
Photo by
ia19200102
Reactを使うためのJavaScriptの超入門⑥(変数にいろいろな情報を入れたいときは(オブジェクト)🙄❓❓)
前回の第5回では変数について説明しました😊
🌹 ①変数は中身がいろいろと変わるもの
🌹 ②使い始めの時は「let」を使いましょう
では、この変数にいろいろな値を同時に入れることはできるでしょうか🙄
例えば、A保育園は
🍀年少クラス ⇒ さくら組
🍀年中クラス ⇒ もも組
🍀年長クラス ⇒ たんぽぽ組
だとします😄
このA保育園に同時にこの3つの情報を入れることができるのです😊✨✨
それが、オブジェクトです🤗🌹
オブジェクトはこのようにいろいろな情報がたくさん入っているもののイメージです😉
では、実際に見てみましょう📕
<!DOCTYPE html>
<html lang= "ja">
<head><title>タイトル</title></head>
<body>
<script>
let A保育園;
A保育園={年少:"さくら組",
年中:"もも組",
年長:"たんぽぽ組"};
document.write(A保育園.年中);
</script>
</body>
</html>
まずは前回のおさらいからです🌈
次の部分を見てみてください😊
let A保育園;
これは、「変数の宣言」でしたね😉✨
これにより、「A保育園」という変数を使いますということを伝えています🥰🍀
次にこの部分を見てください🏃♂️
A保育園={年少:"さくら組",
年中:"もも組",
年長:"たんぽぽ組"};
これによって、オブジェクトを作っています🌈
A保育園には3つの要素(年少、年中、年長)があり、そのそれぞれの名前を入れています🌲
ちなみに、この中の「年少」などの要素を「プロパティ」と言います📝
そして、次の部分を見てみましょう😄
document.write(A保育園.年中);
これによって、「A保育園」の「年中」という要素(プロパティ)を表示するように伝えています🤗🌹
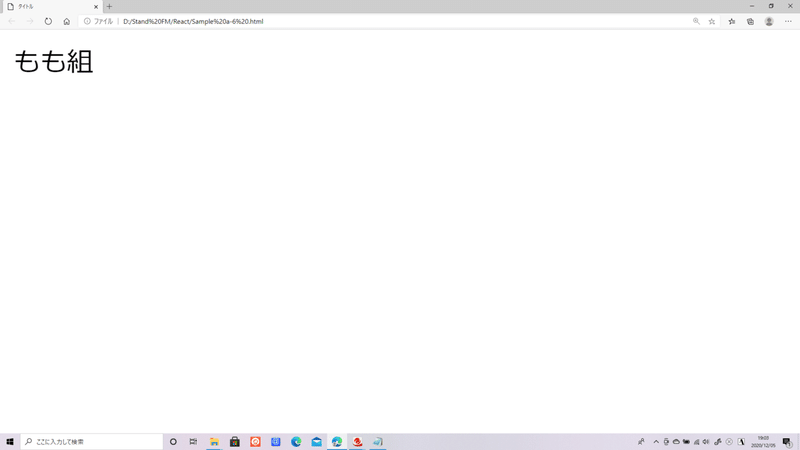
このファイルを開くと次のように表示されます😃⭐

いかがでしたでしょうか❓❓
本日は、この辺りで終了いたします😄💌
なお、このJavaScriptを発展させ、「React」を使うと、より高度なWebアプリを作ることができるようになります🤗✨✨
そのReactについて実践的な情報共有をするオンライン勉強会が12月18日(金)に開催されます😊🍀
↓ 詳しくはこちら
「Tech Stand #2 React Native」
Reactによってどんなことができるのだろう❓とご興味をもたれた方、参加費は無料ですので、ぜひぜひ参加してみてください🤗✨✨
サポートをしていただけたらすごく嬉しいです😄 いただけたサポートを励みに、これからもコツコツ頑張っていきます😊
