記事一覧

Processing-ぐらでーしょん。
こんにちは、たやちです。 Processingまだまで勉強中人間です。 lerpColorでグラデーションを描きつつ、光の線をイメージして2本の線を描きました。 #processing color…

Right Blue Cloth.
glassを表現したかったけど、布っぽいな〜〜。 https://such-funiki.com/processing-cloth void setup(){ smooth(); pixelDensity(2); size(800, 800); colorMode(HS…
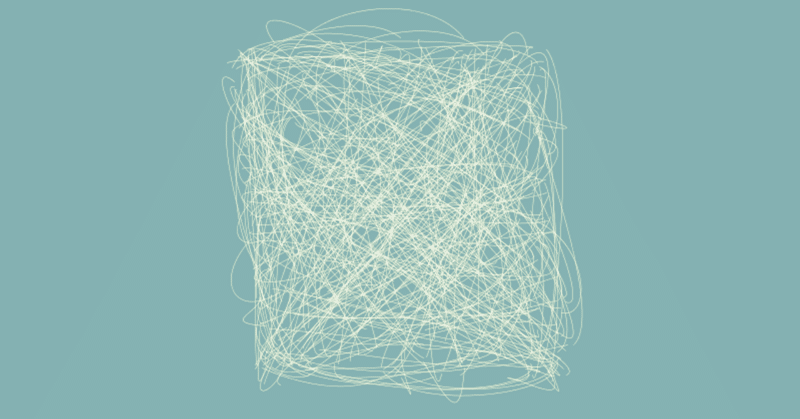
p5.jsやってみた
こんにちは、たやちです。
p5.jsで初めてコーディングしてみました。簡単ですが、よかったら見ていってくいださい。
よろしくどうぞ!
function setup() { createCanvas(400, 400); noLoop(); colorMode(HSB,360,100,100);}function draw() { background(220); let x=width/2;
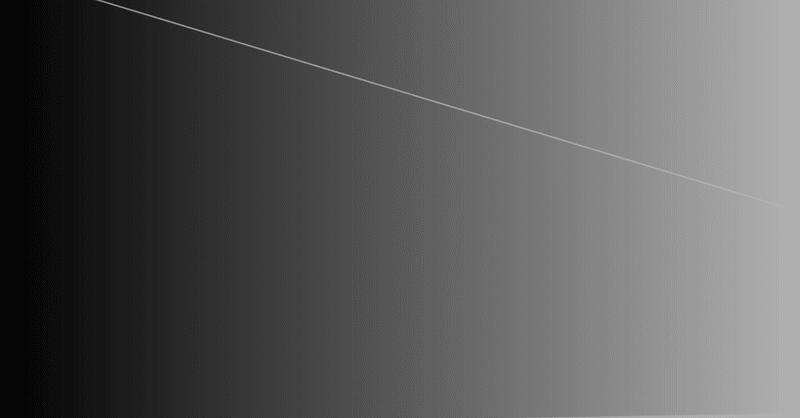
Processing-ぐらでーしょん。
こんにちは、たやちです。
Processingまだまで勉強中人間です。
lerpColorでグラデーションを描きつつ、光の線をイメージして2本の線を描きました。
#processing
color col1, col2;void setup(){ size(600,600); pixelDensity(2); colorMode(HSB, 360, 100, 100, 100); col1
Right Blue Cloth.
glassを表現したかったけど、布っぽいな〜〜。
https://such-funiki.com/processing-cloth
void setup(){ smooth(); pixelDensity(2); size(800, 800); colorMode(HSB,360,100,100,100);}void draw(){ background(0,0,100); gla
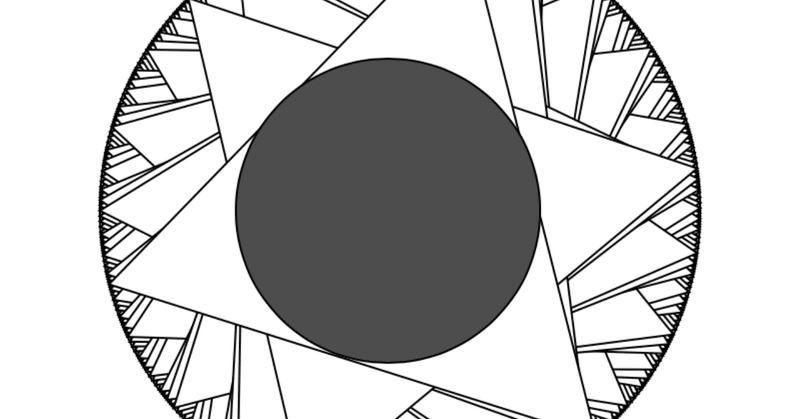
White Cocoon.
白い繭を描きました。
まだまだこれから固めて行きます。
色を帰るときはblendMode()を外してね。
import gifAnimation.*;GifMaker gifExport;float x=0,y=0;float randomNum;float x2,y2;void setup(){ size(800,600); smooth(); colorMode(HSB,360,