
STUDIOを使ってプロダクトのプロトタイプを作る
斜め上のSTUDIO使い
最近はノーコードツールが台頭してきており、気軽にデジタルプロダクトを作る環境が整ってきましたが、そんなかびっくりしたツイートが。
▼STUDIOでのプロトタイピングは非デザイナーさんと一緒にレゴみたいに進められて便利なんです
— かねこつよし (@tsuyoshi_osiire) January 25, 2022
①PMと一緒にホワイトボードで落書き
↓
②デザイナーがSTUDIOでざっくりのコンポーネント・ブロックを作る
↓
③PMが文言や図など挿入したり順番変えたりする
↓
④ライブプレビューでみんなで触ってみる https://t.co/HFyBlJnqqJ
今まで、ユーザーインタビュー時にSTUDIOでつくったLPを見せて反応を探るというある意味正統派なプロトタイピングをやったことはありました。
しかし、プロダクトのプロトタイプまでつくってしまう斜め上の使い方があるのかと。
これを知っては手を動かさずにはいられない!と、STUDIOを使ってプロトタイピングしてみたんですが、その方法と、作り心地としてよかったという話です。
STUDIOでプロトタイプをつくる

STUDIOでできることは公式サイトにおまかせしますが、
今回は以下の3機能を使ってドリルダウンしていくプロダクトのイメージを作ってみます。
シンボル機能(FigmaでいうComponentのような挙動)
リスト機能(手動でデータの配列を与えたら自動でリストにしてくれる機能)
CMS機能(データベースみたいな機能)
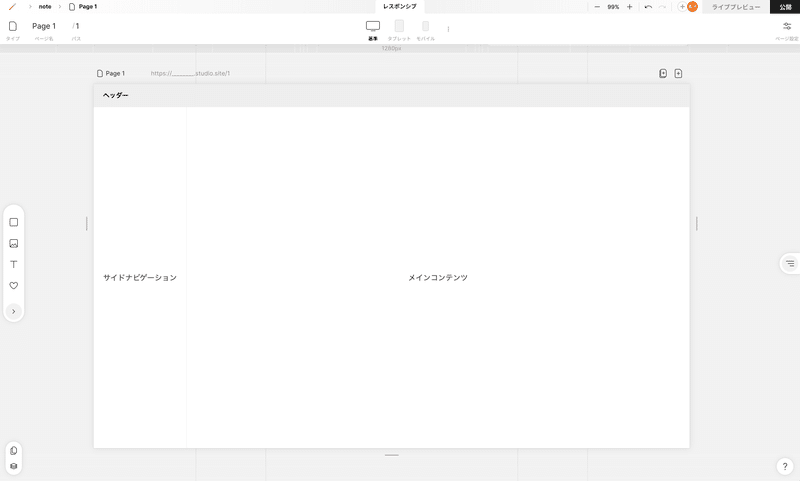
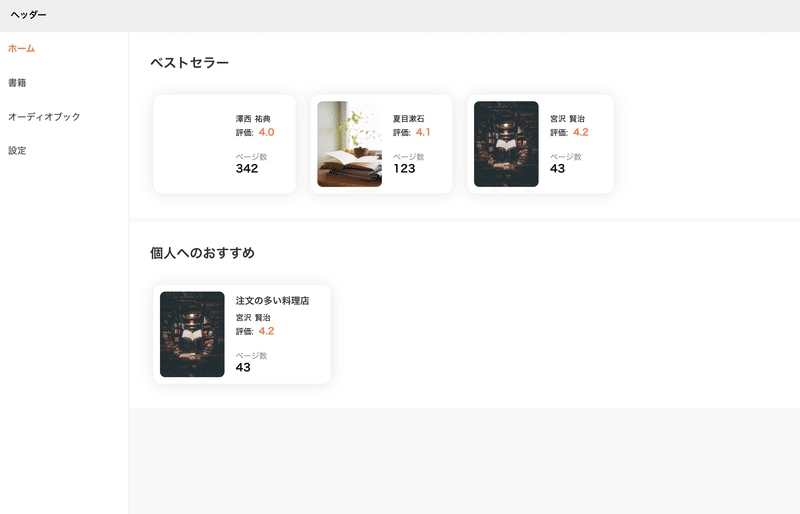
①ページレイアウトを組む

