
03. ややこしいclientsとprojectsの使い分け - Toggl設定編その2
ファームノートでUXデザイナーをやっている秋山ウテです。
Togglというツールの紹介、設定、運用編の3部作に分けて紹介しています。
*のつもりでしたが、設定編のボリュームが多いので、2つに分けます。
clientsとprojectsって何が違うのか?
ちょーまとめると、clientsを親として、projectsを子として捉えたほうがスッキリします。

もっと別の捉え方もあると思いますが、時短を目指すという意味合いならこれがベターかと思います。
工程名×媒体で考えている僕の例
どんな仕事も、工程で分けることができるはず。
togglを使って無駄をなくすならば、工程別に時間をとる必要もあります。
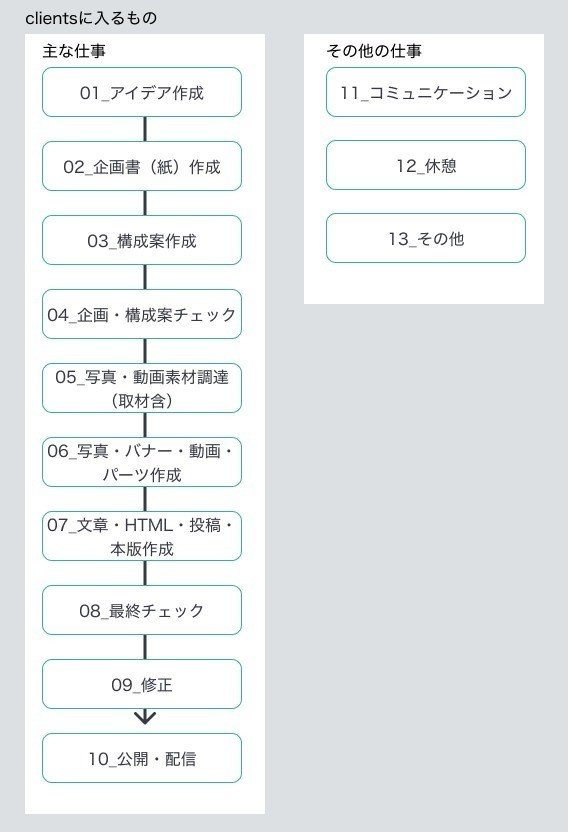
そこで、親であるclientsというものを僕の場合、こんな感じで整理しています。

