
社内決済ツールのUIを作ったよ
こんにちは。
今週の月~水にかけて空き時間に社内用の決済ツールを作りました。
今回はそのデザイン記録です。
特段難しいことはしてないんですけど、大昔にSNSのUI作ったときを思い返すと成長しててエモ
Futurizeには激安の吉野商店があるんだ
社員の吉野さんが運営する商店(冷蔵庫)です。

お水やお茶は50円だし、みんな大好きレッドブルも150円という破格で買えちゃいます🙌 毎日大盛況なんですが、一つ問題が。
それは
なんと

購入代金の支払いが「お賽銭箱」!?!?!!?なのです。IT系の会社だけど現金払いというアナログ。みんな毎日小銭じゃらじゃらしてるよ。
これを後でまとめて精算するのも大変、ということで社内用の決済ツールをつくることになりました。
社内決済ツールの仕様
至ってシンプル。
1. バーコードを読み取る2. あらかじめ登録しているクレジットカードで決済
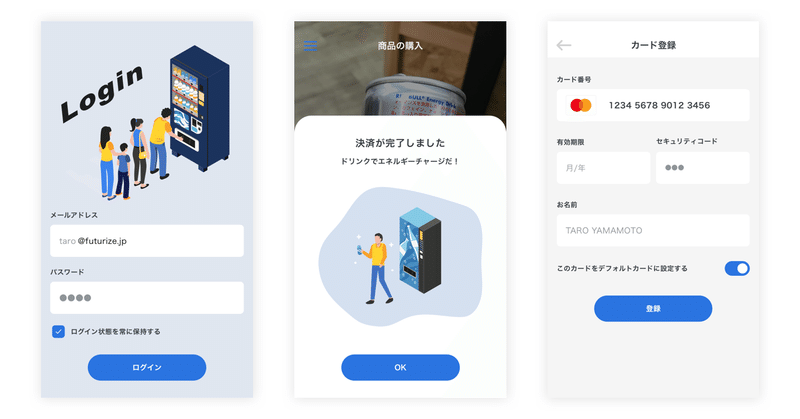
これをデザイン画面に落とし込むと次のようになります。
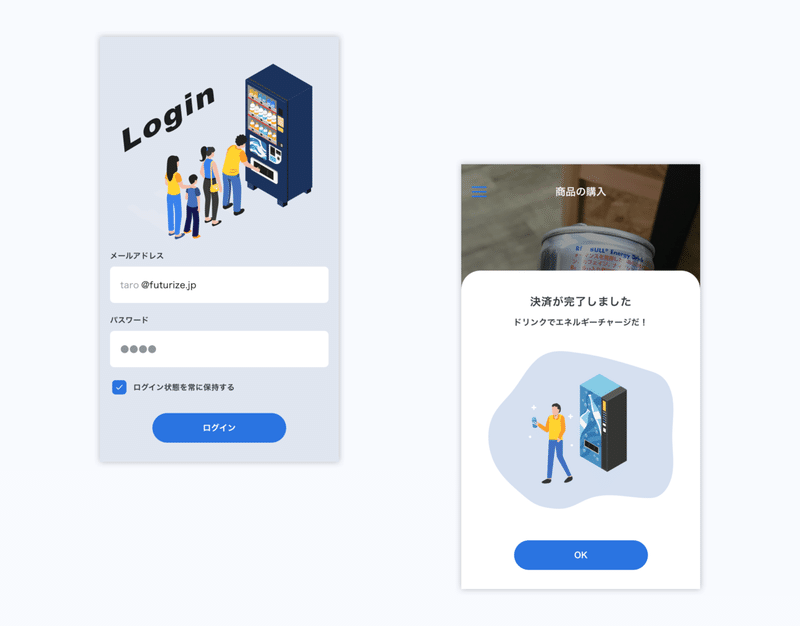
1. ログイン
2. バーコード読み取り
3. 決済完了
4. 決済エラー(忘れがち)
5. 商品が見つからないエラー(忘れがち)
6. 登録カード一覧
7. 登録カード削除
8. カード登録
9. ドロワー
作ったものがこちら

>>>こちら<<<<
所要時間: 14時間
プロセス:要件決定→素材集め→粗い画面構築→遷移のディスカッションと修正→トーンマナーとデザインを詰める→画像データ書き出し
参考:Paypal、LINEギフト、メルカリ、Dribbble、Pinterest、Google検索らへん
振り返り
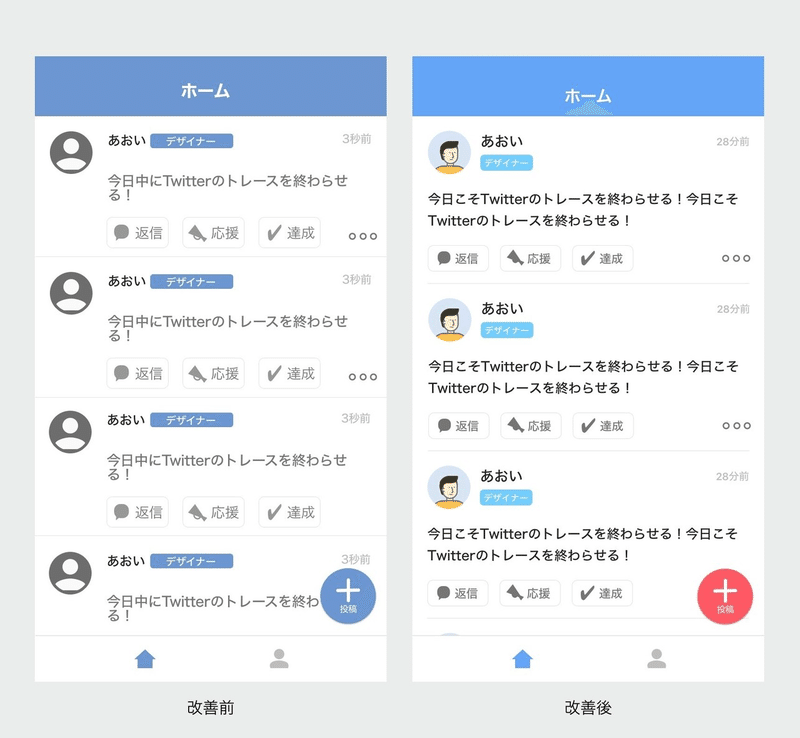
2ヶ月前くらいにSNSを作ったのですが、そこから比べると自分の成長を感じました。SNSはイケダさんから鬼レビューもらって4日フルコミであのクオリティだったので...本当に...

これが伝説のやばいSNSだ。やばすぎるな。↑↑
成長したといえど、画面全体がなんとなく眠かったり貧相なのは未だに課題です。今回作ったものもまだ納得いってないのが本音...全体感を引き締める色使い、レイアウトに関しては長い戦いになりそうです(涙)
まとめ
これまで自分が作ったものをあまり公開してない(できない)状態だったのですが、記録のためにも折を見てまとめていきたいと思います。早く社内決済できるようになってほしい〜:D
読んでくださりありがとうございます!
Twitterもどうぞよろしくお願いします〜
👉https://twitter.com/_aaaaa_design
この記事が気に入ったらサポートをしてみませんか?
