
デザイナーじゃない人向け、デザインするときのコツ
どうもこんにちは。8月も終わり残りあと4ヶ月で1年が終わります。こうして死んで行くのでしょうか。
さて今回は、弊社のデザイナーじゃない人たち(マーケターチーム)にデザインを教える機会があったので、せっかくなのでnoteにも書いていきたいと思います。
最低限今から書くことだけ守れば、誰でもちょこっとだけ見やすいものが作れるようになります!
わかりやすいように、弊社のサービスPlayer!というiOSアプリを参考に書いていきます。
1. 優先順位をつける
何かを作成 (デザイン) したい時には必ず、何を伝えたいのかの優先順位をつけることが大切です。

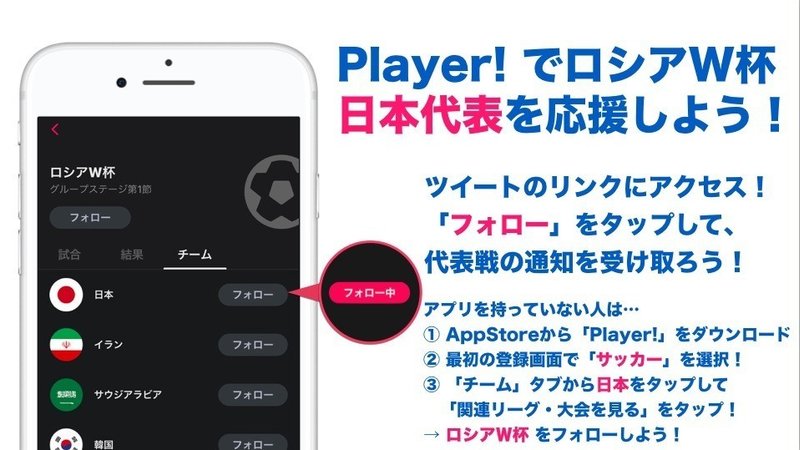
このバナーは弊社マーケターチームがTwitterにポストするために作成したものです。
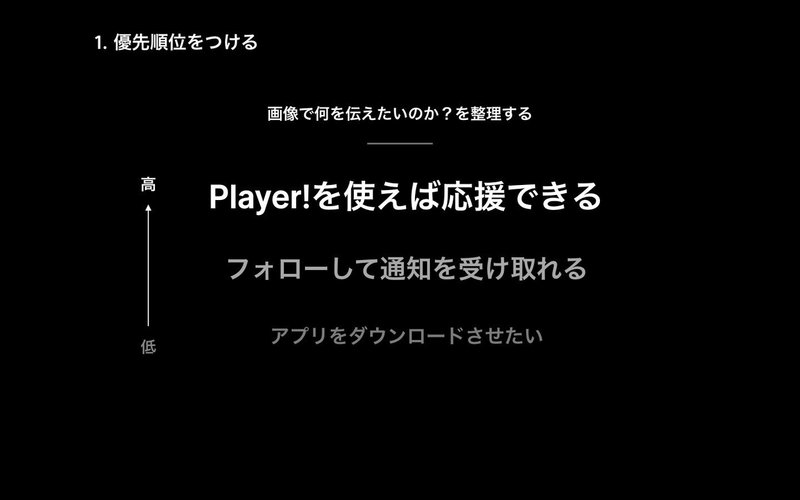
このようにたくさんある情報を一度に見せようとすると、どこを見ていいのか分からなくなってしまいます。なのでまず、以下のように画像の中で何を伝えたいのかを洗い出します。後々話しますが、1つの画像の中に伝えられる情報量も限られているので、あまり詰め込みすぎないように考えます。

(スライドより引用)
そうすると段々この画像の中で「何を伝えるべきか」「何はこの画像の中ではなく、他の方法で伝えるべきか」を考えることができます。

実際に僕が作成した作成例です。情報量を整理し、何を伝えるべきなのかを考え直しました。
2. 自分のデザインが見やすくなるコツを学ぶ
「どうあがいても自分の作ったものがみにくい」と相談されたことがあります。そういう悩みを抱えている人は、デザイナーじゃない人に限らず、デザイナーの人でも案外こういうことができてない場合があります。なので最低
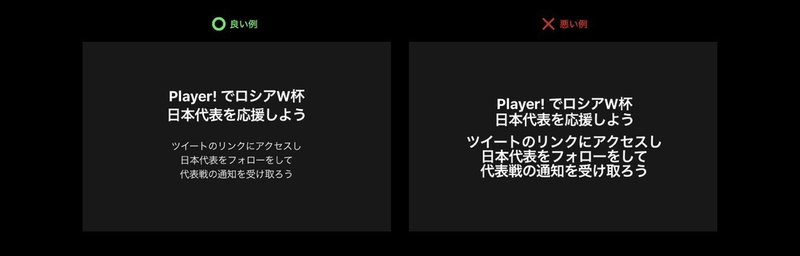
文字の大きさ・太さ・行間を変える

