。
※最初はこの画面が表示されず次のステップの「オリジナルブランドを追加」が表示されます。

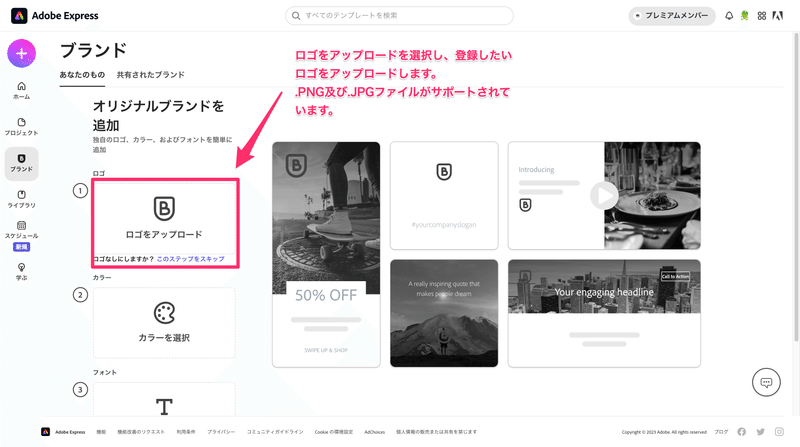
ロゴをアップロード
次に表示される画面から「ロゴをアップロード」を選択し、ロゴデータを登録します。サポートされているファイル形式は「.PNG」「.JPG」です。


※アップロードできるロゴは一種類だけではありません。これは様々なプロジェクトを展開する上で、一つのデザインのロゴだけではブランディングデザインの展開が難しい場合があるからです。当然ながら複数のロゴをアップロードする場合に、ブランディングガイドラインに沿ったデザインのロゴをアップロードしてください。アップロードの方法は「ブランド名を登録」後有効になります。
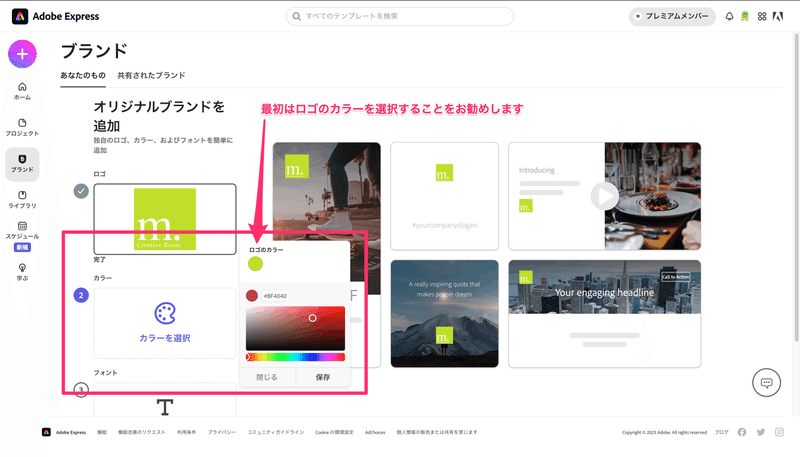
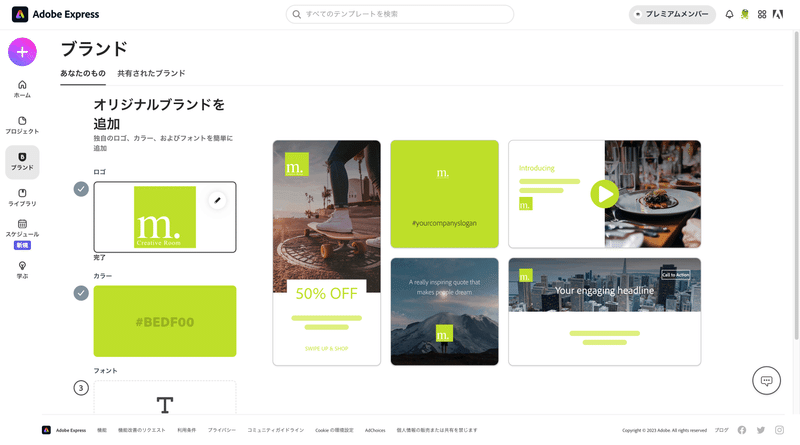
カラーを選択
「カラーを選択」を選択するとカラーを登録することができます。カラーはロゴから登録する事もできますし、オリジナルカラーを登録することもできます。しかし、統一したデザインの認識を閲覧者に与えたいためできるだけロゴで使用しているカラーを登録してください。

