
【2分で分かる】話題のFigmaとは!?
皆様こんにちは。Team koneksiの代表でございます。
今回は、【2分で分かる】話題のFigmaとは!?というタイトルでやらせて頂きます!
自分でホームページやサービスページのデザインを作ってみたい!と少しこの領域にご興味を持っておられる方ですと一度は聞いたことのある名前だと思います。2分で読んで理解することができるので、何卒最後までよろしくお願い致します。
1 Figmaとは
Figmaとは、プログラミングを知らなくてもウェブサイトのデザインやアプリのプロトタイプを作ることのできるサービスであります。
パワーポイントよりは若干複雑ではありますが、少しYouTubeなどを見ながら勉強をすることで、同じような感覚で操り、思うがままにデザインを作成することが可能となります!
ウェブ制作やアプリ制作の世界では、Figmaでデザインを作り、それをエンジニアが実装するといったフローになっていることが多いのが実情です。
2 どんな感じでデザインをするのか
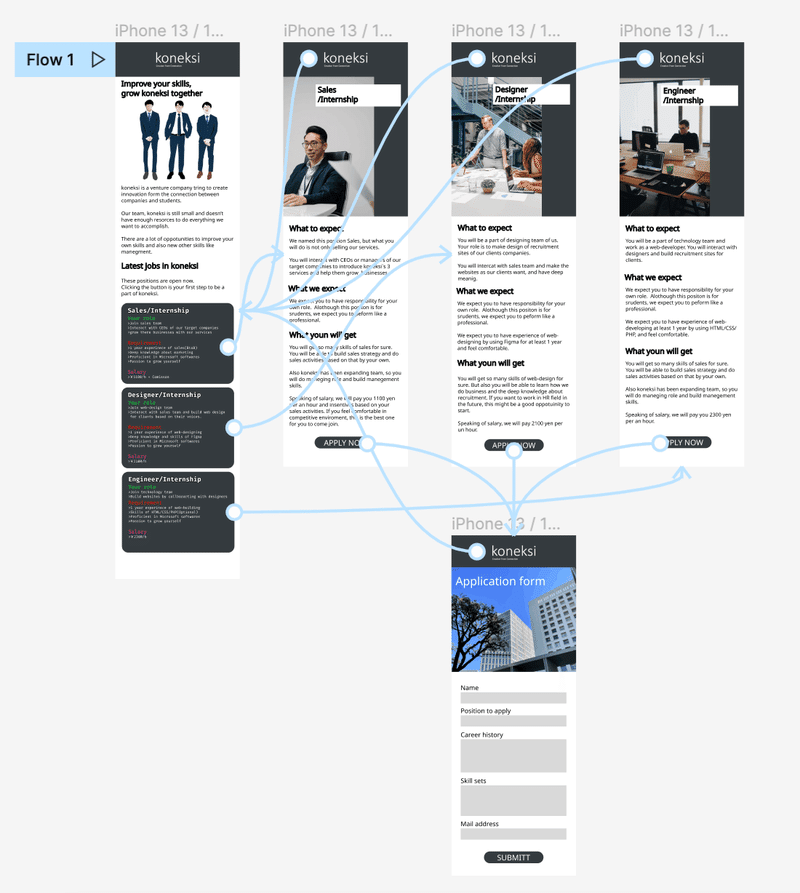
結論から言うと、パワーポイントみたいに置きたい写真や文字、図をキャンバスに配置していくだけです。ページ移動やアニメーションなどを設けたい際には、どのボタンを押したら何処に移動するのか等、ワイヤーと呼ばれる線を引張って設計していきます。
「と言われても分からん!」と思われてしまいそうなので、
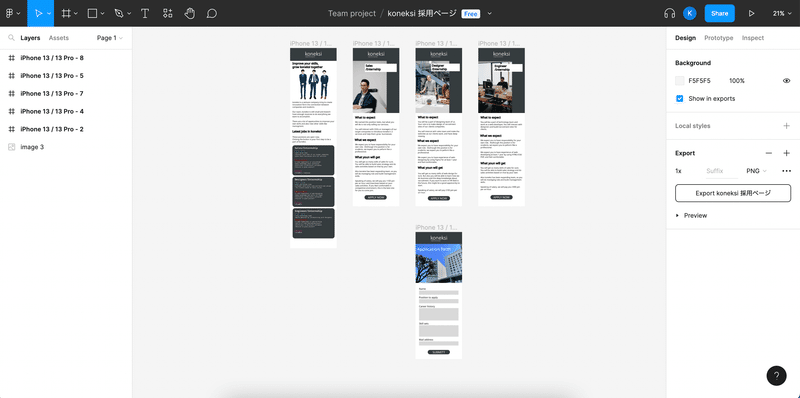
今デザイン中の弊社採用ページのFigma上のデザイン画面を特別にお見せしますね。

ワイヤーフレームの設定画面はこちらです。

現在のところ、身内からだけの採用を行っておりますので凝ったページはデザインしておりません。が、「Figmaとは」を理解する上ではシンプルでわかりやすいモノになったかなと感じております(笑)。
3 始めてみよう
コストを抑えてウェブ制作を行いたいといったニーズが最近高まっております。ウェブ制作依頼をするとなると、最も高く値段がつくのがデザインであります。そこで、デザインをFigmaで自社完成させ、コーディングだけフリーランスに依頼するなどのステップでサイトを制作することで、コストを抑えつつ、満足のいくサイトを完成させることが可能となります。
是非、皆さんも挑戦し、思うがままにデザインを楽しんでいただければと思います。
::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::
#デザイン #サイト制作 #採用 #採用ページ
#起業 #起業家大学生 #上智大学 #フィグマ
#Figma #UI #コーディング #プログラミング
サポートのほどよろしくお願いします!! 頂いたサポートは当分法人化への資金とさせていただきます!!