何はともあれ、レイアウトを作っていきます。
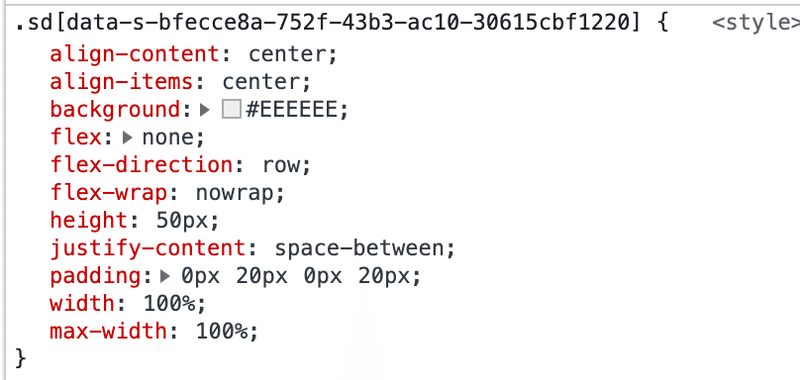
要素を組み合わせ、幅や高さを設定するだけで簡単に作れます。
STUDIOはCSSのFlexレイアウトを採用しているので、FigmaのAuto Layoutのような気持ちでボックスを作ると上手くいくと思います。

②ナビゲーションを作る
ナビゲーションリンクを作成する
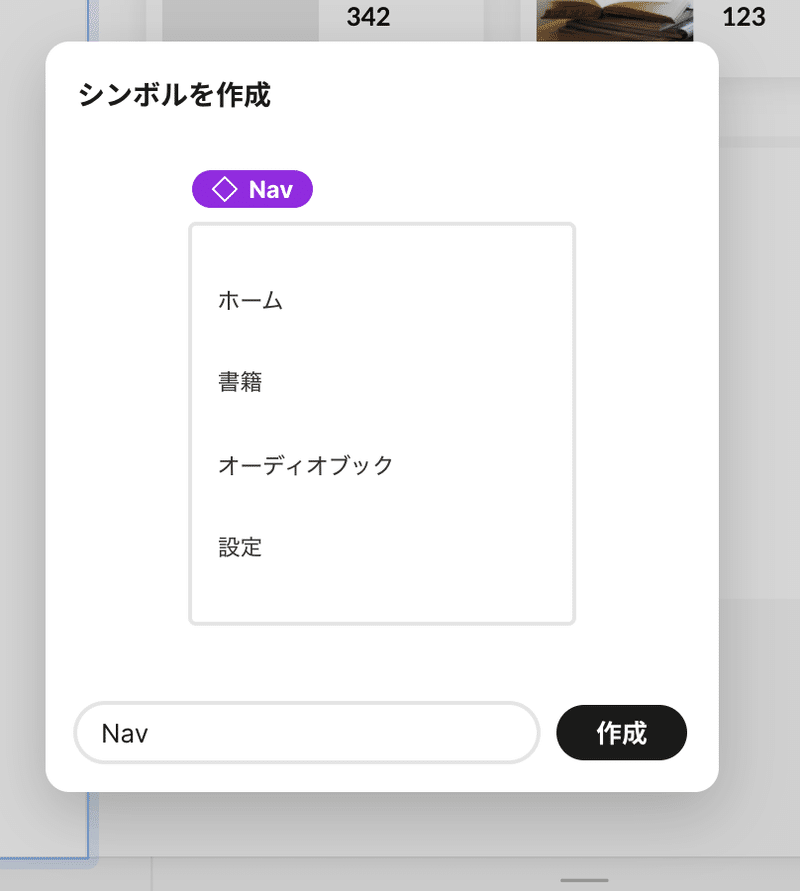
各要素はリスト機能を使わずに作成し(リスト機能を使うとテキスト個別にリンクを設定できなくなるので)、全体をシンボル化します。
すると複数ページで使い回すことができ、変更が一度に反映されるので、変更に強いプロトタイプになります。