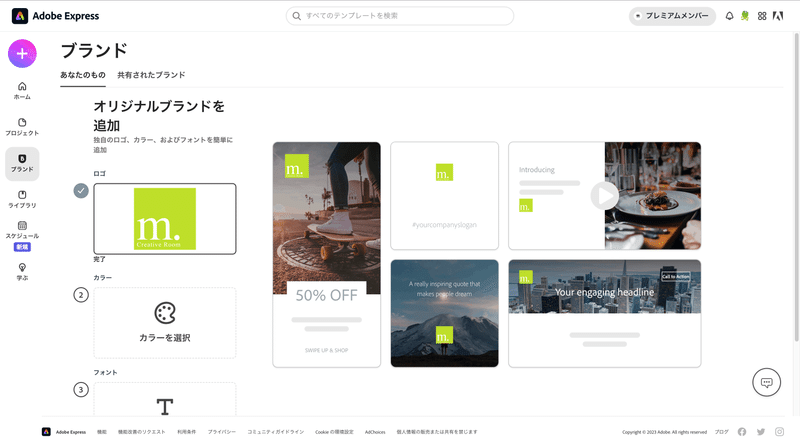
Adobe Express のオリジナルブランドを追加の画面では複数のプロジェクトイメージの見本がロゴやカラーの追加時に表示されるので全体のイメージを掴む事ができて大変便利です。

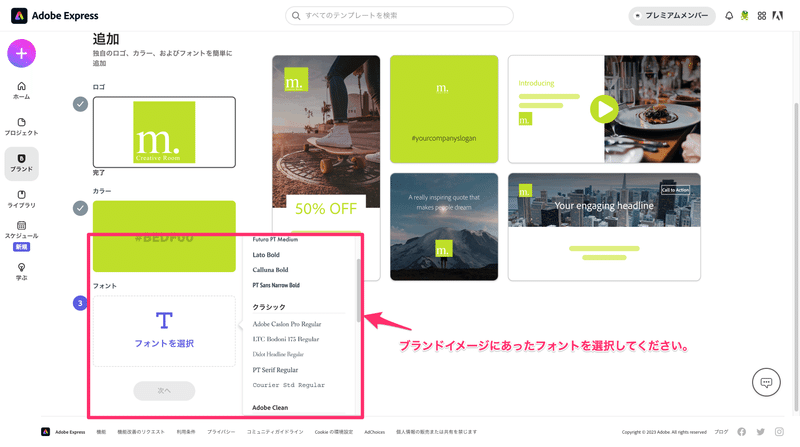
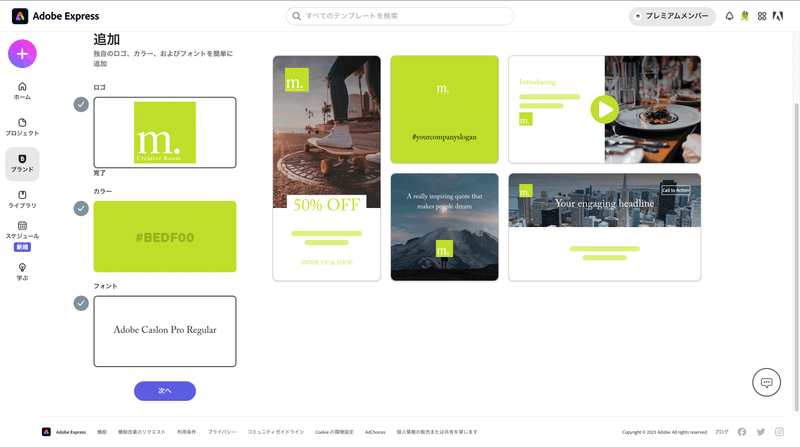
フォントの登録
次にメーンで使用するフォントを登録いたします。アップロードしたロゴやカラーにマッチしたフォントを選択してください。
※2023年6月の段階では選択できるフォントは欧文フォントのみです。