特にweb系の方でしたら、このまま使えるかも知れません。
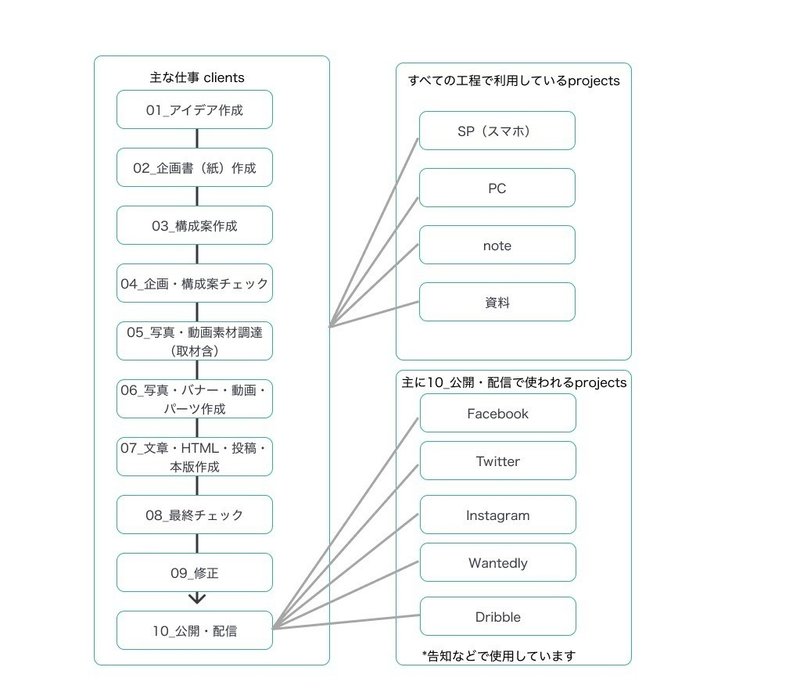
このclientsを前提に、子であるprojectsは”どこで?”とかいう媒体軸で考えると、すっきりします。
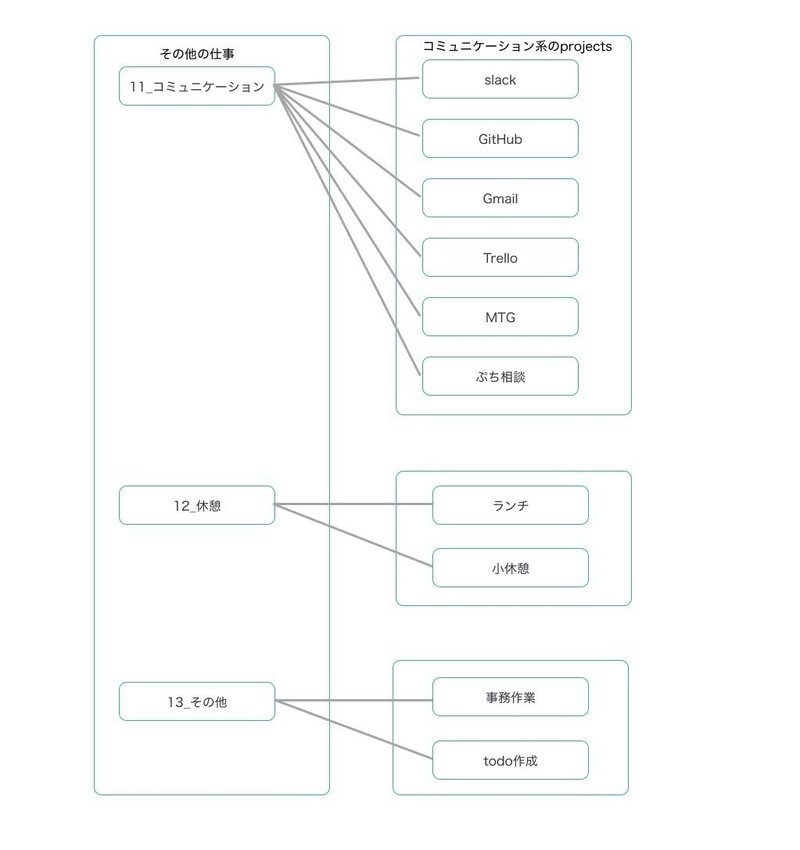
それを前提に考えると、こんな感じで親子関係、主従関係になってきます。
主な仕事(工程順)をclientsにしたときの対応させるprojects

それ以外のコミュニケーション系や休憩などのclientsに対応させるprojects

いろいろ試しましたが、結局clientsを工程で分けて、projectsを媒体で分けるのが使いやすかったです。
この通りに設定すると、最終的にはこんな感じになります。
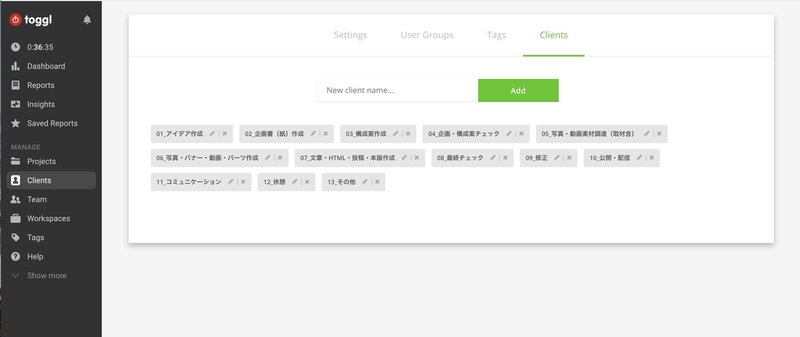
clientsの画面