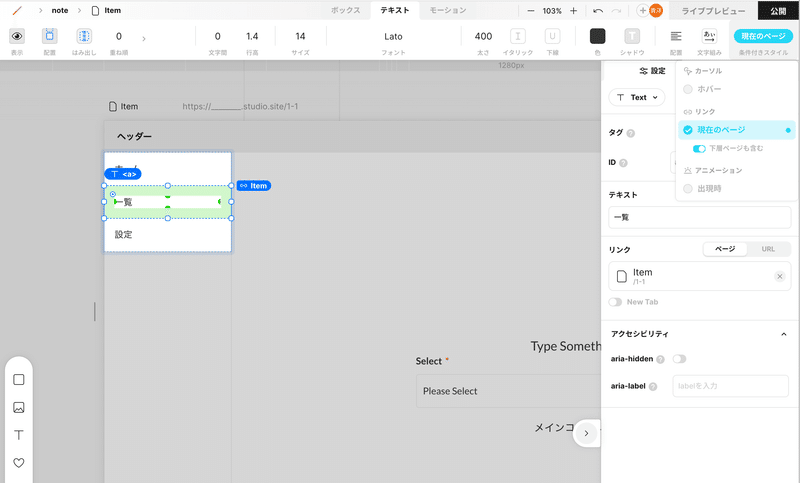
カレント状態を作成する
複数のページがあるプロトタイプを想定する場合は、ナビゲーションのカレント表示が必要になるかと思います。
各要素にリンクを設定すると条件付きスタイルから「現在のページ」が選べるようになり要素にページ固有のスタイルを当てるモードに入ります。

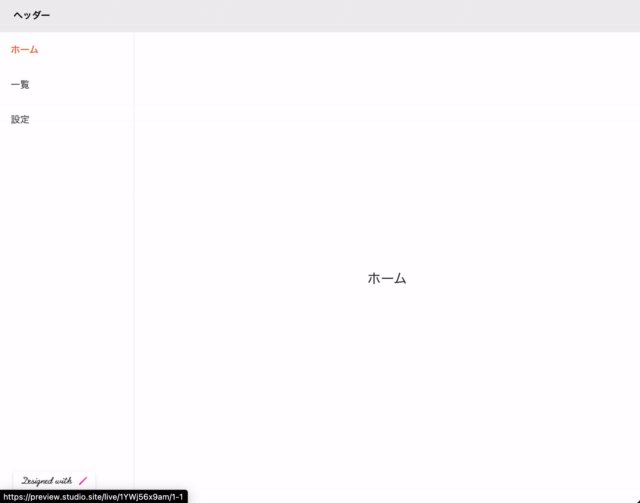
ページ固有のスタイルを当てられる
この状態で、カレント時のスタイルをあてると、表示されたページでのみスタイルが当たるため、カレント状態を再現できます。
同じようにヘッダーやフッターも必要に応じて作成します。