ブランド名を登録する
フォントの下に表示された「次へ」をクリックすると「最後のステップです…」と表示され「ブランド名」を登録する事ができます。
※このブランド名は Adobe Express 内で使用するためのブランド名で実際のブランド名とは違います。自身でわかりやすい名前をつけてください。
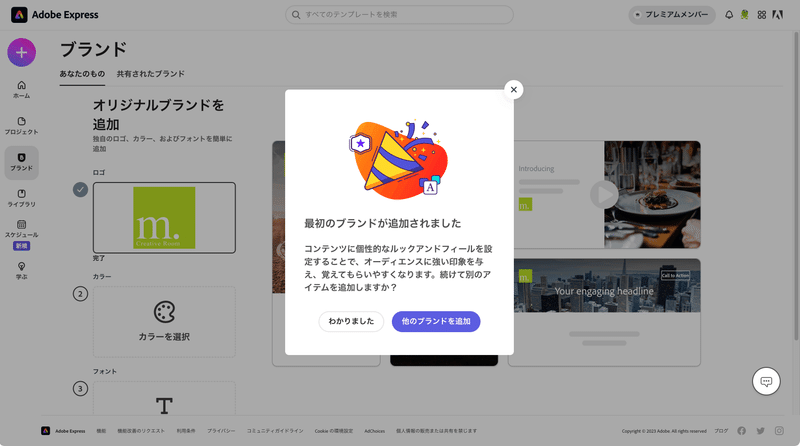
最初のブランドが追加
コンテンツに個性的なルックアンドフィールを設定することで、オーディエンスに強い印象を与え、覚えてもらいやすくなります。続けて別のアイテムを追加しますか?と表示されます。「わかりました」を選択してブランドの作成を終了します。

ブランドにさらにバージョン違いのロゴやカラーを追加する
作成されたブランドにはバリエーション展開されたロゴやサブカラーの設定がされていません。また、Webページを作る際のヘッダーやフッター、SNSへのリンク等をあらかじめ設定しておくことで作業が効率化されます。