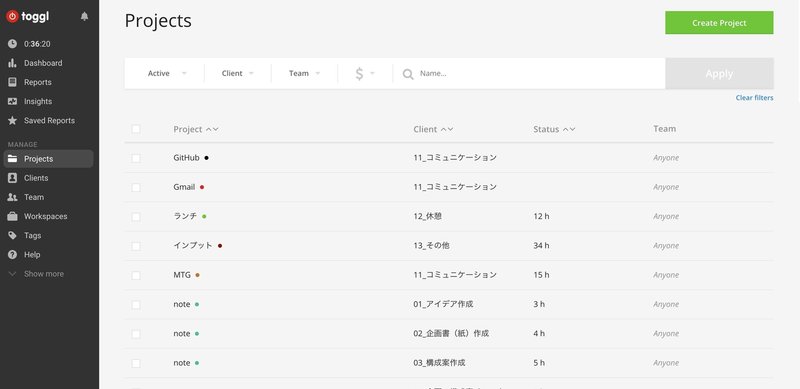
projectsの画面(一部)

設定時の順序
■clientsとprojectsの設定順序
------------------------------
①まずは、clientsを設定しましょう。
*この時注意するのが、通し番号を振ったほうがいいことです。
なぜかというと、並び変更ができないので昇順で並ぶように調整したほうがいいからです。
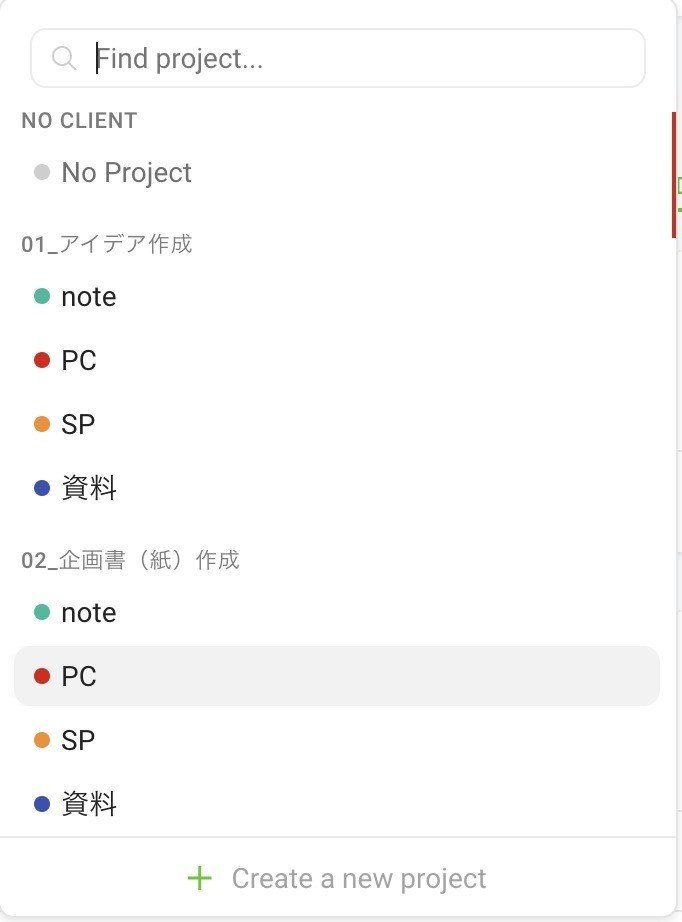
②次はprojectsを設定しましょう。
*すべてに共通するprojectsはclientsの個数ごとに作る必要があるので、気合いを入れてがんばりましょう。
③projectsを作る際に任意で「Public (visible to the whole team)」にチェックを入れましょう。
*チームのそのclients×projectsを使うことができます。
------------------------------

通し番号をふっておくと、きれいにならんで気持ちいいですね!
明日は運用のコツについて話します。
ではでは!
このnoteを気に入っていただけたら、
「♡スキ」を押していただけると非常に嬉しいです。
より良いコンテンツを作っていく原動力になるのでぜひ!
リクエストもお待ちしているので、お気軽にコメントくださーい!
この記事が気に入ったらサポートをしてみませんか?