例えば全ての文字が太文字だと、全体が圧迫感を感じるようになります。
伝えたい内容の優先度に沿って大きさ、太さを変えると見やすくなります。また、行間が狭いときつい印象を与えてしまうので、十分に行間を取ると見やすくなります。
情報は左上から右下に目線が行くように
例外もありますが、Zの法則といって人間は情報を見る時、基本的に左上から右下に目を動かします。
逆に情報が左下、右下などに散らばってたりすると見にくくなってしまうので、共通している情報や、脈が繋がっている情報というのは近いところに置いたり、Zの法則に従うと見やすくなります。

( Player!のWeb版 http://web.playerapp.tokyo より)
どうしても必要な情報かを考える
何かを作る時、あれもこれもと無闇矢鱈に情報を詰め込んでいませんか?
デザインと言っても、装飾だけを考えるのがデザインではありません。何を伝えたいのか、それを整理するのもデザインなんです!
1つの画面に入れることができる情報量は限られています。バケツに容量以上の水を入れることができないのと同じで、デザインにもバケツの容量みたいなものがあります。
情報が重複してるものがあったり、不必要な情報を入れ込んでしまうと、その画面というのは逆に見づらくなってしまいます。

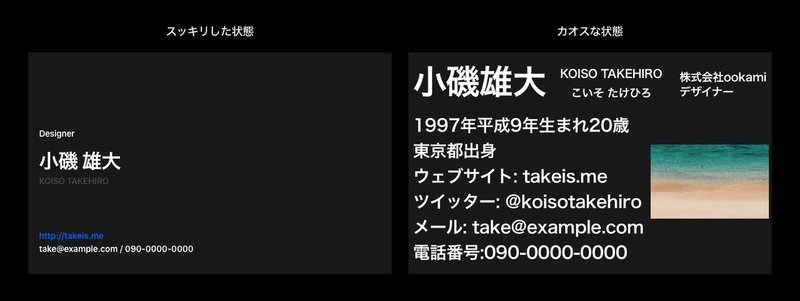
僕の名刺があるとして情報量がありすぎる状態と、情報を整理した状態。やはり整理した状態の方が見やすいですよね!
まとめ
・優先順位をつける
・メリハリをつける
・必要な情報は何かを考える
最低限これらを守れば、誰でもちょこっとだけ見やすいものが作れるようになります!
デザイン全てには意味があります。色や形、スペーシングやフォントサイズ。すべてに「Why」が存在します。それらを少し意識をするだけでデザインスキルが成長できます。
~~~~~~~~~~~~~~~~~~~~~~~~~~~
0. 番外編
「上に書いたことはもうできてる!もっとテクニカルなことが知りたい!」という人のために、ちょっとだけ上級テクニックをお教えします。
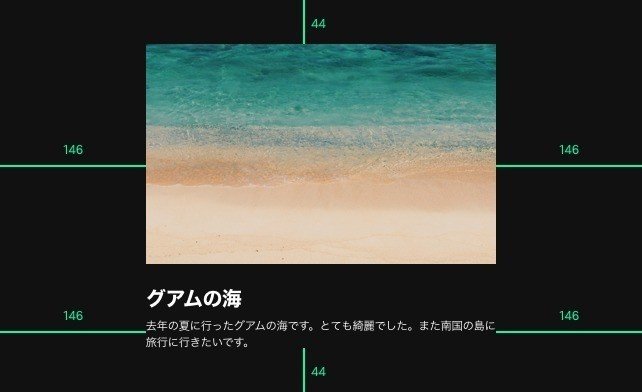
マージンを揃える

これはオブジェクトを配置する時に使う基本的な技です。マージンが整っていないと全体的なまとまりが生まれず、見にくくなってしまいます。

英数字をHiraginoなどの日本語フォントを使わない
日本語のフォントの英数字は、ひらがなや漢字に合わせて作っているので、簡単に言えばあまりかっこよくありません。膨張され、少し醜いイメージになると僕は考えます。

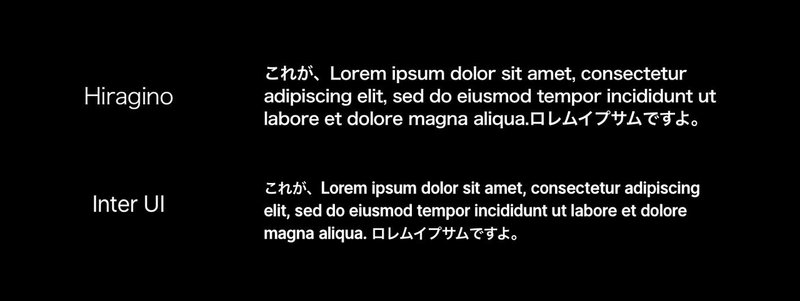
こうするとよくわかります。上がHiraginoで下がInter UIです。Inter UIはRasmusというデザイナーが作ったオープンソースのフォントで、とても綺麗なフォントです。UIに特化されたフォントとなっています。それ以外にも Open Sansなどの綺麗なフォントもあります。なので英数字などを変更すると一気にグッと引き締まるデザインができます。
また、英数字は日本語に比べて少し小さく作られています。なので日本語は英語よりも少し小さめに設定するとバランスよく見えるようになります。
~~~~~~~~~~~~~~~~~~~~~~~~~~~
この記事が気に入ったらサポートをしてみませんか?