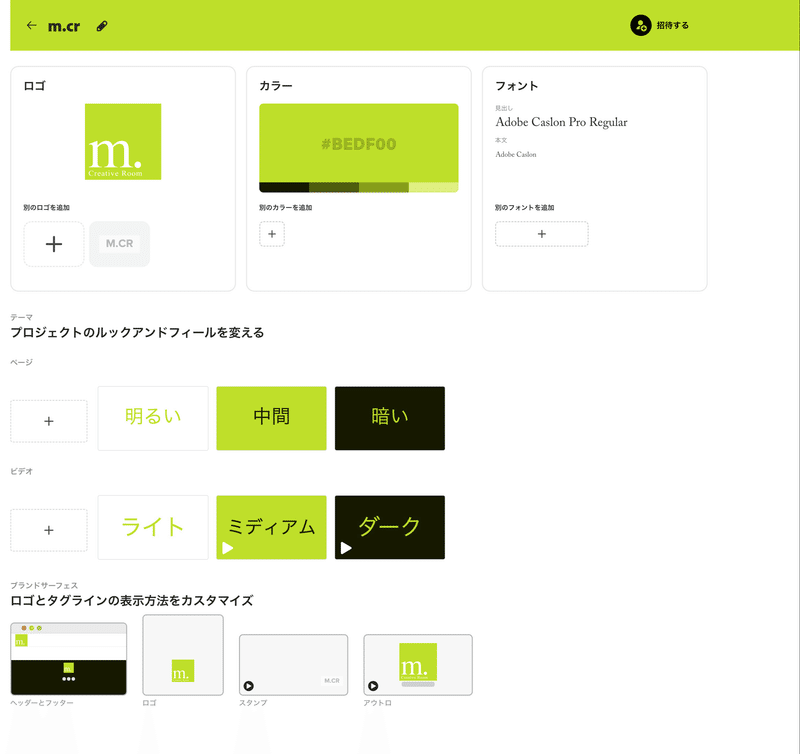
ブランドをカスタマイズ
一通りのロゴやカラー登録が終了しました。しかし、このままではロゴのバリエーションが少なくまた、メーンカラーを登録しただけではブランドコンテンツを作成する上で少し物足りません。
追加でロゴやカラーを登録し、より良いブランドデザインのシステムを作り上げましょう。こうしたブランドデザインを登録できる事は Adobe Express 使用する上で大変有効な機能です。
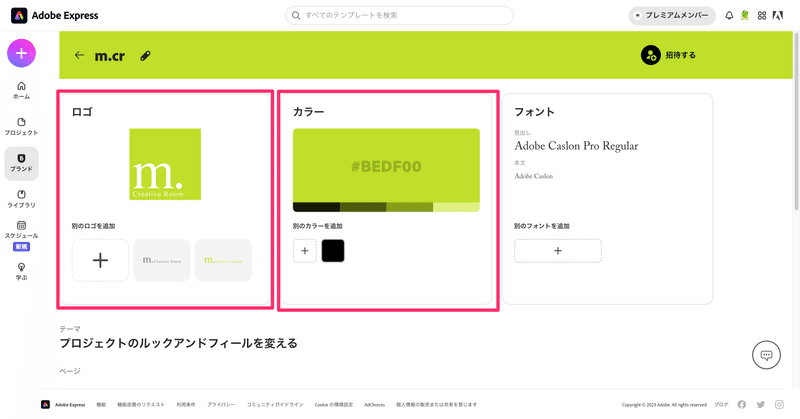
別のロゴを追加及び別のカラーを追加
ロゴやカラーを追加した時と同じように「別のロゴを追加」「別のカラーを追加」「別のフォントを追加」をしてゆきます。
今回はロゴに別パターンを追加し、カラーにブラックを追加しました。フォントはそのまま使用します。

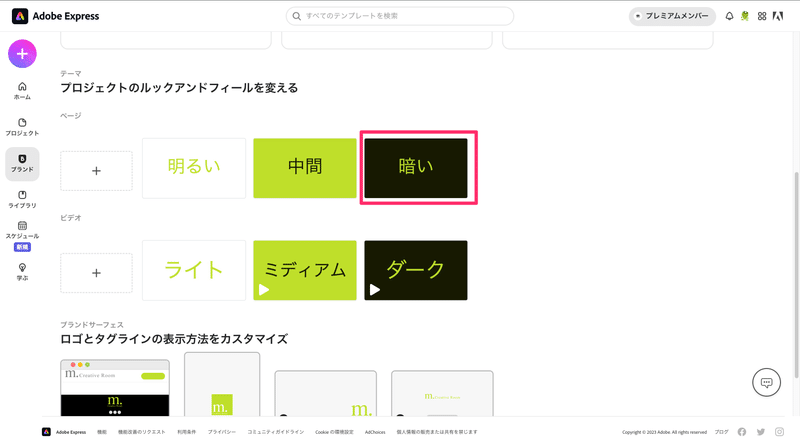
プロジェクトのルックアンドフィールを変える
プロジェクトの見た目や受ける印象を「明るい」「中間」「暗い」また「ライト」「ミディアム」「ダーク」といったキーワードで分けています。いわゆるトーン&マナーと同様な扱いです。
カスタマイズ例としてページの「暗い」を選択しカスタマイズしていきます。