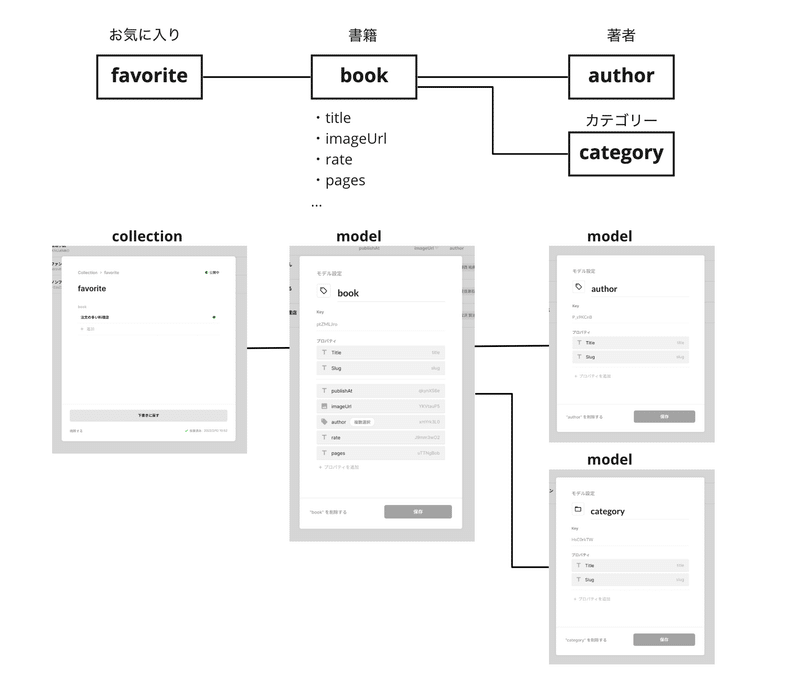
③CMS機能でデータセットを作成する
CMS機能にはModelとCollectionがあります。
Modelはデータベースのスキーマのようにプロパティの型とキーを設定したうえでレコードを追加でき、CollectionはModelで作成したレコードをタグのようにまとめられます。

データを追加するとデザインエディタ側から動的に参照にでき、Slug(レコード固有のID)に応じたページが動的に生成されるようになります。
Figmaでプロトタイプを作る場合との一番の違いはここで、STUDIOが楽にできる部分です。
同様のことをFigmaでやろうとすると、ページ遷移の設定がかなり面倒だったり、テキストを更新するのがめちゃくちゃ大変です。
でもリアルさを生むポイントだったりするので、蔑ろにできない…というペインが解消されます。
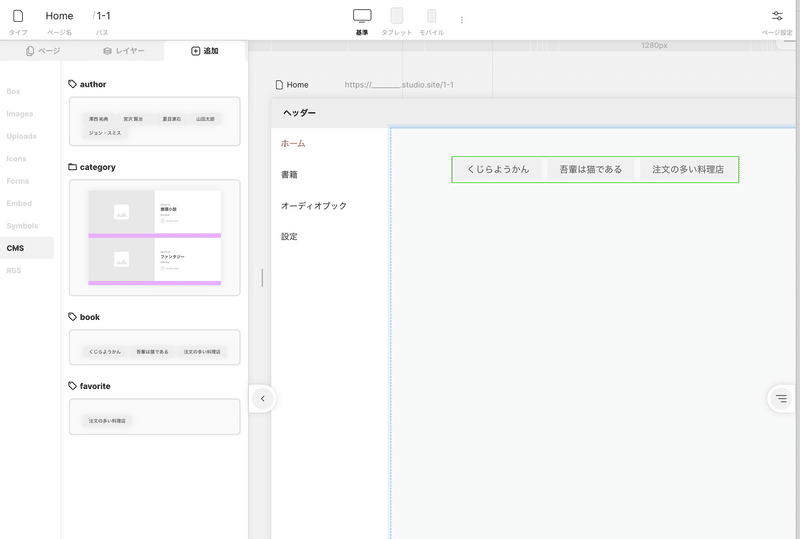
④要素をつくる
CMSに結び付けられた要素を追加する
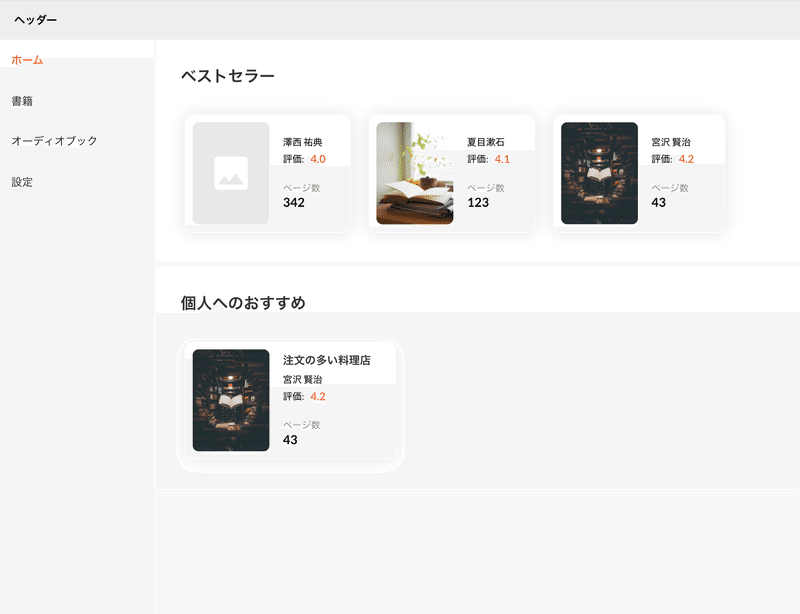
左ドロワーからCMSを選択すると先ほどのModelとCollectionが追加されています。これをドラッグすることで、データにおうじた詳細ページへのリンクのリストが挿入されます。
これは自動でリスト機能が適用されています。

