
適切な情報提示・短期記憶を考慮した情報設計
UIデザイナーとして同僚のエンジニアやクライアントへのデザイン説明、または後輩の育成などにデザインに対する論理的な知識があると説明がしやすいと思います。
また、自分がデザインする際にも軸となる考え方があれば、自分の中での意思決定を早く済ませることができ、デザイン作成において瞬発力が備わります。
今回はUIデザイナーであれば、おそらく意識されたことがあるであろう短期記憶(ワーキングメモリー)について、実際の画面設計への応用と合わせ自分なりにまとめてみようと思います。
UIデザイナーとして、何を軸にデザインすれば良いか分からない、本を読んで知識は貯めてもそれが実作業と結びつかないなど困っている方の学習のきっかけや参考になれば幸いです。
短期記憶とは
まず短期記憶とは人が1度に覚えられる情報量のことで一般的に3〜5つとされています。また補助を伴うことやその種類によって7つ程度まで記憶が可能とも言われています。
英語が得意ではない方は、長文を読む際に一節一節は読めても、通して文章全体の意味を十分理解できなくなる経験はありませんか?これも短期記憶の消耗によるものです。単語1つ1つや文章構造を理解することに短期記憶が消耗されるので、全体感を掴めなくなるのです。
この短期記憶を理解し画面設計でその手助けをすることは、良く現場で求められる直感性をデザインすることにも繋がります。
画面設計への応用
短期記憶はユーザの心理状態や外的環境にも影響を受けやすく、心理的ストレスが掛かった状態や騒音がうるさい環境などでは低下すると言われています。
例えば外出時の使われ方を想定するアプリのデザインをする際には、机上で考えている以上にユーザは物事を忘れる前提で画面をデザインする必要があります。
検索フィールドに文字を入力して検索結果に注意を向けた瞬間から自分が何を検索していたのかを忘れてしまうことも普通に起こり得ますので、検索結果画面に常に検索ワードを表示しておくようにします。また、同様に人は環境の影響や差し込みの影響で前の操作を簡単に忘れてしまうので、戻るアクション領域に前画面のタイトルラベルを付けるようにします。

短期記憶の補助
人は恣意的な記憶(丸暗記)をすることが苦手とされており、恣意的な記憶 > 認知 > 視覚 > 行動の順に心理的負荷・短期記憶の消耗が下がるとされています。
車の免許を取り立ての時期に運転をすることが疲れるのも多大な心理的負荷が掛かるからです。慣れてしまえば何も考えず行動レベルで反射的に処理できるので、音楽を聴きながらや助手席の相手と会話をしながらでも難なく運転することができるようになります。
これを画面設計の話に置き換えると、なるべく対象ユーザが慣れ親しんだ行為や常識をUIのルールとして取り入れてあげるとで、行動や視覚レベルで直感的に操作することができ、心理的負荷を下げて操作してもらえるようになると言えます。ツール系のアプリのデザインでは、なるべく各OSのガイドラインに沿う方が良いとされるのも、普段慣れ親しんだルールに則って操作できた方が、対象ユーザが行動レベルで処理しやすいからです。
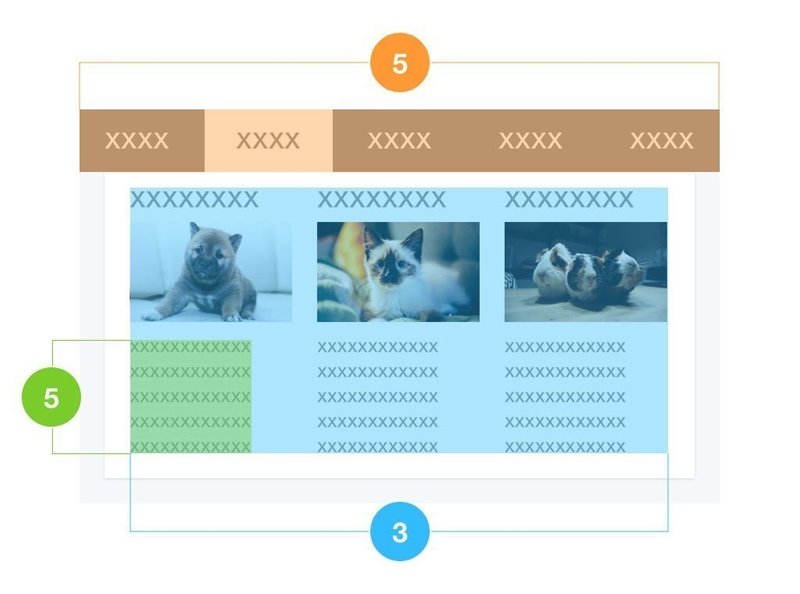
さらに、視覚レベルの処理としては、例えばサイトのメガメニューのデザインなど1度の情報量が多くなる際に、認知負荷が掛かるテキスト情報だけでなく視覚情報として直感的に処理できる画像を加えることで、ユーザが探したいものを探し易くする処理などが挙げられます。

また、短期記憶の消耗を抑えるにはチャンク処理が有効とされています。チャンク処理とは1度の情報提示が短期記憶の数を超える場合の情報のカテゴライズ処理です。カテゴライズした情報が短期記憶の数である3〜5つにまとめられ、それを入れ子処理することで短期記憶を補助します。

カラムやペインの画面設計の際にも有効な考え方です。
情報提示の量も状況次第
人間が一度に処理できる情報量を超えないことは画面設計において重要とされていますが、その数が3〜5つとされているのは、あくまで短期記憶の範疇においての話です。
何度も繰り返し行う作業は、初めは短期記憶を消耗する作業でもいずれ何も考えずに行動レベルで作業できるようになり、その際には3〜5つを超えた情報提示の方が適している場合もあります。
例えばユーザの利用シーンが業務中に使うもので、訓練を強制的に受ける環境・毎日使うことが想定される場合においては、最初は短期記憶の消耗を伴い苦痛を感じる作業でも、慣れてしまえば一度に処理できる情報量を多くする方が業務効率が上がり、返って使い勝手が向上するということもあり得ます。
また、メディアやゲームなどコンテンツにおいては、UIの使い易さとは別で興味喚起やのめり込みを目的で1度に大量の情報量を提示することもあり得ますので、文脈を考えずに一概に短期記憶の考え方を適応することはできません。
まとめ
今回書きました内容は、あくまで私の業務上で得た知見と経験をもとにしていますが、いくつかの書籍の内容も参考にしています。短期記憶の画面設計への応用としては特に『インタフェースデザインの心理学』『UIデザインの心理学』が参考になると思います。
また、直感性をデザインするためには短期記憶のほか概念モデルや機能の発見可能性なども意識する必要があります。その点はまた次回書きまとめようと思います。
この記事が気に入ったらサポートをしてみませんか?