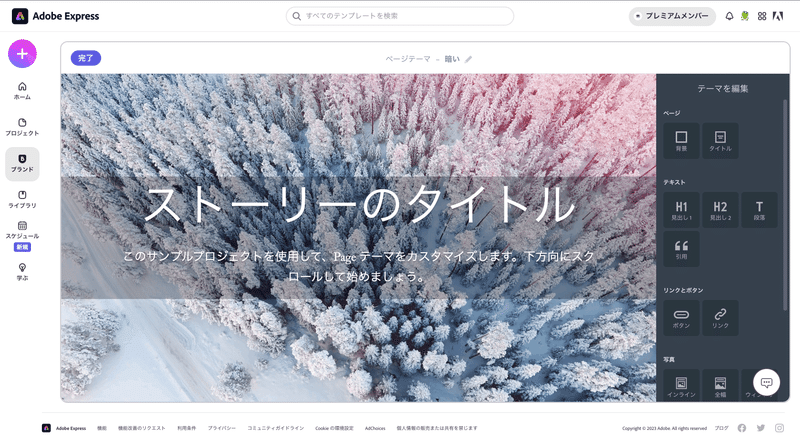
テーマの編集
ページ
背景
タイトル
テキスト
見出し1
見出し2
段落
引用
リンクとボタン
リンク
ボタン
写真
インライン
全幅
ウインドウ
画面にフィット
グリッド
その他
Glideshow
がありそれぞれブランドにマッチした設定をしていきます。
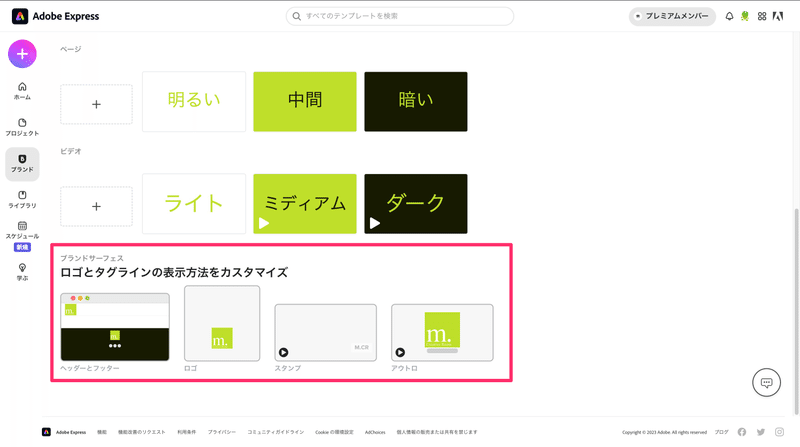
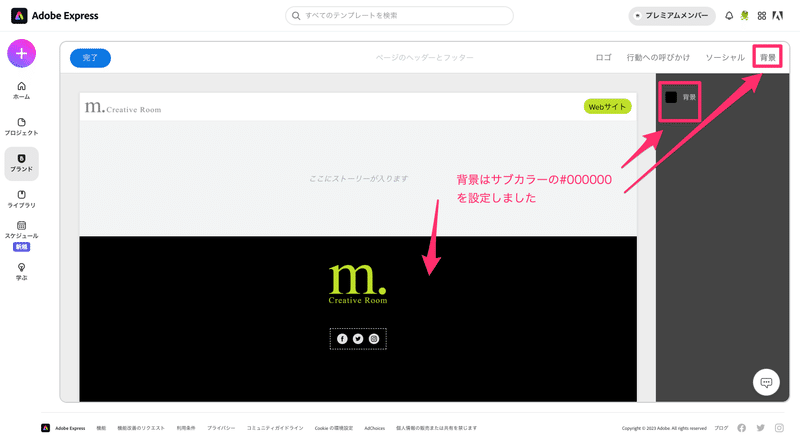
ブランドサーフェスを整える
ロゴとタグラインの表示方法をカスタマイズします。これによりWebページのヘッダーとフッター。スタンプやアウトロなどもあらかじめ設定できるので便利です。また、「ヘッダーとフッター」ではSNSも登録できるので、最初に必ず行ってください。