足りない要素の追加とスタイルを当てていく
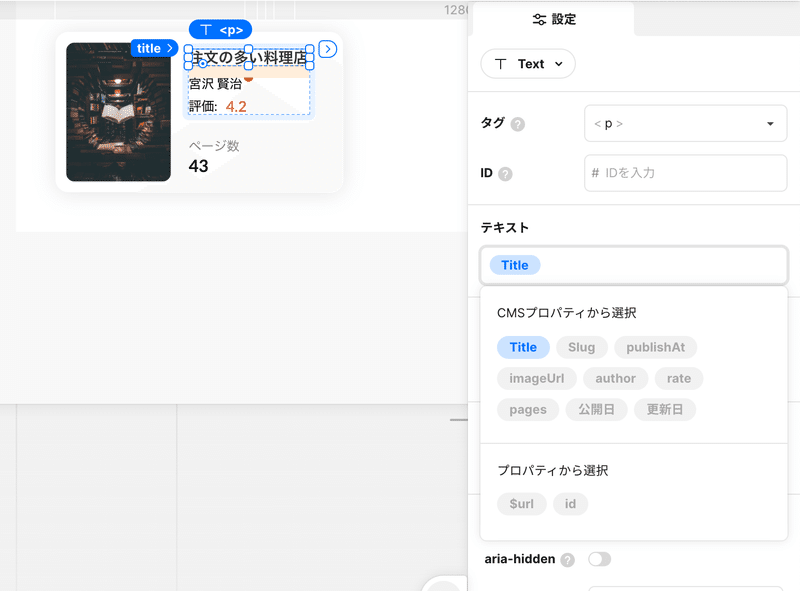
デフォルトではタイトルしか表示されないので、要素を追加します。
画像やテキスト要素を追加すると、右ドロワーにプロパティの設定欄が表示されます。この欄でCMSプロパティを選択すると、Modelに追加した値を動的に参照されます。
あとはこれを繰り返しページをつくり完成させます。