ヘッダーとフッターの設定には「ロゴ」「行動への呼びかけ」「ソーシャル
」「背景」と各々登録設定項目があります。
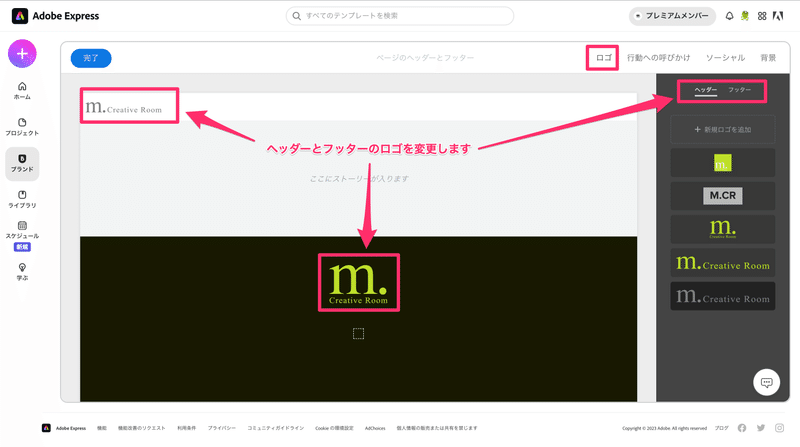
ロゴ
ヘッダーとフッターで使用するロゴを選択できます。追加したロゴの中からデザインに合うものに変更してください。

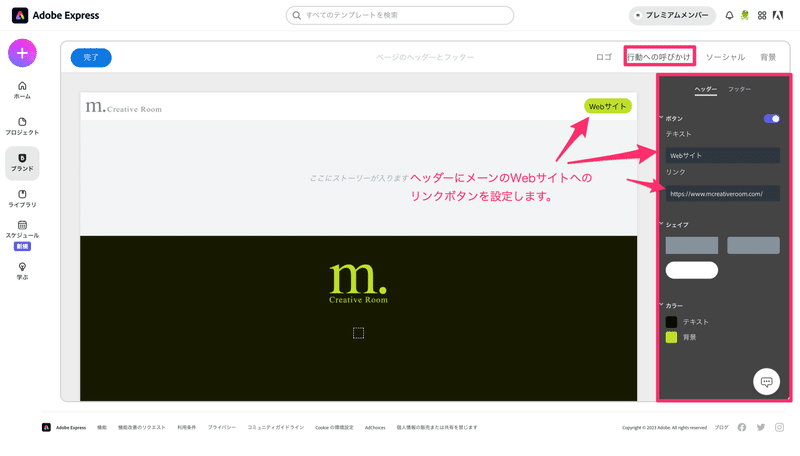
行動への呼びかけ
ブランドサイトなどのリンクを設定しておきます。

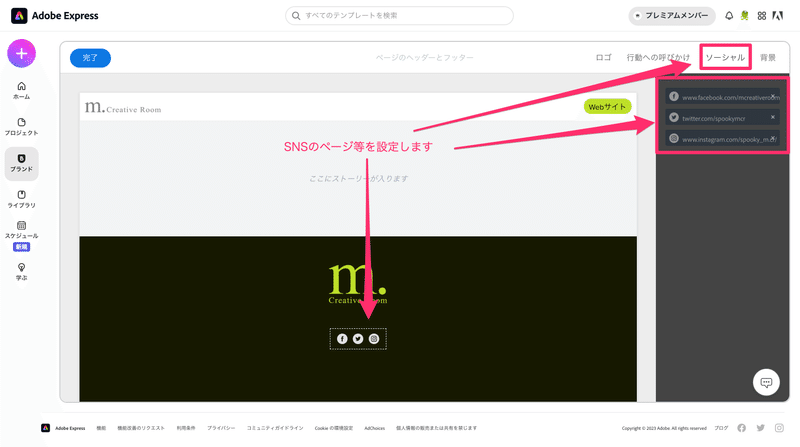
ソーシャル
「Facebook」「Twitter」「Instagram」へのリンクを設定します。

背景
フッターの背景を設定します。

以上でブランドへのロゴやカラーの設定は終了です。
ブランドをプロジェクトに適用させる
では実際にプロジェクトのどのようにしてブランドを適用させるのか、チラシを例に制作していきましょう。
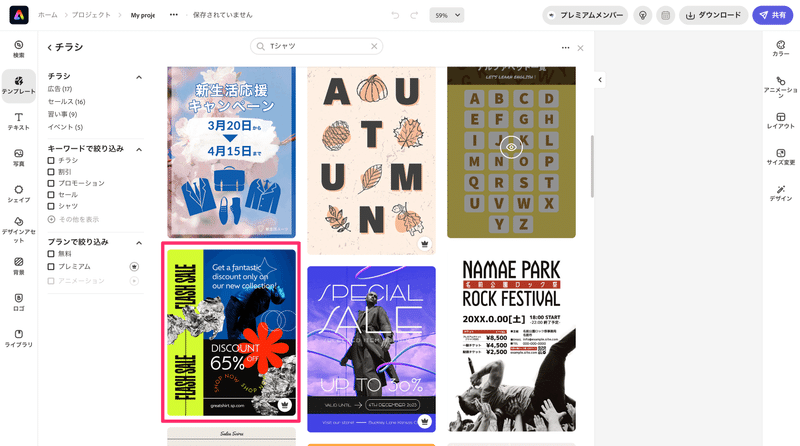
新規プロジェクトを作成する
新規プロジェクトを作成して任意のテンプレートを選びます。今回はセールのチラシを選択します。

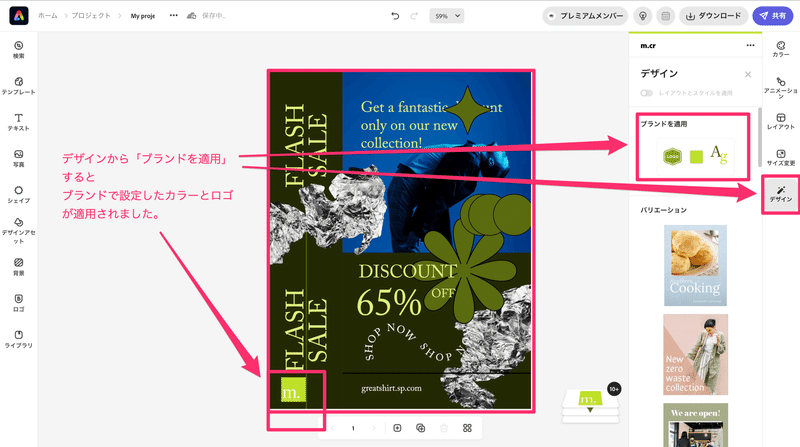
ブランドを適用
テンプレートを選択後右側ナビゲーションバーの「デザイン」から「ブランドを適用」をクリックするとブランドで設定されたカラーリングがランダムに適用されます。何度かクリックして、気に入ったカラーリングにしてください。もちろんカラーはブランドイメージカラーで統一されています。
また、ブランドで設定したロゴも追加されています。

ブランドをうまく適用するコツは、何度か「ブランドを適用」をクリックして全体の色味がコンセプトに合うか判断し、決定したらそこで終わりにせず、テキスト等を部分部分でカスタマイズすることで完成度の高いデザインとブランドイメージの構築ができるようになります。
皆さんも Adobe Express のブランドをうまく活用し様々なデザインを行ってみてください。
エム.クリエイティブルーム
代表 増田幹男
https://www.mcreativeroom.com/

この記事が気に入ったらサポートをしてみませんか?