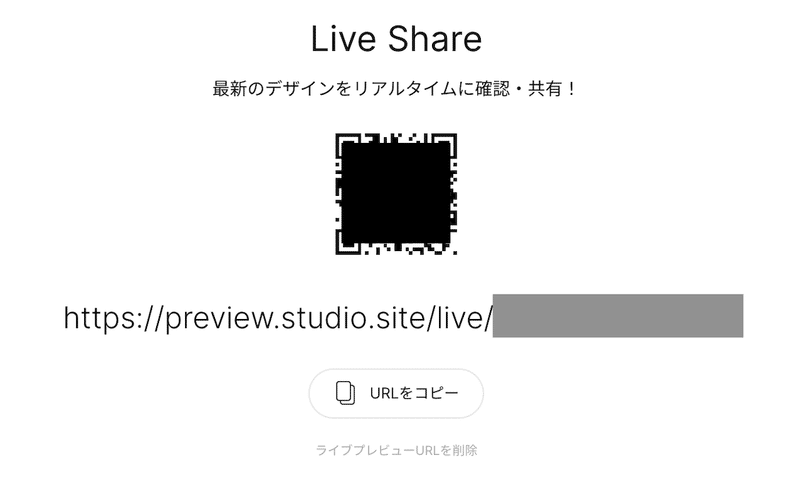
⑤チームで見ながら改善する

ページの右上にあるライブプレビュープレビューボタンを押すと、共有URLが発行されます。このURLを共有しみんなで見ながら改善しましょう👏

つくってから失敗したと思ったこと
実はナビゲーションもCMS機能で作成すればよかったかなと思いました。
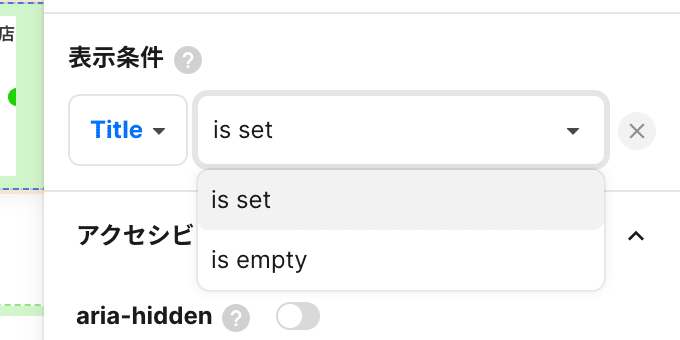
触れられませんでしたが、CMSからのデータは表示の出し分けができたりとSTUDIOの機能群をまだ活かしきれていない感じがあります。この辺はもう少し使ってみて探りたいところです。

STUDIOの仕様としては要素をシンボルにリプレイスできないので、最初から作り込みすぎると「あ、またこの要素を作り直し…?」となります。
各要素を全部用意して次→用意して次ではなく、ネジを少しずつ締めていくような感覚で少しずつ作っていったほうがいい気がしました。
プロトタイプツールとして使ってみて
低工数でリアルなプロトタイプが作れる
初めてSTUDIOでプロトタイプ作ったときは、共有するまで大体1.5〜2時間くらいでした。
ナビゲーションやボタンなど、共通コンポーネントをつくるイニシャルコストさえ払ってしまえば、更に工数は小さくなると思います。
それでいてインタラクティブな操作、CMSやリスト機能を組み合わせて動的な遷移が可能なプロトタイプが作れるのは魅力です。最高。
社内での価値検証・フィードバックにつかえる
再現度の高いプロトタイプができるので、実装始める前に大まかなユーザビリティや動線のチェック、チーム内でのアイデア検証に使えそうだなと思っています。
またデプロイなしでライブプレビューが反映されるので、アイデアがすぐ反映され会話もしやすいかなと思います。
画面遷移のアニメーションがオフにできないのは違和感
STUDIOは仕様なのかページ遷移する場合アニメーションがつきます。
そのためSPA風のインタラクティブな表示変更は違和感があるかもしれません(もしかしたらオフにできるかもしれないですが、見つけられませんでした)
どんな場面を考えて使おう
最初のツイートのとおり、STUDIOでプロトタイプを組むのは便利でした。
一方簡単な再現度の高さから、このままユーザーへ見せると、意図したより細かいフィードバックになってしまうなど、適切なフィードバックは得られない可能性があるかもしれません。
デザインに凝ることができるので、ついついやりすぎてしまいますが、意図的にワイヤフレームぽくつくるなど、検証にしたいことに応じて使い分けしてみてください。
これはFigmaなどでも同じ話ですが。
では皆さんよいプロトタイプでプロダクトを良いものにしていきましょう💪
▼スプレッドシートでプロトタイピングしてみた記事はこちら
この記事が気に入ったらサポートをしてみませんか?
